用vue+element-ui开发后台笔记
1、前端通过 formData: new FormData(), 构造对象传数值给后台!
当传给后台的参数中有图片的时候,需要把需要传输的数据通过构造对象new FormData()的形式存数据,并且在传给后端的数据格式中要进行transfromRequest进行转化,从而模仿表单from提交


2、在vue中使用wnidow.location.href进行页面跳转时,跳转链接需要加协议http://不然跳转不过去!!!!


3、在使用axios进行ajax请求时,如果传输的数据中含有图片上传,这时候需要通过new formData封装传输,
4、表格中直接用prop获取数据,如果是点击是获取当前行的数据,那么使用template的scope属性!!!


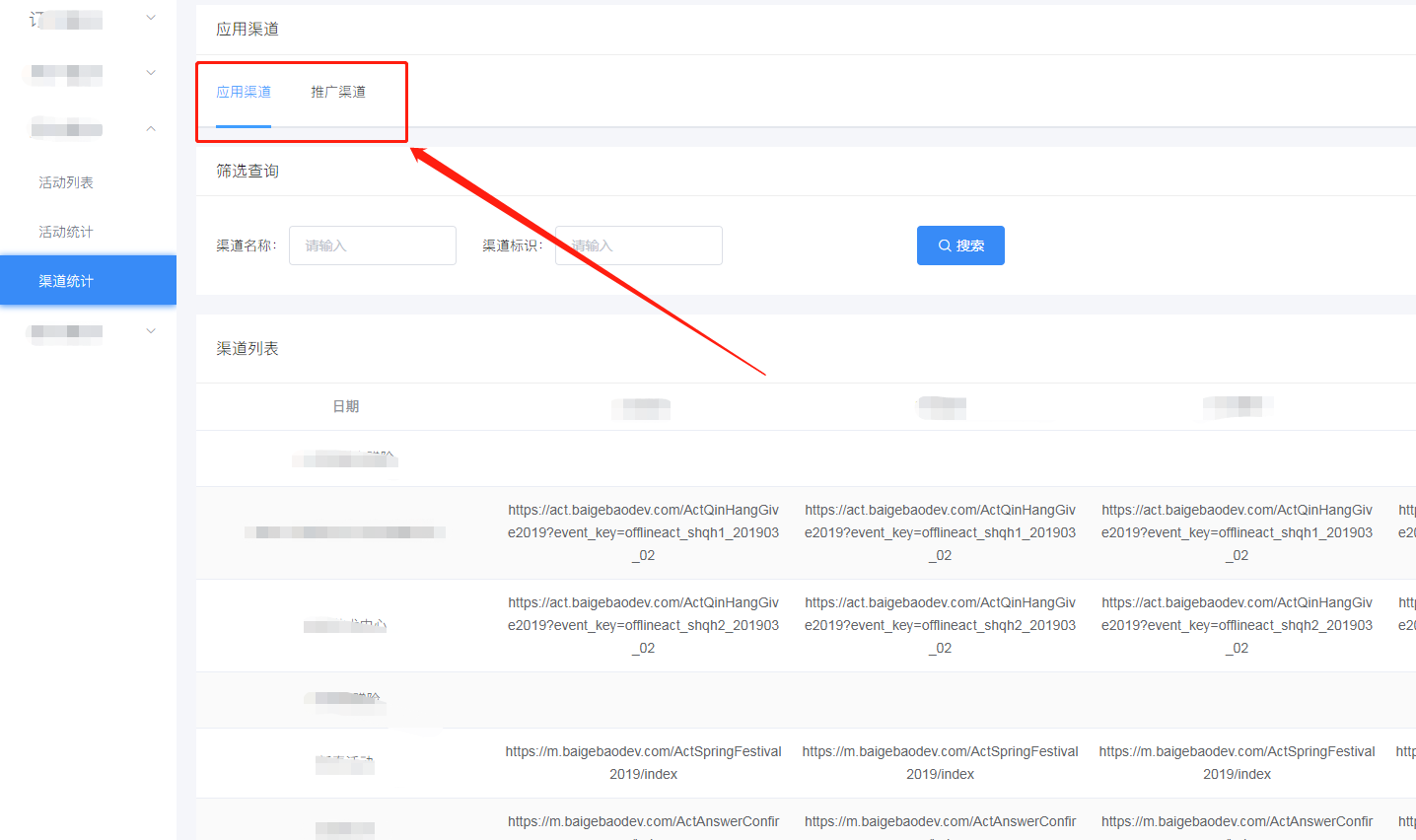
5、嵌套路由tabs选卡切换
效果如下

router设置
App\ManageV2\html\src\views\activity\channel\activityChannelList.vue
watch: {
'$route'(to, from) {
// 对路由变化作出响应...
if (to.name === 'ActivityChannelList') {
this.$router.push({
name: 'ApplianceChannel'
})
}
this.activeName = to.name
}
},
created() {
console.log(this.$route)
if (this.$route.name === 'ActivityChannelList') {
this.$router.push({
name: 'ApplianceChannel',
query: this.$route.query
})
this.activeName = 'ApplianceChannel'
} else {
this.activeName = this.$route.name
}
},
methods: {
handleTabClick(tabs) {
this.$router.push({
name: tabs.name,
query: this.$route.query
})
},
beforeLeave(activeName, oldActiveName) {
}
}
6、表格自定义序号(0,1,2......)
view层代码如下
<el-table-column :index="indexMethod"
label="序号"
align="center"
type="index"
width="" />
method代码如下
indexMethod(index) {
return index + * (this.listQuery.page - )
}
7、搜索功能实现(渠道统计)
搜索输入的关键字字段名都统一放在data里面的listQuery对象里面
listQuery: {
sub_key: '',
sub_name: '',
page: ,
page_size:
},
然后对listQuery变量进行监听计算
computed: {
queryEmpty() {
return this.listQuery.sub_key === '' &&
this.listQuery.sub_name === ''
}
},
watch: {
'queryEmpty'(newVal) {
if (newVal) {
this.$message.info('搜索条件清空,展示全部数据')
console.log('条件清空,渲染原始列表')
this.fetchData()
}
},
'list'(newVal) {
newVal.length === ? this.listQuery.page = : true
}
},
method里面进行搜索时间执行
// 搜索按钮
_search() {
if (!this.queryEmpty) {
this.listQuery.page =
this.fetchData()
} else {
this.$message.info('搜索条件不能为空')
}
}
注意:监听search里面的属性,如果改属性是通过组件的形式传过来值,那么该属性在定义search对象的时候,要一起定义,设置!!!不然computed、watch属性监听不到这个属性!!!
、
用vue+element-ui开发后台笔记的更多相关文章
