QT 完美实现圆形按钮
QT 版本:5.6.0
官方的按钮有些普通,如果我们想要换成自己喜欢的按钮而却无从下手,那么请继续往下阅读(皮一下)。
首先,可以在网络上搜索一下自己喜欢的按钮图形(或者可以自行绘制),我以下面的图形为例:

开始制作:
一、建立 QT 工程,并加入图形资源
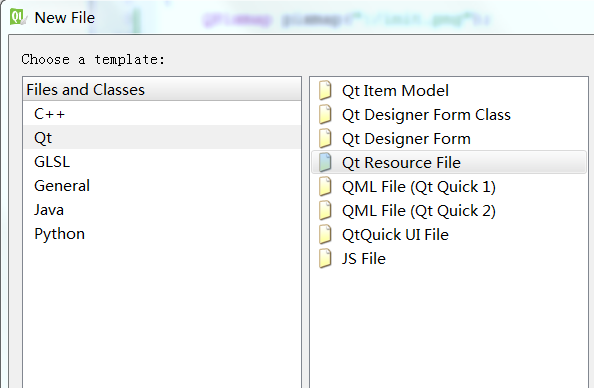
创建好工程,向工程中加入资源文件:

在资源文件中加入两个按钮图片,一个用于正常显示,一个用于鼠标停留的时候显示:

二、构造 MyButton 类
该类继承自 QPushButton
借助 enterEvent 与 leaveEvent 实现按钮的动态变化。
mybutton.h 文件内容:
#ifndef MYBUTTON_H
#define MYBUTTON_H
#include <QPushButton>
#include <QWidget>
class MyButton : public QPushButton
{
Q_OBJECT
public:
MyButton(QWidget *);
protected:
virtual void enterEvent(QEvent *);
virtual void leaveEvent(QEvent *);
};
#endif // MYBUTTON_H
三、实现 MyButton 类的各个接口
mybutton.cpp 文件内容:
#include "mybutton.h"
#include "ui_widget.h"
#include <QPixmap>
#include <QBitmap>
MyButton::MyButton(QWidget *parent):
QPushButton(parent)
{
QPixmap pixmap(":/init.png");
resize(pixmap.size());
/* 设置按钮的有效区域 */
setMask(QBitmap(pixmap.mask()));
setStyleSheet("QPushButton{border-image: url(:/init.png);}");
}
void MyButton::enterEvent(QEvent *)
{
setStyleSheet("QPushButton{border-image: url(:/click.png);}");
}
void MyButton::leaveEvent(QEvent *)
{
setStyleSheet("QPushButton{border-image: url(:/init.png);}");
}
引入 QPixmap 的原因:借助 pixmap 实现按钮的 setMask 接口,该功能是禁止掉图形外的区域点击有效。
四、创建 MyButton
Widget.cpp 文件中加入:
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
new MyButton(this);
this->setWindowFlags(Qt::FramelessWindowHint);
}
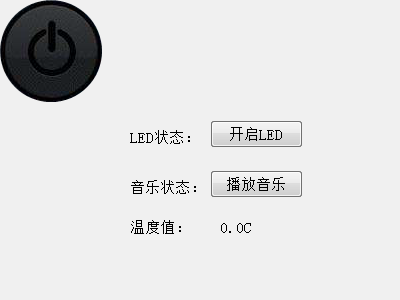
运行效果:
初始按钮状态:

鼠标放上后状态:

