Cookie知识点总结
- Cookie机制是采用客户端保持Http状态信息的方案。
- Cookie是在浏览器访问web服务器的某个资源的时候,由web服务器在http响应消息头中附带给浏览器的一个小文本文件。
- 一旦web服务器保存了某个Cookie,那么它在以后每次访问该web服务器的时候都会在http请求头中将这个cookie回传给web服务器。
- 底层实现原理:web服务器通过http响应消息中增加Set_cookie响应头字段将cookie信息发送给服务器,浏览器则通过在http请求消息中增加Cookie请求头字段将cookie回传给web服务器。
- 一个cookie只能标识一种信息,它至少含有一个标识该信息的名称Name和设置值Value。
- 一个web站点可以给一个web浏览器发送多个cookie,一个web浏览器也可以存储多个web站点提供cookie。
- 浏览器一般只允许存放300个cookie,每个站点最多存放20个cookie,每个cookie的大小限制为4kb。
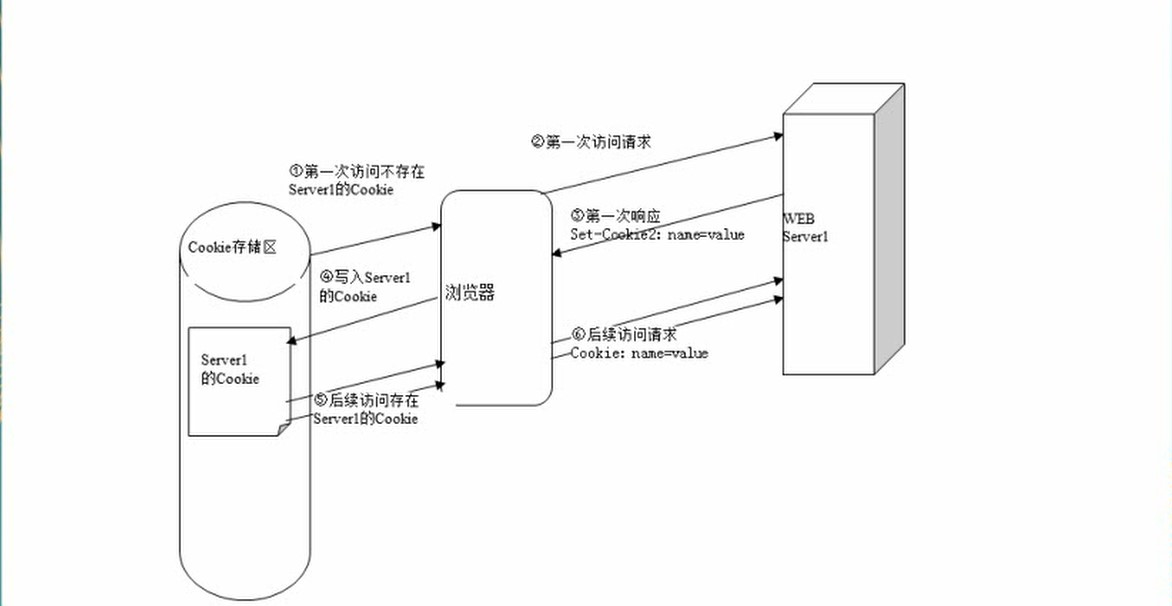
cookie传送流程:

第一次响应返回cookie代码:
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- </head>
- <body>
- <%
- Cookie cookie = new Cookie("name", "soyoungboy");
- response.addCookie(cookie);
- %>
- </body>
- </html>

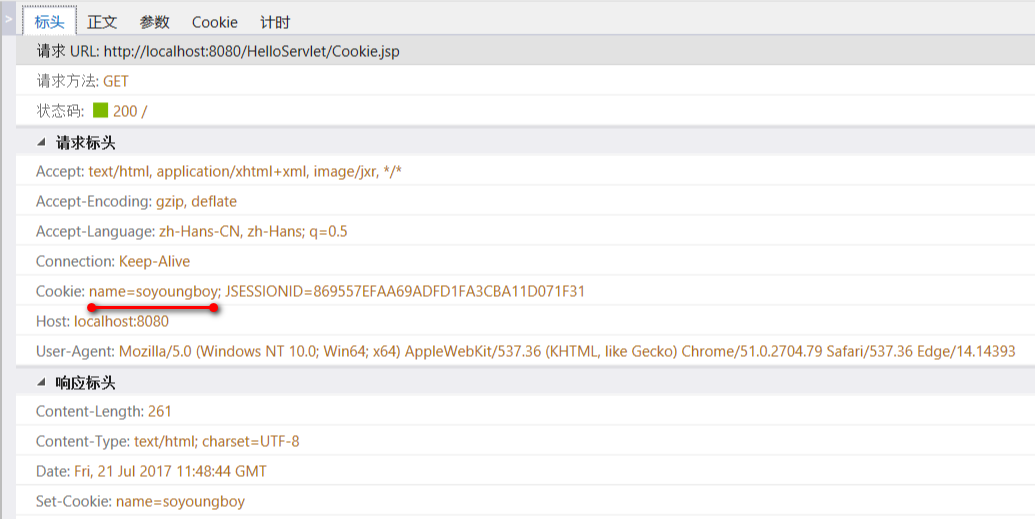
再次访问会将服务器端返回的cookie携带上:

cookie相关api:
1 设置最大生存时间,以秒为单位:
cookie.setMaxAge(60);
