解决使用display:inline-block时元素间隔问题
在写个人博客页时出现了一个百思不得其解的问题,不知道为什么出现以下情况:

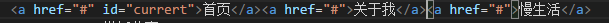
可以看到,下面的a标签中出现了一个间隔,怎么都去不掉,查阅资料后发现,问题原因如下:

1、第一种解决办法,去掉HTML元素中的空格和回车,如下所示:

此方法虽可解决问题,但却导致代码的可阅读性变差。
2、第二种,利用负margin解决,但是绝对不推荐。
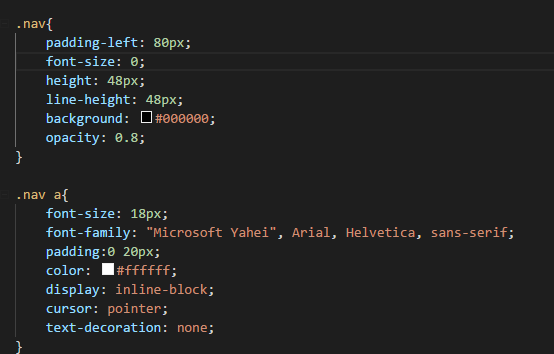
3、第三种,设置父元素的font-size:0;如下所示:

效果如下:

总结:
HTML默认的某些东西还是对自己布局之类有很大影响的,还时应该多练习。。。。。
解决使用display:inline-block时元素间隔问题的更多相关文章
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- 理解display:inline、block、inline-block
要理解display:inline.block.inline-block的区别,需要先了解HTML中的块级(block)元素和行级(inline)元素的特点,行内元素也叫内联元素. 块级元素 总是另起 ...
- display inline or block
一.首先要了解什么是块级元素与行级元素 块级元素 会占领页面的一行,其后多个block元素自动换行. 可以设置width,height,设置了width后同样也占领一行.同样也可以设置 margi ...
- display:inline、block、inline-block的区别
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度不设是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline 跟 display:block 跟 display:inline-block区别
我来说句人话吧.display:inline; 内联元素,简单来说就是在同一行显示.display:block; 块级元素,简单来说就是就是有换行,会换到第二行.display:inline-bloc ...
- HTML5 display:inline、block、inline-block的区别--备用
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline、block、inline-block的区别(转)
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline、block、inline-block区别
display:inline.block.inline-block区别 display:block就是将元素显示为块级元素. display:inline就是将元素显示为行内元素. inline-bl ...
- display:inline、block、inline-block的区别(摘抄)
display:inline.block.inline-block的区别 display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都 ...
随机推荐
- C++ openmp并行程序在多核linux上如何最大化使用cpu
以上代码中,#pragma omp parallel for 这一行的作用即是调用openmp的功能,根据检测到的CPU核心数目,将for (i = 0; i < 1000000000; i++ ...
- Redis详细讲解(Redis原理,Redis安装,Redis配置,Redis使用,Redis命令)
一.Redis介绍 Redis是一个开源的使用ANSI C语言编写.支持网络.可基于内存亦可持久化的日志型.Key-Value数据库,并提供多种语言的API.从2010年3月15日起,Redis的开发 ...
- Java:ConcurrentLinkedQueue的实现原理分析
本文是作者原创,首发于InfoQ:http://www.infoq.com/cn/articles/ConcurrentLinkedQueue 1. 引言 在并发编程中我们有时候需要使用线程安全 ...
- excel日期拾取插件(支持Excel 2007 - 2016)
插件安装完毕后示意图如下: 插件安装说明请查看附件里面的安装说明. 插件下载
- window下github的学习心得
准备工作: 安装git: 1.下载地址:http://msysgit.github.io/ 2.安装:本人是一路next的,现在没发现有什么问题.详细的安装过程参考:https://jingyan.b ...
- centos7安装配置nfs
操作系统版本:3.10.0-123.el7.x86_64 192.168.137.11 nfs服务端 192.168.137.10 nfs客户端 一.安装nfs服务端(在192.168.137.1 ...
- 信号量(Semaphore)
在python的多线程体系中,一共有4种锁: 同步锁(互斥锁):Lock: 递归锁:RLock: 信号量:Semaphore: 同步条件锁:Condition. 信号量(semaphore)是一种可以 ...
- Codeforces Round #485 (Div. 2) F. AND Graph
Codeforces Round #485 (Div. 2) F. AND Graph 题目连接: http://codeforces.com/contest/987/problem/F Descri ...
- 《你不知道的JavaScript》三卷读后感
本系列的作者是Kyle Simpson,上卷译者赵望野.梁杰,中卷译者单业,下卷译者单业.姜南. 我个人觉得第一卷是本系列最好的(必读),而第二卷虽然也讲解了很多知识点,但是对于异步和性能的那部分提及 ...
- noip第28课资料
