html5基础!!


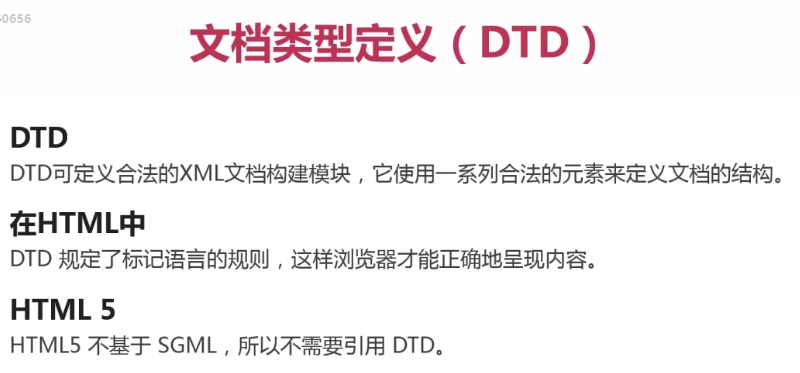
A:HTML5 不基于 SGML,所以不需要引用 DTD;
B: HTML 4.01 基于 SGML,而HTML5不基于SGML;
DTD可定义合法的XML文档构建模块,它使用一系列合法的元素来定义文档的结构,它规定了标记语言的规则,这样浏览器才能正确地呈现内容。


<!DOCTYPE >声明要在html文档的第一行,位于<html>标签之前
<!DOCTYPE > 不是html的标签,它是在告诉浏览器,页面要使用哪个HTML版本进行编写的指令


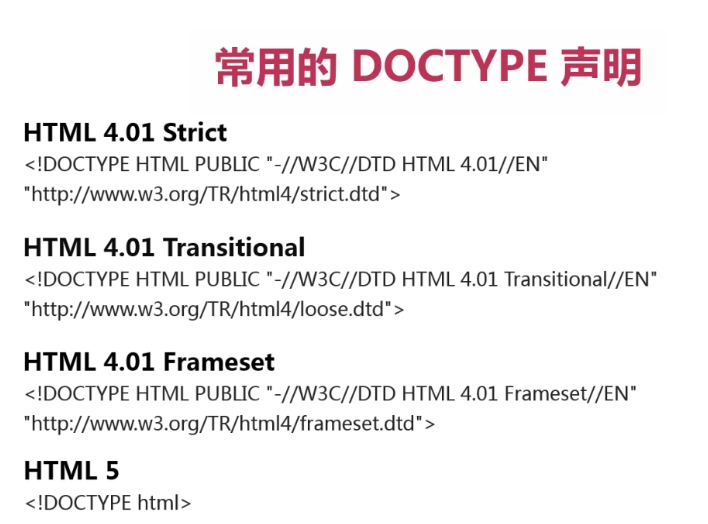
常用的DOCTYPE声明有:
A:HTML4的Strict,该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font),不允许框架集(Framesets);
B:HTML4的Transitional,该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font),不允许框架集(Framesets);
C:HTML4的Frameset,该 DTD 等同于 HTML 4.01 Transitional,但允许框架集内容;





DTD可定义合法的XML文档构建模块,它使用一系列合法的元素来定义文档的结构,它规定了标记语言的规则,这样浏览器才能正确地呈现内容。
A:HTML5 不基于 SGML,所以不需要引用 DTD;
B: HTML 4.01 基于 SGML,而HTML5不基于SGML;



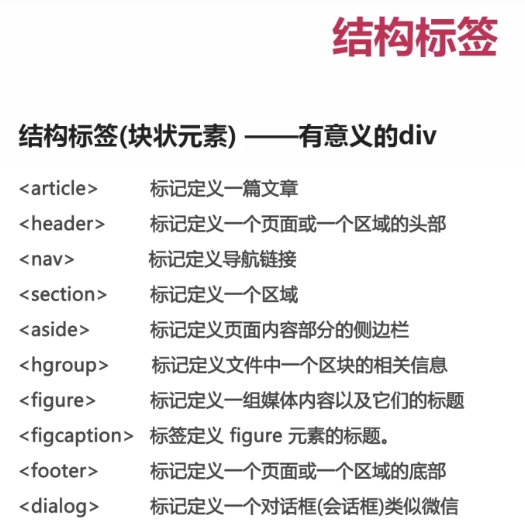
A:html5新增标签中的<nav>标签属于行块级标签;
B:html5新增的结构标签属于块级标签;
C:定义页面底部区域的标签是<footer></footer>;
D:定义页面的导航链接使用的标签是<nav></nav>

