Vue学习(4)
昨天内容回顾
1.{{}}模板语法、插值、简单运算
2.指令系统
v-if 真正销毁重建
v-show 更改css的display,用于重复切换出现
v-bind 绑定属性 :
v-on 绑定事件 @
v-for 遍历,优先级相对高
v-html 解析html标签
v-model 只适用于在表单控件 双向数据绑定的一个体现
双向数据绑定=单向数据绑定+UI监听
网站设计一共有23中模式
最常使用使用的三种:
MVC MVVM MTV
MVVM
Model View ViewModel
流程控制
3.computed计算属性
默认值有getter
网页音乐播放
1.用事件控制的写法
<!DOCTYPE html>
<html>
<head> <title></title>
<style>
*{
padding: 0;
/* margin: 0; */
}
ul{
list-style:none;
}
li{
border-bottom: 1px solid gray;
}
</style> </head>
<body>
<div id="music">
<audio :src='song' autoplay="" controls="" @ended="next" ></audio>
<ul>
<li v-for='(item,index) in songs' @click='huange(index)'>
<h3>歌名:{{item.name}}</h3>
<p>歌手:{{item.author}}</p>
</li>
</ul>
</div> <script src="vue.js"></script>
<script>
var songs = [
{id:1,src:"./audio/1.mp3",name:"111",author:"111111"},
{id:2,src:"./audio/2.mp3",name:"112",author:"211111"},
{id:3,src:"./audio/3.mp3",name:"113",author:"311111"},
{id:4,src:"./audio/4.mp3",name:"114",author:"411111"}
];
var music=new Vue({
el:'#music',
data:{
song:"./audio/1.mp3",
songindex:0,
songs:songs,
},
methods:{
huange(index){
this.song=this.songs[index].src;
},
next(){
this.songindex++;
this.song=this.songs[this.songindex].src;
},
},
computed:{ },
create(){
//页面初始化
}
}) </script> </body>
</html>
2.用计算属性的写法(方便推荐)
<!DOCTYPE html>
<html>
<head> <title></title>
<style>
*{
padding: 0;
/* margin: 0; */
}
ul{
list-style:none;
}
li{
border-bottom: 1px solid gray;
}
</style> </head>
<body>
<div id="music">
<audio :src='currSong' autoplay="" controls="" @ended="next" ></audio>
<ul>
<li v-for='(item,index) in songs' @click='huange(index)'>
<h3>歌名:{{item.name}}</h3>
<p>歌手:{{item.author}}</p>
</li>
</ul>
</div> <script src="vue.js"></script>
<script>
var songs = [
{id:1,src:"./audio/1.mp3",name:"111",author:"111111"},
{id:2,src:"./audio/2.mp3",name:"112",author:"211111"},
{id:3,src:"./audio/3.mp3",name:"113",author:"311111"},
{id:4,src:"./audio/4.mp3",name:"114",author:"411111"}
];
var music=new Vue({
el:'#music',
data:{ songindex:0,
songs:songs,
},
methods:{
huange(index){
this.songindex=index;
},
next(){
this.songindex++;
//this.song=this.songs[this.songindex].src;
},
},
computed:{
currSong(){
return this.songs[this.songindex].src;
} },
create(){
//页面初始化
}
}) </script> </body>
</html>
组件创建
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<Vheader></Vheader>
