理解 vue-router的beforeEach无限循环的问题
在理解beforeEach无限循环之前,我们先来看一下beforeEach相关的知识点,该篇文章的项目是基于 express+vue+mongodb+session实现注册登录 这篇文章项目基础之上进行讲解的,因为登录完成后,会跳转到列表页面,那么在跳转到列表页面之前,我们会使用 router.js 使用beforeEach来判断下,如果登录成功,并且session在有效期内的话,就跳转到下一个页面去,否则的话,就重定向到登录页面去。
app/index/router.js 代码如下:
import Vue from 'vue';
import VueRouter from 'vue-router'; // 告诉 vue 使用 vueRouter
Vue.use(VueRouter); const routes = [
{
path: '/list',
name: 'list',
component: resolve => require(['./views/list'], resolve)
},
{
path: '*', // 其他没有的页面都重定向到 home页面去
redirect: '/login'
},
{
path: '/login',
name: 'login',
component: resolve => require(['./views/login'], resolve)
},
{
path: '/regist',
name: 'regist',
component: resolve => require(['./views/regist'], resolve)
}
] var router = new VueRouter({
base: '/app/index', // 配置单页应用的基路径
routes: routes
}); router.beforeEach((to, from, next) => {
console.log(to); // 即将要进入路由的对象
console.log(from); // 当前导航要离开的路由对象
console.log(next); // 调用next该方法,才能进入下一个路由
