VSCode Snippet 小试牛刀
这几天因为一个需求,要不断重复一个用特定代码段去包围不同代码的需求。
这个要不断移动鼠标以及重复敲打相同代码的体力活,实在让我老眼昏花,体内的懒人之力迫使我想一个快捷的方法来代替之。
之前就知道Snippet能够自定义代码段,借此机会正好研究了下,接下来我会简单介绍一个自定义Snippet的例子。
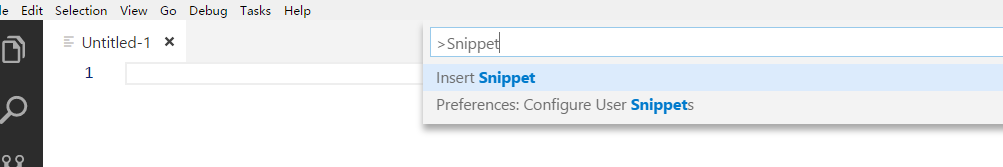
1. 打开VSCode, 按ctrl+shift+p 打开command palette, 输入Snippet,如下

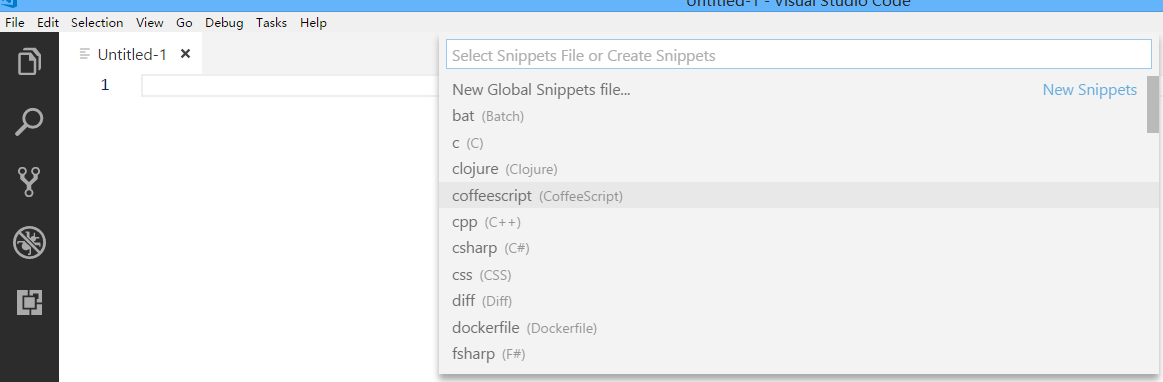
2.选择Configure User Snippets,接着会让你选择创建的Snippet应用于哪种语言,在这里我选择的是JavaScript

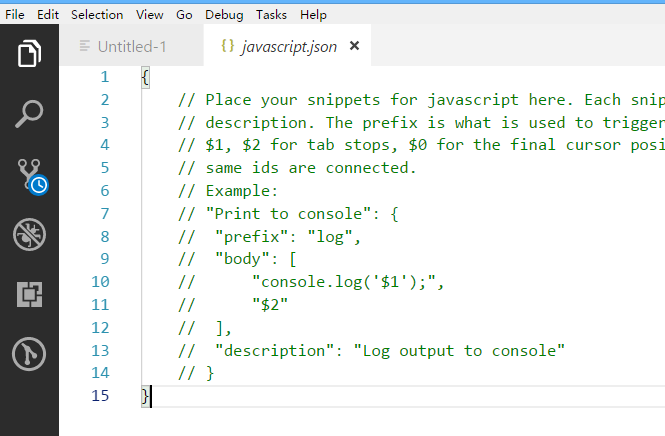
3. 选择完语言类型之后,就会生出一个相对应的Json文件

字段名以及含义:
1. ‘Print to console': 是这个Snippet的名字,随便你取张三李四
2. ’prefix': 是呼出这个Snippet的简称
3. ‘body': 是自定义的代码段主体
4. ’description': 顾名思义,在选择Snippet的时候,对Snippet的解释也会浮现于下方
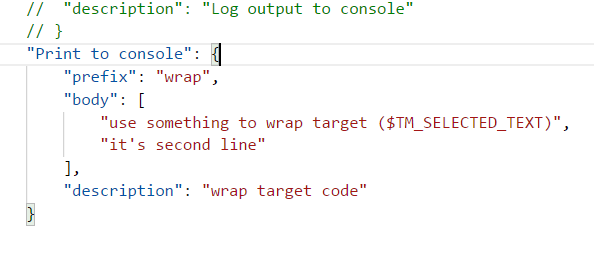
这里重点要看body,body部分便是你所定义的代码段的输出,下图是自己写的一个例子

