理解koa2 之 async + await + promise
koa是下一代的Node.js web框架。
我们首先使用koa来实现一个简单的hello world吧!假如目前的项目结构如下:
### 目录结构如下:
koa-demo1 # 工程名
| |--- app.js # node 入口文件
| |--- node_modules # 项目依赖包
| |--- package.json
app.js 代码如下:
const Koa = require('koa');
const app = new Koa();
app.use(async (ctx, next) => {
console.log(ctx);
await next();
ctx.response.type = 'text/html';
ctx.response.body = 'hello world';
});
app.listen(3001);
console.log('app started at port 3001...');
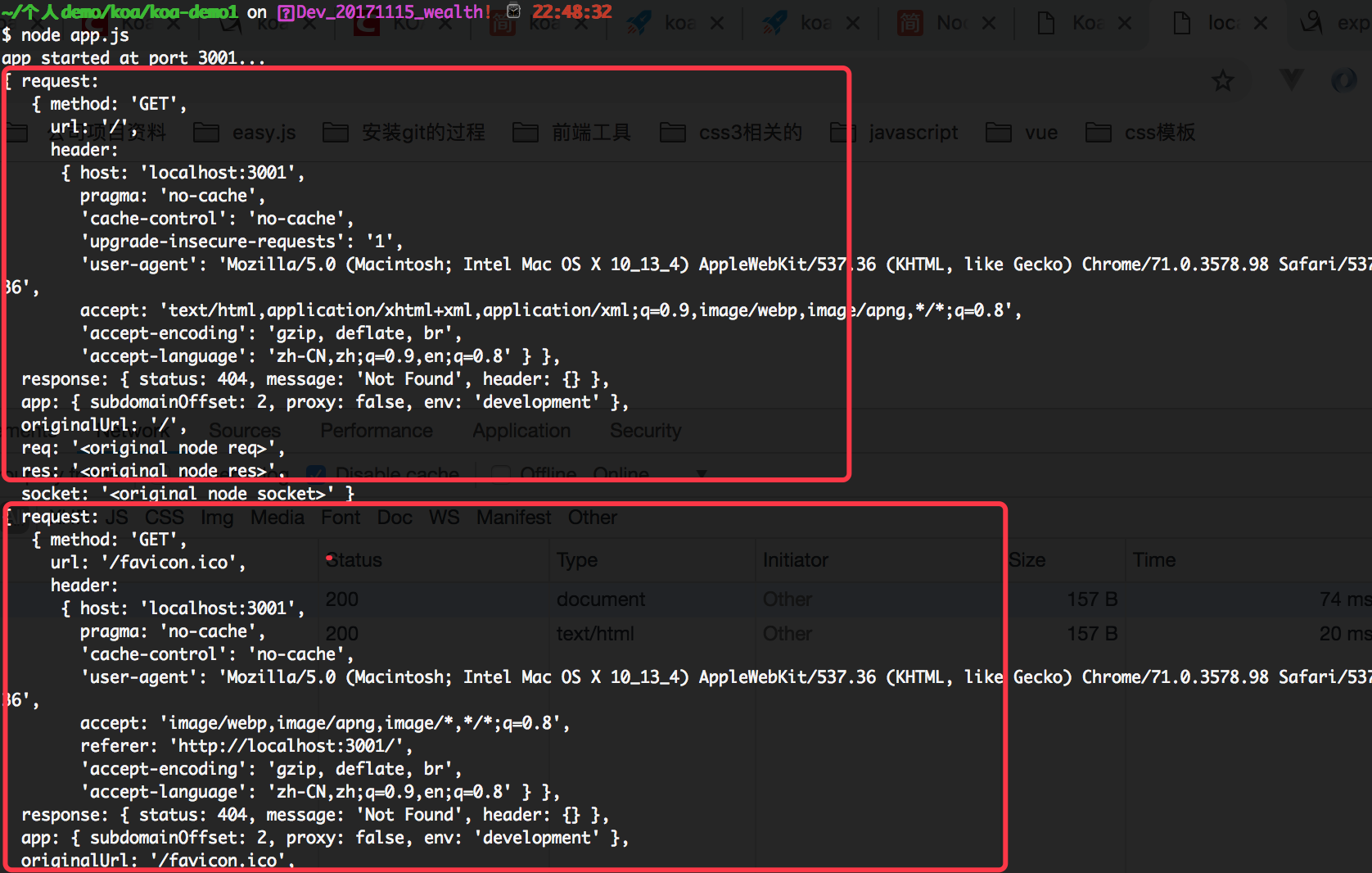
如上,对于页面中每一个http请求,koa将调用如上异步函数来处理。进入项目中的根目录执行 node app.js 后,在页面中访问 http://localhost:3001/ 后刷新看到node控制台打印 console.log(ctx); 如下信息:

参数ctx是koa传入封装的了request和response的变量,如上图可以看到,我们就可以通过ctx来访问request和response的数据了,我们可以再看下浏览器中 header信息如下,我们可以对比下 上面图和下面的图:
并且我们在看看浏览器中网络请求可以看到有如下两条请求,在node中也可以看到打印了二次,说明对于页面中每一个http请求,koa将调用如上异步函数来处理的,如下所示:

如上的代码异步函数中,使用了 await next();来处理下一个异步函数,和express中的 next()方法类似的功能,然后设置 response的Content-Type的内容。
async的理解为:用于声明一个function是异步的,并且返回的是一个promise对象,如下代码:
async function testAsync() {
return 'hello world';
}
const a = testAsync();
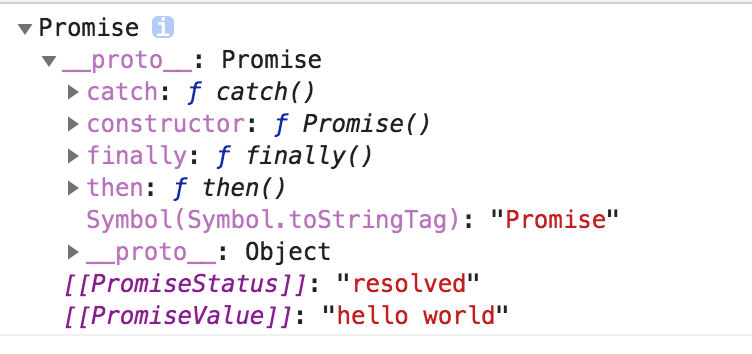
console.log(a);
在浏览器中打印如下:

await的含义是:用于等待一个异步方法执行完成(同步等待)。
await在等待async异步方法执行完毕,await必须在async方法中才可以使用。
如下代码demo理解:
function getData () {
return 'hello world';
}
async function testAsync() {
return 'hello xxxx';
}
async function testAsync2() {
const a1 = await testAsync();
const a2 = await getData();
console.log(a1); // hello xxxx
console.log(a2); // hello world
}
testAsync2();
如上代码 getData是同步方法,testAsync是异步方法的,都会返回一条信息,但是在testAsync2异步方法内部,都使用await 使数据同步返回,因此结果打印: hello xxxx;和 hello world了。
