css实现布局
1.两栏布局
两栏布局一般就是一栏定宽一栏自适应(也就是流动)。分的细的话还有左栏定宽右栏自适应、右栏定宽左栏自适应。
举个栗子:一栏定宽200px,一栏自适应。
<head>
<meta charset="UTF-8">
<title>两栏布局</title>
<style>
.wrap{clear: both;height: 400px;font-weight:bold;">#e9e9e9;}
.side{float: left;width: 200px;font-weight:bold;">#d4d4d4}
.content{margin-left: 200px;font-weight:bold;">#ccc;}
</style>
</head>
<body>
<div class="wrap">
<div class="side">这里定宽</div>
<div class="content">这里是内容自适应这。。。。。。应这里是内容自适应</div>
</div>
</body>
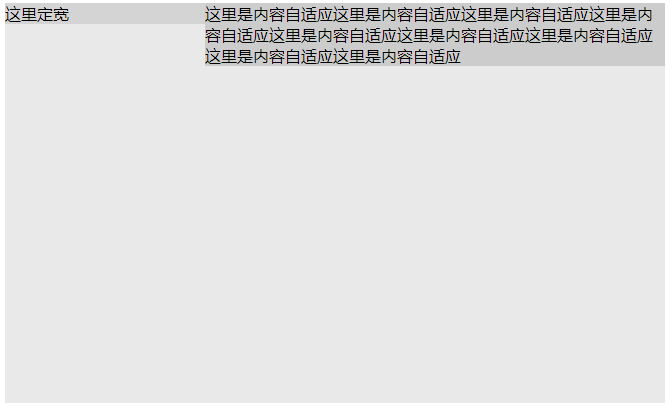
最终效果:

如果右栏定宽,左栏自适应
<head>
<meta charset="UTF-8">
<title>两栏布局</title>
<style>
.wrap{clear: both;height: 400px;background-color: #e9e9e9;}
.side{float: right;width: 200px;background-color: #d4d4d4}
.content{margin-right: 200px;background-color: #ccc;}
</style>
</head>
<body>
<div class="wrap">
<div class="side">这里定宽</div>
<div class="content">这里是内容自。。。。应这里是内容自适应这里是内容自适应</div>
</div>
</body>
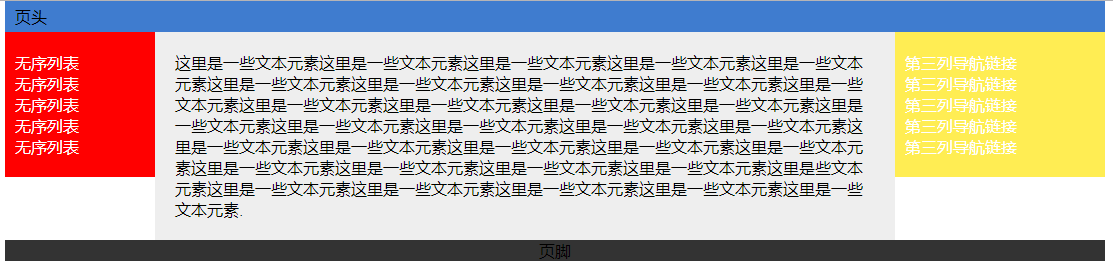
如图:

这里特别说明:定宽的一栏先写,然后根据哪一侧定宽再向哪边浮动,自适应的再相应设置margin。
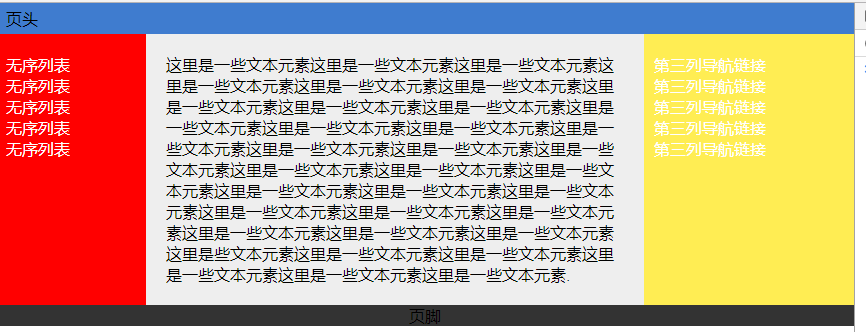
2.三栏布局
三栏布局一般是左右栏定宽,中间自适应。
<head>
<meta charset="UTF-8">
<title>三栏流动布局</title>
<style type="text/css">
* {margin:0; padding:0;}
body {font:1em helvetica, arial, sans-serif;}
a{ text-decoration: none; color: #fff;}
li{ list-style-type: none; } div#main_wrapper{min-width:600px; max-width:1100px;margin:0 auto;}
header {padding:5px 10px;background:#3f7ccf;}
div#threecolwrap {float:left;width:100%;}
div#twocolwrap{ float: left; width: 100%; margin-right:-210px; }
nav {float:left;width:150px;background:#f00;padding:20px 0;}
nav > * {margin:0 10px;}
article {width:auto;margin-left:150px;margin-right:210px;background:#eee;padding:20px 0;}
article > * {margin:0 20px;}
aside {float:left;width:210px;background:#ffed53;padding:20px 0;}
aside > * {margin:0 10px;}
footer {clear:both;width:100%;text-align:center;background:#333;}
</style>
</head>
<body>
<div id="main_wrapper">
<header>页头</header>
<div id="threecolwrap">
<div id="twocolwrap">
<nav>
<ul>
<li><a href="#">无序列表</a></li>
