css中绝对定位和相对定位详解
相对定位relative和绝对定位absolute
相对定位
相对定位是标签在根据没加position样式前的位置来定位不会受父级标签的定位的影响,并且定位后不会脱离文本流,会占据原来的位置。
接下来直接看代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d-tag{
/*将三个标签设置同一属性*/
width: 100px;
height: 100px;
}
#d1{
background-color: red;/*标签1设置红色*/
}
#d2{
background-color: yellow;/*标签2设置黄色*/
}
#d3{
background-color: blue;/*标签3设置蓝色*/
}
</style>
</head>
<body>
<!--三个div标签,从上到下依次设置成红黄蓝-->
<div id="d1" class="d-tag"></div>
<div id="d2" class="d-tag"></div>
<div id="d3" class="d-tag"></div>
</body>
</html>
运行结果:

接下来将黄色div标签设置成相对移动:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d-tag{
/*将三个标签设置同一属性*/
width: 100px;
height: 100px;
}
#d1{
background-color: red;/*标签1设置红色*/
}
#d2{
position: relative;
left: 100px;
background-color: yellow;/*标签2设置黄色*/
}
#d3{
background-color: blue;/*标签3设置蓝色*/
}
</style>
</head>
<body>
<!--三个div标签,从上到下依次设置成红黄蓝-->
<div id="d1" class="d-tag"></div>
<div id="d2" class="d-tag"></div>
<div id="d3" class="d-tag"></div>
</body>
</html>
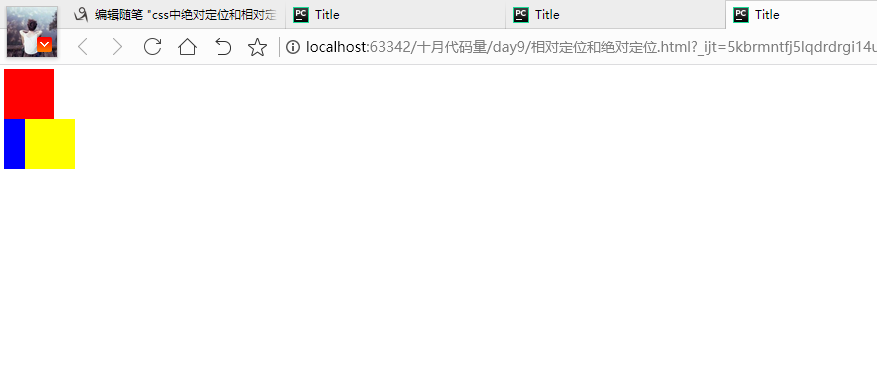
可以看出黄色div标签相对于没加定位前的位置移动了100px,并且原来位置还是占据着文档流的位置,蓝色框并没有上移。
绝对定位
绝对定位是标签相对于父级标签的位置来定位并默认初始位置是未设置定位前的位置,如果父级标签没有设置定位,那么会一层层向上找到定位的标签,直到body,上面的例子因为三个标签都是同级的所以会根据body标签来定位,如果将黄色标签设置成绝对定位并左移动50px:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d-tag{
/*将三个标签设置同一属性*/
width: 100px;
height: 100px;
}
#d1{
background-color: red;/*标签1设置红色*/
}
#d2{
position: absolute;
left: 50px;
background-color: yellow;/*标签2设置黄色*/
}
#d3{
background-color: blue;/*标签3设置蓝色*/
}
</style>
</head>
<body>
<!--三个div标签,从上到下依次设置成红黄蓝-->
<div id="d1" class="d-tag"></div>
<div id="d2" class="d-tag"></div>
<div id="d3" class="d-tag"></div>
</body>
</html>

这说明黄色标签已经脱离了文档流,相对于蓝色标签来说黄色标签不存在,所以蓝色标签会上移,其实这是因为绝对定位带浮动效果。
绝对定位和相对定位结合使用
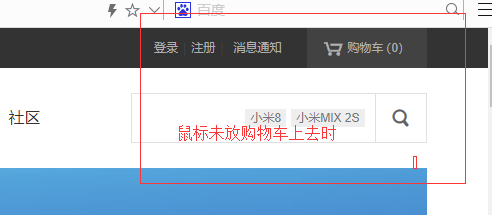
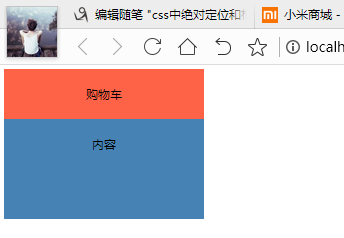
通常我们将绝对定位和相对定位结合使用,下面看个实例:


