vetur插件提示 [vue-language-server] Elements in iteration expect to have 'v-bind:key' directives错误的解决办法
错误提示:
[vue-language-server] Elements in iteration expect to have 'v-bind:key' directives.
Renders the element or template block multiple times based on the source data
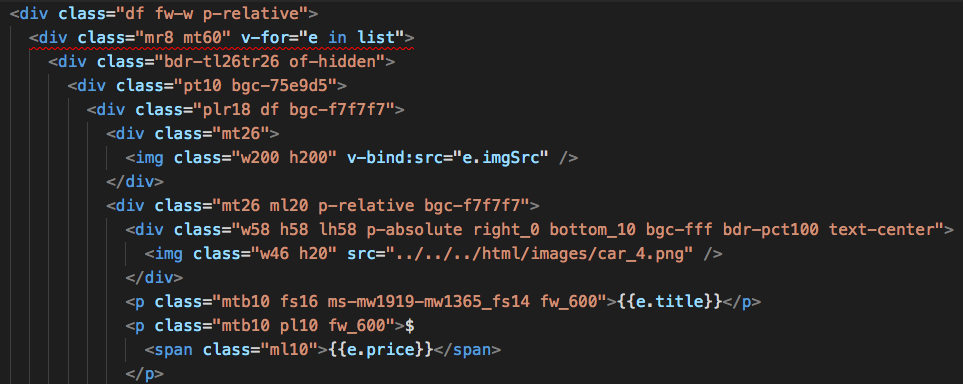
使用VS Code 出现如下问题,如图

Vue 2.2.0+的版本里,当在组件中使用v-for时,key是必须的。
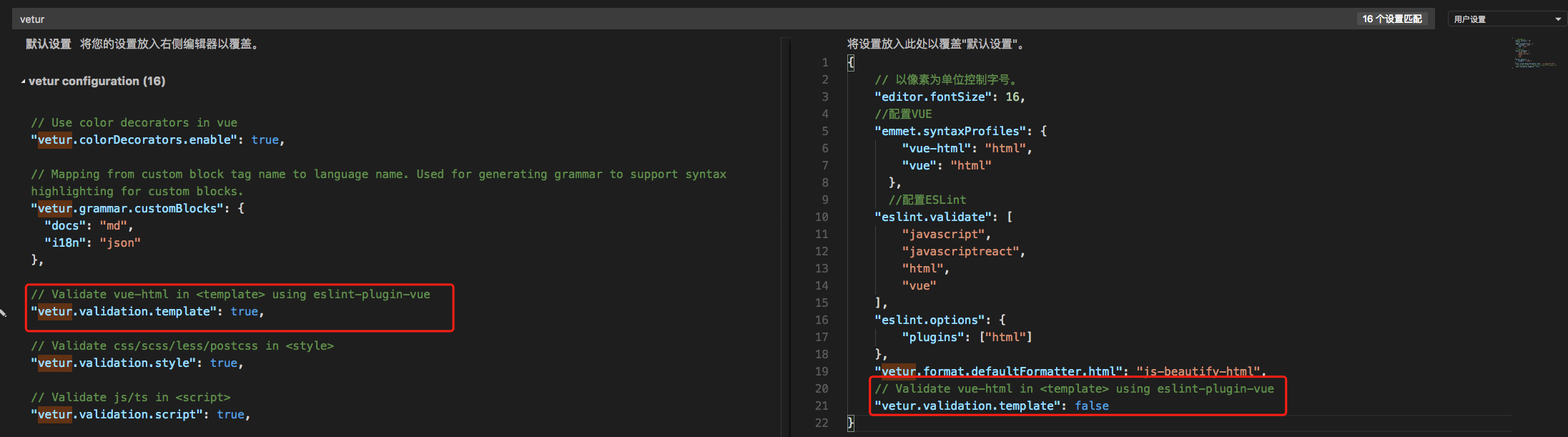
更改vetur配置 vscode->首选项->设置->搜索(vetur)

改成:false
vetur插件提示 [vue-language-server] Elements in iteration expect to have 'v-bind:key' directives错误的解决办法的更多相关文章
- Elements in iteration expect to have 'v-bind:key' directives错误的解决办法
一.错误如下 [eslint-plugin-vue][vue/require-v-for-key]Elements in iteration expect to have 'v-bind:key' d ...
