jquery基本语法(一)
https://www.cnblogs.com/haiyan123/p/7657151.html
一、jQuery基础
1.为什么要用jquery?
写起来简单,省事,开发效率高,兼容性好
2、什么是jQuery?
jQuery是一个兼容多浏览器的JavaScript库(类似python里面的模块)
3、如何使用jQuery?
1、导入 <script src="jquery-3.2.1.js"></script>
或者<script src="jquery-3.2.1.min.js"></script>
2、语法规则:$("")
4、JS和jQuery的区别?
jQuery就是用JS写的
js是基础,jQuery是工具
5、jQuery介绍
- 版本
- 1.x
兼容IE8。。。
- 3.x
最新
- .min.xx
压缩的:生产环境用
- 没有压缩的(没有.min.xx):开发用
6、 jQuery知识点
html:裸体的人
css:穿了衣服的人
JS:让人动起来
7、选择器:
1、基本选择器
- ID选择器 $("#id的值")
- 类选择器(class) $(".class的值")
- 标签选择器(html标签) $("标签的名字")
- 所有标签 $("*")
- 组合选择器 $("xx,xxx")
2、层级选择器
- 从一个标签的子子孙孙去找 $("父亲 子子孙孙")
- 从一个标签的儿子里面找 $("父亲>儿子标签")
- 找紧挨着的标签 $("标签+下面紧挨着的那个标签")
- 找后面所有同级的 $("标签~兄弟")
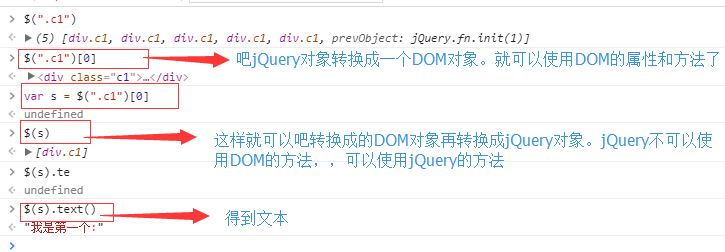
8、jQuery对象:
- 用jQuery选择器查出来的就是jQuery对象
- jQuery对象,他就可以使用jQuery方法,不能使用DOM的方法
- DOM对象和jQuery对象转换:
- $(".c1")[0] --> DOM对象
- $(DOM对象)

9、筛选器
- 写在引号里面的
基本筛选器
$(" :first") 找第一个
$(" :not('')") 不是/非
$("#i1>input":not('.c1,.c2'))
$(" :even") 偶数
$(" :odd") 奇数
$(" :eq(index)") 找等于index的
$(" :gt(index)") 找大于index的
$(" :lt(index)") 找小于index的
$(" :last") 最后一个
$(" :focus") 焦点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>hello</div> <a href="">click</a> <p id="p1" alex="sb">pppp</p>
<p id="p2" alex="sb">pppp</p>
<div class="outer">outer
<div class="inner">
inner
<p>inner p</p>
</div>
<p>alex</p>
</div>
<div class="outer2">Yuan</div>
<p>xialv</p> <ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
<li>4444</li>
<li>4444</li>
<li>4444</li>
</ul> <input type="text">
<input type="checkbox">
<input type="submit"> <script src="jquery-3.1.1.js"></script>
<script>
//基本选择器
//$("div").css("color","red")
//$("*").css("color","red")
//$("#p1").css("color","red") //$(".outer").css("color","red") // $(".inner,p,div").css("color","red") //层级选择器 //$(".outer p").css("color","red")
//$(".outer>p").css("color","red")
//$(".outer+p").css("color","red")
//$(".outer~p").css("color","red") //基本筛选器 //$("li:first").css("color","red")
// $("li:eq(0)").css("color","red")
//$("li:gt(2)").css("color","red")
//$("li:lt(2)").css("color","red") //属性选择器
// $("[alex='sb'][id='p1']").css("color","red") //表单选择器
//$("[type='text']").css("width","200px")
//$(":text").css("width","400px") </script>
</body>
</html>
选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <a href="">click</a> <p id="p1" alex="sb">pppp</p>
<p id="p2" alex="sb">pppp</p> <div class="outer">outer
<div class="inner">
inner
<p>inner p</p>
</div>
<p>alex</p>
</div>
<div class="outer2">Yuan</div>
<p>xialv</p> <ul>
<li class="begin">1111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
<li>4444</li>
<li id="end">4444</li>
<li>4444</li>
</ul> <input type="text">
<input type="checkbox">
<input type="submit"> <script src="jquery-3.1.1.js"></script>
<script>
//筛选器
//$("li").eq(2).css("color","red");
//$("li").first().css("color","red");
//$("li").last().css("color","red"); //查找筛选器 //$(".outer").children("p").css("color","red");