可以看到body部分定义了两行内容,这里的一行内容就是定义了实际的一行代码。
body部分可以定义光标位置,可以添加占位符,以及加入变量,上图中的TM_SELECTED_TEXT的意思就是选中的内容,当我们选中一段文字后,在添加这个定义好的代码段,
选中的内容就会替代这个变量从而达到我一开始的目的,相同的代码去包含不同的内容。(这里不再详细解释body相关的语法,有兴趣的可以查阅相关文档)
有一个注意的点就是,如果我们是通过选中文字的方式来添加Snippet,那么常规操作就是通过ctrl+shift+p 选择insert snippet,再接着选择Snippet,发现这样也并不方便。
之后想了下,是否可以通过把Snippet绑定到自定义快捷键上,这样就又能提高效率,查阅相关文档之后发现,确实可行。
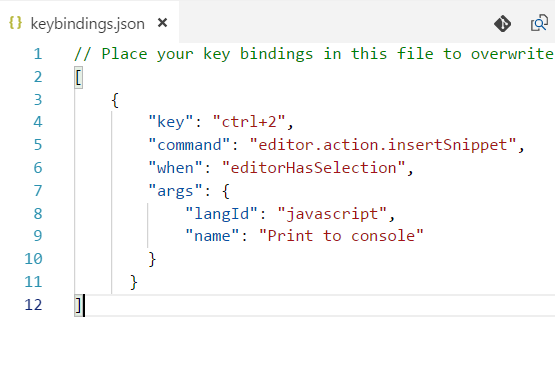
ctrl+shift+p 呼出command palette,输入preference open keyboard shortcuts file,这样就打开了快捷键定义文件。

key 表示自定义的相关快捷键组合,如何定义可以查阅相关文档,还是很简单的
command 表示快捷键按下后的命令语句
when 表示什么时候下快捷键组合会调用该命令语句
args 这边填入的是Snippet参数,langId 代表语言类型,即我在一个html文件中嵌套的js也能出发该快捷键功能,name是你之前自定义的Snippet名称。
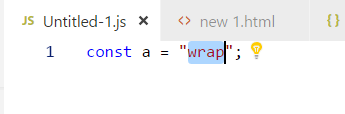
好,一切就绪,我们尝试一下,选中内容,ctrl+2