2 指定目录中所有页面以及该目录子目录的所有页面可见,cookie路径必须包含设置cookie的servlet,例如/catalog,它使得cookie对于服务器上的/catalog下的所有目录都是可见的。
cookie.setPath("/test/test2"):
3 创建cookie:
response.addCookie(cookie);
4 读取cookie:
Cookie[] cookies = request.getCookies();
5 删除cookie:
Cookie cookie = new Cookie("key", null);
cookie.setMaxAge(0);
6 修改cookie:
// 创建一个已存在key的Cookie对象
Cookie cookie = new Cookie("cookie-name", null);
// 修改Cookie的值
cookie.setValue("this is new value");
// 通知浏览器保存修改
response.addCookie(cookie);
Cookie生命控制
Cookie对象的.setMaxAge( ) 方法控制Cookie的存活。
Cookie的默认存活时间(会话)setMaxAge为负数,表示会话级。也就是说浏览器一旦关闭,Cookie就会被删除。
Cookie的删除 setMaxAge 零表示马上删除。表示浏览器一收到响应,马上就会删除Cookie。
Cookie的保存 setMaxAge 正数表示多少秒之后删除
当我们创建一个新Cookie的时候。Cookie的默认存活时间为会话时间。也就是只要一关浏览器。cookie就会过期,被删除。
当我们调用setMaxAge( 0 ) 为零的时候。表示浏览器一收到响应后,就马上删除Cookie
当我们调用setMaxAge( 正页 ) 的时候,表示Cookie将在多少秒后过期。
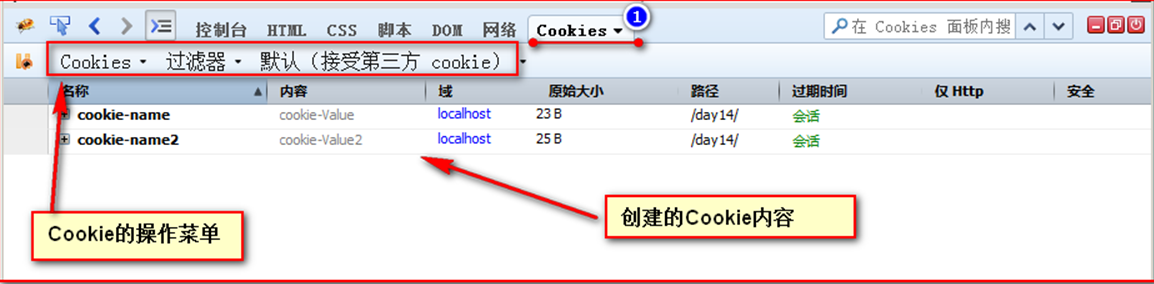
如何查看cookie?