- Vue+element ui table 导出到excel
需求: Vue+element UI table下的根据搜索条件导出当前所有数据 参考: https://blog.csdn.net/u010427666/article/details/792081 ...
- Vue + Element UI 实现权限管理系统
Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境 https://www.cnblogs.com/xifengxiaoma/p/9533018.html
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- Vue+Element UI 实现视频上传
一.前言 项目中需要提供一个视频介绍,使用户能够快速.方便的了解如何使用产品以及注意事项. 前台使用Vue+Element UI中的el-upload组件实现视频上传及进度条展示,后台提供视频上传AP ...
- 基于vue(element ui) + ssm + shiro 的权限框架
zhcc 基于vue(element ui) + ssm + shiro 的权限框架 引言 心声 现在的Java世界,各种资源很丰富,不得不说,从分布式,服务化,orm,再到前端控制,权限等等玲琅满目 ...
- 在微信框架模块中,基于Vue&Element前端的后台管理功能介绍
微信开发包括公众号.企业微信.微信小程序等方面的开发内容,需要对腾信的微信API接口进行封装:包括事件.菜单.订阅用户.多媒体文件.图文消息.消息群发.微信支付和企业红包.摇一摇设备.语义理解.微信小 ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
随机推荐
- 解决phpmyadmin 遇见的问题
1.phpmyadmin4.8.3 上传到网站目录后提示解决phpmyadmin mysqli_real_connect(): (HY000/2002): No such file or direct ...
- Hbase学习04
3.2.4 反向时间戳 反向扫描API HBASE-4811(https://issues.apache.org/jira/browse/HBASE-4811)实现了一个API来扫描一个表或范围内的一 ...
- winddow10下 virtualBox Ubuntu网络设置
1. virtualbox 全局设置 2. 虚拟机网络设置 3.虚拟机中设置 4. 宿主机 设置 5. 最后 在虚拟机中 ping www.baidu.com
- Bootstrap模态框修改出现的位置和大小
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- HDU 1046(最短路径 **)
题意是要在一个矩形点阵中求能从一点出发遍历所有点再回到起始点的最短路径长度. 不需要用到搜索什么的,可以走一个“梳子型”即可完成最短路径,而情况可以被分成如下两种: 一.矩形的长或宽中有偶数,则可以走 ...
- HDU 5984 数学期望
对长为L的棒子随机取一点分割两部分,抛弃左边一部分,重复过程,直到长度小于d,问操作次数的期望. 区域赛的题,比较基础的概率论,我记得教材上有道很像的题,对1/len积分,$ln(L)-ln(d)+1 ...
- python3 bytes数据类型探讨
python3中str和bytes分开了,那么bytes与str之间到底是什么关系呢?下面从表现形式.处理方式.存储形式三个方面来阐述其区别 1. 在字符串前面加上b,就表示bytes数据类型 s1 ...
- vim学习之安装YouCompleteMe
YouCompleteMe号称vim最难安装的插件,是太低估它了,我觉得只是目前我遇到的最难安装的一个软件. YouCompleteMe是用c++写的,要想补全c-family需要用clang编译. ...
- SpringBoot系列: logging
我们的 SpringBoot 程序都会加 spring-boot-starter 包, 而该包一个依赖项 spring-boot-starter-logging, 所以SpringBoot 程序不需要 ...
- spring注解第05课 FactoryBean
1.工厂bean调用 @Configuration public class MainConfig2 {/** * 使用Spring提供的 FactoryBean(工厂Bean); * 1).默认获取 ...
