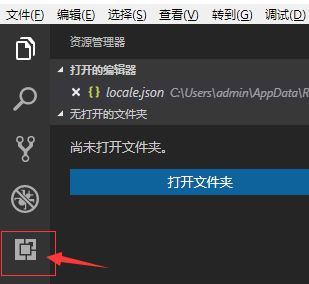
VS Code汉化
F1搜索 Configure Language
{
// Defines VS Code's display language.
// See https://go.microsoft.com/fwlink/?LinkId=761051 for a list of supported languages.
"locale":"zh-cn" // Changes will not take effect until VS Code has been restarted.
}//这里改成zh-cn
重启VS Code。
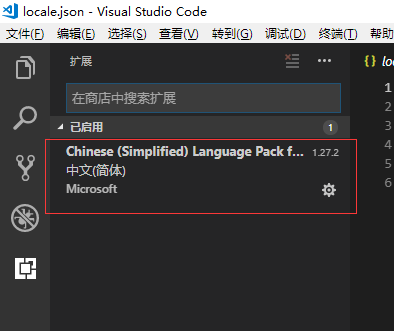
如果还没有,重新安装插件


重启VS Code。
VS Code汉化的更多相关文章
- VS code 汉化及快捷键修改
VsCode汉化方式 Vscode是一款开源的跨平台编辑器.默认情况下,vscode使用的语言为英文(us),如何将其显示语言修改成中文了? 打开vscode工具: 点击左侧的Extensions(拓 ...
- [Learn Android Studio 汉化教程]第四章 : Refactoring Code
[Learn Android Studio 汉化教程]第四章 : Refactoring Code 第四章 Refactoring Code 重构代码 在Android Studio中开发,解决 ...
- Ubuntu Code::Blocks IDE 13.12 汉化
Ubuntu Code::Blocks IDE 13.12 汉化: 安装很简单,不再赘述. 单说汉化: .下载中文简体汉化包(百度网盘):链接: http://pan.baidu.com/s/1kU3 ...
- code::Blocks 汉化经验
首先,在网上下载一个code::Block的汉化包 code::Block汉化包下载地址,复制到地址栏即可. http://files.cnblogs.com/files/QW-lzm/codebl ...
- 安装Visual Studio Code并汉化
安装很简单,直接点击安装文件,然后一直点击next就可以了.这款软件是免费的,不需要破解. 下载地址 这里需要使用快捷键[Ctrl+Shift+P],在弹出的搜索框中输入[configure lang ...
- vs2017(Visual Studio Code)安装汉化
一.打开vs2017,菜单栏选择 工具—扩展更新 二.联机搜索Chinese,选择简繁转换插件,点击下载,关闭vs,安装插件,重启即可汉化生效.
- phpstorm10.0.3破解版安装教程及汉化方法
phpstorm是一个轻量级且便捷的PHP IDE,其旨在提供用户效率,可深刻理解用户的编码,提供智能代码补全,快速导航以及即时错误检查.不但是php开发的利器,前端开发也是毫不逊色的.下面记录php ...
- sublime Text 的安装、破解、汉化、使用
Sublime Text 3安装与使用 本文是Sublime Text 全程指引 by Lucida (http://www.cnblogs.com/figure9/p/sublime-text- ...
- ApkTool反编译apk,去除广告或者汉化后重新打包apk,并签名
http://my.oschina.net/mopidick/blog/135581 以ubuntu的环境为例子,window的大同小异 首先下载apktool工具:https://code.goog ...
随机推荐
- mybatis源码分析(一)------------入门
在进行源码分析前,先写一个使用mybatis进行开发的demo,方便我们后面进行分析. 一 关于mybatis的demo pom.xml文件 <project xmlns="http ...
- 你不知道的JavaScript——第二章:this全面解析
1调用位置 调用栈:为了到达当前执行位置所调用的所有函数. function baz(){ //当前调用栈:baz //因此,当前调用位置是全局作用域 console.log('baz'); bar( ...
- class面向对象-1
一.基本定义 class cl(object): def __init(self,var) self.var=var def func(self,i) print('%s is in %s'%(i,s ...
- python爬虫之Phantomjs安装和使用
phantomjs: PhantomJS是一个无界面的,可脚本编程的WebKit浏览器引擎.它原生支持多种web 标准:DOM 操作,CSS选择器,JSON,Canvas 以及SVG. phantom ...
- python之路--触发器, 储存过程, 事务
一. 触发器 使用触发器可以定制用户对某一张表的数据进行 [增, 删 ,改] 操作时前后的行为, (注意 没有查询),在进行增删改的时候出发的某个动作叫做 触发器. 其实就是在增删改的时候另外执行了 ...
- iview render bug & vue namespace bug
iview render bug https://codepen.io/xgqfrms/pen/gyGjKP https://codepen.io/xgqfrms/full/gyGjKP bug &l ...
- python设计模式第五天【单例模式】
1. 定义 一个类只有一个实例,提供访问该实例的全局方法 2.应用场景 (1)多线程之间共享对象资源 (2)整个程序空间中的全局变量,共享资源 (3)大规模程序的节省创建对象的时间 3.代码实现(使用 ...
- Lodop的JS模版代码、文档式模版 生成加载赋值博文索引
Lodop获取全部JS代码,传统JS模版的生成.LODOP设置打印设计返回JS代码是变量 LodopJS代码模版的加载和赋值 Lodop生成文档式模版 LodopJS文档式模版的加载和赋值 由于加载J ...
- fpm 打包工具安装调试
https://github.com/jordansissel/fpm 官方git yum install ruby-devel gcc make rpm-build rubygems gem so ...
- 洛谷P1462通往奥格瑞玛的道路题解
[题目]: https://www.luogu.org/problemnew/show/P1462 题意 题目是给定了一张双向边,有边权的图,然后让我们求出一个最小值,满足一条路径上的最大的费用小于这 ...
