ES5-ES6-ES7_async函数
async 函数概述
async/await应该是目前最简单的异步方案,ES7 中新增了 async/await 两个关键词。
async 可以声明一个异步函数,此函数需要返回一个 Promise 对象。await 可以等待一个 Promise 对象 resolve,并拿到结果。
其实async函数是对 Generator 函数的改进,同步表达异步操作,真正意义上解决异步回调的问题
语法结构
async function foo() {
await 异步操作;
await 异步操作;
}
async 函数基本用法
async函数返回一个 Promise 对象,可以使用then方法添加回调函数。当函数执行的时候,一旦遇到await就会先返回,等到异步操作完成,再接着执行函数体内后面的语句。
async 表示这是一个async函数,await只能用在这个函数里面。
await 表示在这里等待promise返回结果了,再继续执行。
await 后面跟着的应该是一个promise对象(当然,其他返回值也没关系,只是不会等待结果的返回会立即执行,如果这样的话,async函数就没有意义了)
var sleep = function (time) {
return new Promise(function (resolve, reject) {
console.log('执行');
setTimeout(function () {
resolve();
}, time);
});
};
var start = async function () {
// 在这里使用起来就像同步代码那样直观
console.log('start');
await sleep(3000);
console.log('end');
};
start(); // 执行结果是start 执行 end
得到promise对象的返回值——await等待的虽然是promise对象,但不必写.then(..),直接可以得到返回值
var sleep = function (time) {
return new Promise(function (resolve, reject) {
console.log('执行');
setTimeout(function () {
resolve('ok'); // 返回 ‘ok’
}, time);
});
};
var start = async function () {
// 在这里使用起来就像同步代码那样直观
console.log('start');
let result = await sleep(3000);
console.log(result);
console.log('end');
};
start();

捕捉promise的错误——既然.then(..)不用写了,那么.catch(..)也不用写,可以直接用标准的try catch语法捕捉错误
var sleep = function (time) {
return new Promise(function (resolve, reject) {
console.log('执行');
setTimeout(function () {
reject('出错了'); // 返回错误信息 ‘出错了’
}, time);
});
};
var start = async function () {
// 在这里使用起来就像同步代码那样直观
console.log('start');
await sleep(3000).catch(function (result) {
console.log(result);
});
console.log('end');
};
start();

使用这种catch()的方式,后面的程序还可以继续执行,如果使用下面这种方式的话,被try下面的程序不会继续执行
var sleep = function (time) {
return new Promise(function (resolve, reject) {
console.log('执行');
setTimeout(function () {
reject('出错了'); // 返回错误信息 ‘出错了’
}, time);
});
};
var start = async function () {
try {
console.log('start');
await sleep(3000); // 这里得到了一个返回错误
// 所以以下代码不会被执行了
console.log('end');
} catch (err) {
console.log(err); // 这里捕捉到错误信息 `出错了`
}
};
start();

循环多个await——await看起来就像是同步代码,所以可以理所当然的写在for循环里,不必担心以往需要闭包才能解决的问题 值得注意的是,await必须在async函数的上下文中的
var sleep = function (time) {
return new Promise(function (resolve, reject) {
console.log('执行');
setTimeout(function () {
resolve('ok');
}, time);
});
};
var start = async function () {
try {
console.log('start');
for (var i = 1; i <= 5; i++) {
console.log(`当前是第${i}次等待..`);
console.log(await sleep(1000));
}
console.log('end');
} catch (err) {
console.log(err);
}
};
start();

