JavaScript-DOM(重点)
解析过程
DOM树(一切皆是节点)
DOM可以做什么
清楚DOM的结构
获取其它DOM(事件源)的三种方式
事件
事件的三要素
绑定事件的方式
JavaScript入口函数 window.onload()
样式属性操作
值的操作
标签属性操作
DOM
概念
所谓DOM,全称 Docuemnt Object Model 文档对象模型,毫无疑问,此时要操作对象,什么对象?文档对象
在文档中一切皆对象,比如html,body,div,p等等都看做对象,那么我们如何来点击某个盒子让它变色呢?
DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。目的其实就是为了能让js操作html元素而制定的一个规范。
解析过程
HTML加载完成,渲染引擎会在内存中把html文档,生成一个DOM树,getElementById是获取DOM上的元素节点。然后操作的时候修改的是该元素的属性。
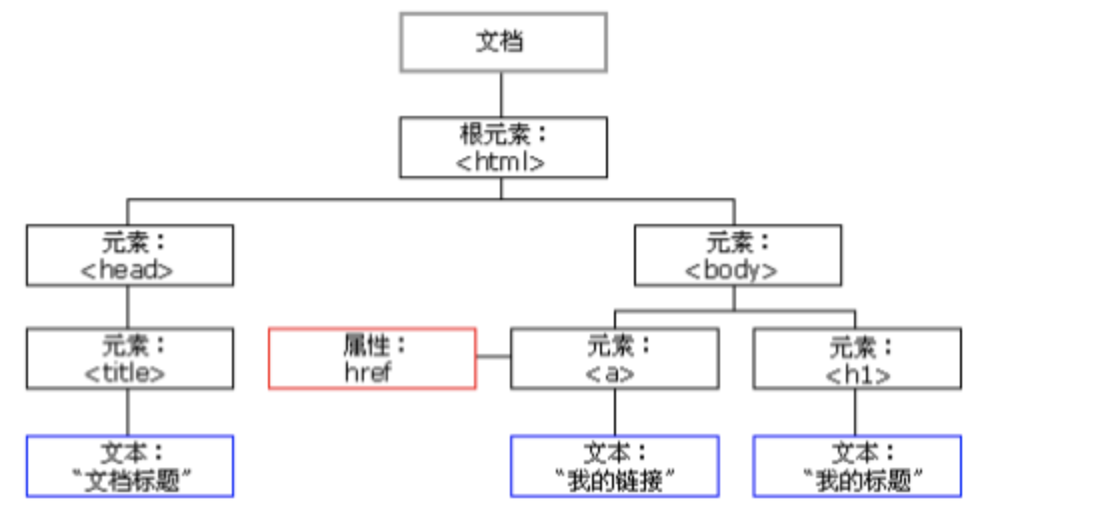
DOM树(一切皆是节点)

上图可知,在HTML当中,一切都是节点:(非常重要)
- 元素节点:HTML标签
- 文本节点:标签中的文字
- 属性节点:标签的属性
整个html文档就是一个文档节点。所有节点都是Object。
DOM可以做什么
- 找对象(元素节点)
- 设置元素的属性值
- 设置元素的样式
- 动态创建和删除元素
- 事件的触发响应:事件源、事件、事件的驱动程序。
清除DOM的结构
- 获取文档对象:document
- 获取html:document.documentElement
- 获取body:document.body
获取其它DOM(事件源)的三种方式
// 方式一:通过id获取单个标签
var oDiv1 = document.getElementById("box1"); // 方式二:通过标签名获得标签数组,所以有s
var oDiv2 = document.getElementsByTagName("div")[]; // 方式三:通过类名获得标签数组,所以有s
var oDiv3 = document.getElementsByClassName("box")[];
事件
JS是事件驱动为核心的一门语言
事件三要素
- 事件源
- 事件
- 事件驱动程序
事件源:引起后续事件的html标签
事件:js已经定义好了:如onclick
事件驱动程序:对样式和html的操作。也就是DOM
代码书写步骤如下:
- (1)获取事件源:document.getElementById("box");
- (2)绑定事件:事件源box. 事件onclick和function(){事件驱动程序}
- (3)书写事件驱动程序:关于DOM的操作
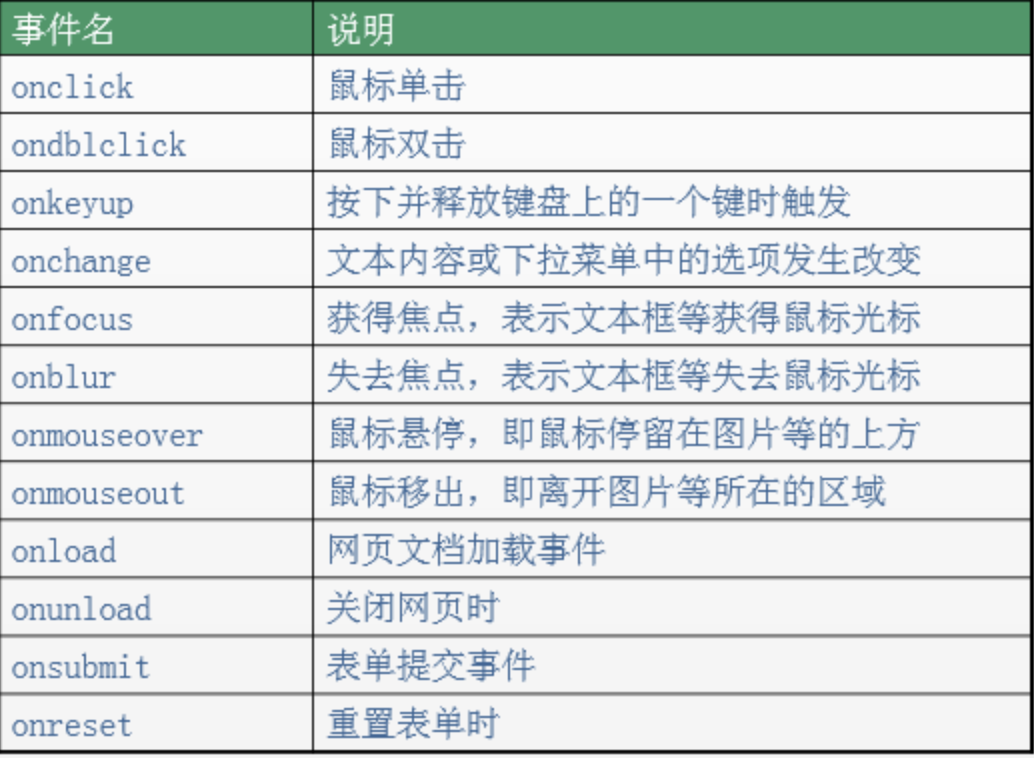
常用事件如下:

绑定事件的方式
直接绑定匿名函数
var oDiv = document.getElementById("box");
//绑定事件的第一种方式
oDiv.onclick = function(){
alert("我是弹出的内容");
};
先单独定义函数,再绑定
var oDiv = document.getElementById("box");
//绑定事件的第二种方式
oDiv.onclick = fn; //注意,这里是fn,不是fn()
//单独定义函数
function fn(){
alert("我是弹出的内容")
}
行内绑定
<!--行内绑定-->
<div id="box" onclick="fn()"></div> <script type="text/javascript"> function fn() {
alert("我是弹出的内容");
} </script>
注意第一行代码,绑定时,是写"fn()",不是写"fn"。因为绑定的这段代码不是写在js代码里,而是被识别成了字符串。
JavaScript入口函数 window.onload()
此函数调用,是当页面加载完毕(文档和图片的时候),触发的onload()函数,文档先加载,图片资源后加载