<Vheader></Vheader>
<Vheader></Vheader>
</div> <script src="vue.js"></script>
<script>
//组件的创建
Vue.component('Vheader',{
//data一定是函数,必须要有个返回值
data:function(){
return{
//必须要return一个对象,哪怕是一个空的对象,不然就报错。
}
},
template:`<div class="header">
<div class="w">
<div class="w-l">
<img src="./mei.jpg"/>
</div>
<div class="w-r">
<button>登录</button><button>注册</button> </div>
</div>
</div>`
}) var app=new Vue({
el:"#app",
data:{ },
methods:{ },
computed:{ }, })
</script>
</body>
</html>
vue-cli项目生成
安装vue-cli
打开cmd,执行cnpm install -g vue-cli
安装完毕后,执行vue -V查看是否安装成功,如果输出版本号则成功。
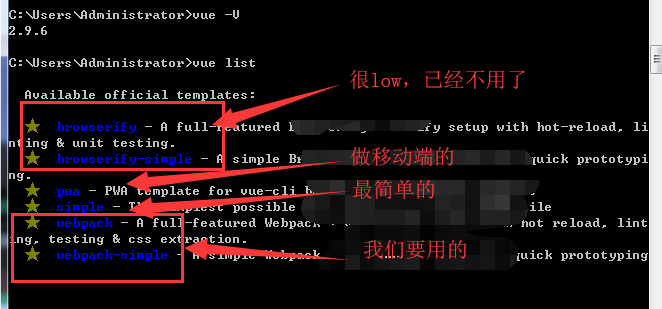
查看官方模板
在cmd下,执行 vue list

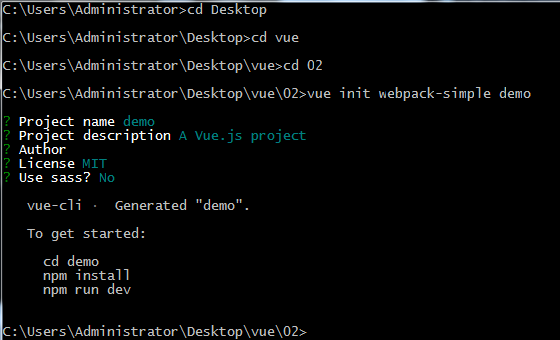
新建项目

在cmd下切换到指定目录,然后执行 vue init webpack-simple demo(demo是自定义的项目名)
然后按回车,按回车,直到让选是不是user sass?选择N,因为现在还不会sass
然后如图中所提示的执行:
cd demo
npm install
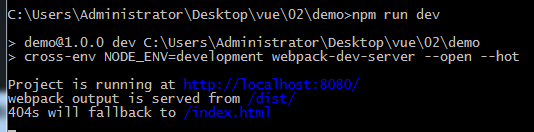
npm run dev

浏览器访问:http://localhost:8080/即可看到vue界面
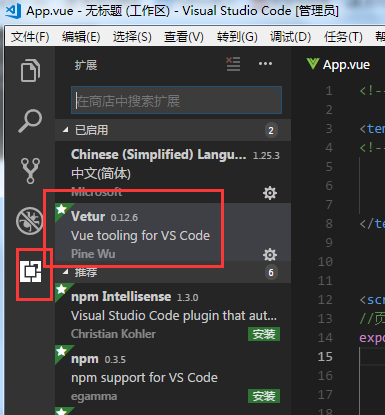
模板中组件的使用1
使用vs-code编辑vue文件,需要安装扩展Vetur,在编辑器左侧中找。

一个vue文件就是一个组件,重写App.vue
<!--一个组件有三个部分组成--> <template>
<!-- 页面的结构 -->
<div class="app">
<h3>{{msg}}</h3>
</div>
</template> <script>
//页面的业务逻辑
export default{
name:'App',
data(){
return{
msg:'hello 组件!'
}
}
}
</script> <style>
</style>
组件的使用2
1.在项目目录下新建组件目录components,在目录下新建三个组件文件:Vheader.vue,Vcontent.vue,Vfooter.vue。
<template>
<header class="nav">
我是header
<h3>头</h3>
</header>
</template> <script>
export default {
name:'Vheader',
data(){
return{ }
}
}
</script>
<style scoped>
h3{
color: red;
}
</style>
Vheader.vue
<template>
<div class="wrap">
我是中心内容区域
<h3>头</h3>
</div>
</template> <script>
export default {
name:'Vcontent',
data(){
return{ }
}
}
</script>
<style scoped>
h3{
color: yellow;
}
</style>
Vcontent.vue
<template>
<footer class="toot">
我是footer
<h3>头</h3>
</footer>
</template> <script>
export default {
name:'Vfooter',
data(){
return{ }
}
}
</script>
<style scoped>
h3{
color: blue;
}
</style>
Vfooter.vue
2.在App.vue下引用:
<!--一个组件有三个部分组成--> <template>
<!-- 页面的结构 -->
<div class="app">
<h3>{{msg}}</h3>
<Vheader></Vheader>
<vcontent></vcontent>
<vfooter></vfooter> </div>
</template> <script>
//1.先引入子组件
import Vheader from '../components/Vheader.vue'
import Vcontent from '../components/Vcontent'
import Vfooter from '../components/Vfooter' //页面的业务逻辑
export default{
name:'App',
data(){
return{
msg:'hello 组件!'