第一点:
header / section / aside / article / footer 这五个标签绝对不允许嵌套,不利浏览器搜索。
第二点:
header / section / footer 级别最高的,都是写在最外层,互不嵌套。再这三个里面再写:aside / article / figure / hgroup / nav 等标签。
以上标签都不建议嵌套使用,如需要嵌套,则可以使用我们亲爱的 <div></div>标签。

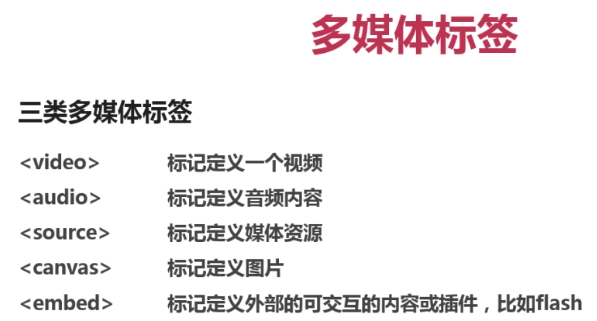
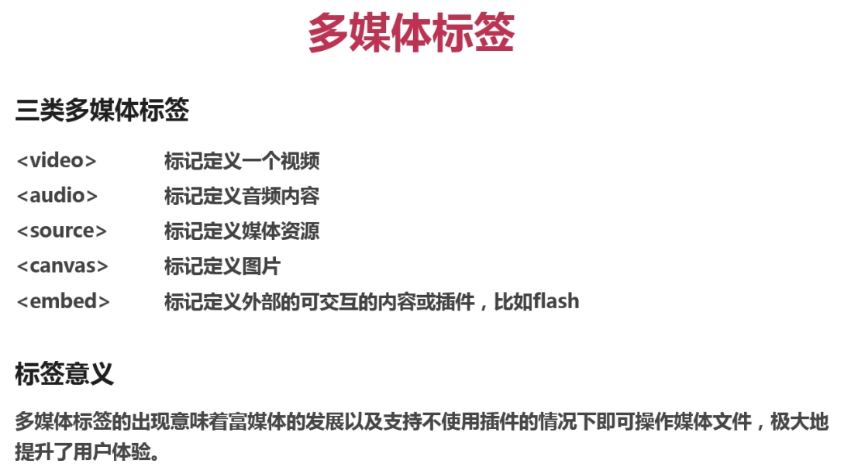
当前,video 元素支持三种视频格式:
Ogg MPEG4 WebM
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
--------------
video 元素允许多个 source 元素。source 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式:
<video width="320" height="240" controls="controls">
<source src="/i/movie.ogg" type="video/ogg">
<source src="/i/movie.mp4" type="video/mp4">
Your browser does not support the video tag.不支持该标签则显示这些内容,支持则不会显示。
</video>
------------
属性:
autoplay="autoplay" 自动播放
controls="controls" 出现控制器 播放按钮等
width 宽度
height 高度
loop 循环次数
preload 预加载并播放,和页面同时加载。
src 播放视频的路径
<video>标签引入的视频需设置autoplay属性,打开页面后才可播放
<video>标签引入视频的宽和高可以通过width和height属性进行修改
===============
当前,audio 元素支持三种音频格式:
Ogg vorbis MP3 Wav
<audio controls="controls">
<source src="song.ogg" type="audio/ogg">
<source src="song.mp3" type="audio/mpeg">
Your browser does not support the audio tag.
</audio>
属性:
autoplay="autoplay" 自动播放
controls="controls" 出现控制器 播放按钮等
loop 循环次数
preload 预加载并播放,和页面同时加载。
src 音频播放路径
===============
embed 标记外部可交互的内容或者插件,包括上面的音频视频,比如flash video audio 都可以使用该标签。
用法和上面的video audio 差不多。
<embed src="helloworld.swf" />
height 高度
width 宽度
src 引入插件的地址
type 定义引入内容的类型 embed标签定义嵌入的内容,比如插件、音视频等
embed标签如果定义视频文件,不需要设置autoplay属性,就能在页面加载后自动播放
如果嵌入音视频文件出现兼容性问题,可使用<audio>和<video>标签进行代替

=============================

<meter value="20" min="20" max="380" low="200" high="240" optimum="220"> </meter>
<meter value="0.75">75%</meter>
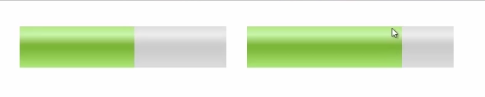
如下图:

value 表示当前值
min 表示最小值
max 最大值,不超过这个值
low ~ high 这是标准值,在这个范围内显示绿色条状,否则都是显示屎黄色,表示警告!
optimum 表示最佳的值
A:<abbr>标签定义缩写;
B:<colgroup>标签定义表格列的分组;
C:<command>标签定义命令按钮;
D:使用meter标签来度量给定范围内的数据;
---------------------