谷歌浏览器,直接按下F12功能键,会弹出调试工具,选择Resource-----Cookies----localhost查看localhost域名下的cookie。

如果是火狐浏览器。同样按下F12功能键,弹出调试工具(一定要记住启用所有窗口)。选择Cookies选择卡

如下内容参考网络上面的资源:https://www.oschina.net/code/snippet_2001568_48014
js实现cookie增删改查
添加cookie:
- <script language="JavaScript" type="text/javascript">
- function addCookie(name,value,expiresHours){
- var cookieString=name+"="+escape(value);
- //判断是否设置过期时间,0代表关闭浏览器时失效
- if(expiresHours>0){
- var date=new Date();
- date.setTime(date.getTime+expiresHours*3600*1000);
- cookieString=cookieString+"; expires="+date.toGMTString();
- }
- document.cookie=cookieString;
- }
- </script>
修改cookie:
- <script language="JavaScript" type="text/javascript">
- function editCookie(name,value,expiresHours){
- var cookieString=name+"="+escape(value);
- //判断是否设置过期时间,0代表关闭浏览器时失效
- if(expiresHours>0){
- var date=new Date();
- date.setTime(date.getTime+expiresHours*3600*1000); //单位是多少小时后失效
- cookieString=cookieString+"; expires="+date.toGMTString();
- }
- document.cookie=cookieString;
- }
- </script>
获取指定名称的cookie:
- <script language="JavaScript" type="text/javascript">
- function getCookie(name){
- var strCookie=document.cookie;
- var arrCookie=strCookie.split("; ");
- for(var i=0;i<arrCookie.length;i++){
- var arr=arrCookie[i].split("=");
- if(arr[0]==name){
- return unescape(arr[1]);
- }else{
- return "";
- }
- }
- }
- </script>
删除指定的cookie:
- <script language="JavaScript" type="text/javascript">
- function deleteCookie(name){
- var date=new Date();
- date.setTime(date.getTime()-10000); //设定一个过去的时间即可
- document.cookie=name+"=v; expires="+date.toGMTString();
- }
- </script>
java实现cookie增删改查:
- /**
- * 根据名字获取cookie
- * @param request
- * @param name cookie名字
- * @return
- */
- public Cookie getCookieByName(HttpServletRequest request,String name){
- Map<String,Cookie> cookieMap = ReadCookieMap(request);
- if(cookieMap.containsKey(name)){
- Cookie cookie = (Cookie)cookieMap.get(name);
- return cookie;
- }else{
- return null;
- }
- }
- /**
- * 将cookie封装到Map里面
- * @param request
- * @return
- */
- private Map<String,Cookie> ReadCookieMap(HttpServletRequest request){
- Map<String,Cookie> cookieMap = new HashMap<String,Cookie>();
- Cookie[] cookies = request.getCookies();
- if(null!=cookies){
- for(Cookie cookie : cookies){
- cookieMap.put(cookie.getName(), cookie);
- }
- }
- return cookieMap;
- }
通过SpringMvc来进行增删改查:
- **
- * 读取所有cookie
- * 注意二、从客户端读取Cookie时,包括maxAge在内的其他属性都是不可读的,也不会被提交。浏览器提交Cookie时只会提交name与value属性。maxAge属性只被浏览器用来判断Cookie是否过期
- * @param request
- * @param response
- */
- @RequestMapping("/showCookies")
- public void showCookies(HttpServletRequest request,HttpServletResponse response ){
- Cookie[] cookies = request.getCookies();//这样便可以获取一个cookie数组
- if (null==cookies) {
- System.out.println("没有cookie=========");
- } else {
- for(Cookie cookie : cookies){
- System.out.println("name:"+cookie.getName()+",value:"+ cookie.getValue());
- }
- }
- }
- /**
- * 添加cookie
- * @param response
- * @param name
- * @param value
- */
- @RequestMapping("/addCookie")
- public void addCookie(HttpServletResponse response,String name,String value){
- Cookie cookie = new Cookie(name.trim(), value.trim());
- cookie.setMaxAge(30 * 60);// 设置为30min
- cookie.setPath("/");
- System.out.println("已添加===============");
- response.addCookie(cookie);
- }
- /**
- * 修改cookie
- * @param request
- * @param response
- * @param name
- * @param value
- * 注意一、修改、删除Cookie时,新建的Cookie除value、maxAge之外的所有属性,例如name、path、domain等,都要与原Cookie完全一样。否则,浏览器将视为两个不同的Cookie不予覆盖,导致修改、删除失败。
- */
- @RequestMapping("/editCookie")
- public void editCookie(HttpServletRequest request,HttpServletResponse response,String name,String value){
- Cookie[] cookies = request.getCookies();
- if (null==cookies) {
- System.out.println("没有cookie==============");
- } else {
- for(Cookie cookie : cookies){
- if(cookie.getName().equals(name)){
- System.out.println("原值为:"+cookie.getValue());
- cookie.setValue(value);
- cookie.setPath("/");
- cookie.setMaxAge(30 * 60);// 设置为30min
- System.out.println("被修改的cookie名字为:"+cookie.getName()+",新值为:"+cookie.getValue());
- response.addCookie(cookie);
- break;
- }
- }
- }
- }
- /**
- * 删除cookie
- * @param request
- * @param response
- * @param name
- */
- @RequestMapping("/delCookie")
- public void delCookie(HttpServletRequest request,HttpServletResponse response,String name){
- Cookie[] cookies = request.getCookies();
- if (null==cookies) {
- System.out.println("没有cookie==============");
- } else {
- for(Cookie cookie : cookies){
- if(cookie.getName().equals(name)){
- cookie.setValue(null);
- cookie.setMaxAge(0);// 立即销毁cookie
- cookie.setPath("/");
- System.out.println("被删除的cookie名字为:"+cookie.getName());
- response.addCookie(cookie);
- break;