<script type="text/javascript">
window.onload = function () {
console.log("alex"); //等页面加载完毕时,打印字符串
}
</script>
JS的加载是和html同步加载的。因此,如果使用元素再定义元素之前,容易报错,这个时候,onload事件就能派上用场了,我们可以把使用元素的代码凡在onload里面,就能保证这段代码是最后执行的。
window.onload()方法存在的问题
- 图片加载完成才调用onload方法,如果现在用户访问JD商城页面,如果JD商城中的脚本文件在window.onload()方法调用,如果此时用户网速卡了,然后图片资源加载失败了,此时用户是做不了任何操作的,所以winodw.onload()方法有很大问题。
- window.onload()方法 如果脚本中书写两个这样的方法,那么会有事件覆盖现象。
样式属性操作
所谓样式属性,就是对之前所讲的style标签中的属性进行操作,并且通过js控制盒模型的属性(width,height等),控制盒子的显示隐藏(display:none|block),控制盒子的颜色切换(background:red|green)等
首先,要明确一点,你是要操作文档对象了,要遵循事件三步走
- 获取事件源
- 事件
- 事件驱动程序
<div id='box'></div>
<script>
window.onload = function(){
//1.获取事件源(事件对象,在文档中一切的标签都是对象)
var oDiv = docuement.getElementById('box'); //2.事件
oDiv.onclick = function(){
//3.事件驱动程序 ps:记得 所有的style中使用的像margin-left 在js操作时都是用marginLeft属性进行赋值
oDiv.style.backgroundColor = 'yellow';
}
}; </script>
值的操作
所谓值的操作,就是对前闭合标签和后闭合标签中间的文本内容的设置和获取。
- 双闭合标签:innerText 或者 innerHTML
- 单闭合标签:除了img标签,就剩input了,使用value进行赋值
<div id='box'></div>
<input type='text' value = 'alex' id='user'>
<script>
window.onload = function(){
//1.获取事件源(事件对象,在文档中一切的标签都是对象)
var oDiv = docuement.getElementById('box');
var oInput = docuement.getElementById('user');
//2.事件
oDiv.onclick = function(){
//3.事件驱动程序
oDiv.innerText = 'alex';//仅仅设置文本内容
oDiv.innerHTML = '<h1>alex</h1>';//将标签和文本内容一起解析
}; //2.事件
oInput.onclick = function(){
//3.事件驱动程序 只有有value属性的 才能使用value赋值和设置值
oInput.value = 'wusir';
}
}; </script>
标签属性操作
所谓标签属性,就是对标签中(字面上看到的)属性的操作。比如像每个标签中id,class,title,img
标签中的src属性和alt属性、a标签的href属性、input标签中的name、type属性等等
<script>
//window.onload页面加载完毕以后再执行此代码
window.onload = function () {
//需求:鼠标放到img上,更换为另一张图片,也就是修改路径(src的值)。
//步骤:
//1.获取事件源
//2.绑定事件
//3.书写事件驱动程序 //1.获取事件源
var oImg = document.getElementById("box");
//2.绑定事件(悬停事件:鼠标进入到事件源中立即出发事件)
oImg.onmouseover = function () {