<li><a href="#">无序列表</a></li>
<li><a href="#">无序列表</a></li>
<li><a href="#">无序列表</a></li>
<li><a href="#">无序列表</a></li>
</ul>
</nav>
<article>
<div class="inner">
这里是一些文本元素这里是...这里是一些文本元素.
</div>
</article>
</div>
<aside>
<ul>
<li><a href="#">第三列导航链接</a></li>
<li><a href="#">第三列导航链接</a></li>
<li><a href="#">第三列导航链接</a></li>
<li><a href="#">第三列导航链接</a></li>
<li><a href="#">第三列导航链接</a></li>
</ul>
</aside>
</div>
<footer>页脚</footer>
</div>
</body>

<head>
<meta charset="UTF-8">
<title>三栏流动布局</title>
<style type="text/css">
* {margin:0; padding:0;}
body {font:1em helvetica, arial, sans-serif;}
a{ text-decoration: none; color: #fff;}
li{ list-style-type: none; }
header {padding:5px 10px;background:#3f7ccf;}
nav,article,aside{display: table-cell;}
nav {width: 150px;background:#f00;padding:20px 0;}
nav > * {margin:0 10px;}
article {width:auto;background:#eee;padding:20px 0;}
article > * {margin:0 20px;}
aside {width:210px;background:#ffed53;padding:20px 0;}
aside > * {margin:0 10px;}
footer {clear:both;width:100%;text-align:center;background:#333;}
</style>
</head>
<body>
<div id="main_wrapper">
<header>页头</header>
<div id="threecolwrap">
<nav>
<ul>
<li><a href="#">无序列表</a></li>
<li><a href="#">无序列表</a></li>
<li><a href="#">无序列表</a></li>
<li><a href="#">无序列表</a></li>
<li><a href="#">无序列表</a></li>
</ul>
</nav>
<article>
<div class="inner">
这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素这里是一些文本元素.
</div>
</article>
<aside>
<ul>
<li><a href="#">第三列导航链接</a></li>
<li><a href="#">第三列导航链接</a></li>
<li><a href="#">第三列导航链接</a></li>
<li><a href="#">第三列导航链接</a></li>
<li><a href="#">第三列导航链接</a></li>
</ul>
</aside>
</div>
<footer>页脚</footer>
</div>
</body>

css实现布局的更多相关文章
- css双飞翼布局
双飞翼布局是一种比较灵活的布局,始于淘宝UED,玉伯提出的,他着重介绍的是双飞翼栅格布局. 三列布局为"双飞燕"布局,可以把三栏比作一只鸟,main部分相当是于鸟的身体,而lef ...
- 奇妙的CSS之布局与定位
前言 关于布局与定位是Web前端开发里非常基础而又重要的部分.介绍相关知识的文章,很容易就可以找到.虽然,这方面的知识点不是很多,但我们如果不弄清楚,在运用时候往往会出现预料之外的布局,这些“意外”有 ...
- 原生 CSS 网格布局学习笔记
下是来自Oliver Williams的帖子. Oliver已经学习了相当长时间的原生CSS网格,可以说是在CSS网格方面有一定的发言权.在这篇文章中,他将以非同寻常的思路分析自己的CSS网格布局学习 ...
