javascript 原型查找 再次试探~
前言
我们知道 对象字面量 是没有能力去查找自己原型的,它必须通过他的构造器来完成原型查找,
1本文将测试以下
a,new这个对象 之前/之后 改变构造器的原型,使其指向其他构造器的原型
b,new这个对象 之前/之后 改变构造器的原型,使其指向其他构造器的构造的对象字面量
a(1)情况
function B(){
this.name = 'B';
this.age = 12;
}
B.prototype = {
sayname:"i am B"
};
function A(){
this.name = 'a';
}
A.prototype = {
sayname:"i am a"
}
A.prototype= B.prototype;
var a = new A();
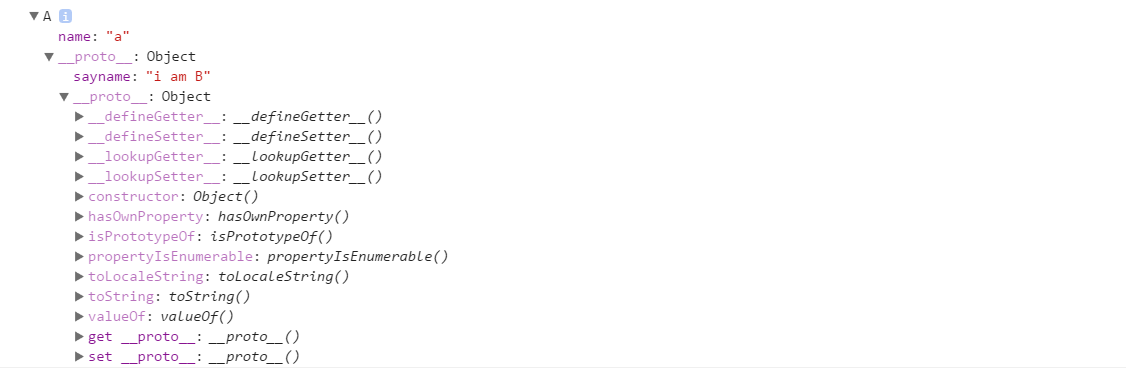
console.log(a);
debugger;

可以看到成功更改了a的prototype,
下面a2情况
function B(){
this.name = 'B';
this.age =12;
}
B.prototype = {
sayname:"i am B"
};
function A(){
this.name = 'a';
}
A.prototype = {
sayname:"i am a"
}
var a = new A();
A.prototype= B.prototype;
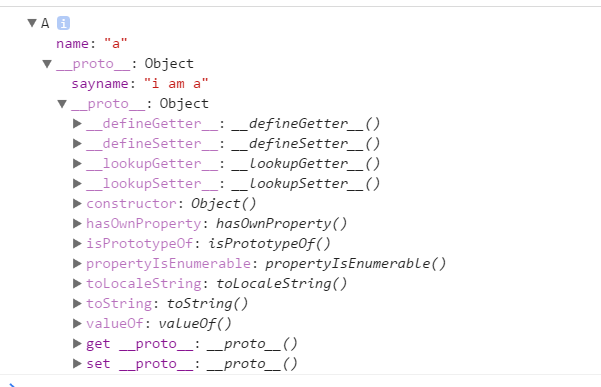
console.log(a);
debugger;

可以看到 没能修改a的prototype
b1情况
function B(){
this.name = 'B';
this.age =12;
}
B.prototype = {
sayname:"i am B"
};
function A(){
this.name = 'a';
}
A.prototype = {
sayname:"i am a"
};
A.prototype= new B();
//A.prototype.constructor=A;
// var s = A.prototype.constructor;
var a = new A();
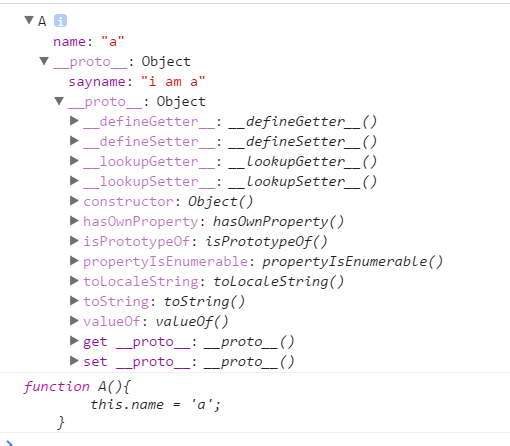
console.log(a);
// console.log(s);
debugger;

b1 补充 (正确的示例)
function B(){
this.name = 'B';
this.age =12;
}
B.prototype = {
sayname:"i am B"
};
function A(){
this.name = 'a';
}
A.prototype = {
sayname:"i am a"
};
A.prototype= new B();
A.prototype.constructor=A;
var s = A.prototype.constructor;
var a = new A();
console.log(a);
console.log(s);
debugger;

最后b2情况
function B(){
this.name = 'B';
this.age =12;
}
B.prototype = {
sayname:"i am B"
};
function A(){
this.name = 'a';
}
A.prototype = {
sayname:"i am a"
};
var a = new A();
A.prototype= new B();
A.prototype.constructor=A;
var s = A.prototype.constructor;
console.log(a);
console.log(s);
debugger;