next();
});
export default router;
如上代码写完成后,我们从登录页面点击登录,登录成功后,会跳转至列表页面。在跳转之前会打印上面的信息。
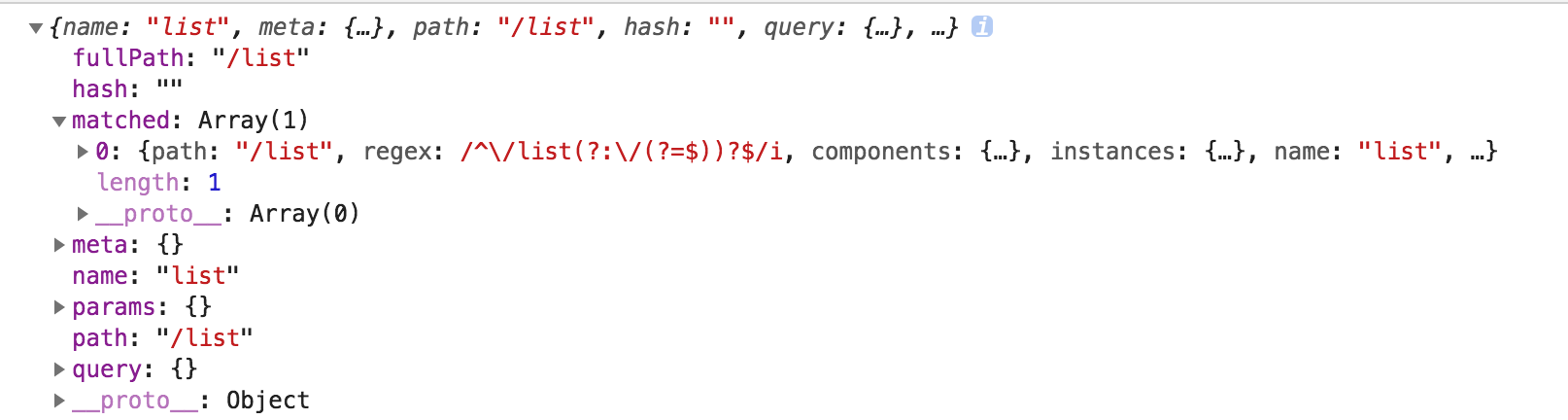
console.log(to); 打印的信息如下:

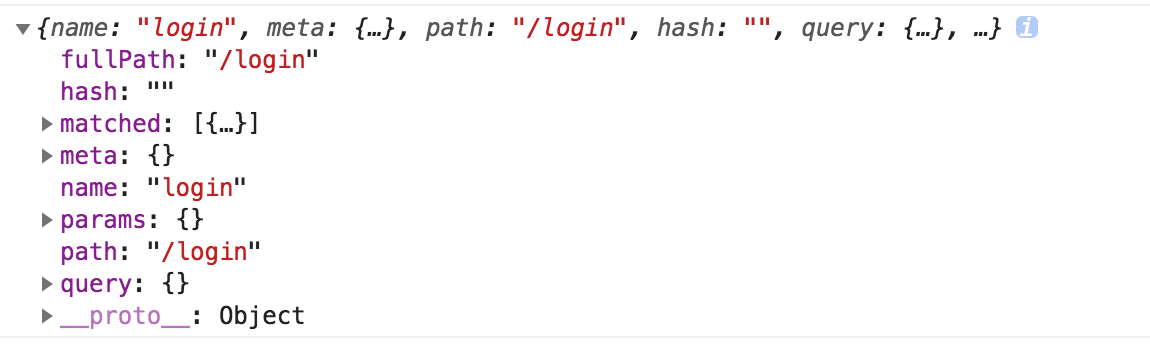
console.log(from); 打印的信息如下:

如上代码,调用 next()方法才能进入下一个路由,否则的如果写了beforeEach方法,但是没有调用next()方法的话,页面会空白,不会跳转到任何页面的。默认不写 router.beforeEach((to, from, next) => {}) 的话,它是默认跳转到指定页面去的,当然如果有这个方法的话,应该会覆盖默认的方法。因此如果写了调用了该方法的话,切记记得调用 next() 方法。
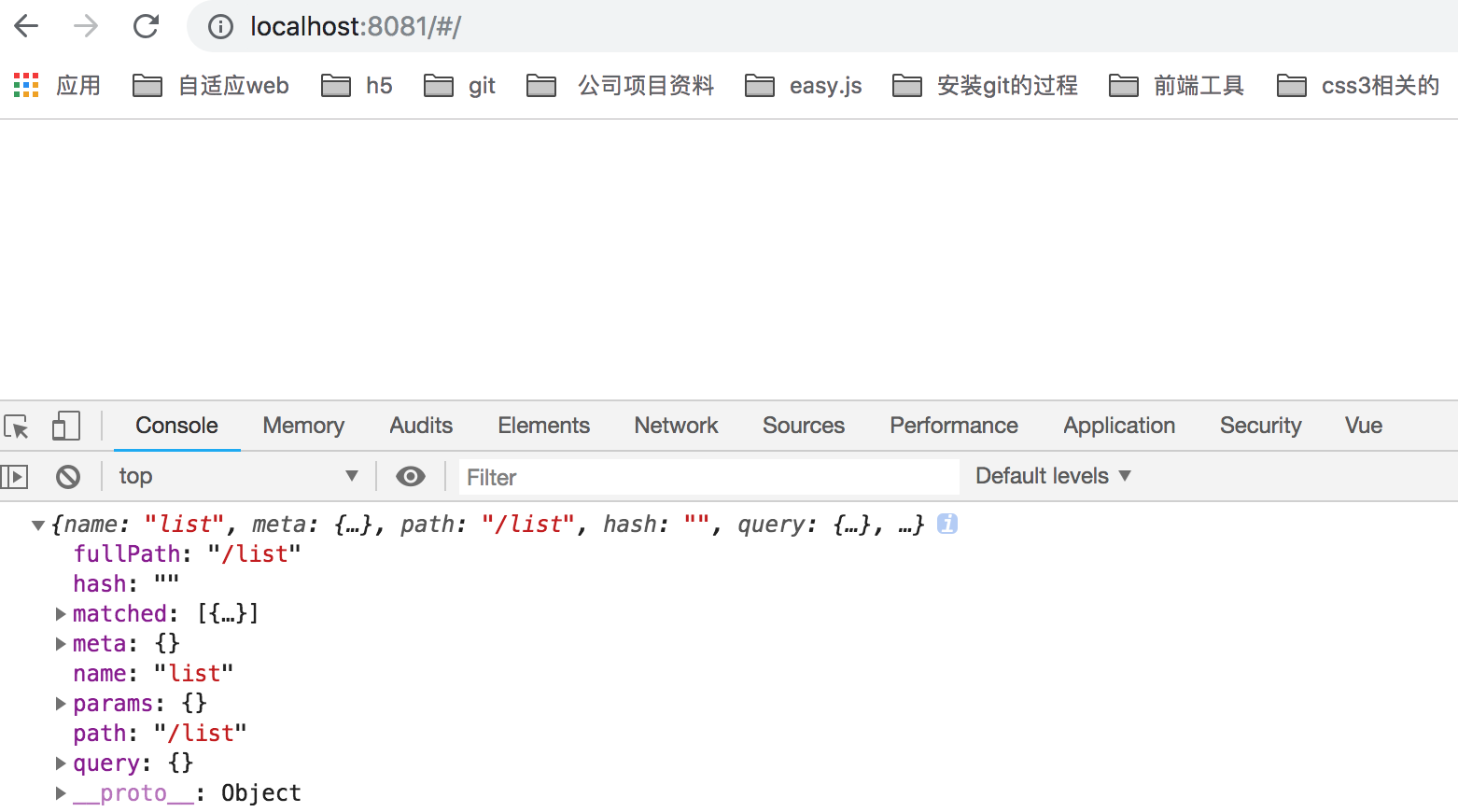
next(false); 如果next方法添加一个false的话,那么就会中断当前的导航跳转。修改完成后,我们重新刷新 localhost:8081/list 这个页面的话,会看到页面一片空白,最后我们打印下 console.log(to); 的信息如下:

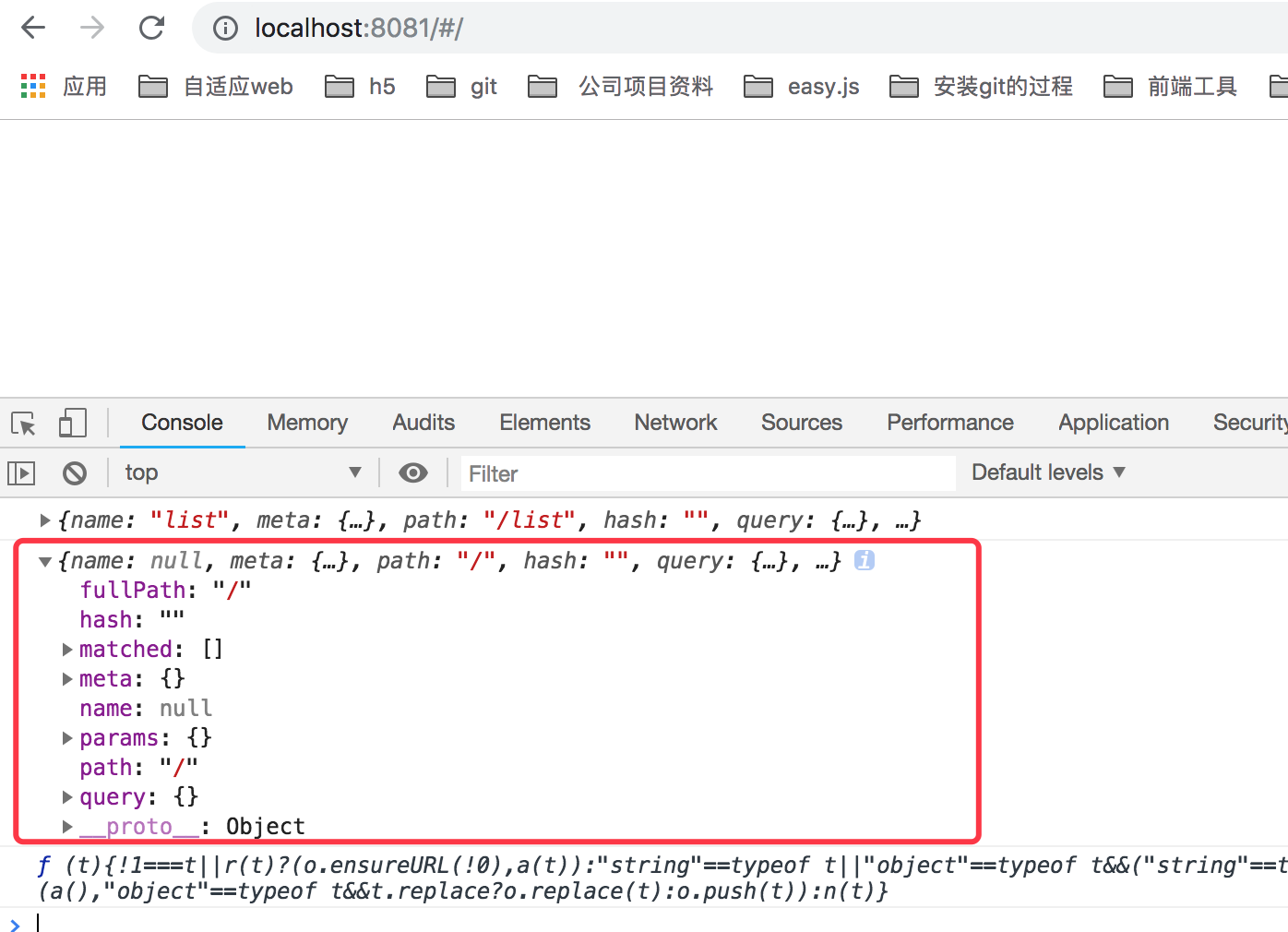
打印 console.log(from); 打印信息如下所示:

next('/') 或者 next({ path: '/' }); 跳转到一个不同的地址,当前的导航会被中段,然后会进入 path那个新的导航。
如上是基本的beforeEach的语法,那么在具体跳转到那个页面去,我想在beforeEach中判断下,如果用户登录成功的话,并且session在有效期的话,那么就跳转到指定的页面去,否则的话,就重定向到登录页面去。
先看登录成功后的代码如下:
this.$http.post('/reglogin/login', obj).then((res) => {
if (res.body.code === 0) {