//3.书写事件驱动程序(修改src)
img.src = "image/jd2.png";
// this.src = "image/jd2.png";
} //2.绑定事件(悬停事件:鼠标进入到事件源中立即出发事件)
oImg.onmouseout = function () {
//3.书写事件驱动程序(修改src)
img.src = "image/jd1.png";
}
}
</script>
节点的操作
都是函数(方法)
创建节点
新的标签(元素节点) = document.createElement("标签名");
比如,如果我们想创建一个li标签,或者是创建一个不存在的adbc标签,可以这样做:
<script type="text/javascript">
var a1 = document.createElement("li"); //创建一个li标签
var a2 = document.createElement("adbc"); //创建一个不存在的标签 console.log(a1);
console.log(a2); console.log(typeof a1);
console.log(typeof a2);
</script>

插入节点
插入节点有两种方式,它们的含义是不同的。
方式1:
父节点.appendChild(新的子节点);
解释:父亲点的最后插入一个新的子节点。
方式2:
父亲点.insertBefore(新的子节点,作为参考的子节点)
解释:
- 在参考节点前插入一个新的节点。
- 如果参考节点为null,那么它将在父节点最后插入一个子节点。
删除节点
父节点.removeChild(子节点);
解释:用父节点删除子节点。必须指定是删除哪个子节点。
如果我想删除自己这个节点,可以:
node1.parentNode.removeChild(node1);
DOM相关案例
1.模态框案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: ;
margin: ;
}
html,body{
height: %;
}
#box{
width: %;
height: %;
background: rgba(,,,.);
}
#content{
position: relative;
top: 150px;
width: 400px;
height: 200px;
line-height: 200px;
text-align: center;
color: red;
background-color: #fff;
margin: auto;
}
#span1{
position: absolute;
background-color: red;
top: ;
right: ;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
color: #fff; }
</style>
</head>
<body>
<button id="btn">弹出</button>
</body>
<script type="text/javascript">
//获取dom元素 1.获取事件源
var oBtn = document.getElementById('btn');
//创建弹出模态框的相关DOM对象
var oDiv = document.createElement('div');
var oP = document.createElement('p');
var oSpan = document.createElement('span'); // 设置属性
oDiv.id = 'box';
oP.id = 'content'
oP.innerHTML = '模态框成功弹出'
oSpan.innerHTML = 'X';
oSpan.id = 'span1' // 追加元素
oDiv.appendChild(oP);
oP.appendChild(oSpan); // 点击弹出按钮 弹出模态框
oBtn.onclick = function(){
//动态的添加到body中一个div
this.parentNode.insertBefore(oDiv,oBtn) }
