微信小程序-canvas绘制文字实现自动换行
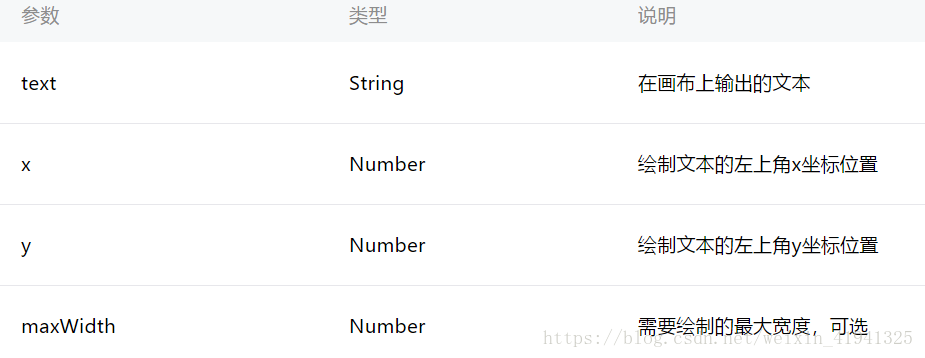
在使用微信小程序canvas绘制文字时,时常会遇到这样的问题:因为canvasContext.fillText参数为

我们只能设置文本的最大宽度,这就产生一定的了问题。如果我们绘制的文本长度不确定或者我们希望文本超出自动换行或者用 ...我们只能设置文本的最大宽度,这就产生一定的了问题。如果我们绘制的文本长度不确定或者我们希望文本超出自动换行或者用省略号表示,光靠这个API是无法完成的。下面本人就讲下我在开发中是如何解决这个问题的..
1 wxml代码。
- <canvas canvas-id="myCanvas" style="border: 1px solid;"/>
2 wxss代码
- canvas {
- width: %;
- height: 600rpx;
- }
3 js代码
- Page({
- data: {
- },
- onLoad: function (options) {
- const context = wx.createCanvasContext('myCanvas')
- var text = '这是一段文字用于文本自动换行文本长度自行设置欢迎大家指出缺陷';//这是要绘制的文本
- var chr =text.split("");//这个方法是将一个字符串分割成字符串数组
- var temp = "";
- var row = [];
- context.setFontSize()
- context.setFillStyle("#000")
- for (var a = ; a < chr.length; a++) {
- if (context.measureText(temp).width < ) {
- temp += chr[a];
- }
- else {
- a--; //这里添加了a-- 是为了防止字符丢失,效果图中有对比
- row.push(temp);
- temp = "";
- }
- }
- row.push(temp);
- //如果数组长度大于2 则截取前两个
- if (row.length > ) {
- var rowCut = row.slice(, );
- var rowPart = rowCut[];
- var test = "";
- var empty = [];
- for (var a = ; a < rowPart.length; a++) {
- if (context.measureText(test).width < ) {
- test += rowPart[a];
- }
- else {
- break;
- }
- }
- empty.push(test);
- var group = empty[] + "..."//这里只显示两行,超出的用...表示
- rowCut.splice(, , group);
- row = rowCut;
- }
- for (var b = ; b < row.length; b++) {
- context.fillText(row[b], , + b * , );
- }
- context.draw()
- }
- })
以上就是换行的方法。
微信小程序-canvas绘制文字实现自动换行的更多相关文章
- 微信小程序 canvas 绘制圆形状
page({ // 绘制canvas drawCanvas:function(){ const ctx = wx.createCanvasContext('poster') // 画圆形二维码 thi ...
- 微信小程序 canvas 字体自动换行(支持换行符)
微信小程序 canvas 自动适配 自动换行,保存图片分享到朋友圈 https://github.com/richard1015/News 微信IDE演示代码https://developers.w ...