// 登录成功
const msg = res.body.msg || '登录成功!!!';
localStorage.setItem('username', 1);
this.messageFunc('success', msg);
setTimeout(() => {
this.$router.push({
path: '/list'
});
}, 2000);
} else {
// 登录失败
const errorMsg = res.body.errorMsg || '登录失败';
this.messageFunc('warning', errorMsg);
}
});
登录成功后,我们会把 username 保存到 localStorage 中,我们就可以在 beforeEach中来判断 localStorage 中是否有username了,当然如果登录过期的话或者注销的话,需要把本地存储的 username该字段置为null即可。
因此我router.js代码会改成如下所示:
router.beforeEach((to, from, next) => {
console.log(localStorage.getItem('username'));
if (localStorage.getItem('username') === null) {
console.log('出现死循环了');
// 重定向到登录页面去
next({
path: '/login'
});
} else {
console.log('我是来测试的');
}
});
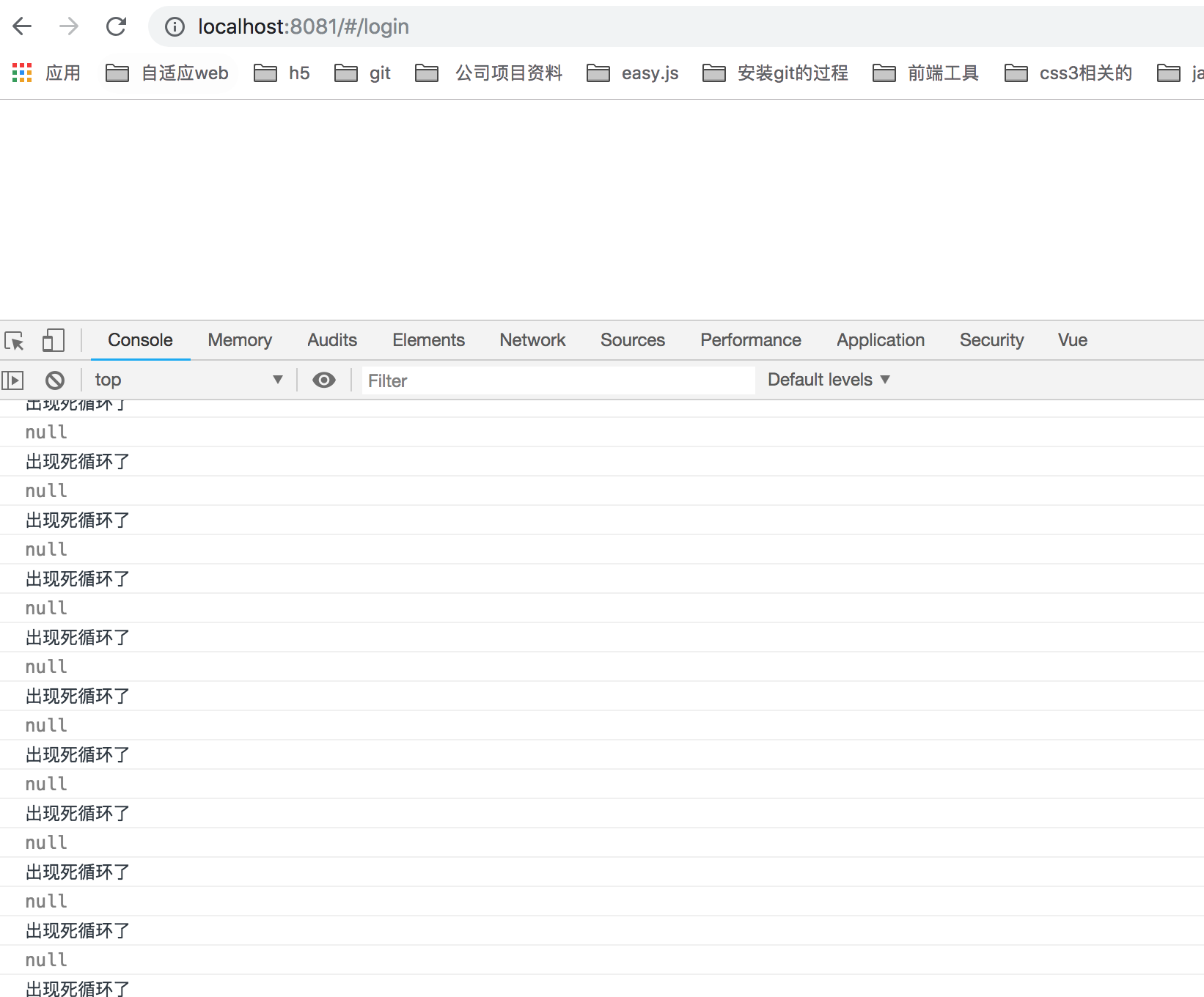
如上代码后会, 当我们刷新下 http://localhost:8081/#/login 后会出现死循环,如下所示:

如上并且页面是空白的,因为当我们刷新 http://localhost:8081/#/login 后先会执行 router.beforeEach()该方法,因为我们还没有登录,所以获取到本地存储的username为null,因此一直重定向到 /login 登录页面去,因此会一直出现死循环,按道理来说重定向到登录页面去的时候,页面是登录页面,不应该是空白,但是有可能出现死循环了,导致一直重定向,最后什么原因导致空白了。
