JavaScript之Ajax Util
ajax(即:Asynchronous JavaScript and XML(异步的 JavaScript 和 XML))经常在用,却经常忽略了底层的实现机制,今日写个小工具,大家也可拿去使用,如果写博客时需要引用时,请显著地注明出处,以尊重劳动成果,谢谢~
声明:本文仅讲述关于:JavaScript的ajax工具类设计、ajax规范设计者开放了哪些接口、以及ajax使用Demo。
零、推荐文献
[1] 轻量级AJAX库-搜狗实验室ajax.js
[2] 跨域问题小结
一、Chrome控制台网络调试小工具[方便、快捷、易用]
var xml = new XMLHttpRequest();
xml.withCredentials = true; // 开启Cookie,启用会话机制
var url = "http://10.66.1.1/abc.jsp";
xml.open('POST', url, true);
xml.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xml.send("score=5&abc=6");
But,注意一个问题:不同的ajax请求对象,如何保持会话Session/Cookie的问题 
二、Ajax Util工具类设计
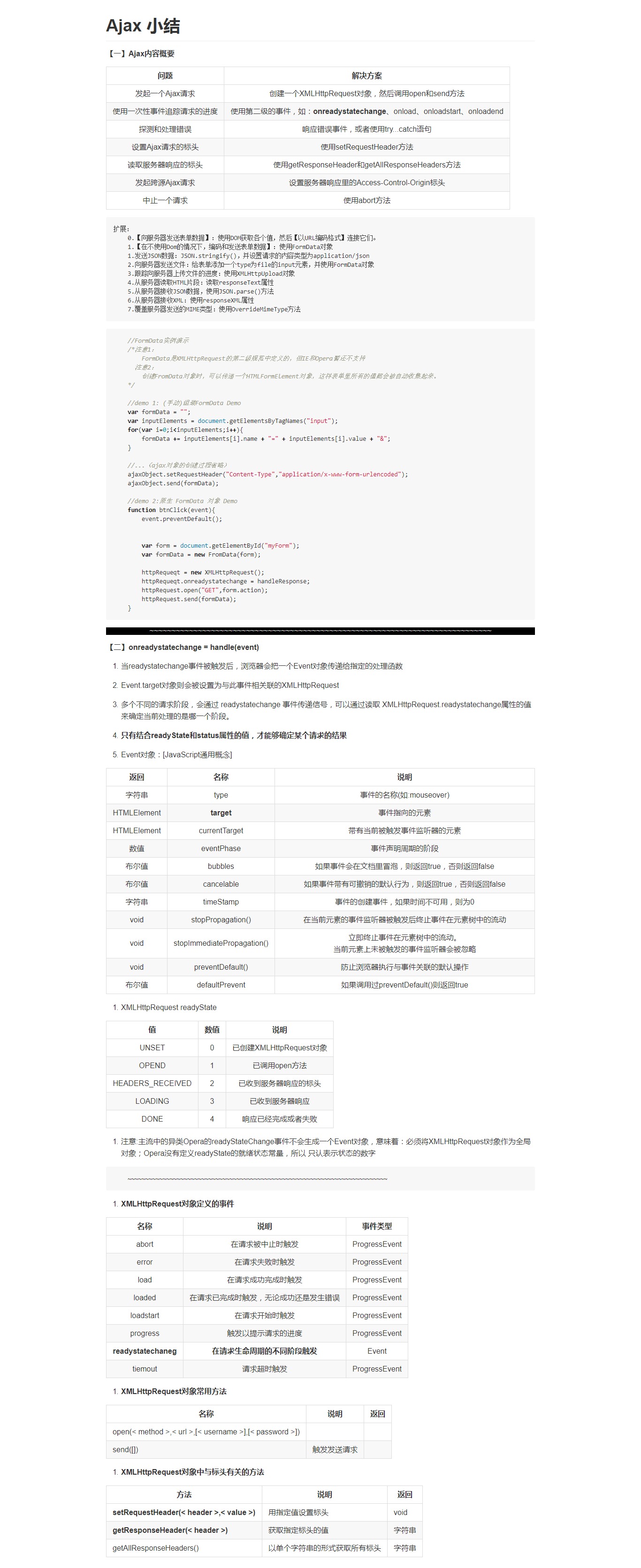
文末处,附属个人的一些笔记的截图(确实值得一阅)。如有不妥之处,还请大家指正,共同进步~
/**
* Ajax Util
*
* @Author JohnnyZen
* @DateTime 2017-11-22
* @copyright [johnny.weily]
* @license [license]
* @version [version]
* @link http://www.johnnyzen.cn/
* @required itemX
*
* @param option { url[,method][,data][,async][,dataType]}
*
* @method 设置option,初始化ajax
* @method complete:请求完成时运行的函数(在请求成功或失败之后均调用,即在success和error函数之后)
* complete:function(responseText,status,event){}
* complete:function(xhr,status){}
* @method success:当请求成功时运行的函数
* success:function(responseText,status,event){}
* success:function(response,status,xhr){}
* @method error:请求出错时候的函数
* error:function(xhr,status,error){}
*
* @notice xhr 用于创建 XMLHttpRequest 对象的函数
* @notice event.target.readyState的各值意义
*
XMLHttpRequest.DONE 4 响应完成或已失败
XMLHttpRequest.LOADING 3 已收到服务器响应
XMLHttpRequest.HEADERS_RECEIVED 2 已收到服务器响应的标头
XMLHttpRequest.OPEND 1 已调用open方法
XMLHttpRequest.UNSENT 0 已创建XMLHttpRequest对象
*/ var Ajax = function(option){
this.option = {
url: null,
type: option.type == undefined ? "GET" : option.type,
async: option.async == undefined ? true : option.async,
data: option.data == undefined ? null : option.data,
contentType: option.contentType == undefined ? option.contentType : "application/x-www-form-urlencoded; charset=UTF-8",
complete: typeof(option.complete) == 'function' ? option.complete : this.defaultCompleteHandle,
success: typeof(option.success) == 'function' ? option.success : this.defaultSuccessHandle,
error:typeof(option.error) == 'function' ? option.error : this.defaultErrorHandle
},
this.createAjaxRequest = function(){
var AjaxRequest = null;// 缓存XHR对象便于 Ajax 使用
try {