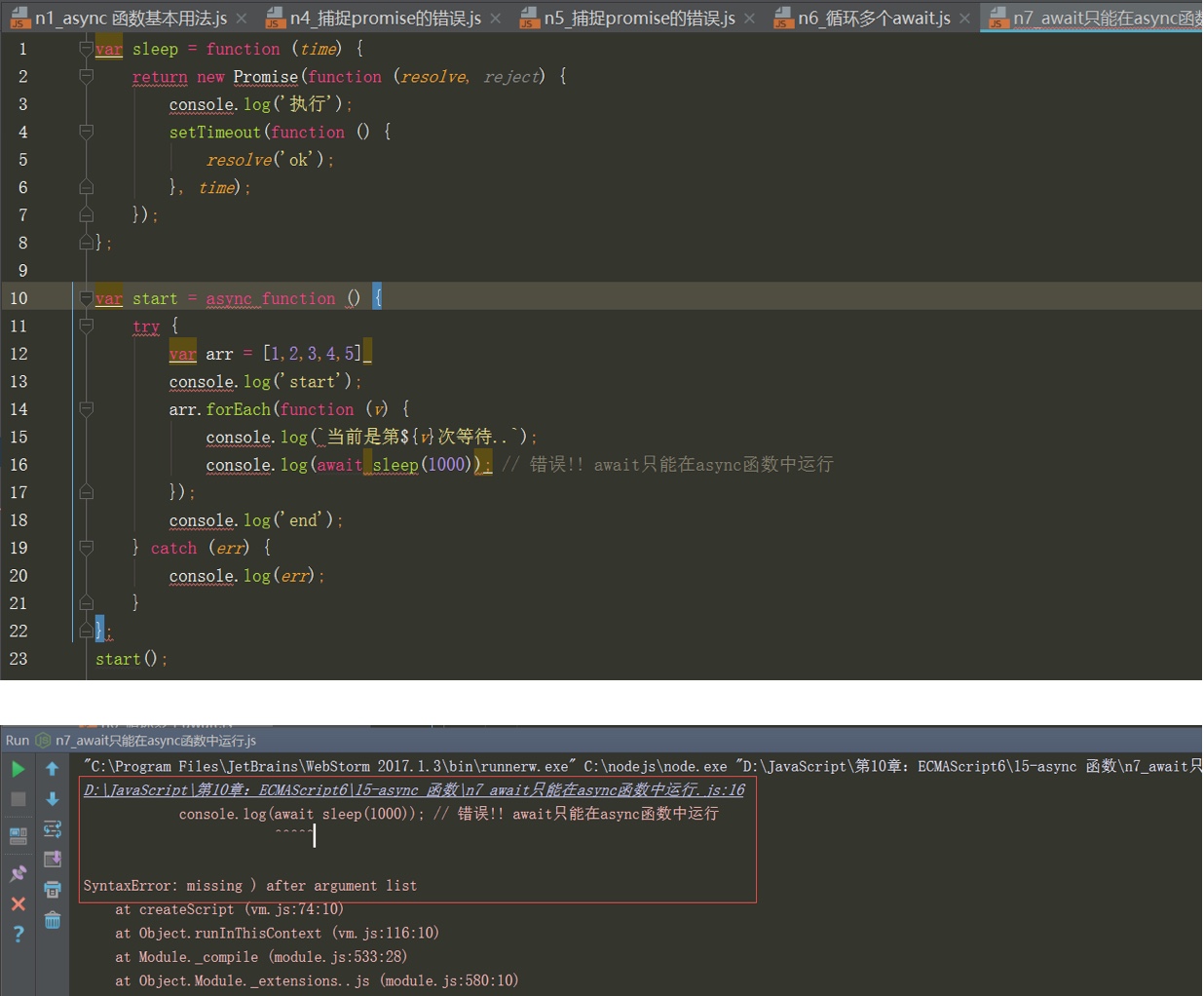
await只能在async函数中运行——下面依次是错误的代码和正确的代码

var sleep = function (time) {
return new Promise(function (resolve, reject) {
console.log('执行');
setTimeout(function () {
resolve('ok');
}, time);
});
};
var start = async function () {
try {
var arr = [1,2,3,4,5]
console.log('start');
for(var v of arr) {
console.log(`当前是第${v}次等待..`);
console.log(await sleep(1000)); // 正确, for循环的上下文还在async函数中
}
console.log('end');
} catch (err) {
console.log(err);
}
};
start();

