[AI]SKLearn章1 快速入门
SciKit learn的简称是SKlearn,是一个python库,专门用于机器学习的模块。
SKlearn包含的机器学习方式:
分类,回归,无监督,数据降维,数据预处理等等,包含了常见的大部分机器学习方法。
SKlearn给出了如何选择正确的方法:
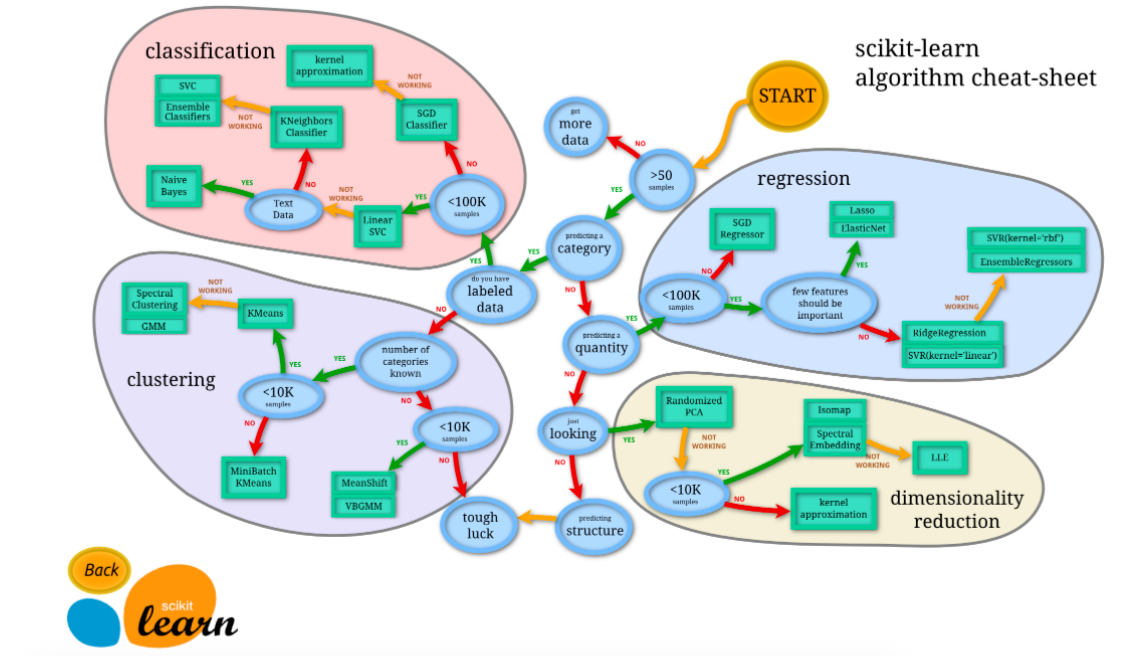
官网清晰图:(太棒了~~~)
图表对于什么样的问题,采用什么样的方法给出了清晰的描述,包括数据量不同的区分。
https://scikit-learn.org/stable/index.html
[AI]SKLearn章1 快速入门的更多相关文章
- Gradle 1.12 翻译——第九章 Groovy快速入门
由于时间关系,没办法同时做笔记和翻译,关于Gradle的用户指南,本博客不再做相关笔记,而只对未翻译章节进行翻译并在此发表. 有关其他已翻译的章节请关注Github上的项目:https://githu ...
- 第17章 社区快速入门和模板 - Identity Server 4 中文文档(v1.0.0)
IdentityServer组织不维护这些示例.IdentityServer组织愉快地链接到社区模板,但不能对模板做出任何保证.请直接与作者联系. 17.1 各种ASP.NET核心安全样本 https ...
- 第02章 Python快速入门
007.快速入门,边学边用 008.变量类型 print(type(变量)) 查看变量的了类型 现在常用的变量的类型有整型.浮点型.字符型 009.List基础模块 类型转换:str(8 ...
- 第1章 PHP快速入门
1.最好使用<?php ?> 即XML风格的PHP标记: 2.echo语句:将传递给其自身的字符串打印到浏览器: 3.注释:①C风格的多行注释/* */ ②C++风格的单行注释// ...
- 第四章 istio快速入门(快速安装)
4.1 环境介绍 K8s 1.9 以上版本. 4.2 快速部署Istio 下载: https://github.com/istio/istio/releases/, 下载 1.1.0-snapsh ...
- 第二章 Vue快速入门-- 28 自定义按键修饰符
事件处理-按键修饰符 js 里面的键盘事件对应的键码 <!DOCTYPE html> <html lang="en"> <head> <m ...
- 第二章 Vue快速入门-- 27 字符串的padStart方法使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- 第二章 Vue快速入门-- 26 过滤器-定义私有过滤器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- 第二章 Vue快速入门-- 25 过滤器-定义格式化时间的全局过滤器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
随机推荐
- tail -f 命令暂停方法
Linux 下查看日志时,使用 tail -f 可以不断的刷新日志信息. 例如: tail -f logs.log 此时要想暂停刷新,使用ctrl+s暂停终端.若想继续终端,使用ctrl+q. 若想退 ...
- zabbix 邮件报警配置
zabbxi 邮件告警推送有两种方式: 1.使用zabbix服务端的本地邮箱账号发送,邮件名为:user@hostname.localdomain,user为发送邮件的用户,hostname为zabb ...
- [解决]RESTEASY003215: could not find writer for content-type text/html type: java.lang.String
一.问题描述 1)项目一开始采用JAX-RS 2.1+Jersey 2.26调用REST服务能正常调用并获得正确响应: 2)当项目引入dubbo 2.6.2后也用到rest而dubbo要用到RESTE ...
- 在Kali Linux中下载工具Stegsolve
关键字:Java,Stegsolve,Write Up 一.首先需要配置Java环境. 1.下载最新的Java JDK. 注意选择Accept License Agreement,并下载.tar.gz ...
- ubuntu安装带调试功能的bochs
①进入bochs官网下载源码包 说明 用安装包直接安装没有调试功能 下载源码包步骤 a.输入网址:http://bochs.sourceforge.net/ b.单击图中红色标注图标 c.单击图中红色 ...
- Abaqus用Dload子程序实现移动载荷
- vue 动态添加 <style> 样式 vue动态添加 绑定自定义字体样式
created(){ //动态添加自定义字体样式 let style = document.createElement('style'); style.type = "text/css&qu ...
- CPU TFLOPS 计算
CPU TFLOPS 计算 姚伟峰 yaoweifeng0301@126.com] http://www.cnblogs.com/Matrix_Yao/ 深度学习任务是一个计算密集型任务,所以很关注计 ...
- Maven中聚合与集成的区别
如test-parent是一个聚合工程,打包方式为pom.xml test-a是test-parent的一个moudle模块,打包方式为jar,并且继承自test-parent: test-b是tes ...
- sql两表连接
一直以来认为exists比in效率高的说法是不准确的.如果查询的两个表大小相当,那么用in和exists差别不大.如果两个表中一个较小,一个是大表,则子查询表大的用exists,子查询表小的用in:例 ...