// Opera 8.0+, Firefox, Safari
AjaxRequest = new XMLHttpRequest();
} catch (e) { // Internet Explorer Browsers
try {
AjaxRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
AjaxRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
// 错误处理
throw new Error("Your browser broke!");
return false;
}
}
}
return AjaxRequest;
},
this.defaultCompleteHandle = function(responseText,status,event){
console.log("[Ajax#defaultCompleteHandle] responseText:", event.target.responseText); //test
console.log("[Ajax#defaultCompleteHandle] status:", event.target.status); //test
},
this.defaultSuccessHandle = function(responseText,status,event){
console.log("[Ajax#defaultSuccessHandle] responseText:", event.target.responseText); //test
console.log("[Ajax#defaultSuccessHandle] status:", event.target.status); //test
},
this.defaultErrorHandle = function(event){
console.error("defaultErrorHandle:", "ajax request failed!");
},
(function(){
var AjaxRoot = this;//保存当前调用的根对象
var AjaxRequest = AjaxRoot.createAjaxRequest();
try{
AjaxRequest.onreadystatechange = function(event){
// console.log("option.log:",AjaxRoot.option.log);//test if( event.target.readyState == XMLHttpRequest.DONE){// 4 响应完成或已失败
console.log('AjaxRoot.option.complete', AjaxRoot.option.complete);
AjaxRoot.option.complete(event.target.responseText,event.target.status,event);
} else if(event.target.readyState == XMLHttpRequest.LOADING){// 3 已收到服务器响应
AjaxRoot.option.success(event.target.responseText,event.target.status,event);
}
}
AjaxRequest.open(AjaxRoot.option.type, AjaxRoot.option.url, AjaxRoot.option.async);
//ajax.open(option.method,option.url,[是否异步请求,默认为true:true],[user],[password]); console.log('AjaxRoot.option.data',AjaxRoot.option.data);//test
AjaxRequest.send(AjaxRoot.option.data);
}catch(e){
console.error(e);
AjaxRoot.option.error();
return false;
}
})();
} //Ajax Util demo
var option = {
type:"GET",
url:"http://apis.baidu.com/beijingprismcubetechnology/qmpapi/qmpproduct",
async:true,//是否异步
dataType:"json",
data:"hello",
complete:function(responseText,status,event){
console.log("complete:",responseText);
}
} Ajax(option);
三、Ajax规范设计者们所提供的接口和一些常见问题的解决方案

JavaScript之Ajax Util的更多相关文章
- 最新JavaScript、Ajax典藏级学习资料下载分类汇总 (2011年12月21日更新)
其他网站开发相关资料 超强HTML和xhtml,CSS精品学习资料下载汇总 最新htm ...