- CSS网页布局全精通
在本文中将使用四种常见的做法,结合CSS于结构化标记语法制作两栏布局.很快地就会发现,不用嵌套表格,间隔用的GIF也能做出分栏版面布局. 相关文章:CSS网页布局开发小技巧24则 稍后在"技 ...
- 【转】一个DIV+CSS代码布局的简单导航条
原文地址:http://www.divcss5.com/shili/s731.shtml 简单的DIV CSS代码布局实现导航条 一个蓝色主题的导航条布局案例,本CSS小实例,采用DIV CSS实现. ...
- 用css进行布局
用css进行布局 一,开始布局的注意事项 1.作为最佳实践,应把html(内容)和css(显示)分离: 2.网站设计主要有两大类型:固定宽度(基于像素)和响应式(也称流式,使用百分数定义) 二,构建 ...
- CSS网页布局错位:CSS宽度计算
为什么计算宽度计算网页像素宽度是为了CSS网页布局整齐与兼容.常见的我们布局左右结构网页或使用padding.margin布局的时候将计算整页宽度,如果不计算无论是宽度过大过小就会出现错位问题. 怎么 ...
- html/css 盒子布局 Margin 、Padding 、border 以及 清除浮动的知识 (学习HTML过程中的小记录)
html/css 盒子布局 Margin .Padding .border 以及 清除浮动的知识 (学习HTML过程中的小记录) 作者:王可利(Star·星星) width 是"宽 ...
- CSS+DIV布局初练—DIV元素必须成对出现?
一直做C/S开发的工作,但是很少做和布局相关的工作,往往都是同事将界面设计好,自己填写代码而已,对于B/S的工作,做过,但是很少没有像C/S这么多,界面布局的话,更无从谈起. 日子就这么过,一天一个样 ...
- 总结与学习DIV+CSS网页布局技巧
以前用表格布局时设置网页居中非常方便,把表格对齐方式设置为居中就行了,就这么简单,现在呢,用DIV+CSS样式表控制,好像不是那么容易了,其实也很简单,只不过方式不同而已. <style> ...
随机推荐
- 4. Traffic monitoring tools (流量监控工具 10个)
4. Traffic monitoring tools (流量监控工具 10个)EttercapNtop SolarWinds已经创建并销售了针对系统管理员的数十种专用工具. 安全相关工具包括许多网络 ...
- zabbix自动发现及其自动注册
在大企业环境中,不可能在zabbix页面上逐个添加被监控的主机.还好zabbix自带自动发现和自动注册功能 被监控端安装zabbix客户端之后,将配置文件配置指向服务器端ip即可.红色箭头改为zabb ...
- C 运算符, 有符号数据运算,
1. b++运算 ; ; a = b++ + b++;printf("a=%d\n",a);printf("b=%d\n",b); 输出结果: a=3 b=3 ...
- 19.3 Table 1-2.S3C2440A 289-Pin FBGA Pin Assignments (Sheet 4 of 9) (Continued)
应该为GPA22,这个在中文翻译手册里是正确的.
- MySQL高可用工具--orchestrator
orchestrator是一款MySQL高可用工具,其支持: 集群拓扑探测 集群拓扑重塑 故障恢复 提供3种使用方式: 命令行 HTTP API web页面 orchestator github地址
- angular2的ElementRef在组件中获取不到
angular2的ElementRef在组件中获取不到 angular2不推荐操作dom,但是实际应用中不可避免的需要使用到dom操作,怎么操作,官方文档提供了一系列api(ElementRef,Vi ...
- jQuery: 判断from表单是否修改
<script> $(function() { $("#myform :input").change(function(){ $("#myform" ...
- 【转】计算机信息系统安全保护等级划分准则(GB 17859-1999)
计算机信息系统安全保护等级划分准则(GB 17859-1999) 概述 计算机信息系统安全保护等级划分准则(GB 17859-1999) 1 范围 本标准规定了计算机系统安全保护能力的五个等级,即: ...
- vue-cli环境配置
1.安装npm 从node.js官网下载并安装node node -v 命令,查看node的版本,若出现相应的版本号,则说明你安装成功了. npm包管理器,是集成在node中的,所以安装了node也就 ...
- MySQL 5.7版本 sql_mode=only_full_group_by 问题
具体错误: SQLSTATE[42000]: Syntax error or access violation: 1055 Expression #1 of SELECT list is not in ...
