ES2018正则表达式更新
如果你是一个初学者,这篇文章可以拓展你对正则表达式用法的理解,不过建议你先阅读一些正则表达式入门文章,比如经典的《正则表达式30分钟入门教程》。如果你对正则表达式有一定的认识,那么这篇文章可以让你了解JavaScript中的新功能。
随着ES2018的更新,JavaScript正则表达式和其他基于PCRE的正则表达式引擎之间的差距越来越小。
ES2018有以下四个比较重要的更新:
- Lookbehinds
- 捕获分组命名
- 元字符.匹配换行符
- Unicode转义
Lookbehinds断言
(?<=exp)也叫零宽度正回顾后发断言,它断言自身出现的位置的前面能匹配表达式exp
- /(?<=a)b/ // 匹配字符串b,字符串b前面是字符串a,字符串a不包含在匹配结果内

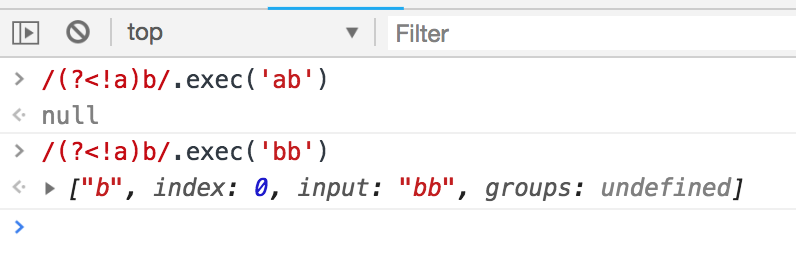
(?<!exp) 零宽度负回顾后发断言,断言此位置的前面不能匹配表达式exp
- /(?<!a)b/ // 匹配字符串b,字符串b前面不是字符串a

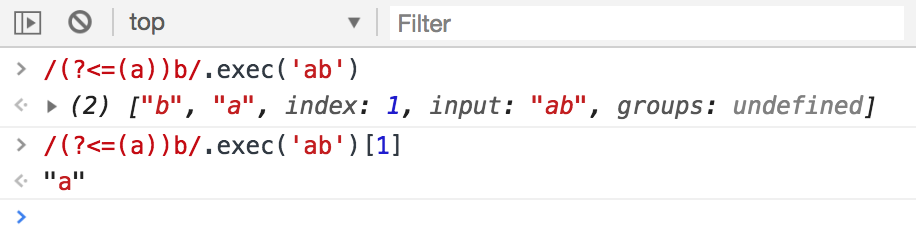
你会发现在上面两个示例都没有捕获分组。如要需要捕获分组,可以在要捕获的表达式周围添加括号:

在此表达式中,生成的正则表达式匹配对象包含索引1下的捕获字符a。
groups属性仍是空的,这就是接下来要说的
捕获分组命名
- /(?<name>content)/ // 语法:匹配content并捕获分组,分组命名为name
为了创建一个命名的捕获分组,我们所需要做的就是在括号开始后写一个问号,然后在左右尖括号之间写入捕获的分组名称。
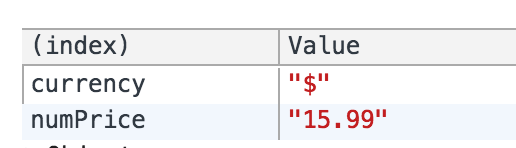
示例:匹配出字符串“Price: $19.00”中的货币和价格并分别对分组命名
- console.table(
- /^Price: (?<currency>\$)(?<numPrice>\d+\.\d+)$/
- .exec('Price: $15.99')
- .groups
- )
货币分组名称:currency,价格分组名称numPrice