- 初识JavaScript,Ajax,jQuery,并比较三者关系
一.基本认识 1.JavaScript 定义: javaScript的简写形式就是JS,是由Netscape公司开发的一种脚本语言,一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态 ...
- JavaScript实现Ajax小结
置顶文章:<纯CSS打造银色MacBook Air(完整版)> 上一篇:<TCP的三次握手和四次挥手> 作者主页:myvin 博主QQ:851399101(点击QQ和博主发起临 ...
- 掌握 Ajax,第 2 部分: 使用 JavaScript 和 Ajax 发出异步请求
转http://www.ibm.com/developerworks/cn/xml/wa-ajaxintro2/ 掌握 Ajax,第 2 部分: 使用 JavaScript 和 Ajax 发出异步请求 ...
- javascript版Ajax请求
什么是Ajax请求,Ajax也就是“Asynchronous JavaScript and XML”(异步JavaScript和XML),无刷新数据读取.能减少流量的消耗,也提高了浏览的流畅性,给用户 ...
- Javascript与Ajax
不使用jquery来处理ajax请求该怎么做? 首先要明确html中的某些数据需要从服务端获得,也就是客户端向服务端请求(request)数据,服务端就响应(response)这个请求,把客户端要的数 ...
- javascript进阶——Ajax
统的Web 页面和应用中,用户每点击页面上的某个部分,浏览器就会向服务器发出一个请求,等待服务器做出响应,然后返回一个完整新网页,但在大多数情况下用户不得不忍受页面闪烁和长时间的等待.随着Web技术的 ...
- Javascript and AJAX with Yii(在yii 中使用 javascript 和ajax)
英文原文:http://www.yiiframework.com/wiki/394/javascript-and-ajax-with-yii /*** http://www.yiiframework. ...
- javascript实现ajax
什么是 ajax ajax 即“Asynchronous JavaScript and XML”(异步 JavaScript 和 XML),也就是无刷新数据读取. http 请求 首先需要了解 htt ...
随机推荐
- 判断ios还是android
$(function(){ var u = navigator.userAgent; var ua = navigator.userAgent.toLowerCase(); var isAndroid ...
- [luogu3834][可持久化线段树 1(主席树)]
题目链接 思路 裸的主席树.查询的时候,通过相减求出区间内左子树中数的个数a.然后判断要查找的k是否比这个z要大.如果比这个值大,那么就去右子树中查找第k - z大,否则去左子树中查找第k大. 代码 ...
- Nginx上部署HTTPS + HTTP2
Nginx上部署HTTPS依赖OpenSSL库和包含文件,即须先安装好libssl-dev(或者OpenSSL),且ln -s /usr/lib/x86_64-linux-gnu/libssl.so ...
- Day21--Python--C3算法和super()
一. python的继承. 多继承 子类继承父类. 为什么要继承???? 为了节省开发时间. 调高开发效率. 代码得到了重用 在python中存在多继承 MRO(method resolution O ...
- Day7--Python--基础数据类型补充,集合,深浅拷贝
一.基础数据类型补充 1.join() 把列表中的每一项(必须是字符串)用字符串拼接 与split()相反 lst = ["汪峰", "吴君如", " ...
- double free or corruption错误
这是我自己写代码是遇到的错误,完全想不到报错和写错的地方有关联性,记录下来给别人参考. 不允许转载. WhiteBack(&cut_buff,&out_buff,5)函数内有一段 be ...
- 如何把dedecms数据生成json
最近搞dede搞得头大,长话短说! 名称:json数据调用 功能:调用某个远程连接的json接口,方便同远程站点之间进行通信来调取内容 语法: {dede:json url='http://news/ ...
- 查看android源码,windows环境下载源码
查看源码 参考: http://blog.csdn.net/janronehoo/article/details/8560304 步骤: 添加chrome插件 Android SDK Search 进 ...
- 【好用的Mac分屏软件】Magnet for Mac 2.3
「Magnet」是一款Mac窗口管理工具. 当您每次将内容从一个应用移动到另一应用时,当您需要并排比较数据时,或是以其他方式进行多任务处理时,你需要妥善放置所有窗口.Magnet 让这一过程清爽又 ...
- bzoj1875 边点互换+矩乘
https://www.lydsy.com/JudgeOnline/problem.php?id=1875 题意 HH有个一成不变的习惯,喜欢饭后百步走.所谓百步走,就是散步,就是在一定的时间 内,走 ...