async应用——Ajax请求
// 获取新闻内容
async function getNews(url) {
return new Promise((resolve, reject) => {
$.ajax({
method: 'get',
url: url,
success: data => resolve(data),
error: error => reject(error)
})
})
} async function sendXml() {
let data = await getNews('http://xxxxxx')
await getNews('http://xxxxxx?id='+data.id)
}
await代码块最好放在try catch代码块中
// 获取新闻内容
async function getNews(url) {
return new Promise((resolve, reject) => {
$.ajax({
method: 'get',
url: url,
success: data => resolve(data),
error: error => reject(error)
})
})
} async function sendXml() {
try {
let data = await getNews('http://xxxxxx')
await getNews('http://xxxxxx?id='+data.id)
} catch (e) {
console.log(e)
}
}
ES5-ES6-ES7_async函数的更多相关文章
- es6的箭头函数和es5的function函数区别
一.es6的箭头函数es6箭头函数内部没有this,使用时会上朔寻找最近的this不可以做构造函数,不能使用new命令,因为没有this函数体内没有arguments,可以使用rest参数代替不能用y ...
- 简述ES5 ES6
很久前的某一天,一位大神问我,你知道ES6相对于ES5有什么改进吗? 我一脸懵逼的反问,那个啥,啥是ES5.ES6啊. 不得不承认与大神之间的差距,回来深思了这个问题,结合以前的知识,算是有了点眉目. ...
- es6箭头函数讲解
es6箭头函数的用法 箭头函数是es6的一种函数的简写方法. 如下: var f = v = > v; //等同于 var f = function(v){ return v; } var su ...
- es6箭头函数 this 指向问题
es5中 this 的指向 var factory = function(){ this.a = 'a'; this.b = 'b'; this.c = { a:'a+', b:function(){ ...
- Atitit js es5 es6新特性 attilax总结
Atitit js es5 es6新特性 attilax总结 1.1. JavaScript发展时间轴:1 1.2. 以下是ES6排名前十的最佳特性列表(排名不分先后):1 1.3. Es6 支持情况 ...
- ES6 箭头函数 this 指向
ES6 箭头函数 this 指向 箭头函数有几个使用注意点: 函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象. 不可以当作构造函数,也就是说,不可以使用new命令,否则会抛出一个 ...
- 深入理解ES6之函数
一:关于函数的参数: 可以接受任意数量的参数而无视函数声明的参数数量是js函数的独特之处. 1:参数默认值 ES6之前做法: function makeRequest(url,timeout,call ...
- ES6入门——函数的扩展
1.函数参数的默认值 在ES6之前,不能直接为函数的参数指定默认值,只能采用变通的方法.现在ES6可以为函数的参数添加默认值,简洁了许多. ES5 function show(a,b){ b = b ...
- es6之函数扩展与对象扩展
一.函数扩展 1.参数默认值 参数有默认值,后面不可以再加没有默认值的变量.如以下test函数中,不可以加写成 function test(x,y="word",z){ } fun ...
- 【转】React Native中ES5 ES6写法对照
很多React Native的初学者都被ES6的问题迷惑:各路大神都建议我们直接学习ES6的语法(class Foo extends React.Component),然而网上搜到的很多教程和例子都是 ...
随机推荐
- UML 用例建模
用例建模 用例建模的主要功能是表达系统的功能性需求或行为.主要包含用例图和用例描述,其中用例图由参与者.用例.系统边界和箭头组成,用例描述以文本文档的形式详细的描述了用例图中的每个用例. ...
- 利用CodeDom 动态执行条件表达式
在实际需求遇到需要根据不同条件,去指定不同的不同的审批人.起初的需求倒很简单,明确是当金额 >=500000 , 可变的就是500000这个数额. 当时为了防止可能产生的变化.特意搞了 条 ...
- javascript中startswith和endsWidth 与 es6中的 startswith 和 endsWidth
在javascript中使用String.startswith和String.endsWidth 一.String.startswith 和 String.endsWidth 功能介绍 String. ...
- JAX-WS Web Service小试牛刀
1.使用Eclipse新建Java工程JavaDemo 2.新建包com.kira.ws 3.在包com.kira.ws新建类Hello,代码如下 package com.kira.ws; impor ...
- es6 语法 (Generator)
{ // 长轮询 let ajax=function* (){ yield new Promise(function(resolve,reject){ setTimeout(function () { ...
- Android使用Glide加载https链接的图片不显示的原因
平时我们使用Glide加载http网址的图片的时候,图片可以正常加载出来,但是如果服务器端加上了安全认证,当加载自签名的https图片的时候就会报如下错误(证书路径验证异常). 我们如果不修改Glid ...
- Android内存优化(一)Dalvik虚拟机和ART虚拟机对比
1.概述 Android4.4以上开始使用ART虚拟机,在此之前我们一直使用的Dalvik虚拟机,那么为什么Google突然换了Android运行的虚拟机呢?答案只有一个:ART虚拟机更优秀. 2.D ...
- RTP 流媒体
RTMP协议是Adobe的私有协议,未完全公开,RTSP协议和HTTP协议是共有协议,并有专门机构做维护. RTMP协议一般传输的是flv,f4v格式流,RTSP协议一般传输的是ts,mp4格式的流. ...
- (后端)sql手工注入语句&SQL手工注入大全(转)
转自脚本之家: 看看下面的1.判断是否有注入;and 1=1;and 1=2 2.初步判断是否是mssql;and user>0 3.判断数据库系统;and (select count(*) f ...
- 解决Chrome与jQuery菜单兼容问题
题外,Chrome最近在耗电量方面超过了Edge,不过内存占用还是高啊,开发时偶尔用用.这不,http://jqueryui.com/menu/的官方菜单都支持的不好,改改吧! 打开jquery-ui ...
