Apace、Ngnix、Tomcat三者关系
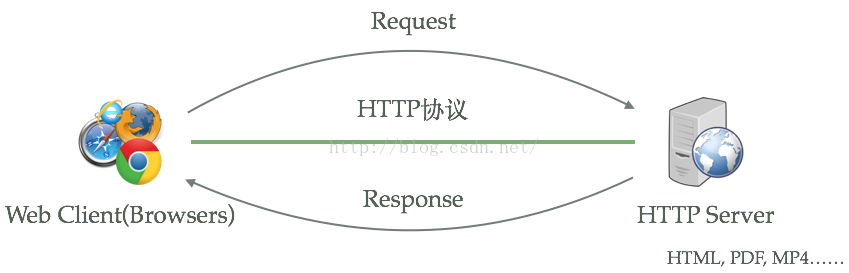
HTTP服务器本质上也是一种应用程序——它通常运行在服务器之上,绑定服务器的IP地址并监听某一个tcp端口来接收并处理HTTP请求,这样客户端(一般来说是IE, Firefox,Chrome这样的浏览器)就能够通过HTTP协议来获取服务器上的网页(HTML格式)、文档(PDF格式)、音频(MP4格式)、视频(MOV格式)等等资源。下图描述的就是这一过程:
<img src="https://pic2.zhimg.com/904696074e077934e601f175913f42fd_b.png" data-rawwidth="849" data-rawheight="273" class="origin_image zh-lightbox-thumb" width="849" data-original="https://pic2.zhimg.com/904696074e077934e601f175913f42fd_r.png">
不仅仅是Apache HTTP Server和Nginx,绝大多数编程语言所包含的类库中也都实现了简单的HTTP服务器方便开发者使用:
使用这些类库能够非常容易的运行一个HTTP服务器,它们都能够通过绑定IP地址并监听tcp端口来提供HTTP服务。
Apache Tomcat则是Apache基金会下的另外一个项目,与Apache HTTP Server相比,Tomcat能够动态的生成资源并返回到客户端。Apache
HTTP Server和Nginx都能够将某一个文本文件的内容通过HTTP协议返回到客户端,但是这个文本文件的内容是固定的——也就是说无论何时、任何人访问它得到的内容都是完全相同的,这样的资源我们称之为静态资源。动态资源则与之相反,在不同的时间、不同的客户端访问得到的内容是不同的,例如:
- 包含显示当前时间的页面
- 显示当前IP地址的页面
Apache HTTP Server和Nginx本身不支持生成动态页面,但它们可以通过其他模块来支持(例如通过Shell、PHP、Python脚本程序来动态生成内容)。
如果想要使用Java程序来动态生成资源内容,使用这一类HTTP服务器很难做到。Java Servlet技术以及衍生的Java
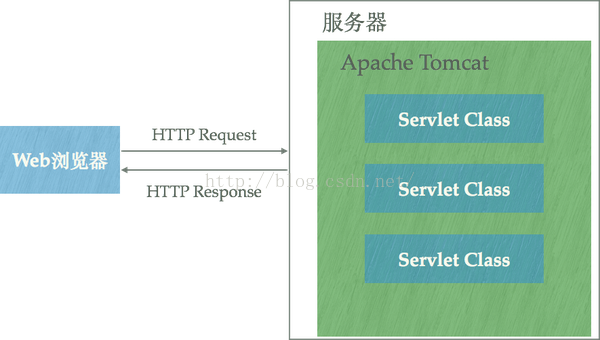
Server Pages技术可以让Java程序也具有处理HTTP请求并且返回内容(由程序动态控制)的能力,Tomcat正是支持运行Servlet/JSP应用程序的容器(Container):
<img src="https://pic3.zhimg.com/2651b72ce2170336d10ad17fd020ae7a_b.png" data-rawwidth="885" data-rawheight="502" class="origin_image zh-lightbox-thumb" width="885" data-original="https://pic3.zhimg.com/2651b72ce2170336d10ad17fd020ae7a_r.png">Tomcat运行在JVM之上,它和HTTP服务器一样,绑定IP地址并监听TCP端口,同时还包含以下指责:

Tomcat运行在JVM之上,它和HTTP服务器一样,绑定IP地址并监听TCP端口,同时还包含以下指责:
- 管理Servlet程序的生命周期
- 将URL映射到指定的Servlet进行处理
- 与Servlet程序合作处理HTTP请求——根据HTTP请求生成HttpServletResponse对象并传递给Servlet进行处理,将Servlet中的HttpServletResponse对象生成的内容返回给浏览器
虽然Tomcat也可以认为是HTTP服务器,但通常它仍然会和Nginx配合在一起使用:
- 动静态资源分离——运用Nginx的反向代理功能分发请求:所有动态资源的请求交给Tomcat,而静态资源的请求(例如图片、视频、CSS、JavaScript文件等)则直接由Nginx返回到浏览器,这样能大大减轻Tomcat的压力。
- 负载均衡,当业务压力增大时,可能一个Tomcat的实例不足以处理,那么这时可以启动多个Tomcat实例进行水平扩展,而Nginx的负载均衡功能可以把请求通过算法分发到各个不同的实例进行处理
作者的话:现在Apace用的越来越少了,取而代之的是Ngnix,因为Ngnix的性能更优异,轻量级,简洁,这里就不重点讲解二者的区别。
Apace、Ngnix、Tomcat三者关系的更多相关文章
- Web服务器之iis,apache,tomcat三者之间的比较
IIS-Apache-Tomcat的区别 IIS与Tomcat的区别 IIS是微软公司的Web服务器.主要支持ASP语言环境. Tomcat是Java Servlet 2.2和JavaServer P ...