- vetur插件提示 'v-for' directives require 'v-bind:key' directives.错误的解决办法
在用vscode编写vue代码时,因为安装的有vetur插件,所以当代码中有v-for语法时,会提示 [vue-language-server] 'v-for' directives require ...
- vscode的vetur插件提示 [vue-language-server] Elements in iteration expect to have 'v-bind:key' directives错误的解决办法
1.使用VS Code 出现如下问题,如图 Vue 2.2.0+的版本里,当在组件中使用v-for时,key是必须的. 2.更改vetur配置 vscode->文件->首选项->用户 ...
- vetur插件提示 [vue-language-server] Elements in iteration expect to have 'v-bind:key' directives
错误如下图所示: 错误提示: [vue-language-server] Elements in iteration expect to have 'v-bind:key' directives.Re ...
- 解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号
解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号 在设置中把"vetur.format.defaultFormatter.js": " ...
- vue开发中v-for在Eslint的规则检查下出现:Elements in iteration expect to have 'v-bind:key' directives
在使用VScode编辑器vue开发过程中,v-for在Eslint的规则检查下出现报错:Elements in iteration expect to have 'v-bind:key' direct ...
- vue使用v-for时vscode报错 Elements in iteration expect to have 'v-bind:key' directives
vue使用v-for时vscode报错 Elements in iteration expect to have 'v-bind:key' directives Vue 2.2.0+的版本里,当在组件 ...
- vue的开发中v-for报错 [vue/require-v-for-key] Elements in iteration expect to have 'v-bind:key' directives.
用的VS Code 工具,安装了vetur插件,报错了如下 [eslint-plugin-vue] [vue/require-v-for-key] Elements in iteration expe ...
- Elements in iteration expect to have 'v-bind:key' directives.' 提示错误如何解决?
在学习vue过程中遇到Elements in iteration expect to have 'v-bind:key' directives.' 这个错误,查阅资料得知Vue 2.2.0+的版本里, ...
随机推荐
- UVA1194 Machine Schedule
题目地址:UVA1194 Machine Schedule 二分图最小覆盖模型的要素 每条边有两个端点,二者至少选择一个.简称 \(2\) 要素. \(2\) 要素在本题中的体现 每个任务要么在 \( ...
- pymongo加索引以及查看索引例子
# -*- coding: utf-8 -*- # @Time : 2018/12/28 10:01 AM # @Author : cxa import pymongo db_configs = { ...
- JavaScript使用方法和技巧大全
有些时候你精通一门语言,但是会发现你其实整天在和其它语言打交道,也许你以为这些微不足道,不至于影响你的开发进度,但恰恰是这些你不重视的东西会浪费你很多时间,我一直以为我早在几年前就已经精通Ja ...
- jar运行
#在.bat文件中,输入下面两行代码,双击运行该bat文件即可将带main方法的jar跑起来 title NAME java -jar NAME.jar #当web项目打包成war后,部署到tomca ...
- InnoDB 与 MYISAM的区别和联系
1.存储引擎是什么? MySQL中的数据用各种不同的技术存储在文件(或者内存)中.这些技术中的每一种技术都使用不同的存储机制.索引技巧.锁定水平并且最终提供广泛的不同的功能和能力.通过选择不同的技术, ...
- Ubuntu解除"输入密码以解锁密钥环”
解决办法有两种: 1.去掉默认密钥环的密码: 打开应用程序->附件->密码和加密密钥(如果你的没有,在终端中输入 seahorse),切换到密码选项卡,会看到一个密码密钥环(我的密钥环是 ...
- Vuex与axios介绍
Vuex集中式状态管理里架构 axios (Ajax) Vuex集中式状态管理架构 -简单介绍: vuex是一个专门为Vue.js设计的集中式状态管理架构. 我们把它理解为在data中需要共享给其他组 ...
- python-函数入门(一)
1.什么是函数: 可重复使用的,用来实现单一,或相关联功能的代码段. 函数分为内置函数和自定义函数,这里先讲自定义函数 2.如何定义函数: #语法 def 函数名(参数1,参数2,参数3,...): ...
- SqlBulkCopy 之 Received an invalid column length from the bcp client for colid 5.
SqlBulkCopy 批量复制报错: Received an invalid column length from the bcp client for colid 5. 翻译:从bcp客户端收到一 ...
- Hibernatede 一对多映射配置
Hibernatede 一对多映射配置 以公司和员工为例:公司是一,员工是多 第一步 创建两个实体类,公司和员工 写核心配置文件hibernate.cfg.xml 写映 ...