// 点击X 关闭模态框
oSpan.onclick = function(){
// 移除oDiv元素
oDiv.parentNode.removeChild(oDiv)
} </script>
</html>
模态框
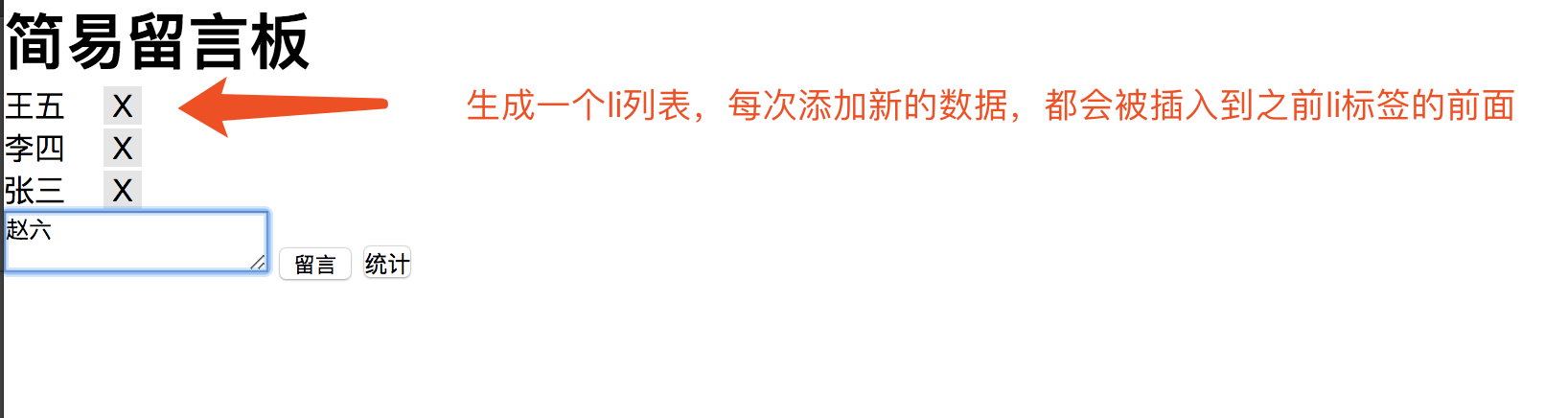
2.简易留言板

当在textarea中输入内容,点击留言按钮,会添加到浏览器中
图如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>留言板</title>
<style type="text/css">
*{
padding: ;
margin: ;
}
.close{
display: inline-block;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
cursor: pointer;
background-color: rgba(,,,.);
margin-left: 20px;
}
</style>
</head>
<body>
<h1>简易留言板</h1>
<div id="box">
<!--<ul> </ul>--> </div>
<textarea id="msg"></textarea>
<input type="button" id="btn" value="留言"/>
<button onclick="sum()">统计</button>
</body>
<script type="text/javascript"> // 0 将ul标签添加到div#box标签中
var oUl = document.createElement('ul');
var oBox = document.getElementById('box');
oBox.appendChild(oUl); var oBtn = document.getElementById('btn');
var oMsg = document.getElementById('msg')
// 控制留言的总数量
var count = ;
oBtn.onclick = function(){ // 点击留言按钮事件操作
// 1.创建li标签
var oLi = document.createElement('li');
//2.设置内容
oLi.innerHTML = oMsg.value + "<span class='close'>X</span>" // 3.如果想在插入的第一个li获取的前面继续添加li标签
//3.1获取li标签
var olis = document.getElementsByTagName('li');
//3.2 如果是第一次添加的li标签,则直接添加到ul的后面
if(olis.length == ){
oUl.appendChild(oLi);
count++; }else{
// 3.3 如果不是第一次添加的li标签,则插入到第一个li标签的前面
oUl.insertBefore(oLi,olis[]);
count++;
}
// 4.添加完成之后 清空textarea的值
oMsg.value = ''; // 5.点击X的时候删除当前的一条数据
//5.1先获取所有的X
var oSpans = document.getElementsByTagName('span'); // 5.2for循环 对所有的X添加点击事件
for(var i = ; i< oSpans.length; i++){
oSpans[i].onclick = function(){
// 5.3 移除当前的li标签
oUl.removeChild(this.parentNode)
count--;
}
} } function sum(){
alert('一共发布了'+count+'条留言'); }
</script>
</html>
简易留言板
注意:使用内联式绑定事件,关联的函数不能写在window.onload()里面, 因为入口函数里面的函数是等内容加载完才会被定义,所以内联式绑定的函数会undefined!!!