- }
- }
- }
- }
Cookie知识点总结的更多相关文章
- Cookie 知识点再整理
1. Cookie 是存储在客户端 内存 或者 硬盘(例如火狐把 Cookie 存储在 C:\Documents and Settings\用户名\Application Data\Mozilla\ ...
- Cookie知识点小结
问题是什么?有哪些技术?如何解决? 1. Cookie 1)完成回话跟踪的一种机制:采用的是在客户端保存Http状态信息的方案 2)Cookie是在浏览器访问WEB服务器的某个资源时,由WEB服务器在 ...
- session和cookie知识点总结
cookie小结:1.cookie是在服务端创建2.cooki是保存在浏览器这一端3.cookie的生命周期可以通过 cookie.setMaxAge(2000);(如果不设置生命周期,cookie的 ...
- cookie知识点
1.springmvc框架中,cookie例子 jsp: <%-- Created by IntelliJ IDEA. User: 44262 Date: 2019/2/28 Time: 18: ...
- cookie 知识点
cookie失效是由浏览器实现的,根据时间来控制,服务器端并不做cookie是否失效的验证. 某个cookie失效了浏览器发送请求时便不会带上它,服务器端自然就没有这个cookie了,所以对于服务器来 ...
- cookie知识点概述
cookie是什么 这个讲起来很简单,了解http的同学,肯定知道,http是一个不保存状态的协议,什么叫不保存状态,就是一个服务器是不清楚是不是同一个浏览器在访问他,在cookie之前,有另外的技术 ...
- cookie知识点简点
cookie几大作用: 1.保持用户登陆状态 2.跟踪用户行为 3.制定页面 4.创建购物车 cookie缺点: 1. 可能被禁用 2.可能被删除:cookie是一个文件,easy被用户删除 3.安全 ...
- (六)Cookie 知识点总结 (来自那些年的笔记)
如果你想要转载话,可不可以不要删掉下面的 作者信息 呀!: 作者:淮左白衣 写于 2018年4月18日18:47:41 来源笔者自己之前学javaWeb的时候,写的笔记 : 目录 如果你想要转载话,可 ...
- js与cookie的domain和path之间的关系
1.前言 使用javascript操作cookie我们都经常使用,对cookie不是很了解的话可以看下这篇帖子[javascript操作cookie](http://www.cnblogs.com/D ...
随机推荐
- Azure系列2.1.9 —— CloudBlob
(小弟自学Azure,文中有不正确之处,请路过各位大神指正.) 网上azure的资料较少,尤其是API,全是英文的,中文资料更是少之又少.这次由于公司项目需要使用Azure,所以对Azure的一些学习 ...
- [转帖]SAP一句话入门:Plant Maintenance
SAP一句话入门:Plant Maintenance http://blog.vsharing.com/MilesForce/A618273.html PM就是Plant Maintenance(本文 ...
- Docker以及K8S学习总结----From各位大神...
Docker的安装使用. 1. 修改yum源到境内站点: wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/re ...
- PL/SQL编程--变量声明及赋值
declare v_price ,);--单价 v_usenum number;--水费字数 v_usenum2 number;--使用吨数 begin v_price:=2.45;--每吨单价 v_ ...
- hive安装详解
1.安装MYSQL simon@simon-Lenovo-G400:~$ sudo apt-get install mysql-server simon@simon-Lenovo-G400:~$ su ...
- Python对elasticsearch的CRUD
一.官网提供的Elasticsearch的Python接口包 1.github地址:https://github.com/elastic/elasticsearch-dsl-py 2.安装:pip i ...
- 用python写一个预警机器人(支持微信和钉钉)
背景 线上的系统在运行中,发生故障时怎么及时的通过手机通知到相关人员?当然这是个很简单的需求,现有的方法有很多,例如: 如果我们用的云产品,那么一般都会有配套对应的监控预警功能,根据需要配置一下即可, ...
- 老男孩python学习自修第十一天【内置函数】
1.基本内置函数 help() 帮助文档 dir() 列出当前文件的所有变量和方法 vars() 列出当前文件的所有变量及其值 type() 返回变量的类型 id() 返回变量的内存地址 len() ...
- vue实例相关2
vue data中 对象/数组 不为空,即使定义为[]/{} new Vue({ el: '#main', data: { list: [], current: {}, aa:'' } }) cons ...
- Windows7 (Win7) 配置Windows Update 时失败 正在还原更改
用WinPE启动后,进入Windows\WinSxS目录,想办法删掉pending.xml和reboot.xml
