封装input 逐渐,且input插件必须带有默认值。
封装input 逐渐,且input插件必须带有默认值。
组件:
<template>
<div class="input-show">
<span class="name">{{title}}</span>
<span class="input">
<input
type="text"
v-on:input="$emit('input', $event.target.value)"
v-model="showDefaultVal"
>
</span>
</div>
</template> <script>
export default {
name: "InputShow",
data(){
return {
showDefaultVal: ''
}
},
props: {
title: {
type: String,
required: true
},
value: {
type: String
},
showDefault:{
type: String
} },
watch: {
value:function (val, oldVal) {
// console.log(oldVal);
this.showDefaultVal = val; },
showDefault: function (val, oldVal) {
console.log(val,oldVal);
if(!this.showDefault) return;
this.showDefaultVal = this.showDefault; }
}, }
</script> <style scoped lang="stylus">
.input-show
width 100%
line-height 90px
display flex
justify-content space-between
font-family:PingFangSC-Regular;
.name
font-size:28px;
font-weight:400;
color:rgba(26,26,26,1);
.input
input
width:455px;
border-radius:10px;
border:1Px solid rgba(204,204,204,1);
text-indent 22px
font-size:30px;
font-weight:400;
color:rgba(26,26,26,1);
line-height:90px; </style>
父子见中使用:
<template>
<div class="admin-user-detail">
<!--
<header>员工详情</header>
<div class="top-content">
<p class="p-row1">
<span>用户名:</span>
<span>{{detailData.user_name}}</span>
</p>
<p class="p-row2">
<span>真实姓名:</span>
<span>{{detailData.name}}</span>
</p>
<p class="p-row3">
<span>所属部门:</span>
<span>{{detailData.department_name}}</span>
</p>
<p class="p-row4">
<span>职位:</span>
<span>{{detailData.role_name}}</span>
</p>
<p class="p-row5">
<span>联系手机号:</span>
<span>{{detailData.mobile}}</span>
</p>
<p class="p-row6">
<span>微信:</span>
<span>{{detailData.wechat}}</span>
</p>
<p class="p-row7">
<span>邮箱:</span>
<span>{{detailData.email}}</span>
</p>
</div>
<div class="bottom-content">
<div class="p-row1">
<span>用户名:</span>
<span>{{detailData.user_name}}</span>
</div>
<div class="p-row2">
<div class="content">
<span>初始密码:</span>
<span>{{detailData.init_password}}</span>
</div>
<div class="btn">
<span class="reset-btn" @click="resetPassword">重置</span>
</div>
</div>
<div class="p-row3">
<div class="content">
<span>绑定手机号:</span>
<span>{{detailData.mobile}}</span>