这是怎么做的的呢,其实这就用到了相对定位和绝对定位,下面演示:
1、创建1个div标签里面包含1个子div标签
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1{
/*设置父级div属性:*/
position: relative; /*设置成相对定位,这样会保留父级的文档流位置*/
width: 400px;
height: 100px;
line-height: 100px;
background-color: tomato;
text-align: center;
}
#d2{
/*设置成绝对定位,并设置成不显示,设置绝对定位的原因是会脱离文档流后面即是显示了也不会影响下面的标签*/
position: absolute;
top: 100px;
width: 400px;
height: 200px;
background-color: steelblue;
display: none;
}
#d1:hover #d2
{
display: block;
}
</style>
</head>
<body>
<div id="d1">
购物车
<div id="d2">内容</div>
</div>
</body>
</html>


css中绝对定位和相对定位详解的更多相关文章
- css中绝对定位和相对定位的区别
先说个技巧一般用:子绝父相,即相对定位是给父级的,绝对定位的时候是给子级的. 一:绝对定位 position: absolute;绝对定位:绝对定位是相对于元素最近的已定位的祖先元素(即是设置了绝对定 ...
- ie浏览器css中的行为expression详解
CSS中的行为——expression (ie only) 最近对CSS中的行为比较感兴趣,虽然是不符合标准的也只有ie才能识别,但是他确实给css的功能扩展了不少.下面是摘自互联网上的文字和例子,因 ...
- CSS中的背景用法详解
background 属性是CSS中用于设置元素背景的属性,最简单的background属 性名,是针对背景若干设定的合并简写,最早的CSS只能使用单一背景图片,而在现在却可以设置多个背景图片.而不用 ...
- css3笔记系列-3.css中的各种选择器详解,不看后悔系列
点击上方蓝色字体,关注我 最详细的css3选择器解析 选择器是什么? 比较官方的解释:在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素. 最常见的 CSS 选择器是元素选择器.换句话说 ...
- CSS中Position 的用法详解。
记得一年前,到一家公司面试的时候,问我position有哪几个属性,我憋半天才回答出2个,大家估计都清楚,就是我们经常用到的2个(relative,absolute). 最近又用到了好多,深入研究了下 ...
- CSS中的盒子模型详解
很多人对盒子模型搞晕头了,下面通过一个简单的代码来分析盒子模型的结构! 为了方便方便观看!在第一个div中画了一个表格,并将其尺寸设置成与div内容大小一样!且设置body的margin和paddin ...
- Css中display:inline-block用法详解
display:block就是将元素显示为块级元素 block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div&g ...
- CSS中属性position位置详解功能讲解与实例分析
position有五个值:static.relative.absolute.fixed.inherit. static 是默认值.就是按正常的布局流从上到下从左到右布局,平常我们做网页制作时,没有指定 ...
- 关于css中的align-content属性详解
align-content 作用: 会设置自由盒内部各个项目在垂直方向排列方式. 条件:必须对父元素设置自由盒属性display:flex;,并且设置排列方式为横向排列flex-direction:r ...
随机推荐
- HTTP协议详细分析
1.HTTP概述 1.1.什么是HTTP? 它是Hyper Text Transfer Protocol的缩写.超文本传输协议. 它是客户浏览器和web服务器之间的一种一问一答的规则.问答机制/握手机 ...
- HandlerThread解析
HandlerThread是一种具有消息循环的线程.HandlerThread可以接收消息并处理消息,并执行一些耗时操作,这样UI线程就可以把一些耗时的操作命令发送给HandlerThread,由该线 ...
- C#开发微信门户及应用(46)-基于Bootstrap的微信门户应用管理系统功能介绍
在前面介绍很多的微信框架,基本上都采用EasyUI的界面来搭建的微信框架,如随笔<C#开发微信门户及应用(8)-微信门户应用管理系统功能介绍>介绍的一样,不过随着微信的H5应用越来越多,因 ...
- 警告:Establishing SSL connection without server's identity verification is not recommended
SpringBoot启东时红色警告: Mon Jun 04 00:53:48 CST 2018 WARN: Establishing SSL connection without server's i ...
- Maven项目pom.xml文件简单解析
Maven项目pom.xml简单解析 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="h ...
- ML.NET 示例:回归之销售预测
写在前面 准备近期将微软的machinelearning-samples翻译成中文,水平有限,如有错漏,请大家多多指正. 如果有朋友对此感兴趣,可以加入我:https://github.com/fei ...
- [C#]实现任何数据库类型的DbHelper帮助类
本文章为原创内容,如需转载,请注明作者及出处,谢谢! 一.在System.Data.Common命名空间下,存在这样的一个类: // // 摘要: // 表示一组方法,这些方法用于创建提供程序对数据源 ...
- Arduino通过L9110进行电机控制
L9110S是为控制和驱动电机设计的两通道推挽式功率放大专用集成电路器件,将分立电路集成在单片IC之中,使外围器件成本降低,整机可靠性提高. 该芯片有两个TTL/CMOS兼容电平的输入,具有良好的抗干 ...
- asp.net调用前台js调用后台代码分享
asp.net调用前台js调用后台代码分享 C#前台js调用后台代码前台js<script type="text/javascript" language="jav ...
- navicat 和 pymysql
---------------------------------------------------相信时间的力量,单每月经过努力的时间,一切的安排都是懊脑的安排. # # ------------ ...