//$(".outer").find("p").css("color","red"); //$("li").eq(2).next().css("color","red");
//$("li").eq(2).nextAll().css("color","red");
//$("li").eq(2).nextUntil("#end").css("color","red"); //$("li").eq(4).prev().css("color","red");
//$("li").eq(4).prevAll().css("color","red");
//$("li").eq(4).prevUntil("li:eq(0)").css("color","red"); //console.log($(".outer .inner p").parent().html())
//$(".outer .inner p").parents().css("color","red");
//$(".outer .inner p").parentsUntil("body").css("color","red"); $(".outer").siblings().css("color","red") </script>
</body>
</html>
筛选器
内容==========
$(" .c1:contains('我是第一个')") 包含文档的内容的标签
$(" :empty") 标签内容为空的
$(" :has('')") 包含标签的标签
$(" :parent") 找有孩子的父亲
$("#i7").parent() 找i7的父亲
可见性========
$(" :hidden") 找到隐藏的
$(" :visible") 找不隐藏的,也就是显示的
属性==========
input[name] --> 找有name属性的input
input[type='password'] --> 类型是password的input标签
表单==========
:input
:password
:checkbox
:radio
:submit
:button
:image
:file
表单对象属性=========
:enable 可选的
:disable 不可选
:checked 选中的
:selected 下拉框选中
- 写在信号外面当方法用的
过滤===========
$("").first() 找第一个
$("").parent() 找父亲
$("").eq(index) 找等于index的
.hasClass() 判断有没有某个类的
查找
.children() 找孩子
.find() 查找
.next() 下面的
.nextAll() 下面所有的
.nextUntil() 找下面的直到找到某个标签为止
.parent() 找父亲
.parents() 找所有的父亲
.parentsUntil() 直到找到你要找的那个父亲为止
.prev() 上面的
.prevAll() 上面的所有
.prevUntil() 上面的直到找到某个标签为止
.siblings() 所有的兄弟
- toggleClass() 切换|开关:有就移除,没有就添加
- addClass("hide") 添加类
- removeClass("hide") 删除类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
width: 200px;
height: 200px;
background-color: aqua;
}
.c2 {
background-color: yellow;
}
</style>
</head>
<body> <div class="c1"></div>
<button class="btn">click</button> <script src="jquery-3.3.1.js"></script>
<script>
$(".btn").on('click',function () {
$(".c1").toggleClass("c2");
});
</script> </body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
height: 1000px;
width: 100%;
}
.menu{
float: left;
background-color: beige;
width: 30%;
height: 500px;
}
.content{
float: left;
background-color: rebeccapurple;
width: 70%;
height: 500px;
}
.title{
background-color: aquamarine;
line-height: 40px;
}
.hide{
display: none;
}
</style>
</head>
<body> <div class="outer">
<div class="menu">
<div class="item">
<div class="title" onclick="show(this)">菜单一</div>
<div class="con">
<div>111</div>
<div>111</div>
<div>111</div>
</div>
</div> <div class="item">
<div class="title" onclick="show(this)">菜单二</div>
<div class="con hide">
<div>222</div>
<div>222</div>
<div>222</div>
</div>
</div> <div class="item">
<div class="title" onclick="show(this)">菜单三</div>
<div class="con hide">
<div>333</div>
<div>333</div>
<div>333</div>
</div>
</div> </div>
<div class="content"></div>
</div> <script src="jquery-3.3.1.js"></script>
<script>
function show(self) {
$(self).next().removeClass("hide");
$(self).parent().siblings().children(".con").addClass("hide");
}
</script>
</body>
</html>
menu
jquery基本语法(一)的更多相关文章
- jQuery 基础语法
jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方便地进行Aja ...