}
},
methodes:{},
computed:{},
//2.挂载
components:{
Vheader,
Vcontent,
Vfooter,
},
}
</script> <style>
</style>
App.vue
总结
webpack+node.js将我们的项目更加方便化。
更有助于开发者快速开发。
创建组件
1.cd 到当前目录下
2.vue init webpack-simple 项目名
3.接下来根据提示操作
4.cd 项目名
5.npm install
6.npm run dev
7.只关心src下的文件夹里面的文件
Vue学习(4)的更多相关文章
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- Vue学习笔记-1
前言 本文不是Vue.js的教程,只是一边看官网Vue的教程文档一边记录并总结学习过程中遇到的一些问题和思考的笔记. 1.vue和avalon一样,都不支持VM初始时不存在的属性 而在Angular里 ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- Vue学习-01
1.vue 学习 v-bind:title 数据绑定 v-if 判断显示或者隐藏 <div id="app-3"> <p v-if="seen" ...
- vue学习之vue基本功能初探
vue学习之vue基本功能初探: 采用简洁的模板语法将声明式的将数据渲染进 DOM: <div id="app"> {{ message }} </div> ...
- vue学习第一篇 hello world
计划近期开始学习vue.js.先敲一个hello wolrd作为开始. <!DOCTYPE html> <html lang="en"> <head& ...
- vue学习心得
前言 使用vue框架有一段时间了,这里总结一下心得,主要为新人提供学习vue一些经验方法和项目中一些解决思路. 文中谨代表个人观点,如有错误,欢迎指正. 环境搭建 假设你已经通读vue官方文档(文档都 ...
- vue学习笔记(二)——简单的介绍以及安装
学习编程需要的是 API+不断地练习^_^ Vue官网:https://cn.vuejs.org/ 菜鸟教程:http://www.runoob.com/vue2/vue-tutorial.html ...
- vue学习目录 vue初识 this指向问题 vue组件传值 过滤器 钩子函数 路由 全家桶 脚手架 vuecli element-ui axios bus
vue学习目录 vue学习目录 Vue学习一之vue初识 Vue学习二之vue结合项目简单使用.this指向问题 Vue学习三之vue组件 Vue学习四之过滤器.钩子函数.路由.全家桶等 Vue学习之 ...
- Vue学习2:模板语法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- CSS实现元素水平垂直居中
我们知道,实现元素的水平居中比较简单,在设置了宽度后,设置左右margin为auto就可以. 但是如何设置元素垂直居中呢? 当然,对于单行的文字,可以通过设置line-height来解决, 可以对于一 ...
- Linux基础学习笔记6-SHELL编程
编程基础 程序:指令+数据 程序编程风格: 过程式:以指令为中心,数据服务于指令 对象式:以数据为中心,指令服务于数据 shell程序:提供了编程能力,解释执行 编程基本概念: 顺序执行:循环执行:选 ...
- 如何在cmd中集成git
1.要在cmd中集成git,要解决在cmd中输入git命令时不提示git不是内部或外部命令: 即需要将git添加到path变量中,即将D:\Git\mingw64\bin和D:\Git\mingw64 ...
- WampServer的安装和配置
1.安装WampServer 启动时发现WampServer的图标是红色的,状态为put offline状态:发现无法put online,并报错could not found the menu it ...
- java 运行 .jar 文件乱码
http://yang3wei.github.io/blog/2013/02/10/java-dfile-dot-encoding-equals-utf-8-gan-diao-luan-ma/ 启动时 ...
- Uninstall registry
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Uninstall
- How to proof Pi
可以把圆想象成一个无限增大角的正多边形,通过倍角公式即勾股定理进行迭代. sin2x=2sinxcosx
- C#程序中设置全局代理(Global Proxy)
1. HttpWebRequest类的Proxy属性,只要设置了该属性就能够使用代理了,如下: 1 //设置代理 2 WebProxy WP = new Web ...
- int,String转换
int -> String 第一种方法:s=i+""; //会产生两个String对象 第二种方法:s=String.valueOf(i); //直接使用String类的静态 ...
- 欧拉筛,线性筛,洛谷P2158仪仗队
题目 首先我们先把题目分析一下. emmmm,这应该是一个找规律,应该可以打表,然后我们再分析一下图片,发现如果这个点可以被看到,那它的横坐标和纵坐标应该互质,而互质的条件就是它的横坐标和纵坐标的最大 ...