但是如果我们在 testAsync2 函数内部不使用 await 这个,直接调用 testAsync()方法和getData()方法的话,那么testAsync就会返回一个promise对象了,如下代码:
function getData () {
return 'hello world';
}
async function testAsync() {
return 'hello xxxx';
}
function testAsync2() {
const a1 = testAsync();
const a2 = getData();
console.log(a1);
console.log(a2);
}
testAsync2();
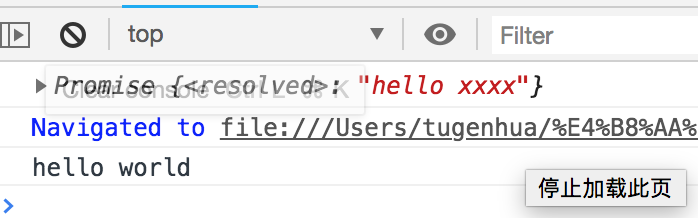
执行结果如下所示:

1. async的作用是?
async函数它会返回一个promise对象,我们可以通过promise对象的then方法来获取如上的 'hello world' 的值,如下代码所示:
async function testAsync() {
return 'hello xxxx';
}
const test = testAsync();
console.log(test); // Promise {<resolved>: "hello xxxx"}
test.then(data => {
console.log(data); // 打印 hello xxxx
});
2. await的作用是?
await可以理解为同步等待当前的async的执行,且等async后的promise对象执行resolve,然后拿到resolve的值,作为await表达式的运算结果。代码才会继续往下执行。
我们可以看如下demo来理解下:
function testA() {
return 'hello world';
}
async function testA2() {
return 'xxxx';
}
async function testA3() {
// 等待返回 'heelo world'
const a1 = await testA();
// 待会返回promise对象的resolve的值,才会继续往下执行
const a2 = await testA2();
console.log(a1 + '--' + a2); // 会打印 hello world--xxxx
}
testA3();
3. async + await + promise 解决异步问题
如下基本的代码:
let url = 'xxxxx'; // url 地址
let asyncFn = async () => {
let data = null;
data = await getData(url);
console.log(data);
} const getData = function(url) {
return new Promise((resolve, reject) => {
// 如下简单的使用 ajax来演示下,项目中具体使用fetch还是其他都可以的
$.ajax({
type: 'get',
dataType: 'json',
data: { },
success: function(d) {
resolve(d);
},
error: function(e) {
reject(e);
}
})
});
}
理解koa2 之 async + await + promise的更多相关文章
- async await promise 执行时序
先用一个例子来说明async await promise的执行顺序 console.log('start'); async function test(){ console.log('111'); a ...
