ionic 确认提示操作框
//确认框
.factory('ActionSheet', function ($ionicActionSheet, TipsPort, Service,Loading) {
var ActionSheet = function (urlAction, tipsTitle, params, status, successTips, failTips, successBack, errorBack) {
return $ionicActionSheet.show({
buttons: [
{text: '<b>确定</b>'}
],
//destructiveText: 'Delete',
titleText: '<b>' + tipsTitle + '</b>',
cancelText: '取消',
cancel: function () {
},
//点击确定
buttonClicked: function (index) {
if (index == "0") {
// console.log(params);//get还是post
// params = ConvertString(params);
Loading(1);
Service.GetData(urlAction, params)
.success(function (res) {
Loading();
if (res.status === status) {
TipsPort(successTips, successBack, res);
} else {
TipsPort(failTips, errorBack, res);
}
}).error(function (err) {
Loading();
TipsPort(failTips);
})
}
return true;
}
}); return ActionSheet;
}
})
/**
* urlAction:请求后台的接口名
* tipsTitle:提示操作的内容
* params:提示的参数
* status:返回数据的请求状态
* successTips:请求成功的提示
* failTips:请求失败的提示
* successBack:请求成功后的操作
* errorBack:请求失败后的操作
* */
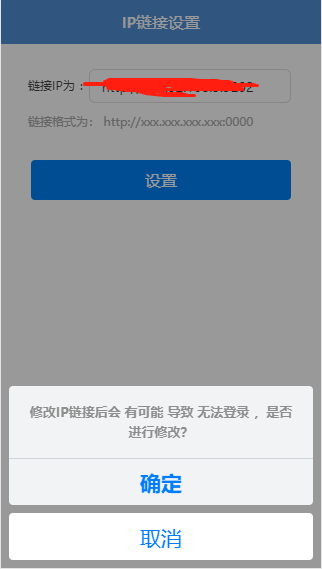
应用:ActionSheet("","修改IP链接后会 有可能 导致 无法登录 ,是否进行修改?"); 其他参数就不写了,自己看情况加上去
结果:

//---------------------------------以下内容为代码中附带的代码------------------------------------//
附上请求数据的 GetData 方法 的代码(这个方法可换成你们自己的请求数据的方法,不唯一):
.factory('Service', function ($http, SERVER,Select,$timeout) {
var cbat = {
list: []
};
cbat.PostData = function (url, params) {
return $http.post(Select.url + url, params,{timeout: 10000})
.success(function (response) {})
.error(function () {});
};
cbat.GetData = function (url, params) {
return $http({
method: "get",
params: params,
url: Select.url + url,
timeout: 100000
}).success(function (data) {})
.error(function (err) {});
};
return cbat;
})
附上 Loading 的方法:
.factory('Loading', function ($ionicLoading) {
var Loading = function (flag) {
if (flag == 1) {
$ionicLoading.show({
template: "Loading"
});
} else {
$ionicLoading.hide();
}
};
return Loading;
})
TipsPort的代码:https://www.cnblogs.com/nelsonlei/p/10381988.html
ionic 确认提示操作框的更多相关文章
- js实现删除确认提示框
js实现删除确认提示框 一.实例描述 防止用户小心单击了“删除”按钮,在用户单击“删除”按钮后,给出一个提示,让用户确认此次操作是否正确. 二.效果 三.代码 <!DOCTYPE html> ...
- [UWP]在应用退出时弹出确认提示框
1. 需求 在应用退出时(点击右上角的关闭按钮)弹出一个确认按钮可以说是一个最常见的操作了,例如记事本的"你是否保存": 但这个功能在UWP上居然有点小复杂.这篇文章将解释如何实现 ...
- js在关闭页面前弹出确认提示【转载】
最近项目中出现个bug,就是导出数据后,会提示确认导航,其实实际需求并不需要这个提示,可能是之前遗留的问题.查了下资料是在触发了onbeforeunload事件,那么剩下的就是代码组织问题了. 众所周 ...
