Jenkins使用遇到的问题总结
学新技能最方便的就是在网上找教程了,我找到一个还不错的易百教程 Jenkins教程
别看教程写了一堆,其实真正用到的没多少。后面的自动化测试,服务器维护啥的,等用到的时候再深入研究吧
No1:
按照教程把Jenkins下载下来就行了,解压安装啥的我就不说了
Jenkins有自己的容器,如果想用Tomcat也可以,这里我图方便,就用Jenkins自带的容器了
解压后,找到安装目录下的jenkins.war,打开命令行窗口运行命令
java -jar jenkins.war
默认使用的是8080端口,一般是会被占用的,就修改命令
java -jar jenkins.war --httpPort=
再不行再修改,直到成功提示running为止
java -jar jenkins.war --httpPort=
....
然后在浏览器打开localhost:8082(你的端口是多少就写多少)就可以打开Jenkins界面了,一般会让你选择安装哪些插件,然后就到我们熟悉的dashboard界面了
No2:
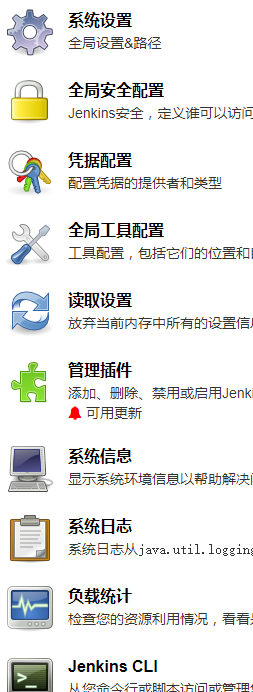
系统管理界面一堆工具

别看一大堆,其实真正用到的就两个


全局工具配置就是配置jdk、gradle等构建工具的
管理插件配置的不是我们代码意义的插件,而是这个Jenkins平台用到的插件工具
No3:
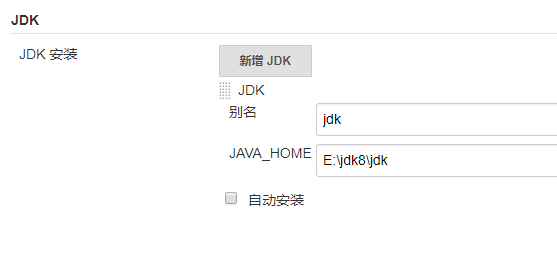
全局工具配置中,jdk我是安装不了的,所以就使用了本地的jdk环境变量

gradle的版本要跟你代码的build.gradle中使用的版本一致

No4:
插件管理-我安装的除了第一次打开Jenkins页面默认勾选的那些,还有后来需要的

No5:
接下来进入正题,打包配置:新建一个任务,然后在一个页面配置完就可以了(真的就可以了,就这么简单)