</div>
<div class="btn">
<span class="reset-btn" @click="resetMobile">重置</span>
</div>
</div>
</div> -->
<BtnGoupBottom
btn-text-left="禁用"
btn-text-right="修改"
:btn-fun-left="handleDisabled"
:btn-fun-right="handleAmend"
></BtnGoupBottom>
<!--测试测-->
<AdminUserLayout>
<div class="content-block">
<!--<inputs v-model="name"><label slot="label-name">真实姓名</label></inputs>-->
<InputShow title="真实姓名" v-model="name" :showDefault="detaiDataName"></InputShow>
<InfoFrame></InfoFrame>
</div>
</AdminUserLayout> </div>
</template> <script>
import Api from "@/api/modules/adminUser"
import Input from "../components/basic/Input"
import SelectDefault from "../components/basic/SelectDefault"
import BtnGoupBottom from "../components/basic/BtnGroupBottom"
import AdminUserLayout from "../components/basic/AdminUserLayout"
import InfoFrame from "../components/basic/InfoFrame"
import InputShow from "../components/basic/InputShow" export default {
name: "AdminUserDetail",
components:{
inputs:Input,
SelectDefault:SelectDefault,
BtnGoupBottom,
AdminUserLayout,
InfoFrame,
InputShow
},
data(){
return{
detailData: {},
detaiDataName: '',
name: ''
}
}, watch: {
name: function (val, oldVal) {
console.log(val);
}
},
methods: {
//重置密码
resetPassword(){
//获取用户ID
let userID = this.$route.query.user_id;
Api.resetPsw({user_id: userID}).then((res)=>{
console.log(res);
});
},
//重置手机号
resetMobile(){
console.log(22);
//进行跳转
},
//禁用
handleDisabled(){
console.log('禁用');
},
//修改
handleAmend(){
console.log('修改');
}
},
created(){
//获取用户ID,请求用户详情
let userID = this.$route.query.user_id;
Api.AdminUserDetail({user_id: userID}).then((res)=>{
this.detailData = res.data;
this.detaiDataName = res.data.name;
// console.log(res);
}); } }
</script> <style scoped lang="stylus">
.admin-user-detail
position relative
width 100vw
height 100vh
.btn-group
display flex
width 100%
height 80px
position absolute
left 0
bottom 0
span
flex 1
background-color gray
.self-input input
width 455pxs </style>
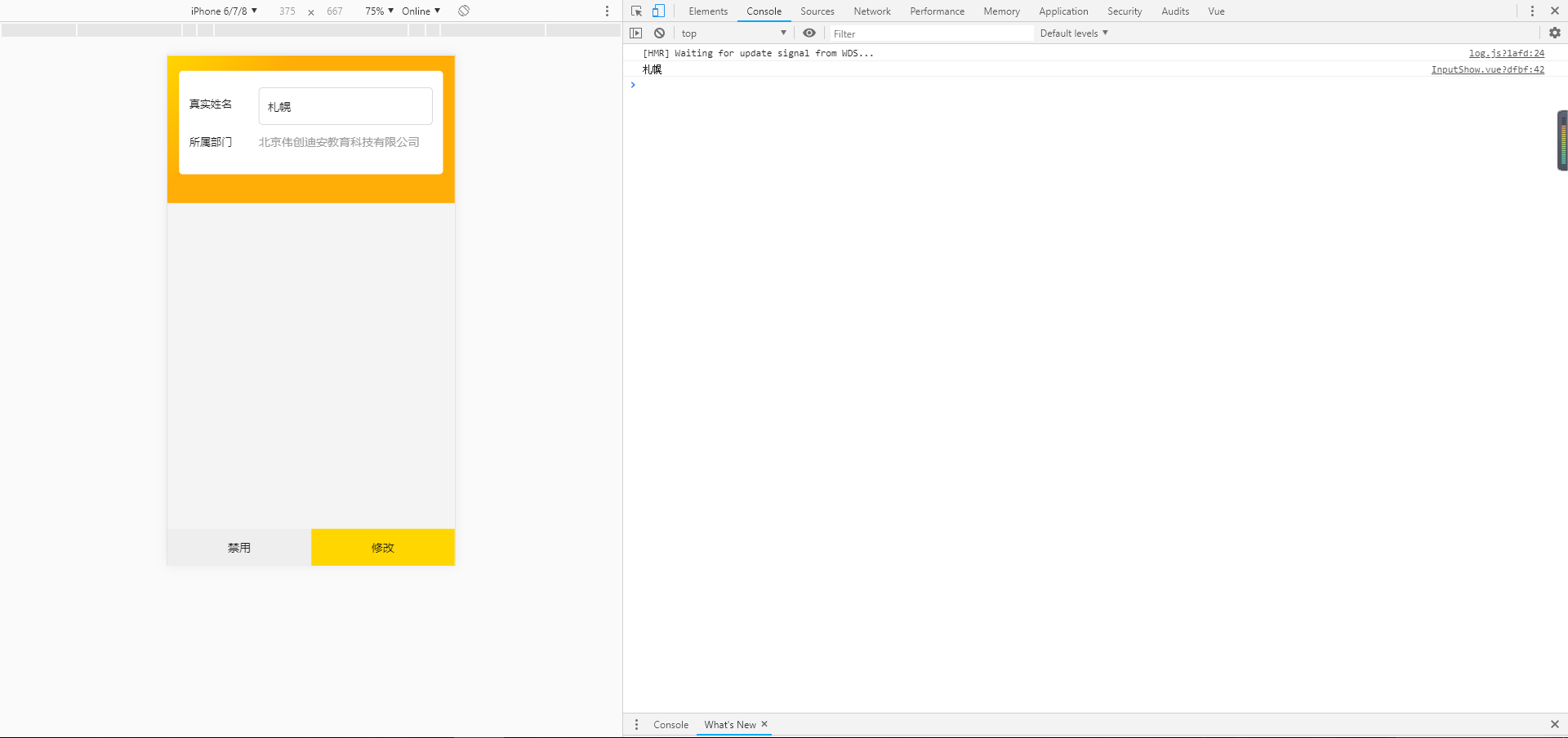
效果图:

封装input 逐渐,且input插件必须带有默认值。的更多相关文章
- input文本框设置和移除默认值
input文本框设置和移除默认值 这里想实现的效果是:设置和移除文本框默认值,如下图鼠标放到文本框中的时候,灰字消失. 1.可以用简单的方式,就是给input文本框加上onfocus属性,如下代码: ...