但是如果我们改成如下代码就一切正常了,如下代码:
router.beforeEach((to, from, next) => {
/*
console.log(localStorage.getItem('username'));
if (localStorage.getItem('username') === null) {
console.log('出现死循环了');
// 重定向到登录页面去
next({
path: '/login'
});
} else {
console.log('我是来测试的');
}
*/
if (true) {
// 如果为true的话,会重定向到指定页面去,否则的话会重定向到登录页面去
next();
} else {
next({
path: '/login'
});
}
});
如上代码,我直接写死了为true,则直接调用 next()方法跳转到下一个路由,就不会再调用 beforeEach()方法了。如果为false的话,则跳转到 登录('/login') 页面去。
因此为了解决 全局 判断用户是否登录跳转的问题,我们可以使用如下方法解决:
router.beforeEach((to, from, next) => {
if (localStorage.getItem('username')) { // 如果已经登录的话
next();
} else {
if (to.path === '/login') { // 如果是登录页面的话,直接next()
next();
} else { // 否则 跳转到登录页面
next({
path: '/login'
});
}
}
});
当然在登录接口中,登录成功后,要使用 localStorage 保存用户名,如下 app/index/views/login.vue 接口如下代码:
this.$http.post('/reglogin/login', obj).then((res) => {
if (res.body.code === 0) {
// 登录成功
const msg = res.body.msg || '登录成功!!!';