--------------------
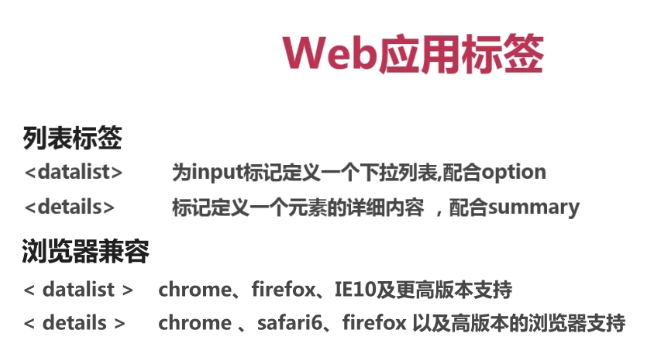
datalist标签必须配合input标签进行使用
<input list="cars"> /*input用于输入信息,list用于绑定数据*/
<datalist id="cars">
<option value="别克"></option>
<option value="保时捷"></option>
<option value="捷豹"></option>
<option value="阿斯顿马丁"></option>
<option value="奥迪"></option>
</datalist>

---------------------------
<details >
<summary>我爱你</summary>
所发生的佛挡杀佛
</details>

details标签必须与summary(摘要,简介)标签 配合使用可以为 details 定义标题。标题是可见的,
属性:
open="open" 展开详细信息。定义 details 是否可见。
------------------------------

<ruby> 标签定义 ruby 注释(中文注音或字符)。
与 <ruby> 以及 <rt> 标签一同使用:
ruby 元素由一个或多个字符(需要一个解释/发音)和一个提供该信息的 rt 元素组成,还包括可选的 rp 元素,定义当浏览器不支持 "ruby" 元素时显示的内容。
<p>
都看得到
<ruby>我
<rp>(</rp> /*支持ruby,则不显示,不支持则横向显示*/
<rt>wo</rt> /*发音,解释*/
<rp>)</rp> /*支持ruby,则不显示,不支持则横向显示*/
</ruby>
</p>
-------------

啊啊啊啊<mark>我爱你</mark>啊啊啊啊啊

---------------------
//oninput是一个函数
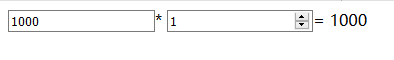
<form oninput="totalPrice.value=parseInt(price.value)*parseInt(number.value)">
<input type="text" id="price" value="5000"/>*
<input type="number" id="number" value="1"/>=
<output id="totalPrice" for="price number"></output>
</form>

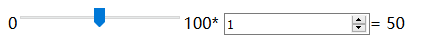
把上面的id="price" 改成: <!-- 0<input type="range" id="price" value="5000" />100* --> <!-- 滑动指针:这里的input值只能0到100 -->