- js进阶 10-2 JQuery基础语法是什么
js进阶 10-2 JQuery基础语法是什么 一.总结 一句话总结: 1.jquery语法超级简单:基础语法是:$(selector).action() 2.jquery选择的时候是带了引号的,肯定 ...
- 前端之JQuery:JQuery基本语法
jQuery基本语法 一.jQuery基础1.为什么要用jquery? 写起来简单,省事,开发效率高,兼容性好2.什么是jQuery? jQuery是一个兼容多浏览器的JavaScript库(类似py ...
- JQuery:JQuery基本语法,JQuery选择器,JQuery DOM,综合案例 复选框,综合案例 随机图片
知识点梳理 课堂讲义 1.JQuery快速入门 1.1.JQuery介绍 jQuery 是一个 JavaScript 库. 框架:Mybatis (jar包) 大工具 插件:PageHelper (j ...
- JQuery基本语法(部分)
1.jQuery介绍 jQuery 是一个 JavaScript 函数库. jQuery 库包含以下特性: HTML 元素选取 HTML 元素操作 CSS 操作 HTML 事件函数 JavaScrip ...
- web前端----jQuery基础语法
一.jQuery基础1.为什么要用jquery? 写起来简单,省事,开发效率高,兼容性好2.什么是jQuery? jQuery是一个兼容多浏览器的JavaScript库(类似python里面的模块)3 ...
- <学习笔记 之 JQuery 基础语法>
jQuery 库 - 特性 jQuery 是一个 JavaScript 函数库. jQuery 库包含以下特性: HTML 元素选取 HTML 元素操作 CSS 操作 HTML 事件函数 JavaSc ...
- jQuery基本语法
jQuery 是 JavaScript 的一个函数库.方便.主流 jQuery的开发步骤: (1) 导入jQuery 库 (2) 在 <script src="../js/j ...
- jQuery 选择器语法
jQuery选择器分为如下几类(点击“名称”会跳转到此方法的jQuery官方说明文档): 1. 基础选择器 Basics 名称 说明 举例 #id 根据元素Id选择 $("divId&quo ...
随机推荐
- 对数log
a的x次方等于N(a>0,且a不等于1),那么数x叫做以a为底N的对数(logarithm),记作x=logaN.其中,a叫做对数的底数,N叫做真数.
- Django模板渲染
一 . 语法 # 关于模板渲染只需要记住两种语法就可以: 1.{{ }} # 里面写变量 2.{% %} # 里面写与逻辑相关的,比如for循环 二 . 变量名 在django的模板语言中按照语法: ...
- python设计模式第八天【装饰器模式】
1.定义 使用包装的释放扩展类的功能,但是不使用继承 2.使用场景 3.代码实现 #!/usr/bin/env python #! _*_ coding:UTF-8 _*_ def MyDecorat ...
- [转]Java 的强引用、弱引用、软引用、虚引用
1.强引用(StrongReference) 强引用是使用最普遍的引用.如果一个对象具有强引用,那垃圾回收器绝不会回收它.如下: Object o=new Object(); // 强引用 当内存空间 ...
- Add Languages to Your Xamarin Apps with Multilingual App Toolkit
With Xamarin, you can extend your cross-platform apps with support for native speakers, reaching mar ...
- 【建模应用】PCA主成分分析原理详解
原文载于此:http://blog.csdn.net/zhongkelee/article/details/44064401 一.PCA简介 1. 相关背景 上完陈恩红老师的<机器学习与知识发现 ...
- nodejs eggjs框架 爬虫 readhub.me
最近做了一款 高仿ReadHub小程序 微信小程序 canvas 自动适配 自动换行,保存图片分享到朋友圈 https://gitee.com/richard1015/News 具体代码已被开源, ...
- Ubuntu 16.04配置Java Web开发环境
说明:在Linux下无论是开发还是服务器配置,我个人建议都安装二进制包版本的,优点:配置清晰,容易发现问题,性能调优方便等.缺点:配置太复杂.而其余平台的建议是一键安装版本,毕竟都是用于测试的,不会实 ...
- kubernetes 简单yaml文件运行例子deployment
运行一个deployment: kubectl run nginx-deployment --image=nginx:1.7.9 --replicas=2 基本例子: nginx-test.y ...
- POJ 1125-Stockbroker Grapevine-最短路
裸最短路 /*--------------------------------------------------------------------------------------*/ // H ...