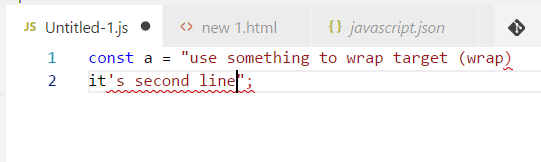
Yeah, 确实可行
这次就演示了一个简单的demo,有兴趣的可以看一下下方文档,研究一下。
嗯~ 微软大法好
相关文档:https://code.visualstudio.com/docs/editor/userdefinedsnippets
VSCode Snippet 小试牛刀的更多相关文章
- 【VsCode】常用的快捷键
查找和替换: 查找:Ctrl +F 查找和替换:Ctrl +H编辑器和窗口管理相关快捷键: 文件之间切换:Ctrl+Tab 关闭当前窗口:Ctrl+W /Ctrl +F4 切出一个新的编辑器窗口(最多 ...
- Ng-Matero:基于 Angular Material 搭建的中后台管理框架
前言 目前市面上关于 Angular Material 的后台框架比较少,大多都是收费主题,而且都不太好用. 很多人都说 Material 是一个面向 C 端的框架,其实在使用其它框架做管理系统的时候 ...
- vscode 用户代码片段 vue初始化模板 Snippet #新加入开头注释 自动生成文件名 开发日期时间等内容
vue文件模板 模板变量 https://code.visualstudio.com/docs/editor/userdefinedsnippets#_variables vue.json { // ...
- VScode之JavaScript Snippet Pack
一个片段包 使用例如: cl 回车或者tab键,就可以完整的打出console.log("") 还有很多快捷功能: 参考: https://marketplace.visualst ...
- Visual Studio Code 添加设置代码段(snippet)
从VSCode发布以来就在关注,最近已经更新到版本0.10.8,已经支持了插件功能.日常使用编辑器已经由Sublime Text迁移到了VSCode.使用中遇到了这个问题,在网上也没搜到解决方案.记录 ...
- VSCode好用的Python插件及配置
MS Python插件. 这是微软官方的Python插件,已经自带很多功能.下面是插件功能描述,其中部分内容我做了翻译. a) Linting (Prospector, Pylint, ...
- vscode restclient 插件
使用步骤: 1.vscode 安装restclient 扩展 2.创建 .http 或 .rest 文件 ,编写相应内容 同一个文件内 可以通过 ### 分割多个请求 可以通过 @hostname ...
- 团队协作统一vue代码风格,vscode做vue项目时的一些配置
1. 安装Vetur 扩展 主要是用于让vscode能识别vue文件,对vue代码进行高丽处理,并且它内置了一些代码格式化的设置 2. 安装ESLint 如果你的项目已经开启了eslint规范, 再有 ...
- vscode 插件推荐 - 献给所有前端工程师(更新与2018.8.1)
VScode现在已经越来越完善.性能远超Atom和webstorm,你有什么理由不用它?在这里,我会给你们推荐很多实用的插件,让你对 vscode 有更深刻的体会,渐渐地你就会知道它有多好用. 走马观 ...
随机推荐
- Windows环境下MySQL 5.6安装与配置
1将MySQL压缩包解压到自定义目录下. 2.添加环境变量 右键单击我的电脑->属性->高级系统设置(高级)->环境变量. 点击系统变量下的新建按钮 1) 输入变量名:MYSQ ...
- Android Studio 合并分支代码到主干的操作总结
一.背景 使用SVN进行版本管理时,一般的,我们的所有的开发都是基于trunk进行开发,当一个版本开发告一段落,经验证测试发布上线后,代码处于冻结状态,基于当前冻结的代码库,打一个tag进行管理,与发 ...
- Javascript高级编程学习笔记(15)—— 引用类型(4)RegExp类型
JS中处理字符串最常用的应该就是正则了 同样正则(RegExp)类型也是JS中引用类型的一种 ECMAScript通过 RegExp类型 来支持正则表达式 创建正则 var expression = ...
- Docker学习笔记-Redis 安装
拉取官方的镜像 docker pull redis:3.2 查看 docker images redis 运行容器 docker run -p 6379:6379 -v $PWD/data:/data ...
- PHP二维数组按照键值排序
在开发过程中,我们常常需要对二维数组按照数组的某个键来排序,这里提供两个封装好的方法,可以放到公共函数模块里以后需要的时候直接调用即可. /** * 二维数组按照键值降序排序 * @param arr ...
- C#退出窗体的总结方法
一.关闭窗体 在c#中退出WinForm程序包括有很多方法,如:this.Close(); Application.Exit();Application.ExitThread(); System.En ...
- 神经网络架构PYTORCH-前馈神经网络
首先要熟悉一下怎么使用PyTorch来实现前馈神经网络吧.为了方便理解,我们这里只拿只有一个隐藏层的前馈神经网络来举例: 一个前馈神经网络的源码和注释如下:比较简单,这里就不多介绍了. class N ...
- 原生js实现返回顶部特效
index.html <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> &l ...
- CentOS7+Mono5.2.0.224 +Jexus5.8.3.0 布署 Asp.Net MVC (vs2017)
背景: 比起大神我们只是差远了,只知道一味的找找看,找的资料不少,但真不知道哪一个是正确的. 之前一个文章也写了怎么安装 Jexus 但始终只有是html的静态页面可以asp.net 都不行(http ...
- Spring Security + OAuth系统环境搭建(一)
最近在做权限管理系统的重构工作,系统基于Spring Security + OAuth架构,整体架构.技术和之前调研的结果差不多,架构调研时有在这篇博客做过简单记录“Spring Cloud微服务下的 ...