- HTML input文本框设置和移除默认值
这里想实现的效果是:设置和移除文本框默认值,如下图鼠标放到文本框中的时候,灰字消失. 1.可以用简单的方式,就是给input文本框加上onfocus属性,如下代码: <input id=&quo ...
- js中input文本框设置和移除默认值
这里想实现的效果是:设置和移除文本框默认值,如下图鼠标放到文本框中的时候,灰字消失. 1.可以用简单的方式,就是给input文本框加上onfocus属性,如下代码: <input id=&quo ...
- input默认值设置
在input框里我们可以设置 一些默认值,在点击之后input之后就消失了 <input id="_le_name" type="text" onFocu ...
- C++之带有默认参数值的构造函数
在一个类中 ,如果程序员没有写,任何一个构造函数,则编译器将为该类提供一个默认的构造函数,如果程序员对类的构造函数进行了重载,则编译器将不提供默构造函数,这里需要手动书写一个无参的构造函数, 无参的构 ...
- 高效开发之SASS篇 灵异留白事件——图片下方无故留白 你会用::before、::after吗 link 与 @import之对比 学习前端前必知的——HTTP协议详解 深入了解——CSS3新增属性 菜鸟进阶——grunt $(#form :input)与$(#form input)的区别
高效开发之SASS篇 作为通往前端大神之路的普通的一只学鸟,最近接触了一样稍微高逼格一点的神器,特与大家分享~ 他是谁? 作为前端开发人员,你肯定对css很熟悉,但是你知道css可以自定义吗?大家 ...
- input子系统四 input事件处理【转】
转自:https://blog.csdn.net/qwaszx523/article/details/54139897 转自http://blog.csdn.net/coldsnow33/articl ...
- [转载]Js小技巧||给input type=“password”的输入框赋默认值
http://www.cnblogs.com/Raywang80s/archive/2012/12/06/2804459.html [转载]Js小技巧||给input type="passw ...
- 设置easyui input默认值
/*设置input 焦点*/ $(function () { //集体调用 $(".formTextBoxes input").each(function () { $(this) ...
随机推荐
- TensorFlow学习笔记之--[compute_gradients和apply_gradients原理浅析]
I optimizer.minimize(loss, var_list) 我们都知道,TensorFlow为我们提供了丰富的优化函数,例如GradientDescentOptimizer.这个方法会自 ...
- java在进程启动和关闭.exe程序
/** * @desc 启动进程 * @author zp * @date 2018-3-29 */ public static void startProc(String processName) ...
- 20165231 预习作业3 linux安装及学习
linux安装 由于以前稍微关注过虚拟机相关知识,所以大致知道虚拟机软件的相关知识.目前我已知的普遍使用的虚拟机软件是VMware Workstation(下文简称VM),VirtualBox(下文简 ...
- Bringing Native Performance to Electron
Bringing Native Performance to Electron https://realm.io/blog/native-performance-electron-realm/ Rea ...
- liunx 安装Zabbix的心酸历程
作者:邓聪聪 为了工作之需要,在系统服务方面不断的摸爬打滚,有了这样点点滴滴的经验,留后在使用! 插件网盘取. 链接: https://pan.baidu.com/s/1i5u0ed3 密码: rx ...
- NodeJS基础教程
关于 本书致力于教会你如何用Node.js来开发应用,过程中会传授你所有所需的“高级”JavaScript知识.本书绝不是一本“Hello World”的教程. 状态 你正在阅读的已经是本书的最终版. ...
- u3d摇杆
using UnityEngine; using System.Collections; public class JoystickController : MonoBehaviour { priva ...
- Docker 导出 & 导入
Docker 容器因为它的快速部署被深受喜爱.本文记录 Docker 容器的导出与导入,分别用到 Docker 的 export 和 import 命令. 1.查看正在运行的容器: [root@loc ...
- 2-HTML Text Formatting Elements
下表列举了文字格式常见的关键字 Tag Description <b> Defines bold text <em> Defines emphasized text < ...
- liunx contos 7.4 安装redis集群
前前后后安装了几次redis集群,基本上每次安装都会采坑,耗时伤神. 安装redis依赖gcc环境,安装前先检查liunx上面有没有安装GCC 命令:gcc -v 上传redis-4.0.1.tar. ...