你仍然可以使用数字索引来引用捕获的分组,如果你访问groups属性,则可以读取自定义分组名称来获取对应的值
自动分组正则表达式反向引用语法:一个反斜杠加分组号,如\1,自定义分组反向引用语法则是:\k<groupName>,命名的捕获组使你的表达式更易于维护
- const str = 'abc123';
- str.replace(/([a-z]+)(\d+)/, '$2$1')
- // 123abc
- const str = 'abc123';
- str.replace(/(?<name1>[a-z]+)(?<name2>\d+)/, '$<name2>$<name1>')
- // 123abc
元字符.匹配换行符
这是一个非常简单的更新。正如您可能知道的那样,在JavaScript正则表达式以及许多PCRE正则表达式中,元字符.不匹配换行符\n
- /./.test('\n')
- // false
我们测试时可以看到返回false。
在ES2018中,我们可以添加一个s标志,以使点匹配换行符
- /./s.test('\n')
- // true
确切地说,还有其他行终止符,例如回车符\r,或行分隔符和段落分隔符,它们分别是U+2028和U+2029
Unicode转义
这是一个文档繁重的主题,因为文档本身详细介绍了此更新的每个细节。我将链接到文档作为参考。该文档详细介绍了如何将某些unicode字符组与某些表达式匹配,而不使用任何第三方库。
在本节中,我们将集中讨论此更新的一些实际用例,而不是对每个unicode组的详细描述。
我们从演示开始。假设你想匹配希腊字符。在我们决定不使用任何第三方库的情况下,我们在ES2018之前是如何做到的?
没错,我们不得不创建字符集。
- /[θωερτψυιοπασδφγηςκλζχξωβνμάέήίϊΐόύϋΰώ]/u.test('λ')
- // true
还要考虑大写
- /[ΘΩΕΡΤΨΥΙΟΠΑΣΔΦΓΗςΚΛΖΧΞΩΒΝΜΆΈΉΊΪΐΌΎΫΰΏ]/u.test('Λ')
- //true
在ES2018中,我们有一个更简单的符号:
- /\p{Script=Greek}/u.test('π');
- // true
\p{Script=Greek}只匹配希腊字符,这是一个很好的语义简写。希腊字符的数量有限,非常像英语。同时,如果没有Unicode转义,要匹配中文或日文,你必须在那里写一大堆符号。这个问题通过Unicode转义解决。
如果您需要克服JavaScript正则表达式的一些缺点,我仍然鼓励您使用xRegExp库。事实上,JavaScript正则表达式引擎并不会那么快取代xRegExp。与此同时,ES2018正则表达式引擎比之前变得更好,更易维护。
ES2018正则表达式更新的更多相关文章
- 最新手机号正则表达式 java 、javascript版正则表达式验证是否为11位有效手机号码
最近在做注册登陆页面,都要涉及到验证11位有效手机号码,这里贴出代码,希望能帮到有这个开发需求的朋友. function isPoneAvailable($poneInput) { var myreg ...
- PHP开发者常用的正则表达式及实例【长期更新收录】
正则表达式在程序开发中是非常有用的,用好正则我们可以搜索.验证及替换文本或任何类型的字符.在这篇文章中,UncleToo为大家搜集了15个开发过程中常用的PHP正则表达式.函数及PHP示例,学习这些你 ...
- MySQL-快速入门(6)连接查询、子查询、正则表达式查询、数据的插入删除更新
1.内连接查询:inner join ... on 只有满足条件的记录才能够出现在结果关系中,即完全相等.自连接查询是一种特殊的内连接查询. 2.外连接查询: 1>左外连接 / 左连接:返回包括 ...
- Java ----------- 正则表达式(更新中。。。。。。)
RegEx:Regular Expression. 元字符 描述 \ 将下一个字符标记符.或一个向后引用.或一个八进制转义符.例如,“\\n”匹配\n.“\n”匹配换行符.序列“\\”匹配“\”而“\ ...
- 完整的正则表达式知识汇总(Python知识不断更新)
## 大纲: ## 一.正则概述 1.正则是什么 正则就是一套规则,或者语法 2.正则的作用 让我们判断是否符合我们的的规则,或者根据规则找到符合规则的数据 3.使用场景 可以用正则判断我们输入的邮箱 ...
- C# 字符串和正则表达式(8) 持续更新
创建字符串 如果多次修改一个字符串或创建一个很长的字符串,用String类会效率低下.这种情况,可以用 System.Text.StringBuilder ,它专门为这种情况设计的. 格式化表达式 格 ...
- php 正则表达式匹配(持续更新)
正则表达式匹配网址: <?php header('Content-type:text/html;charset=utf-8'); $str = ' 百度http://www.baidu.com网 ...
- php正则表达式(持续更新)
1.字符串替换多个关键字 $pattern = array('/a/', '/a/', '/a/'); $replacement = array('x', 'y', 'z'); $subject = ...
- java正则表达式实战例子,持续更新,记下来后面就不用重新写了。。。
1.去掉HTML标签: /** * 去掉HTML外面的标签 * @author CY * */ public class TrimHTML { public static void main(Stri ...
随机推荐
- Mybaits动态Sql
什么是动态SQL? MyBatis的强大之处便是它的动态SQL,如果你使用JDBC那么在根据不同条件查询时,拼接SQL语句是多么的痛苦. 比如查询一个学生信息,可以根据学生的姓名,性别,班级,年龄,学 ...
- LeetCode(70): 爬楼梯
Easy! 题目描述: 假设你正在爬楼梯.需要 n 步你才能到达楼顶. 每次你可以爬 1 或 2 个台阶.你有多少种不同的方法可以爬到楼顶呢? 注意:给定 n 是一个正整数. 示例 1: 输入: 2 ...
- swoole 使用异步redis的前置条件
redis安装 官网下载redis 下载完成之后解压: 进入redis目录执行make: 进入src目录启动redis 启动成功如下: 启动后连接redis 编译安装hiredis 下载:https: ...
- jvm(转)
原:https://blog.csdn.net/luomingkui1109/article/details/72820232 1.JVM简析: 作为一名Java使用者,掌握JVM的体系结构 ...
- vue用webpack打包时引入es2015插件
1.安装依赖包 $ npm install --save-div babel-preset-es2015 ps:babel-loader.babel-core应该是默认装好的,如果没有安装,请重新安装 ...
- 根据ip地址获得国家和城市(C#)
/// <summary> /// get country and city /// </summary> /// <param name="ip"& ...
- POJ 2001 Shortest Prefixes(字典树活用)
Shortest Prefixes Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 21651 Accepted: 927 ...
- 目标检测中的mAP
一.IOU的概念 交集和并集的比例(所谓的交集和并集,都是预测框和实际框的集合关系).如图: 二.Precision(准确率)和Recall(召回率)的概念 对于二分类问题,可将样例根据其真实类别和预 ...
- 理解DeepBox算法
理解DeepBox算法 基本情况 论文发表在ICCV2015,作者是Berkeley的博士生Weicheng Kuo: @inproceedings{KuoICCV15DeepBox, Author ...
- 简单有效:解决 Excel 打开 UTF-8 编码 CSV 文件乱码的 BUG
https://blog.csdn.net/Sukie_csdn/article/details/78752969
