Javascript面向对象编程(一)
什么是面向对象?
它是一种新的编程模式。以往的面向过程是将功能都写在一起,逐行实现。面向对象与其不同,它只关心对象提供的功能,而不在乎细节。
面向对象的特点?
抽象:抓住问题的核心,贯穿始终;
封装:不考虑内部实现,只考虑功能;
继承:从已经有的对象上,继承出新的对象。
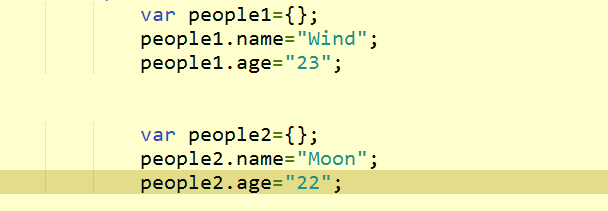
原始的生成实例对象?

从这个实例中可以看出两点问题:一是如果多生成几个实例的话,就会写的特别麻烦造成了代码的冗余;二是两个实例之间并没有产生一些联系。
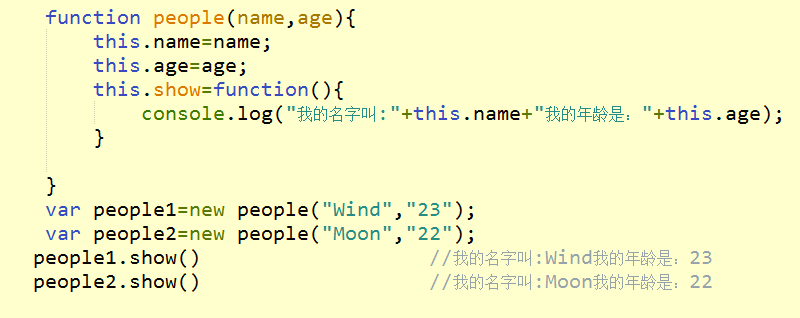
通过构造函数改造下?

经过改造是否发现无论需要多少实例只要new一下就可以,比改进之前真的方便很多。
构造函数和对象之间的关系?
面向对象------------------------对一个对象进行编程
构造函数------------------------提供一个对象让你编程
通过构造函数实现面向对象编程
如果在构造函数内部添加方法呢?

我们可以发现在构造函数内部添加一个show方法后,输出的都是统一格式。如果people1并不想有show方法怎么办?如果people1不想跟people2输出的格式一样又怎么办呢?这个时候构造函数的prototype属性就发挥作用了。它可以使方法在内存中只生成一次,使所有实例都指向那个内存地址。这样既环保也提高了效率。
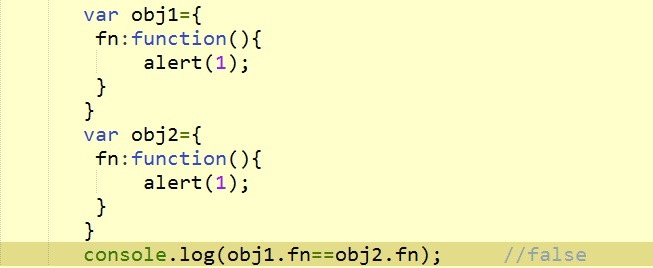
原型的概念是什么?
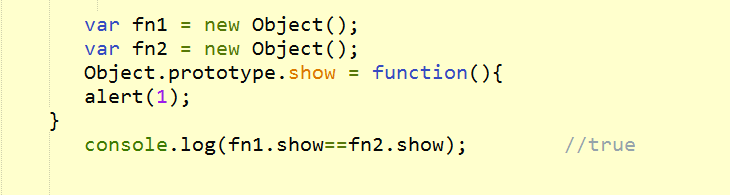
首先声明两点:其一,在函数中两个新建的函数是不相等的。

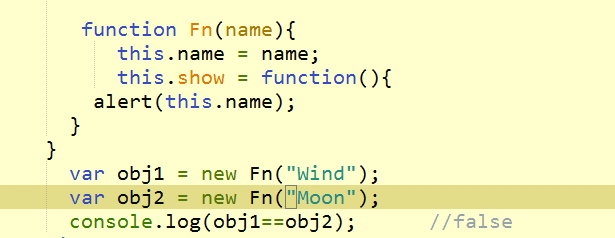
其二,在构造函数中,两个新的函数也是不相等的。

此时可以看出构造函数的多次创建会产生多个同名函数,造成冗余太多。
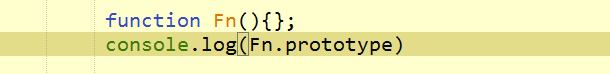
让我们用原型来解决一吧!