// 这里需要使用 localStorage 保存用户名
localStorage.setItem('username', 1);
this.messageFunc('success', msg);
setTimeout(() => {
this.$router.push({
path: '/list'
});
}, 2000);
} else {
// 登录失败
const errorMsg = res.body.errorMsg || '登录失败';
this.messageFunc('warning', errorMsg);
}
});
当然 点击注销的时候 也要删除该 username了,如下代码:
// 注销
logout() {
this.$http.post('/reglogin/logout', {}).then((res) => {
if (res.body.code === 1 && res.body.session) {
// 说明注销成功 跳转到登录页面去
this.$message({
message: '注销成功',
type: 'success'
});
localStorage.removeItem('username');
setTimeout(() => {
this.$router.push({
path: '/login'
});
}, 1000);
}
});
}
我们首先看 beforeEach 代码,
router.beforeEach((to, from, next) => {
if (localStorage.getItem('username')) { // 如果已经登录的话
next();
} else {
if (to.path === '/login') { // 如果是登录页面的话,直接next()
next();
} else { // 否则 跳转到登录页面
next({
path: '/login'
});
}
}
});
to 参数是到哪里去的含义,因此当我们刷新登录页面的时候,from 的值路径为 '/', to 的path为 '/login', 因此调用next方法,还是登录页面,不会出现死循环,和我们上面讲的如下代码原理是一样的:
router.beforeEach((to, from, next) => {
if (true) {
// 如果为true的话,会重定向到指定页面去,否则的话会重定向到登录页面去
next();
} else {
next({
path: '/login'
});
}
});
然后当我登录成功后,/login 接口会使用 localStorage 保存username信息,然后在跳转页面之前会继续调用 beforeEach方法,然后会判断:
if (localStorage.getItem('username')) { // 如果已经登录的话
next();
}
说明有username的值,会执行下一个路由跳转,因此能跳转成功。
理解 vue-router的beforeEach无限循环的问题的更多相关文章
- vue中路由拦截无限循环的情况
router.beforeEach(async (to, from, next) => { if (token) { if (whiteList.indexOf(to.path) != -1) ...
- vue-router(转)——基本使用 + 路由守卫无限循环问题
路由守卫无限循环问题 https://www.jianshu.com/p/1187f8f74a72 学习目的 学习Vue的必备技能,必须 熟练使用 Vue-router,能够在实际项目中运用. Vue ...
- 使用Vue-Router的导航守卫-无限循环问题
我在项目里面用到了的是全局守卫,beforeEach,方便管理 不过遇到了一个问题,就是在beforeEach()中设置好判断条件后出现了无限循环的问题 当时的代码如下: router.beforeE ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- 深入理解vue路由的使用
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用.vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来.传统的页面应 ...