- 微信小程序--canvas画布实现图片的编辑
技术:微信小程序 概述 上传图片,编辑图片大小,添加文字,改变文字颜色等 详细 代码下载:http://www.demodashi.com/demo/14789.html 概述 微信小程序--ca ...
- 微信小程序canvas生成并保存图片
---恢复内容开始--- 微信小程序canvas生成并保存图片,具体实现效果如下图 实现效果需要做以下几步工作 一.先获取用户屏幕大小,然后才能根据屏幕大小来定义canvas的大小 二.获取图 ...
- 技术博客--微信小程序canvas实现图片编辑
技术博客--微信小程序canvas实现图片编辑 我们的这个小程序不仅仅是想给用户提供一个保存和查找的平台,还希望能给用户一个展示自己创意的舞台,因此我们实现了图片的编辑部分.我们对对图片的编辑集成了很 ...
- 原创:WeZRender:微信小程序Canvas增强组件
WeZRender是一个微信小程序Canvas增强组件,基于HTML5 Canvas类库ZRender. 使用 WXML: <canvas style="width: 375px; h ...
- 在微信小程序中绘制图表(part2)
本期大纲 1.确定纵坐标的范围并绘制 2.根据真实数据绘制折线 相关阅读:在微信小程序中绘制图表(part1)在微信小程序中绘制图表(part3) 关注我的 github 项目 查看完整代码. 确定纵 ...
- 微信小程序开发语音识别文字教程
微信小程序开发语音识别文字教程 现在后台 添加插件 微信同声传译 然后app.json 加入插件 "plugins": { "WechatSI": { &quo ...
- 小程序canvas绘制纯色圆角区域 setdata数组某一项
小程序canvas绘制纯色圆角区域: //方法: roundRectPath:function(ctx, x, y, w, h, r) { ctx.beginPath(); ctx.moveTo(x ...
随机推荐
- Innodb 状态的部分解释
Innodb_buffer_pool_pages_data Innodb buffer pool缓存池中包含数据的页的数目,包括脏页.单位是page. Innodb_buffer_pool_pages ...
- html4
一.span标签:能让某几个文字或者某个词语凸显出来 <p> 今天是11月份的<span>第一天</span>,地铁卡不打折了 </p> 二.字体风格 ...
- virtualenv搭建
1.准备工作 终端 网络状况良好 2.安装虚拟环境 如何安装虚拟环境: 2.1了解你的电脑中有哪些版本的python whereis python 查看当前系统中有多少跟python有关的命令 ...
- alfred3配置
搜索功能配置 github https://github.com/search?utf8=%E2%9C%93&q={query} github'{query}' g baidu http:// ...
- 日期类时间类,日期时间类,单例模式,装箱与拆箱,数字类随机数,BigDecimal总结
1.日期类,时间类,日期时间类 初步日期使用方法及格式转换方法(旧方法): 格式://Mon Jul 30 11:26:05 CST 2018 年月日时分秒 CST代表北 ...
- Java 8 特性
1.简介 毫无疑问,Java 8是自Java 5(2004年)发布以来Java语言最大的一次版本升级,Java 8带来了很多的新特性,比如编译器.类库.开发工具和JVM(Java虚拟机).在这篇教程 ...
- Debian中配置静态IP
默认安装Debian的时候是用dhcp服务的,有时我们需要设置一下静态IP. 一共涉及两个文件的修改 /etc/network/interfaces auto eth0#iface eth0 inet ...
- [转]Kaldi命令词识别
转自: http://www.jianshu.com/p/5b19605792ab?utm_campaign=maleskine&utm_content=note&utm_medium ...
- 转载:Package by feature, not layer
原文地址:Package by feature, not layer Package by feature, not layer The first question in building an a ...
- CSS3圆角详解第一辑
有很多人都知道圆角怎么写,加一个border-radius就可以,但是对于用圆角的一些细节却并不是很清楚,那么我们今天就来聊一聊这个圆角.CSS3是样式表(style sheet)语言的最新版本,它的 ...