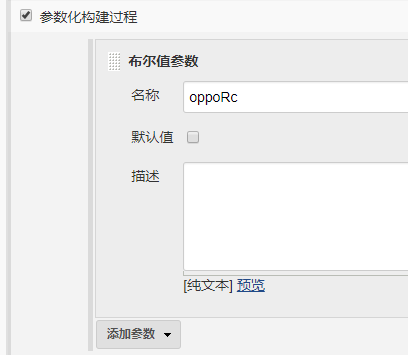
这个是为了后面打包勾选渠道用的,与下面的对应

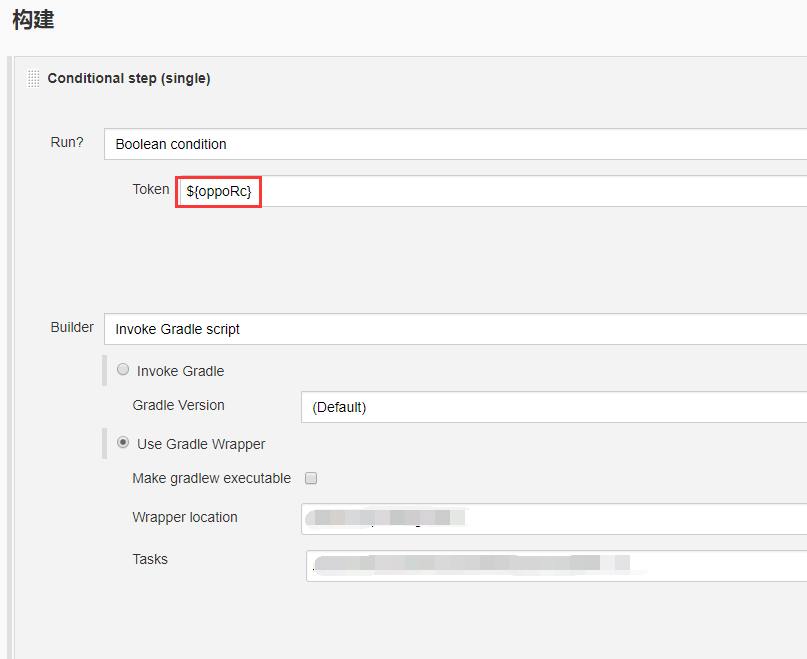
切记:${oppoRc}是大括号,不是()
No6:
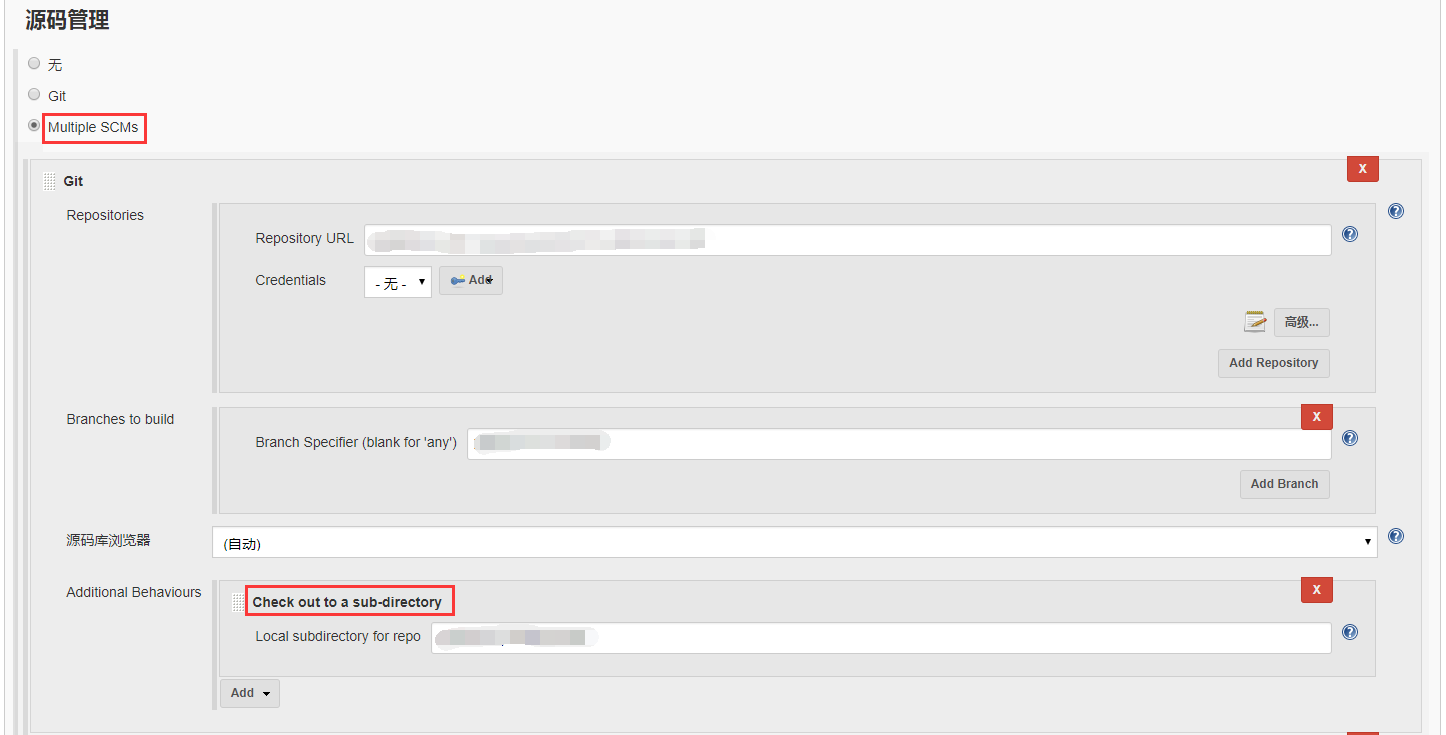
源码管理中,因为有多个library,所以要选择Multiple SCMs,这个选项一开始是没有的,需要到插件管理区安装
然后每个library配置git地址、打包用到的分支名称、生成文件名称(Jenkins生成的文件夹是保存在服务器的,每个library需要生成一个子文件夹check out to a sub-directory)