可以看到没有修改成功,!所以我们得出结论,对象自己内部可以指向对应的prototype地址,只是这个API,js没有提供,而游览器提供的_proto_则可以,只不过这个只能用于游览器调试,js为什么梅伊欧提供,我猜应该是他觉得对象的原型链查找是自动的,没必要你手动指定,比如 alert(a.name),如果对象a没有name属相,它会自动去找他的上级原型,所以我们只需要再用构造器构造这个对象之前 手动指定好它的原型指向哪里,用的时候由对象自动完成查找!!!!!
javascript 原型查找 再次试探~的更多相关文章
- 理解JavaScript原型
Javascript原型总会给人产生一些困惑,无论是经验丰富的专家,还是作者自己也时常表现出对这个概念某些有限的理解,我认为这样的困惑在我们一开始接触原型时就已经产生了,它们常常和new.constr ...
- JavaScript 原型的深入指南
摘要: 理解prototype. 原文:JavaScript 原型的深入指南 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 不学会怎么处理对象,你在 JavaScript 道路就就走 ...
- JavaScript原型OOP——你上车了吗?
.title-bar { width: 80%; height: 35px; padding-left: 35px; color: white; line-height: 35px; font-siz ...
- 深入理解javascript原型和闭包(3)——prototype原型
既typeof之后的另一位老朋友! prototype也是我们的老朋友,即使不了解的人,也应该都听过它的大名.如果它还是您的新朋友,我估计您也是javascript的新朋友. 在咱们的第一节(深入理解 ...
- 深入理解javascript原型和闭包(6)——继承
为何用“继承”为标题,而不用“原型链”? 原型链如果解释清楚了很容易理解,不会与常用的java/C#产生混淆.而“继承”确实常用面向对象语言中最基本的概念,但是java中的继承与javascript中 ...
- 深入理解javascript原型和闭包(13)-【作用域】和【上下文环境】
上文简单介绍了作用域,本文把作用域和上下文环境结合起来说一下,会理解的更深一些. 如上图,我们在上文中已经介绍了,除了全局作用域之外,每个函数都会创建自己的作用域,作用域在函数定义时就已经确定了.而不 ...
- 深入理解javascript原型和闭包(14)——从【自由变量】到【作用域链】
先解释一下什么是“自由变量”. 在A作用域中使用的变量x,却没有在A作用域中声明(即在其他作用域中声明的),对于A作用域来说,x就是一个自由变量.如下图 如上程序中,在调用fn()函数时,函数体中第6 ...
- 深入理解javascript原型和闭包(15)——闭包
前面提到的上下文环境和作用域的知识,除了了解这些知识之外,还是理解闭包的基础. 至于“闭包”这个词的概念的文字描述,确实不好解释,我看过很多遍,但是现在还是记不住. 但是你只需要知道应用的两种情况即可 ...
- 深入理解javascript原型和闭包(18)——补充:上下文环境和作用域的关系
本系列用了大量的篇幅讲解了上下文环境和作用域,有些人反映这两个是一回儿事.本文就用一个小例子来说明一下,作用域和上下文环境绝对不是一回事儿. 再说明之前,咱们先用简单的语言来概括一下这两个的区别. 0 ...
随机推荐
- vue.js初级入门之最基础的双向绑定操作
首先在页面引入vue.js以及其他需要用到的或者可能要用到的插件(这里我多引用了bootstrap和jquery) 引用的时候需要注意文件的路径,准备工作这样基本就完成了,下面正式开始入门. vue. ...
- 靠谱的datatable转json方法
今天有之前同事问我要datatable转json的方法,以前自己也弄过,但感觉网上有很多不靠谱的方法.所以自己在博客里记录一个,当然也是网上找的,但是这个靠谱一点,起码可以用不会报错,所以叫他靠谱的d ...
- Java 反射 使用总结
转载请标明出处:http://www.cnblogs.com/zhaoyanjun/p/6074887.html1 本文出自[赵彦军的博客] 反射机制是什么 反射机制是在运行状态中,对于任意一个类,都 ...
- android:布局、绘制、内存泄露、响应速度、listview和bitmap、线程优化以及一些优化的建议!
1.布局优化 首先删除布局中无用的控件和层级,其次有选择地使用性能较低的viewgroup,比如布局中既可以使用RelativeLayout和LinearLayout,那我们就采用LinearLayo ...
- React Native知识10-ListView组件
ListView - 一个核心组件,用于高效地显示一个可以垂直滚动的变化的数据列表.最基本的使用方式就是创建一个ListView.DataSource数据源,然后给它传递一个普通的数据数组,再使用数据 ...
- 意外关机引起 IntelliJ IDEA 报 org.jdom.input.JDOMParseException 异常的,解决办法
详细错误如下: Error:Internal error: (org.jdom.input.JDOMParseException) Error on line 1: 前言中不允许有内容.org.jdo ...
- Eclipse for Java EE软件操作集锦(二)
看本文章之前请确保已经了解eclipse建立web工程,如果有疑问请查看本系列文章第一篇 eclipse软件操作集锦(一) 1.我们添加一个servlet 配置一下web.xml测试一下是否能正常显示 ...
- 在Asp.net MVC 3 web应用程序中,我们会用到ViewData与ViewBag,对比一下:
Asp.net MVC中的ViewData与ViewBag ViewData ViewBag 它是Key/Value字典集合 它是dynamic类型对像 从Asp.net MVC 1 就有了 ASP. ...
- python脚本后台运行
问题描述: 环境: CentOS6.4 一个用python写的监控脚本test1.py,用while True方式一直运行,在ssh远程(使用putty终端)时通过以下命令启动脚本: python t ...
- 分享一个html+js+ashx+easyui+ado.net权限管理系统
EasyUI.权限管理 这是个都快被搞烂了的组合,但是easyui的确好用,权限管理在项目中的确实用.一直以来博客园里也不少朋友分享过,但是感觉好的要不没源码,要不就是过度设计写的太复杂看不懂,也懒得 ...