- vue 自定义侧边栏 递归无限子级菜单
有很多网站会涉及到导航栏,我自己在开发中用的是element导航组件,并且自定义事件,给大家分享一下. 1.使用递归方法,无限循环子级菜单. 2.使用组件封装,维护方便. 3.使用index作为路由跳 ...
- 手摸手带你理解Vue的Watch原理
前言 watch 是由用户定义的数据监听,当监听的属性发生改变就会触发回调,这项配置在业务中是很常用.在面试时,也是必问知识点,一般会用作和 computed 进行比较. 那么本文就来带大家从源码理解 ...
- 一行代码引入 ViewPager 无限循环 + 页码显示
(出处:http://www.cnblogs.com/linguanh) 前序: 网上的这类 ViewPager 很多,但是很多都不够好,体现在 bug多.对少页面不支持,例如1~2张图片.功能整合不 ...
- iOS开发系列--无限循环的图片浏览器
--UIKit之UIScrollView 概述 UIKit框架中有大量的控件供开发者使用,在iOS开发中不仅可以直接使用这些控件还可以在这些控件的基础上进行扩展打造自己的控件.在这个系列中如果每个控件 ...
随机推荐
- [总结]JS操作DOM常用API详解
文本整理了javascript操作DOM的一些常用的api,根据其作用整理成为创建,修改,查询等多种类型的api,主要用于复习基础知识,加深对原生js的认识. 基本概念 在讲解操作DOM的api之前, ...
- 洛谷P4170 [CQOI2007]涂色(区间dp)
题意 题目链接 Sol 震惊,某知名竞赛网站竟照搬省选原题! 裸的区间dp,\(f[l][r]\)表示干掉\([l, r]\)的最小花费,昨天写的时候比较困于是就把能想到的转移都写了.. // luo ...
- 前端了解即可:OSS客户端如何使用,以实现资源分离
前一阵,应为项目需要,才简单整理了一下oss客户端的使用,做静态资源分离,及在项目中引入路径.接下来讲解记录一下,阿里云对象存储(Object Storage Service,简称OSS)客户端的基础 ...
- echarts功能配置实例----柱/折线、饼图
---恢复内容开始--- echarts中的柱状图和折线图的参数配置可以共用,一般只需要修改图表类型这一个参数即可. 一.echarts最简单的实例 1.折线图/柱状图 <html> &l ...
- java方法中,传参是传值还是传址问题(对比C语言、C#和C++)
问题引出: 编写一个简单的交换值的小程序,如果我们只是简单地定义一个交换函数接收两个数,在函数内部定义一个中间变量完成交换.那么当我们把a,b两个实参传给这个函数时,往往得不到预期的结果.这是为什么呢 ...
- 29.Odoo产品分析 (四) – 工具板块(2) – 搜索和仪表盘(1)
查看Odoo产品分析系列--目录 "项目管理"是一个用于管理你的项目,且将它们与其他应用关联起来的非常灵活的模块,他允许您的公司管理项目阶段,分配团队,甚至跟踪与项目相关的时间和工 ...
- react-fetch数据发送请求
在一个项目中,数据的请求发送数据是最为重要的,不可能我们的数据都是自己进行编写的 在react中官方推荐使用的方法是fetch.当然它里面也可以使用vue中的axios请求数据,jQuery的$.aj ...
- Android 源码编译之旅
目录 前言 背景 安装软件 正文 Mac 分区 移动硬盘分区 Repo 下载源码 编译 源码导入 Android Studio 查看 碰到的问题 Could not find a supported ...
- JAVA设计模式——代理(静态代理)
定义 为其它的对象提供一种代理,以控制这个对象的访问 使用场景 当不想直接访问某个对象的时候,就可以通过代理 1.不想买午餐,同事帮忙带 2.买车不用去厂里,去4s店 3.去代理点买火车票,不用去车站 ...
- linux 下svn操作
* 前言: linux下的svn相比于gitlab,配置要求第一点:gitlab需要4G的内存,如果使用swap+内存的替代方案,理论上是可行的,但是实际操作中各种坑: 所以,由于条件限制,使 ...