3.使用js模拟伪类选择器中的hover
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
button {
margin: 10px;
width: 100px;
height: 40px;
cursor: pointer;
}
.current {
background-color: red;
}
</style>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button> <script>
//需求:鼠标放到哪个button上,改button变成黄色背景(添加类) var btnArr = document.getElementsByTagName("button");
//绑定事件
for(var i=;i<btnArr.length;i++){ //要为每一个按钮绑定事件,所以用到了for循环
btnArr[i].onmouseover = function () {
//【重要】排他思想:先把所有按钮的className设置为空,然后把我(this)这个按钮的className设置为current
//排他思想和for循环连用
for(var j=;j<btnArr.length;j++){
btnArr[j].className = "";
}
this.className = "current"; //【重要】核心代码
}
} //鼠标离开current时,还原背景色
for(var i=;i<btnArr.length;i++){ //要为每一个按钮绑定事件,所以用到了for循环
btnArr[i].onmouseout = function () { //鼠标离开任何一个按钮时,就把按钮的背景色还原
this.className = "";
}
} </script> </body> </html>
js模拟hover
4.tab栏选项卡
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: ;
margin: ;
}
ul{
list-style: none;
}
#tab{
width: 480px;
margin: 20px auto;
border: 1px solid red;
}
ul{
width: %;
overflow: hidden;
}
ul li{
float: left;
width: 160px;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #cccccc;
} ul li a{
text-decoration: none;
color:black;
}
li.active{
background-color: red;
}
p{
display: none;
height: 200px;
text-align: center;
line-height: 200px;
background-color: red;
}
p.active{
display: block; } </style>
</head>
<body>
<div id="tab">
<ul>
<li class="active">
<a href="#">首页</a>
</li>
<li>
<a href="#">新闻</a>
</li>
<li>
<a href="#">图片</a>
</li>
</ul>
<p class="active">首页内容</p>
<p>新闻内容</p>
<p>图片内容</p> </div>
</body>
<script type="text/javascript">
window.onload = function(){
// //需求:鼠标放到上面的li上,li本身变色(添加类),对应的p也显示出来(添加类);
//思路:1.点亮上面的盒子。 2.利用索引值显示下面的盒子。 var tabli = document.getElementsByTagName('li');
var tabContent = document.getElementsByTagName('p') for(var i = ; i < tabli.length; i++){
// 绑定索引值(新增一个自定义属性:index属性)
tabli[i].index = i;
tabli[i].onclick = function(){ // 1.点亮上面的盒子。 2.利用索引值显示下面的盒子。(排他思想)
for(var j = ; j < tabli.length; j++){
tabli[j].className = '';
tabContent[j].className = '';
}
this.className = 'active' tabContent[this.index].className = 'active';//【重要代码】
}
}
} </script>
</html>
tab栏
5.购物车案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: ;
margin: ;
}
.box{
width: 500px;
height: 400px;
margin: 100px auto;
background-color: rgba(,,,0.4);
position: relative; }
.car{
width: 150px;
height: 30px;
background-color: #fff;
padding-left: 30px;
position: absolute;
left: 130px;
top: 3px;
z-index: ;
border: 1px solid green; }
.shop{
width: 310px;
height: 70px;
background-color: #fff;
position: absolute;
top:33px;
left: ;
display: none; }
div.c{ border-bottom-width: ; }
div.t{
border: 1px solid green;
}
</style>
</head>
<body>
<div class="box">
<div class="car" id="myCar">我的购物车</div>
<div class="shop t" id="shop"></div>
</div>
<script type="text/javascript">
var myCar = document.getElementById('myCar');
var shop = document.getElementById('shop');
myCar.onmouseover = function(){
shop.style.display = 'block';
myCar.className +=' c';
}
myCar.onmouseout = function(){
shop.style.display = 'none';
myCar.removeAttribute('class');
myCar.className = 'car';
}
</script>
</body>
</html>
购物车
JavaScript-DOM(重点)的更多相关文章
- JavaScript DOM编程艺术学习笔记(一)
嗯,经过了一周的时间,今天终于将<JavaScript DOM编程艺术(第2版)>这本书看完了,感觉受益匪浅,我和作者及出版社等等都不认识,无意为他们做广告,不过本书确实值得一看,也值得推 ...