- 【前端_js】理解 JavaScript 的 async/await
async 和 await 在干什么 任意一个名称都是有意义的,先从字面意思来理解.async 是“异步”的简写,而 await 可以认为是 async wait 的简写.所以应该很好理解 async ...
- [转] 理解 JavaScript 的 async/await
[From] https://segmentfault.com/a/1190000007535316 边城 2016年11月19日发布 随着 Node 7 的发布,越来越多的人开始研究据说是 ...
- 深入理解理解 JavaScript 的 async/await
原文地址:https://segmentfault.com/a/1190000007535316,首先感谢原文作者对该知识的总结与分享.本文是在自己理解的基础上略作修改所写,主要为了加深对该知识点的理 ...
- 理解 JavaScript 的 async/await
随着 Node 7 的发布,越来越多的人开始研究据说是异步编程终级解决方案的 async/await.我第一次看到这组关键字并不是在 JavaScript 语言里,而是在 c# 5.0 的语法中.C# ...
- async await promise
async 异步函数,以后可能会用得很广. 1.箭头函数: 没有{ }时不写return 也有返回值 2.Promise : 异步神器,很多异步api都是基于Promise 3.new Promise ...
- 理解 js的 async/await
async 和await 在干什么? async 用于声明一个function是异步的 await用于等待一个异步方法执行完成(其实我理解的是等待的是一个表达式,就是一个结果), 其中 await ...
- Async/await promise实现
An async function can contain an await expression that pauses the execution of the async function an ...
- 8张图让你一步步看清 async/await 和 promise 的执行顺序
摘要: 面试必问 原文:8张图帮你一步步看清 async/await 和 promise 的执行顺序 作者:ziwei3749 Fundebug经授权转载,版权归原作者所有. 为什么写这篇文章? 说实 ...
随机推荐
- 小tips:JS之break,continue和return这三个语句的用法
break语句 break语句会使运行的程序立刻退出包含在最内层的循环或者退出一个switch语句.由于它是用来退出循环或者switch语句,所以只有当它出现在这些语句时,这种形式的break语句才是 ...
- 洛谷P4768 [NOI2018]归程(Kruskal重构树)
题意 直接看题目吧,不好描述 Sol 考虑暴力做法 首先预处理出从$1$到每个节点的最短路, 对于每次询问,暴力的从这个点BFS,从能走到的点里面取$min$ 考虑如何优化,这里要用到Kruskal重 ...
- 28.Odoo产品分析 (四) – 工具板块(1) – 项目(1)
查看Odoo产品分析系列--目录 "项目管理"是一个用于管理你的项目,且将它们与其他应用关联起来的非常灵活的模块,他允许您的公司管理项目阶段,分配团队,甚至跟踪与项目相关的时间和工 ...
- Linux-pthread如何设置线程的优先级
设置线程优先级的函数: int pthread_setschedparam(pthread_t target_thread, int policy, const struct sched_param ...
- vue的diff算法
前言 我的目标是写一个非常详细的关于diff的干货,所以本文有点长.也会用到大量的图片以及代码举例,目的让看这篇文章的朋友一定弄明白diff的边边角角. 先来了解几个点... 1. 当数据发生变化时, ...
- Javascript数组系列一之栈与队列
所谓数组(英语:Array),是有序的元素序列. 若将有限个类型相同的变量的集合命名,那么这个名称为数组名. 组成数组的各个变量称为数组的分量,也称为数组的元素,有时也称为下标变量. ---百度百科 ...
- python leetcode 字符串相乘
给定两个以字符串形式表示的非负整数 num1 和 num2,返回 num1 和 num2 的乘积,它们的乘积也表示为字符串形式. 示例 1: 输入: num1 = "2", num ...
- OneAPM 获得“2018中国 IT 服务创新奖”,彰显技术创新实力
6月30日,主题为“智能服务 数字中国”的中国 IT 服务创新大会在京召开.作为第22届中国国际软件博览会的重头戏,本次大会由工业和信息化部.北京市人民政府共同主办,中国电子工业标准化技术协会信息技术 ...
- Keras实现VGG16
一.代码实现 # -*- coding: utf-8 -*- """ Created on Sat Feb 9 15:33:39 2019 @author: zhen & ...
- Scala抽象类型
package big.data.analyse.scala import scala.io.{BufferedSource, Source} /** * 抽象类型 * Created by zhen ...