后期补充:
设置屏蔽区域方法一:
QPixmap pixmap(":/init.png");
/* 设置按钮的有效区域 */
setMask(QBitmap(pixmap.mask()));
设置屏蔽区域方法二:
/* 半径为 35 的圆形按钮 */
setMask(QRegion(0,0,70,70,QRegion::Ellipse));
QT 完美实现圆形按钮的更多相关文章
- QT完美转换特殊字符的大小写
Util::ShowMessage(QString::fromUtf8("ÀÁÂÃÄÅÆÇÈÉÊËÌÍÎÏÐÑÒÓÔÕÖØŒŠþÙÚÛÜÝŸ€")); Util::ShowMess ...
- QT for android 比较完美解决 全屏问题
项目用到QT qml,需要在android下面全屏显示,折腾了一晚上,搞定,分享下,希望能帮助他人. 参考 Qt on Android:让 Qt Widgets 和 Qt Quick 应用全屏显示 该 ...
- Qt 无边框窗体改变大小 完美实现(全部自己实现)
近期,做项目用到无边框窗体,令人蛋疼的是无边框窗体大小的改变要像右边框那样,上下左右四周,而且要流畅. 网上也找了些代码,发现居然还要连接到windows事件,这显然不合常理,后来自己新建了demo, ...
- Qt与VS2005/2008的完美配合(自己编译Qt4.5.1的详细步骤)
介绍 用过Linux的人想必都知道Qt(不是QuickTime,呵呵)这个名称,KDE就是用Qt写的,我也是接触Linux后才认识它的. Qt原先是奇趣科技TM(Trolltech)的产品,由Haav ...
- Qt 无边框窗体改变大小 完美实现
近期,做项目用到无边框窗体,令人蛋疼的是无边框窗体大小的改变要像右边框那样,上下左右四周,而且要流畅. 网上也找了些代码,发现居然还要连接到windows事件,这显然不合常理,后来自己新建了demo, ...
- QT使用scrollarea显示图片,完美解决方案
需求: 在界面上点击“显示图片”按钮,会调用scrollarea窗口显示图片,窗口大小能根据图片大小自动调整,但是最大为1024*768,图片过大就要有滚动条来显示 IDE环境: QT Creator ...
- Qt 4.7.4 完美动态编译发布动态调试,以及静态编译发布
首先是准备工作,去QT主页下载独立的QT类库安装包以及完整QT SDK安装包,还有QT Creator for windows 版 下载地址:http://qt.nokia.com/downloads ...
- VS2008 环境中完美搭建 Qt 4.7.4 静态编译的调试与发布(好像很不错,有六张插图说明)good
为什么要在VS2008中使用QT静态编译呢?很简单,因为VS2008编译器编译出来的文件比mingw编译的要几乎小一半. 好了现在我们来做些准备工作,VS2008自然要安装的,然后打上SP1的补丁.然 ...
- VS2008 环境中完美搭建 Qt 4.7.4 静态编译的调试与发布(很不错,有六张插图说明,修改qmake.conf里的MD参数等)good
为什么要在VS2008中使用QT静态编译呢?很简单,因为VS2008编译器编译出来的文件比mingw编译的要几乎小一半. 好了现在我们来做些准备工作,VS2008自然要安装的,然后打上SP1的补丁.然 ...
随机推荐
- Codeforces Avito Code Challenge 2018 D. Bookshelves
Codeforces Avito Code Challenge 2018 D. Bookshelves 题目连接: http://codeforces.com/contest/981/problem/ ...
- 2018年2月19日我的java学习(——)
在学完了类和对象的时候,开始对面向对象的思想有了一点认识,不过也不是完全的理解了. 就现在的学习状态来说,是非常的不错的,但是在学习的内容来说,我学的好像只是跟随这 站长的思路而已,也许是经验不足吧. ...
- JavaScript复习笔记——数据类型
1.undefined 使用var声明但未对其进行初始化时,这个变量的值就是undefined. 对未被初始化的值使用typeof会返回undefined值,而对未声明的变量执行typeof操作同样也 ...
- jQuery-实现图片轮播
html部分: <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <ti ...
- 《HTTP权威指南》6-代理
Web的中间实体 HTTP的代理服务器既是Web服务器又是Web客户端,它既需要正确地处理从客户端发来的请求和连接,返回响应,有需要向服务器发送请求,并接受响应. 私有和共享代理 代理服务器可以是某个 ...
- Openvswtich 学习笔记
场景: 创建一个Virtual Switch,支持VLAN,支持MAC-Learning 包含下面四个Port: P1, truck port P2, VLAN 20 P3, P4 VLAN 30 包 ...
- Javascript高级编程学习笔记(24)—— 函数表达式(2)闭包
昨天的文章中主要记录了,函数表达式与函数声明的区别 以及在JS中如何安全地使用递归 那么既然要深入地理解JS中的函数,闭包就是一个绕不开的概念 闭包 JS高编一书中对闭包的概念定义如下: 闭包是指有权 ...
- JVM内存分配和垃圾收集策略
java内存区域 程序计数器 因为java可以多线程并发执行,因此,为了线程切换后能恢复到正确的执行位置,每个线程都需要一个独立的程序计数器.记录正在执行的虚拟机字节码指令的地址. 这个区域不会产生内 ...
- 《http权威指南》读书笔记15
概述 最近对http很感兴趣,于是开始看<http权威指南>.别人都说这本书有点老了,而且内容太多.我个人觉得这本书写的太好了,非常长知识,让你知道关于http的很多概念,不仅告诉你怎么做 ...
- [Swift]错误提示:Method does not override any method from its superclass
问题原因:方法名称书写错误! ViewController 生命周期 // 加载视图时会调用该方法 override func loadView() { super.loadView() print( ...