No7:
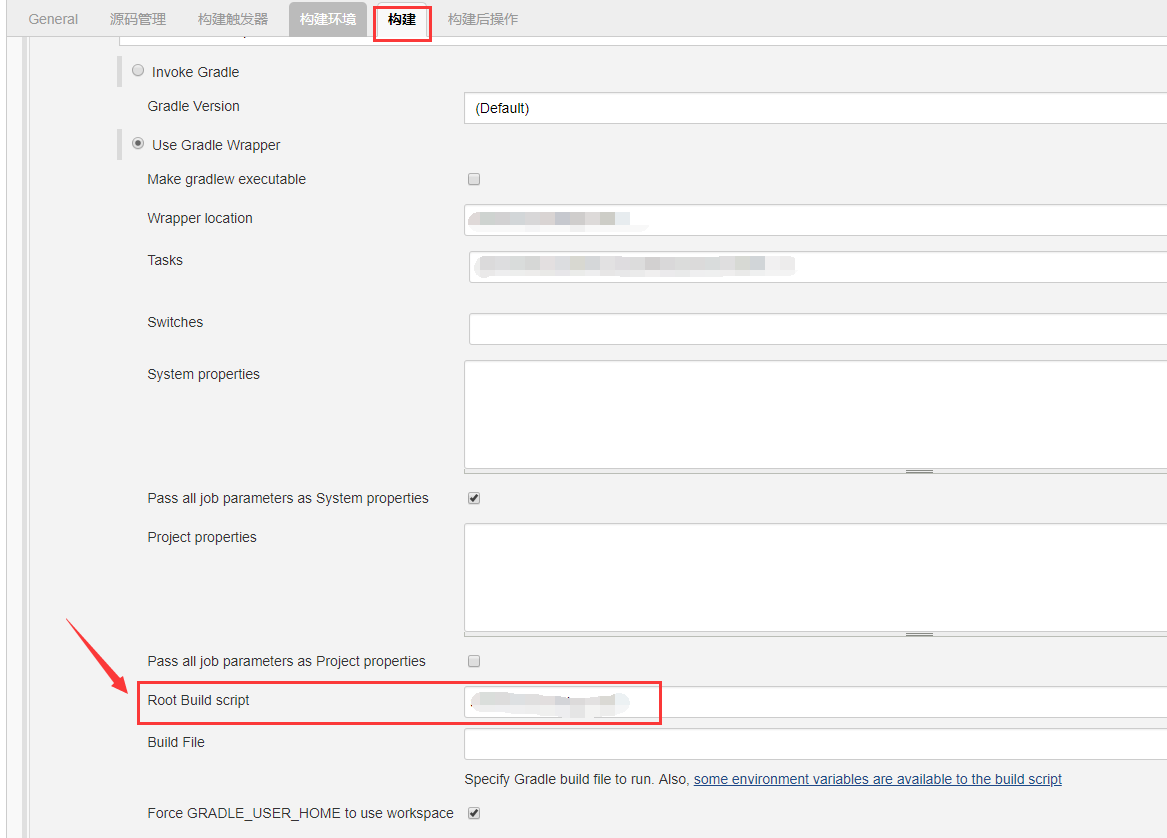
我第一次打包的时候会提示找不到命令,后来才知道配置了下面的路径,Jenkins才会去指定的工程下面打包

Root Build script一般配置主工程的文件夹名称
No8:
Jenkins第一次打包会去git拉取代码,所以耗时比较长,代码保存在本地,如下是我的保存路径