- Access提示“操作必须使用一个可更新的查询”的解决办法
问题:软件工程师开发了一个asp.net+access网站,本地调试增.删.改和查都没有异常.部署到服务器windows2008 R2的IIS上运行后,查询没有异常.可是在修改操作提交时,产生异常:提 ...
- Sqlserver2005附加数据库时出错提示操作系统错误5(拒绝访问)错误5120的解决办法
Sqlserver2005附加数据库时出错提示操作系统错误5(拒绝访问)错误5120的解决办法 最近几天从网上找了几个asp.net的登录案例想要研究研究代码,结果在用 Sql Server2005附 ...
- JS实现动态提示文本框可输入剩余字数(类似发表微博数字提示)
一.实现效果: 为了更直观的体现用户在文本框输入文本时能看到自己输入了多少字,项目中需要通过判断提示文本框剩余可输入字数. html & JS: <div> <textare ...
- jQuery动态提示消息框效果
效果预览:http://keleyi.com/keleyi/phtml/jqtexiao/2.htm 原文:http://keleyi.com/a/bjac/hxv86dyi.htm <!DOC ...
- SQLServer2005+附加数据库时出错提示操作系统错误5(拒绝访问)错误5120的解决办法
SQLServer2005+ 附加数据库时出错提示操作系统错误5(拒绝访问)错误5120的解决办法 我们在用Sql SQLServer2005+附加数据库文件时弹出错误信息如下图的处理办法: 方案一: ...
- JS 信息提示弹框封装
// 功能提示弹框 function tipsBox ( option ) { var html = ''; if ( option.type == 'success' ) { html += '&l ...
随机推荐
- 本地Oracle客户端11g升级12c导致PowerCenter无法连接ODBC数据源
问题: 本地Oracle客户端由11g-32bit升级为12c-64bit时,在PowerCenter Designer使用原来的ODBC连接导入数据库表时,发生如下错误: 原因: 原oracle11 ...
- elasticsearch 摘要
看终于有人把Elasticsearch原理讲透了!, 后总结: 反向索引又叫倒排索引,是根据文章内容中的关键字建立索引. 搜索引擎原理就是建立反向索引 elasticsearch在Lucene的基础上 ...
- css的direction属性
在项目中有遇到一个问题,select元素中的文字需要右对齐.text-align是无效的,想了很久都没有想到办法.经过一翻搜索之后发现了https://stackoverflow.com/questi ...
- Netty源码分析(五):EventLoop
上一篇主要介绍了一下EventLoopGroup,本篇详细看下它的成员EventLoop. 类结构 NioEventLoop继承自SingleThreadEventLoop,而SingleThread ...
- 基于openssl搭建https服务器
1. 搭建web环境 我这里使用源码编译安装方式安装httpd.详情可以参加我的一篇博客http://www.cnblogs.com/zhaojiedi1992/p/zhaojiedi_linux_1 ...
- java ReentrantLock
介绍 ReentrantLock称为重入锁,比内部锁synchonized拥有更强大的功能,它可中断.可定时.设置公平锁 [注]使用ReentrantLock时,一定要释放锁,一般释放放到finnal ...
- Python函数属性和PyCodeObject
函数属性 python中的函数是一种对象,它有属于对象的属性.除此之外,函数还可以自定义自己的属性.注意,属性是和对象相关的,和作用域无关. 自定义属性 自定义函数自己的属性方式很简单.假设函数名称为 ...
- Python with/as和contextlib上下文管理使用说明
with/as 使用open打开过文件的对with/as都已经非常熟悉,其实with/as是对try/finally的一种替代方案. 当某个对象支持一种称为"环境管理协议"的协议时 ...
- shell编程基础(五): 正则表达式及其使用
正则表达式 1.前情提要 以前我们用grep在一个文件中找出包含某些字符串的行,比如在头文件中找出一个宏定义.其实grep还可以找出符合某个模式(Pattern)的一类字符串.例如找出所有符合xxxx ...
- zepto 事件分析4(事件队列)
前面分析了zepto的事件绑定,接下来分析事件解绑,先看一下zepto中解绑的off方法: $.fn.off = function(event, selector, callback){ var $t ...