- linux下bus,device,driver三者关系
linux下bus,device,driver三者关系 1.bus: 总线作为主机和外设的连接通道,有些总线是比较规范的,形成了很多协议.如 PCI,USB,1394,IIC等.任何设备都可以选择合适 ...
- 【转】Android 异步消息处理机制 让你深入理解 Looper、Handler、Message三者关系
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/38377229 ,本文出自[张鸿洋的博客] 很多人面试肯定都被问到过,请问Andr ...
- Android 异步消息处理机制 让你深入理解 Looper、Handler、Message三者关系
转自:http://blog.csdn.net/lmj623565791/article/details/38377229 ,本文出自[张鸿洋的博客] 很多人面试肯定都被问到过,请问Android中的 ...
- 关于web.xml的welcome-file-list 配置与tomcat的关系:
关于web.xml的welcome-file-list 配置与tomcat的关系: 2018年04月18日 10:17:13 守望dfdfdf 阅读数:377 标签: welcome-file-lis ...
- VUE中 $on, $emit, v-on三者关系
VUE中 $on, $emit, v-on三者关系 每个vue实例都实现了事件借口 使用$on(eventName)监听事件 使用$emit(eventName)触发事件 若把vue看成家庭(相当于一 ...
- Feign Ribbon Hystrix 三者关系 | 史上最全, 深度解析
史上最全: Feign Ribbon Hystrix 三者关系 | 深度解析 疯狂创客圈 Java 分布式聊天室[ 亿级流量]实战系列之 -25[ 博客园 总入口 ] 前言 疯狂创客圈(笔者尼恩创建的 ...
- JS高级---构造函数,实例对象和原型对象,三者关系
构造函数,实例对象和原型对象,三者关系 构造函数里面有原型(prototype)属性,即原型对象 原型对象里的constryctor构造器指向构造函数 通过构造函数,实例化,创建的就是实例对象. 实例 ...
- main.js index.html与app.vue三者关系详解
main.js index.html与app.vue三者关系详解 2019年01月23日 11:12:15 Pecodo 阅读数 186 main.js与index.html是nodejs的项目启 ...
随机推荐
- Task与线程池
尽量使用Task,而不是线程池 因为Task是基于线程的,单不是一一对应的 Task的切换与开销要比线程小很多,也更容易管理 http://www.cnblogs.com/yunfeifei/p/41 ...
- pd16.5增加字段备注
EXEC sp_addextendedproperty 'MS_Description', %.q:COLNNAME%, 'user', dbo, 'table', %TABLE%, 'column' ...
- JavaScript中的闭包永远都存储在内存中,除非关闭浏览器
//閉包實現累加功能 function fn1() { var n = 1; add = function() { n += 1; } function fn2() { n += 1; console ...
- 计算机爱好者协会技术贴markdown第二期
上一期我们学了多级标题,加粗,加斜以及蛮好看的小方块,这一期来继续学习吧 Txt版本: *上一期说这样可以加斜* _其实这样也可以加斜_ **上一期说这样可以加粗** __其实这样也可以加粗__ ** ...
- 02.02.02 第2章 制作power bi图表(Power BI商业智能分析)
---恢复内容开始--- 02.02.02第2章 制作power bi图表 02.02.02.01 power pivot数据导入 00:08:43 02.02.02.02建立数据透视表 00:11: ...
- 配置json-server
1.全局安装json-server[可能需要管理员权限] npm i -g json-server 2.创建文件夹jsonerver,初始化package.json文件npm init 3.局部安装j ...
- 学习笔记day1-计算机介绍
1.1 “计算机”基本介绍 一.为什么需要计算机 对于现在的我们来说,每天要处理的信息量是巨大的,所以如果还是人工的来对这些数据进行处理,那么效率是很低的.此时计算机的出现就可以帮助我么来提高处理数据 ...
- ESP32随笔汇总
版权声明:本文为博主原创文章,未经博主本人不得转载.联系邮箱:mynoticeable@gmail.com 1.ubuntu 14.04下搭建esp32开发环境 2.UBUNTU14.0.4安装ecl ...
- Python 日常技巧
jupyter notebook 本地开启jupyter,画图需打开限制:jupyter notebook --NotebookApp.iopub_data_rate_limit=2147483647 ...
- #254 Reverse a String
翻转字符串 先把字符串转化成数组,再借助数组的reverse方法翻转数组顺序,最后把数组转化成字符串. 你的结果必须得是一个字符串 这是一些对你有帮助的资源: Global String Object ...