vue中nextTick
vue中nextTick可以拿到更新后的DOM元素
如果在mounted下不能准确拿到DOM元素,可以使用nextTick
在Vue生命周期的created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中
<div id="app">
<div ref="msgDiv">{{msg}}</div>
<div v-if="msg1">消息已传出: {{msg1}}</div>
<div v-if="msg2">消息已传出: {{msg2}}</div>
<div v-if="msg3">消息已传出: {{msg3}}</div>
<br>
<button @click="changeMsg">点我改变</button>
</div>
new Vue({
el:'#app',
data:{
msg:'你好,vue',
msg1:'',
msg2:'',
msg3:''
},
methods:{
changeMsg(){
this.msg = 'hello world'
this.msg1 = this.$refs.msgDiv.innerHTML
this.$nextTick(()=>{
this.msg2 = this.$refs.msgDiv.innerHTML
})
this.msg3 = this.$refs.msgDiv.innerHTML
}
}
});
点击之前

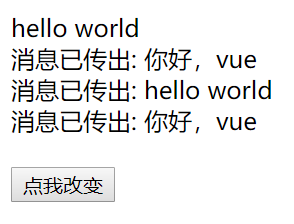
点击之后

结果:msg1和msg3显示的内容还是变换之前的,而msg2显示的内容是变换之后的
说明Vue中DOM更新是异步的
vue中nextTick的更多相关文章
- Vue中nextTick()解析
最近,在开发的时候遇到一个问题,让我对vue中nextTick()的用法加深了了解- 下面是在组件中引用的一个拖拽的组件: <vue-draggable-resizable class=&quo ...
- Vue中$nextTick的理解
Vue中$nextTick的理解 Vue中$nextTick方法将回调延迟到下次DOM更新循环之后执行,也就是在下次DOM更新循环结束之后执行延迟回调,在修改数据之后立即使用这个方法,能够获取更新后的 ...
- 通俗易懂了解Vue中nextTick的内部实现原理
1. 前言 nextTick 是 Vue 中的一个核心功能,在 Vue 内部实现中也经常用到 nextTick.在介绍 nextTick 实现原理之前,我们有必要先了解一下这个东西到底是什么,为什么要 ...
- vue中nextTick的理解
A. vue 中的 nextTick 是什么? 1.首先需要清楚,nextTick是一个函数:这个函数的作用,简单理解就是下一次渲染后才执行 nextTick 函数中的操作: 2.在下一次 DOM 更 ...
- vue中$nextTick详细讲解保证你一看就明白
1.功能描述 今天我们要实现这个一个小功能: 页面渲染完成后展示一个div元素: 当点击这个div元素后: div元素消失: 出现一个input元素:并且input元素聚焦 想必大家我觉得简单,我们一 ...
- vue中$nextTick的使用
转载 https://www.jb51.net/article/154823.htm ,写的通俗易懂 在这里我有一个疑问,因为在vue中mounted里面执行后,dom节点是挂载上去了的,所以视图上 ...
- vue中nextTick的使用(转载)
转载自:https://www.cnblogs.com/chaoyuehedy/p/8985425.html 简介 vue是非常流行的框架,他结合了angular和react的优点,从而形成了一个轻量 ...
- vue中$nextTick的用法
简介 vue是非常流行的框架,他结合了angular和react的优点,从而形成了一个轻量级的易上手的具有双向数据绑定特性的mvvm框架.本人比较喜欢用之.在我们用vue时,我们经常用到一个方法是th ...
- 对vue中nextTick()的理解及使用场景说明
异步更新队列: 首先我们要对vue的数据更新有一定理解: vue是依靠数据驱动视图更新的,该更新的过程是异步的. 即:当侦听到你的数据发生变化时, Vue将开启一个队列(该队列被Vue官方称为异步更新 ...
随机推荐
- linux 开放80端口
必须确保两块都开放 1.云服务器-->安全组开放 比如百度云服务器: 2.linux内置防火墙开放 注意:此处如果不设置开放,即时云端开放了也没用,如果同时存在 80 (拒绝) 80(允许) ...
- opencv 图片缩放
import cv2 as cv import numpy as np # 图片缩放 img = cv.imread('../images/moon.jpg', flags=1) # flags=1读 ...
- MT【243】球内接四面体体积
已知半径为2的球面上有$A,B,C,D$四点,若$AB=CD=2$,则四面体$ABCD$的体积最大为____ 解答:利用$V=\dfrac{1}{6}|AB||CD|d<AB,CD>sin ...
- Hdoj 2188.悼念512汶川大地震遇难同胞——选拔志愿者 题解
Problem Description 对于四川同胞遭受的灾难,全国人民纷纷伸出援助之手,几乎每个省市都派出了大量的救援人员,这其中包括抢险救灾的武警部队,治疗和防疫的医护人员,以及进行心理疏导的心理 ...
- python3 字典dict
字典是用大括号{}表示 dict() 键必须是唯一的,但值则不必:键是不可变的,如字符串.数字.元组,值可以取任意数据类型: 可以迭代, del可以删除一对键值,del Dict['key'] 重复给 ...
- [luogu3648][bzoj3675][APIO2014]序列分割【动态规划+斜率优化】
题目大意 让你把一个数列分成k+1个部分,使分成乘积分成各个段乘积和最大. 分析 首先肯定是无法开下n \(\times\) n的数组,那么来一个小技巧:因为我们知道k的状态肯定是从k-1的状态转移过 ...
- Dynamic CRM 2015学习笔记(5)CRM 2015 导入 OData Query Designer 解决方案
以前一直使用OData Query Designer来生成.验证odata查询字符串,本想把它导入到CRM 2015的环境里,但报错: 到MSDN上发现太老版本的solution确实不能再导入到crm ...
- servlet 会话技术
一.控制器: 1.如何去确定需要一个新的控制器? 原则:一类事务请求需要一个控制器. 二.会话: 用户开一个浏览器,访问一个网站,只要该浏览器不关闭浏览器,不管该用户点击了多少个超链接,访问了多少个资 ...
- Listener监听器和Filter过滤器
Listener监听器 WEB中的监听器 WEB 中的 Listener 和 Filter 是属于 Servlet 规范中的高级的技术.WEB中的监听器共有三类八种(监听三个域对象)* 事件源:Ser ...
- mysql json 使用 类型 查询 函数
一,对记录的操作 1.创建有json字段的表 -- 创建表 ) , info JSON); 2.插入记录 -- 插入含有json数组的记录 , , "abc", NULL, TRU ...