输出结果:
Javascript面向对象编程(一)的更多相关文章
- JavaScript面向对象编程学习笔记
1 Javascript 面向对象编程 所谓"构造函数",其实就是一个普通函数,但是内部使用了this变量.对构造函数使用new运算符,就能生成实例,并且this变量会绑定在实例 ...
- 快速学习JavaScript面向对象编程
到处都是属性.方法,代码极其难懂,天哪,我的程序员,你究竟在做什么?仔细看看这篇指南,让我们一起写出优雅的面向对象的JavaScript代码吧! 作为一个开发者,能否写出优雅的代码对于你的职业生涯至关 ...
- 深入理解Javascript面向对象编程
深入理解Javascript面向对象编程 阅读目录 一:理解构造函数原型(prototype)机制 二:理解原型域链的概念 三:理解原型继承机制 四:理解使用类继承(继承的更好的方案) 五:建议使用封 ...
- 【转】Javascript 面向对象编程(一):封装
原文链接:http://www.ruanyifeng.com/blog/2010/05/object-oriented_javascript_encapsulation.html Javascript ...
- Javascript 面向对象编程(一):封装 by 阮一峰
<Javascript高级程序设计(第二版)>(Professional JavaScript for Web Developers, 2nd Edition) 它们都是非常优秀的Java ...
- 转:javascript面向对象编程
作者: 阮一峰 日期: 2010年5月17日 学习Javascript,最难的地方是什么? 我觉得,Object(对象)最难.因为Javascript的Object模型很独特,和其他语言都不一样,初学 ...
- 探讨javascript面向对象编程
(个人blog迁移文章.) 前言: 下面将探讨javascript面向对象编程的知识. 请不要刻意把javascript想成面向对象编程是理所当然的. javascript里面,对象思想不可少,但是不 ...
- JavaScript面向对象编程(一)原型与继承
原型(prototype) JavaScript是通过原型(prototype)进行对象之间的继承.当一个对象A继承自另外一个对象B后,A就拥有了B中定义的属性,而B就成为了A的原型.JavaScri ...
- JavaScript面向对象编程(二)构造函数和类
new关键字和构造函数 在文章JavaScript面向对象编程(一)原型与继承中讨论啦JavaScript中原型的概念,并且提到了new关键字和构造函数.利用new关键字构造对象的实例代码如下: // ...
- JavaScript 面向对象编程(三)如何写类和子类
在JavaScript面向对象编程(一)原型与继承和JavaScript面向对象编程(二)构造函数和类中,我们分别讨论了JavaScript中面向对象的原型和类的概念.基于这两点理论,本篇文章用一个简 ...
随机推荐
- Linux常用文件操作命令
一.进入文件夹 格式:cd [目录名称] 常用选项: cd / 进入当前目录 cd .. 返回上一级目录. cd ../.. 将当前目录向上移动两级. cd - 返回最近访问目录. 二.显示 ...
- 不同组的id列表的汇总对比
需求: 三个不同的dfs中存在不同的多个节点id,现在需要求出不同的dfs之间的节点对应关系,比如,哪些节点在某一个dfs,但是不在另一个dfs中 思路: 一. 如果是单纯计算dfs中节点数量,则可以 ...
- eclipse中js报错简单快捷的解决方式
eclipse中对正确的js文件报错十分常见,我的项目中只要是以.js结尾的必会报错,作为一名小小的程序员,看到“满江红”甚是烦躁!今天就给大家分享一个方便又快捷的解决方案. 瞄准被报错的js文件点鼠 ...
- java——————基础总结2
一 程序中常见的错误: 1,语法错误 2, 逻辑错误 3,运行时错误 二 定义class类的时候,如果前面加个public 那么class的类名必须要和文件名一致,否则就会 出现编译错误 三 编译源文 ...
- ImportError: dynamic module does not define module export function (PyInit__sqlite3)
使用python3.6 中的django-admin创建项目的时候报错 ImportError: dynamic module does not define module export functi ...
- JavaScript DOM&BOM
1.DOM含义 D: Document 文档 一份文档就是一棵节点树,每个节点都是一个对象O:Object 对象 JavaScript语言里对象可以分为三种类型: (1)用户定义的对象(user-de ...
- 《Attention Augmented Convolutional Networks》注意力的神经网络
paper: <Attention Augmented Convolutional Networks> https://arxiv.org/pdf/1904.09925.pdf 这篇文章是 ...
- Qt creator使用笔记
设置头文件的搜索路径编辑项目文件 xxx.pro INCLUDEPATH = /src/doip \ /src/doip/utils \ /src/doip/pduR \ /src/doip/uds1 ...
- Java高级特性 第12节 XML技术
一.XML简介 1. XML介绍 XML是可扩展标记语言(Extensible Markup Language ),XML是一种数据格式,类似 HTML,是使用标签进行内容描述的技术,与HTML不同的 ...
- .NET MVC 表主外键关系 JSON 无限循环 方案二(推荐)
public class JsonResultObject:JsonResult { private Newtonsoft.Json.JsonSerializerSettings Settings { ...