----------------

以上的所有增加的一些标签归类。
===============================================

HTML5是向下兼容的,使用这些标签也可以正常显示。
==================


html5基础!!的更多相关文章
- html5基础的常用的技巧
html5基础的常用的技巧 1. 新的Doctype声明 XHTML的声明太长了,我相信很少会有前端开发人员能手写出这个Doctype声明. <!DOCTYPE html PUBLIC &quo ...
- HTML5基础知识及相关笔记
HTML5基础 1.1HTML文件的基本结构和W3C标准 1.1.1HTML简介 HTML是一种描述网页的语言,一种超文本标记的语言! 1.1.2HTML文件的基本结构 头部(head) 头部是网页的 ...
- html5 基础入门
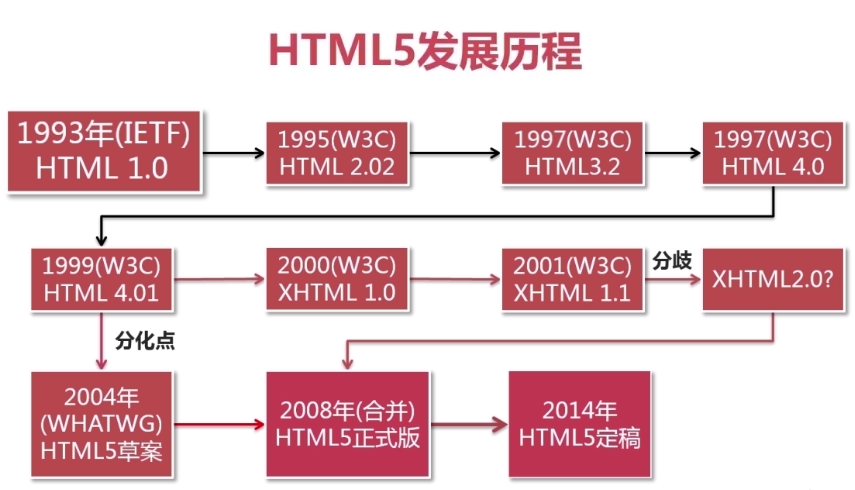
html5 基础入门 前言介绍 HTML5草案的前身名为 Web Applications 1.0,于2004年被WHATWG提出,于2007年被W3C接纳,并成立了新的 HTML工作团队. 如果从狭 ...
- HTML5 基础测试题
HTML5 基础测试题 1.HTML5 之前的 HTML 版本是什么?() A.HTML 4.01 B.HTML 4 C.HTML 4.1 D.HTML 4.9 2.HTML5 的正确 d ...
- HTML5基础——笔记
HTML5基础——笔记 近几年来,互联网+.大数据.云计算‘物联网‘虚拟现实‘人工智能.机器学习.移动互联网等IT相关新名词.新概念层出不穷,相关产业发展如火如荼.互联网+移动互联网已经深入到人民日常 ...
- html5基础知识点
1.WEB基础知识 1.WEB 与 Internet 1.Internet 互联网 若干台计算机 通过 网线 所连接而成的物理设备 主要服务: 1.Telnet 2.Email 3.WWW(Word ...
- html5基础知识
html5+css3 html5定义很多简便东西和宽松语法: 文档头: <!doctype html> 文档编码: <meta cha ...
- HTML5 基础
1.HTML5 简介 HTML5 是最新的 HTML 标准,他是万维网的核心语言.标准通用标记语言下的一个应用“超文本标记语言”. HTML 的上一个标准 HTML4.01 诞生于 1999年,他的第 ...
- HTML5基础学习
分享一下html5的一些基础,小白上路! 一.html5基本结构 <!DOCTYPE html> ↑声明文档类型为HTML5文件. 文档声明,在HTML文档必不可少.且必须放在文档第一行 ...
- HTML5基础-新增标签+新增属性+布局案例
html5中常用的结构标签 article 文章 header 头部 nav 导航 section 区域 aside 侧边栏 hgroup 区块的相关信息 figure 定义一组内容及标题 figca ...
随机推荐
- 「ZJOI2017」树状数组(二维线段树)
「ZJOI2017」树状数组(二维线段树) 吉老师的题目真是难想... 代码中求的是 \(\sum_{i=l-1}^{r-1}a_i\),而实际求的是 \(\sum_{i=l}^{r}a_i\),所以 ...
- map put值 使用匿名函数
List<Map<String, Object>> list = setRoleMenuRlMapper.selectMapByParams(params); // Map m ...
- 【web渗透技术】渗透攻防Web篇-SQL注入攻击初级
[web渗透技术]渗透攻防Web篇-SQL注入攻击初级 前言不管用什么语言编写的Web应用,它们都用一个共同点,具有交互性并且多数是数据库驱动.在网络中,数据库驱动的Web应用随处可见,由此而存在的S ...
- es5
var arr1=["上海","北京","广州"]; var arr2=[12,22, 33,58,32,45,92]; // 数组.方法( ...
- Python面向对象1:类与对象
Python的面向对象- 面向对象编程 - 基础 - 公有私有 - 继承 - 组合,Mixin- 魔法函数 - 魔法函数概述 - 构造类魔法函数 - 运算类魔法函数 # 1. 面向对象概述(Objec ...
- 文本编辑器 EditPlus 的激活与设置
说明 1.EditPlus是Windows的文本编辑器,具有内置的FTP,FTPS和sftp功能.虽然它可以作为一个很好的记事本替代品,但它也为网页作者和程序员提供了许多强大的功能. 2.语法高亮显示 ...
- Python学习笔记【第七篇】:文件及文件夹操作
介绍 我们用pytthon.C#.Java等这些编程语言,想要把文件(文字.视频....)永久保存下来就必须将文件写入到硬盘中,这就需要我们应用程序去操作硬件,我们这些编程语言是无法直接操作硬件的. ...
- H5中用js让页面全屏
概述 意外的发现一个网页有一个按钮能使网页全屏,查了下代码发现是H5的全屏api,于是就查了下资料,记录下来供以后开发时参考,相信对其他人也有用. 参考资料: 利用js如何做到让页面全屏和不全屏功能 ...
- swiper在vue项目中的循环轮播bug以及点击事件
一般的,如果是静态数据(本地数据),可以直接在mounted生命周期中初始化,循环轮播.自动播放都比较正常. 但是,如果是动态从后台获取数据的话,采用上述方法会发现,轮播图无法自动播放,也无法拖拽. ...
- Go语言之Interface(二)
使用指针接收器和值接收器实现接口 type Describer interface { Describe() } type Person struct { name string age int } ...
