BootstrapValidator 解决多属性被同时校验问题
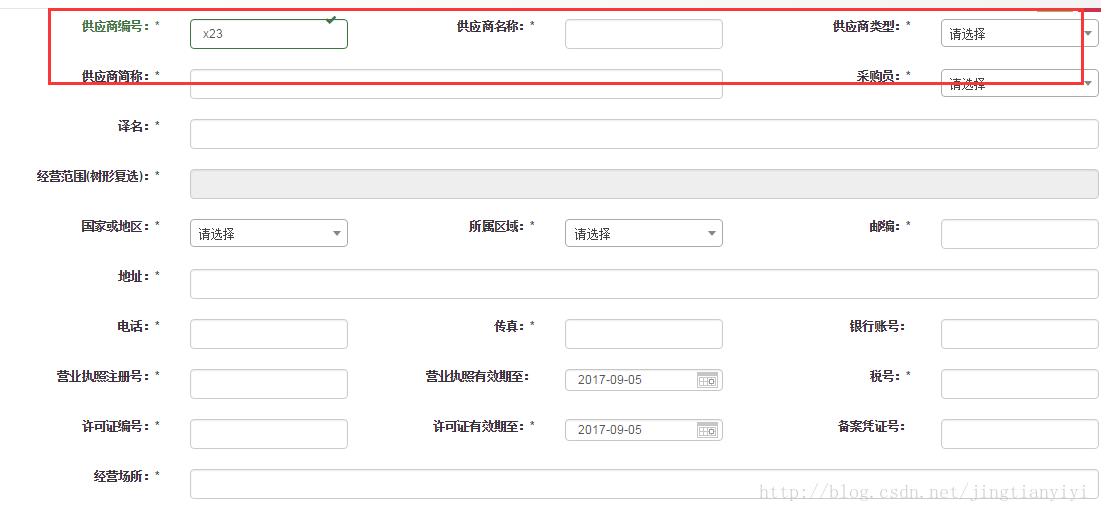
问题描述:在使用bootstrapValidator插件校验表单属性,当表单属性过多需要每行并列多个属性 ,会出现校验第一个属性,发现整行被校验的效果 ,这不是我们工作想要的效果。如图:
问题分析:因为bootstrapValidator默认情况是根据form-group样式验证提示,若我们代码中将同行显示属性放在一个form-group中,就会出现该问题,那么怎么解决呢 ,lz仔细阅读了该插件官网,发现存在group属性,其值默认为“.form-group”,该属性便是官方提供的在多个属性分组情况使用。
解决方案:首先html修改代码
<div class="form-group">
**<div class="rowGroup">**
<label class="col-md-2 control-label">供应商编号:</label>
<div class="col-md-2">
<input type="text" class="form-control" id="code" name="code" value = "" >
</div>
</div>
<div class="rowGroup">
<label class="col-md-2 control-label">供应商名称:</label>
<div class="col-md-2">
<input type="text" class="form-control" id="name" name="name" value="">
</div>
</div>
<div class="rowGroup">
<label class="col-md-2 control-label">供应商类型:</label>
<div class="col-md-2">
<select class="show-tick form-control" data-live-search="true" id="type" name="type">
</select>
</div>
</div>
</div>
JS修改代码
$('#supplierForm').bootstrapValidator({
container: 'tooltip',
group: '.rowGroup',
message : '数据错误',
excluded: ':disabled',
feedbackIcons: {
valid: 'fa fa-check',
invalid: 'fa fa-times',
validating: 'fa fa-refresh'
},
fields: {
code: {
validators: {
notEmpty: {
message: '供应商编号为空'
},
},
},
//其他属性略
},
submitHandler: function (validator, form, submitButton) {
validator.defaultSubmit();
}
});
结果图:

BootstrapValidator 解决多属性被同时校验问题的更多相关文章
- BootstrapValidator 解决多属性被同时校验问题《转》
问题描述:在使用bootstrapValidator插件校验表单属性,当表单属性过多需要每行并列多个属性 ,会出现校验第一个属性,发现整行被校验的效果 ,这不是我们工作想要的效果.如图: 问题分析:因 ...
- VS 错误解决(项目-属性-启用调试器)
我是先安装了VS2012, 之后由于需要安装了VS2008, 但在VS2012中可以运行程序但是不能调试, 即按Ctrl+F5可以运行, 但是按F5会提示错误. "尝试运行项目时出错:Unc ...