还遇到一些小问题,比如签名啥的,其实Jenkins和本地打包没有太大的不同,稍微注意下文件的路径一般就可以了
欢迎关注我的微信公众号:安卓圈

Jenkins使用遇到的问题总结的更多相关文章
- Jenkins 安装的HTML Publisher Plugin 插件无法展示ant生成的JunitReport报告
最近在做基于jenkins ant junit 的测试持续集成,单独ant junit生成的junitreport报告打开正常,使用Jenkins的HTML Publisher Plugin 插件无 ...
- Python-Jenkins API使用 —— 在后端代码中操控Jenkins
最近在工作中需要用到在后台代码中触发Jenkins任务的构建,于是想到Jenkins是否有一些已经封装好的API类库提供,用于处理跟Jenkins相关的操作.下面就简单介绍下我的发现. Linux C ...
- 在centos7上安装Jenkins
在centos7上安装Jenkins 安装 添加yum repos,然后安装 sudo wget -O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins ...
- 项目持续集成环境(jenkins + SVN + maven + tomcat)
整体流程 每次SVN上代码有变动,触发自动构建动作,并部署到服务器的tomcat上,具体流程: 1.SVN上提交代码修改 2.maven执行Goals 3.将web工程打成war包 4.关闭服务器的t ...
- Jenkins的一个bug-同时build一个项目两次导致失败
我们有一个job A, A只是配置了一些参数,它会去触发模板job B. 我一开始点击构建A, 马上发现参数配置不对,于是撤消了构建,但是我没有发现B已经被触发,我重新配置参数,然后再次构建A,这个时 ...
- 使用Jenkins配置Git+Maven的自动化构建
Jenkins是一个开源的持续集成工具,应用Jenkins搭建持续集成环境,可以进行自动构建.自动编译和部署,非常方便. 在服务器比较少的情况下,Jenkins的优势并不明显,但是随着项目发展,服务器 ...
- Jenkins配置MSBuild实现自动部署(MSBuild+SVN/Subversion+FTP+BAT)
所要用到的主要插件: [MSBuild Plugin] 具体操作: 1.配置MSBuild的版本 [系统管理]->[Global Tool Configuration]->[MSBuild ...
- 在Redhat上为.Net 项目构建基于Jenkins + Github + Mono 的持续集成环境
在Redhat enterprise 6.5 的服务器上,为在gutub 上的 .net 项目构建一个持续集成环境,用到了Jenkins和mono.因公司的服务器在内网,访问外网时要通过代理,所以在很 ...
- 使用Maven+Nexus+Jenkins+Svn+Tomcat+Sonar搭建持续集成环境(二)
前言 上一篇随笔Maven+Nexus+Jenkins+Svn+Tomcat+Sonar搭建持续集成环境(一)介绍maven和nexus的环境搭建,以及如何使用maven和nexus统一管理库 ...
- 使用Maven+Nexus+Jenkins+Svn+Tomcat+Sonar搭建持续集成环境(一)
前言 但凡一个略有规模的项目都需要一个持续集成环境的支撑,为什么需要持续集成环境,我们来看一个例子.假如一个项目,由A.B两位程序员来协作开发,A负责前端模块,B负责后端模块,前端依赖后端.A ...
随机推荐
- input file 多张图片上传 获取地址 ——fileReader
//上传图片 $('#files').change(function(e){ var fil = this.files; var m =0; if(fil.length>3){ alert('重 ...
- NHibernate入门
这里是官方的Demo,可以看看,因为我也是通过官方的demo学习的. https://github.com/nhibernate/nhibernate-core/tree/master/src/N ...
- 《剑指offer》 数值的整数次方
本题来自<剑指offer> 数值的整数次方 题目: 给定一个double类型的浮点数base和int类型的整数exponent.求base的exponent次方. 思路: 代码从三个方面处 ...
- python网络爬虫笔记(九)
4.1.1 urllib2 和urllib是两个不一样的模块 urllib2最简单的就是使用urllie2.urlopen函数使用如下 urllib2.urlopen(url[,data[,timeo ...
- bzoj 1042
典型的背包+容斥 首先,考虑如果没有个数的限制,那么就是一个完全背包,所以先跑一个完全背包,求出没有个数限制的方案数即可 接下来,如果有个数的限制,那么我们就要利用一些容斥的思想:没有1个超过限制的方 ...
- Vue中使用Vue.component定义两个全局组件,用单标签应用组件时,只显示一个组件的问题和 $emit的使用。
解决方法: 定义了两个 Vue.component 在 el 中使用的时候要用 双标签, 用单表标签的时候,只会显示第个 组件间 这样写只显示 welcome-button 组件 <welcom ...
- 在lnmp环境下,将原来的PHP7.0升级到PHP7.2
基础环境: 系统:centos6.8 环境:lnmp 停止PHP7.0的版本,在做如下操作: 1.下载php-7.2.6.tar.bz2软件包放在/opt 路径下 mkdir /usr/local ...
- tomcat启动报错 关键字:java.lang.NoClassDefFoundError和 java.lang.ClassNotFoundExceeption
启动tomcat时报错情况如下图所示:实际上就是依赖的bean出错,百度上很多方法都说是tomcat没有部署正确,项目-->右键----->proterties----->Targe ...
- spring集成jwt验证方式,token验证
为什么要告别session?有这样一个场景,系统的数据量达到千万级,需要几台服务器部署,当一个用户在其中一台服务器登录后,用session保存其登录信息,其他服务器怎么知道该用户登录了?(单点登录), ...
- 使用vue-cli 引入bootstrap.min.css文件报错
可以在index.html 里面引入boostrap.min.css文件 将bootstrap.min.css文件放置于static/css/文件夹中 然后再index.html文件中引入便可 < ...