- 《JavaScript Dom 编程艺术》读书笔记-第4章
我的前端入门第一本书是<JavaScript Dom 编程艺术>,网上查找资料发现前端的入门推荐书籍最受好评的就是这本和<JavaScript 高级程序设计>了.之所以先选这本 ...
- 前端基础:JavaScript DOM对象
JavaScript DOM对象 通过HTML DOM,可以访问JavaScript HTML文档的所有元素. 一.HTML DOM(文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象模型(D ...
- JavaScript DOM编程艺术(第2版)的简单总结
介绍 JavaScript DOM编程艺术(第2版)主要讲述了 JavaScript.DOM 和 HTML5 的基础知识,着重讲述了 DOM 编程,并通过几个实例演示了具有专业水准的网页开发. 下面介 ...
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
- javascript DOM 操作 attribute 和 property 的区别
javascript DOM 操作 attribute 和 property 的区别 在做 URLRedirector 扩展时,注意到在使用 jquery 操作 checkbox 是否勾选时,用 at ...
- JavaScript DOM 编程艺术·setInterval与setTimeout的动画实现解析
先贴上moveElement()函数的大纲,为了方便观看,删了部分代码,完整版粘到文章后面. function moveElement(elementID,final_x,final_y,interv ...
- javascript DOM 操作
在javascript中,经常会需要操作DOM操作,在此记录一下学习到DOM操作的知识. 一.JavaScript DOM 操作 1.1.DOM概念 DOM :Document Object Mode ...
- javascript DOM操作之 querySelector,querySelectorAll
javascript DOM操作之 querySelector,querySelectorAll
- javaScript DOM JQuery AJAX
http://www.cnblogs.com/wupeiqi/articles/5369773.html 一 JavaScript JavaScript是一门编程语言,浏览器内置了JavaScript ...
随机推荐
- Potplayer播放器使用笔记
Potplayer播放器使用笔记 1.暂停-播放的快捷键是 空格键2.C播放视频的加速倍数3.X播放的时候减速的倍数 Tab键:显示一下播放的信息,很多 Enter键:全屏或是缩小播放窗口 全屏拉伸快 ...
- python 基础技巧
多个字典合并 >>> d1 = {'name' : 'revotu', 'age' : 99} >>> d2 = {'age' : 24, 'sex' : 'mal ...
- 分享两个好用的nosql GUI工具
redis: 真是千呼万唤始出来,终于有了redis gui 谢谢作者,但中文乱码问题貌似还没有解决呀! https://github.com/caoxinyu/RedisClient mongoDB ...
- 面向对象【day07】:知识点回顾(十一)
本节内容 1.self关键字 2.封装 3.继承 4.静态方法 一.self关键字 作用:调用当前方法的对象 1 2 3 4 5 6 7 8 9 10 11 12 13 14 class Foo: ...
- C++回顾day01---<命名空间>
一:namespace是指标识符的各种控件范围(类java中package) C++语言引入命名空间(Namespace)这一概念主要是为了避免命名冲突,其关键字为 namespace 二:iostr ...
- python脚本难点
本文主要记录在录制过程中,遇到一些需要特殊处理的脚本.如果有总结不好的地方,希望多多指点. 一.输入框listview选择: 如图: 类似这种情况,选择其中一项的脚本如下: m = driver. ...
- JMETER压力测试报错:JAVA.NET.BINDEXCEPTION: ADDRESS ALREADY IN USE: CONNECT
最近在实现接口压力测试的时候遇到这样的一个问题 当线程数持续上升到一个点的时候,运行脚本的时候有很多报错,如图: java.net.BindException: Address already in ...
- hdu 6383
题意是说给定一个序列,能否通过任意次对部分数字 +1,对部分数字 -2的操作使得序列在满足全部非负且任意两元素的差值不超过1的前提下最小值最大,求最大值. 一开始的时候没有注意到整个序列全是非负数,还 ...
- Java面试题系列(五)
序言 基本数据类型数组和引用数据类型数组的区别 基本数据类型数组: 其中存储的元素为基本类型数据. 引用类型数组: 元素是对象,其中存储的是对象的地址值. 引用数据类型的数组使用规定长度的方式进行初始 ...
- Metaprogramming
Metaprogramming https://en.wikipedia.org/wiki/Metaprogramming 元编程, 是一种编程技术, 制造的计算机程序,具有这种能力, 对待程序为他们 ...