- Java使用序列化的私有方法巧妙解决部分属性持久化问题
部分属性持久化问题看似很简单,只要把不需要的持久化的属性加上瞬态关键字(transient关键字)即可,没错,这也是一种解决方案,但在有的时候行不通,例如在一个计税系统和人力系统对接的时候,计税系统需 ...
- 解决opacity属性在低版本IE浏览器下失效的方法
以前,一直都以为ie9以下的版本不支持opacity属性.所以就同时使用 opacity和ie独特的filter蒙版.但是有些时候需要一些动态的效果,就比如层的渐渐消失,隐藏,就需要使用动态变化的op ...
- 周记3——解决fixed属性在ios软键盘弹出后失效的bug
这周在做空间(“类似”qq空间)项目.首页是好友发表的说说,可以针对每条说说进行评论,评论框吸附固定在屏幕底部.此时,Bug来了...在ios上,软键盘弹出后fixed属性失效了.后来发现,ios绝大 ...
- 解决多字段联合逻辑校验问题【享学Spring MVC】
每篇一句 不要像祥林嫂一样,天天抱怨着生活,日日思考着辞职.得罪点说一句:"沦落"到要跟这样的人共事工作,难道自己身上就没有原因? 前言 本以为洋洋洒洒的把Java/Spring数 ...
- 如何解决Css属性text-overflow:ellipsis 不起作用(文本溢出显示省略号)
如何使text-overflow:elipsis起作用? 想要使用css属性text-overflow:elipsis起到作用,样式必须跟overflow:hidden; white-space:no ...
- 解决IE8placeholder属性问题
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 解决inline-block属性带来的标签间间隙问题
1.给inline-block元素设置一个父元素. 设置父元素的font-size:0:.子元素font-size设置成合适大小,如果不设置子元素font-size,子元素会继承父元素的0: 2.给i ...
随机推荐
- echarts柱状图鼠标移动在柱状图上显示数据给数据添加单位
解决问题: 关键代码如下: tooltip : { trigger: 'axis', formatter:function(params){ return params[0].name+"& ...
- c#UDP协议
UDP协议是不可靠的协议,传输速率快 服务器端: using System; using System.Collections.Generic; using System.Linq; using Sy ...
- 点赞功能与redis
转:https://edu.aliyun.com/a/20538 摘要: 前言点赞其实是一个很有意思的功能.基本的设计思路有大致两种, 一种自然是用mysql等数据库直接落地存储, 另外一种就是利用点 ...
- scrapy中css选择器初识
由于最近做图片爬取项目,涉及到网页中图片信息的选择,所以边做边学了点皮毛,有自己的心得 百度图库是ajax加载的,所以解析json数据即可 hjsons = json.loads(response.b ...
- C++(3):./Encryptor: undefined symbol:Z11startserviceLAKJDFLJALDKJFLLLLL
在Linux下编译得Encryptor文件,但是执行./Encryptor时 报了如上错误:undefined symbol:Z11startserviceLAKJDFLJALDKJFLLLLL 原因 ...
- Python递归_打印节点信息
Python递归_打印节点信息 递归特性:1.必须由一个明确的结束条件2.每次进入更深一层递归时,问题规模相比上一次递归都应该有所减少3.递归效率不高,递归层次过多会导致栈溢出(在计算机中,函数调用时 ...
- 2017-12-18python全栈9期第三天第二节之str常用操作方法及for循环之判断字母数字组成
#!/user/bin/python# -*- coding:utf-8 -*-name = 'zd123'print(name.isalnum()) #由数字或字母组成print(name.isal ...
- linux shell变量的截取
变量的截断,经常用到的是${},##和%%几个特殊符号.假设我们定义了一个变量为:file=/dir1/dir2/dir3/my.file.txt ,可以用${ }分别替换得到不同的值: ${file ...
- hadoop 开发环境搭建
一,安装java环境 添加java环境变量 vi /etc/profile # add by tank export JAVA_HOME=/data/soft/jdk/jdk1.7.0_71 ex ...
- oracle存储过程加密
引言:平时大家在做项目的时候,经常会遇到把Oracle存储过程带到项目现场来测试系统.这时如果想对自己的存储过程进行保密,不使别人看到源代码,就可以对已有的存储过程进行加密保护.顾名思义,就是对Ora ...

