Selenium实现元素定位
Selenium提供了定位元素的方法find_element(),该方法被定义在WebDriver类中。
一、参数
1、两个参数,参数1根据不同定位方法确定,定位方法如下:
(1)通过id定位:使用参数By.ID定位元素的ID属性;
(2)通过元素名定位:使用参数By.NAME定位元素的NAME属性;
(3)通过标签名定位:使用参数BY.TAG_NAME定位元素的TAG_NAME属性;一般不使用该参数,使用该参数后方法会返回list,不能准确定位所找元素
(4)通过xpath定位:使用参数By.XPATH通过xpath表达式定位元素;
(5)通过css class定位:使用参数By.CLASS_NAME定位元素的class属性;
(6)通过css选择器定位:使用参数By.CSS_SELECTOR通过CSS选择器定位元素;
(7)通过链接文本定位:使用参数By.LINK_TEXT定位元素
(8)通过部分链接文本定位:使用参数By.PARTIAL_LINK_TEXT定位元素
2、参数2为上述对应属性的值
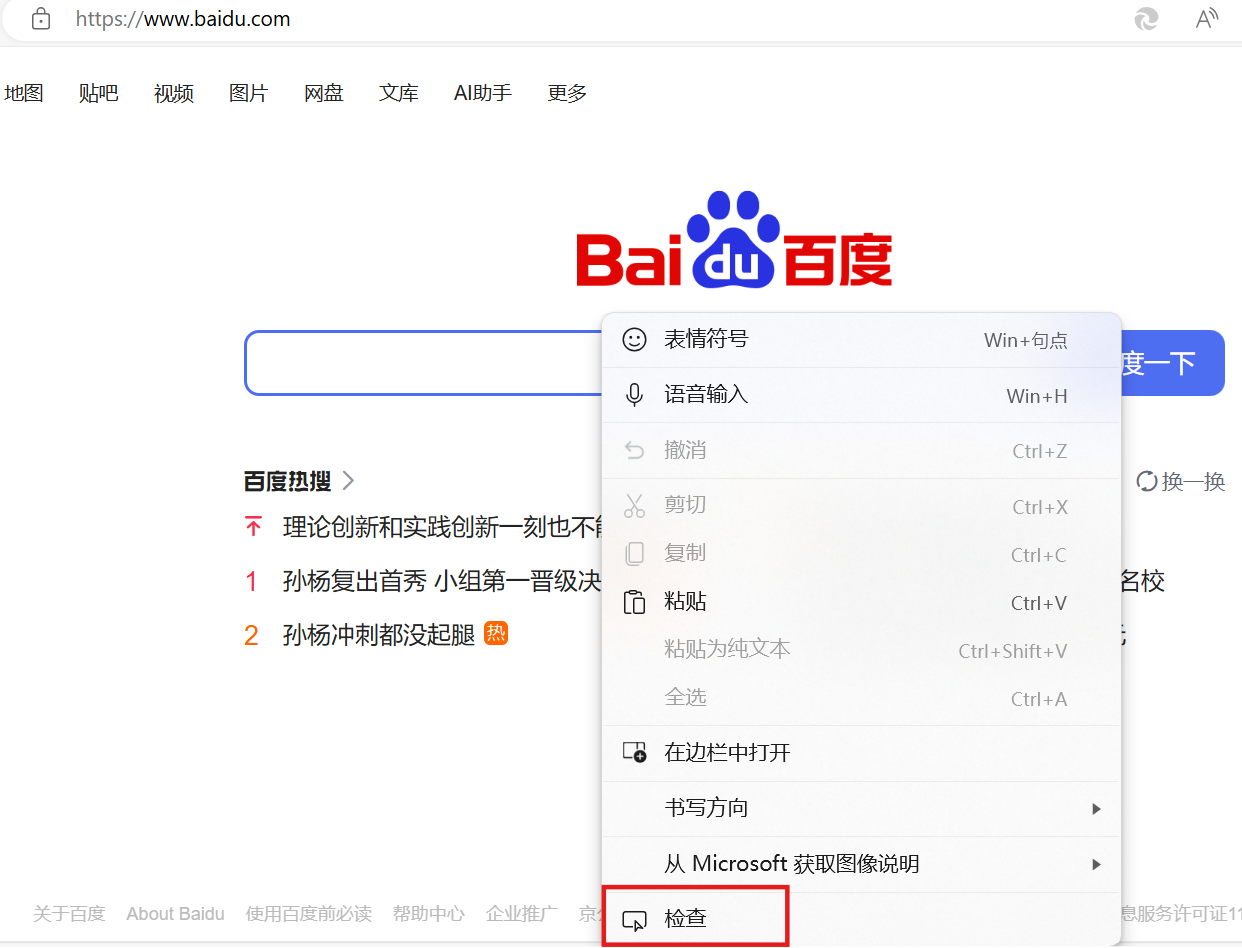
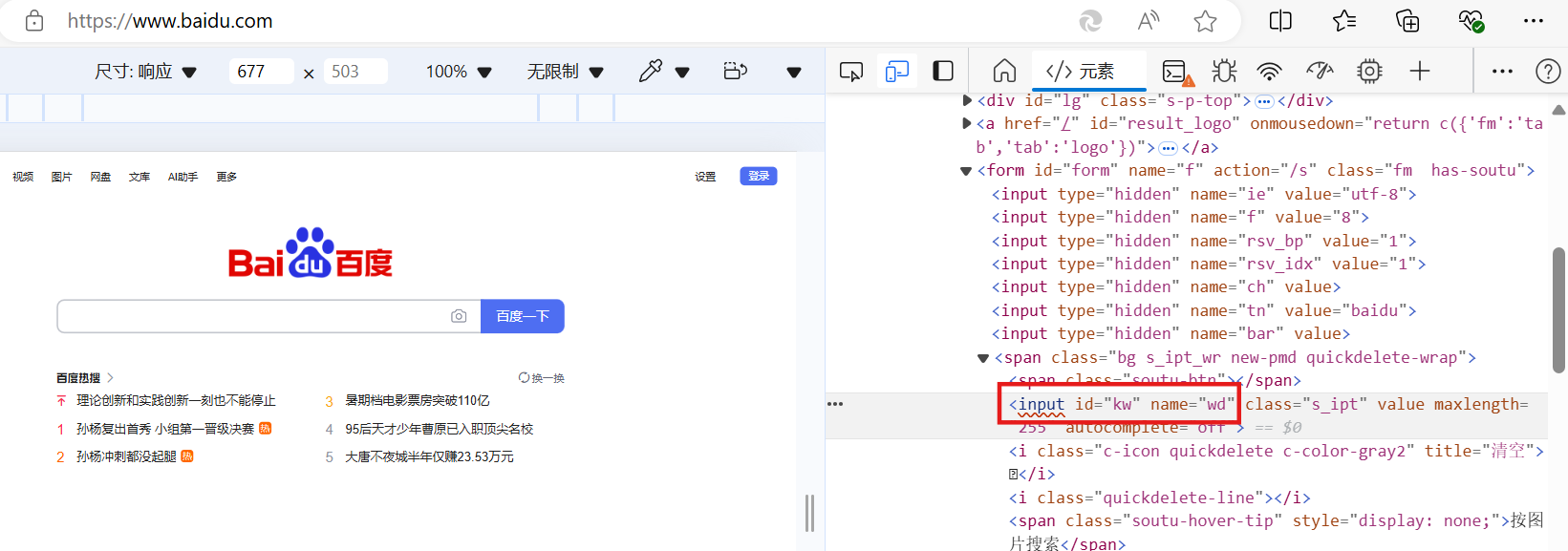
如何确定参数2:打开网页,选择任意元素,比如输入框,按钮,右键单击检查,就会有对应属性出现。以百度为例:


By.ID="kw"
By.NAME="wd"
By.TAG_NAME="input"
By.CLASS_NAME="s_ipt"
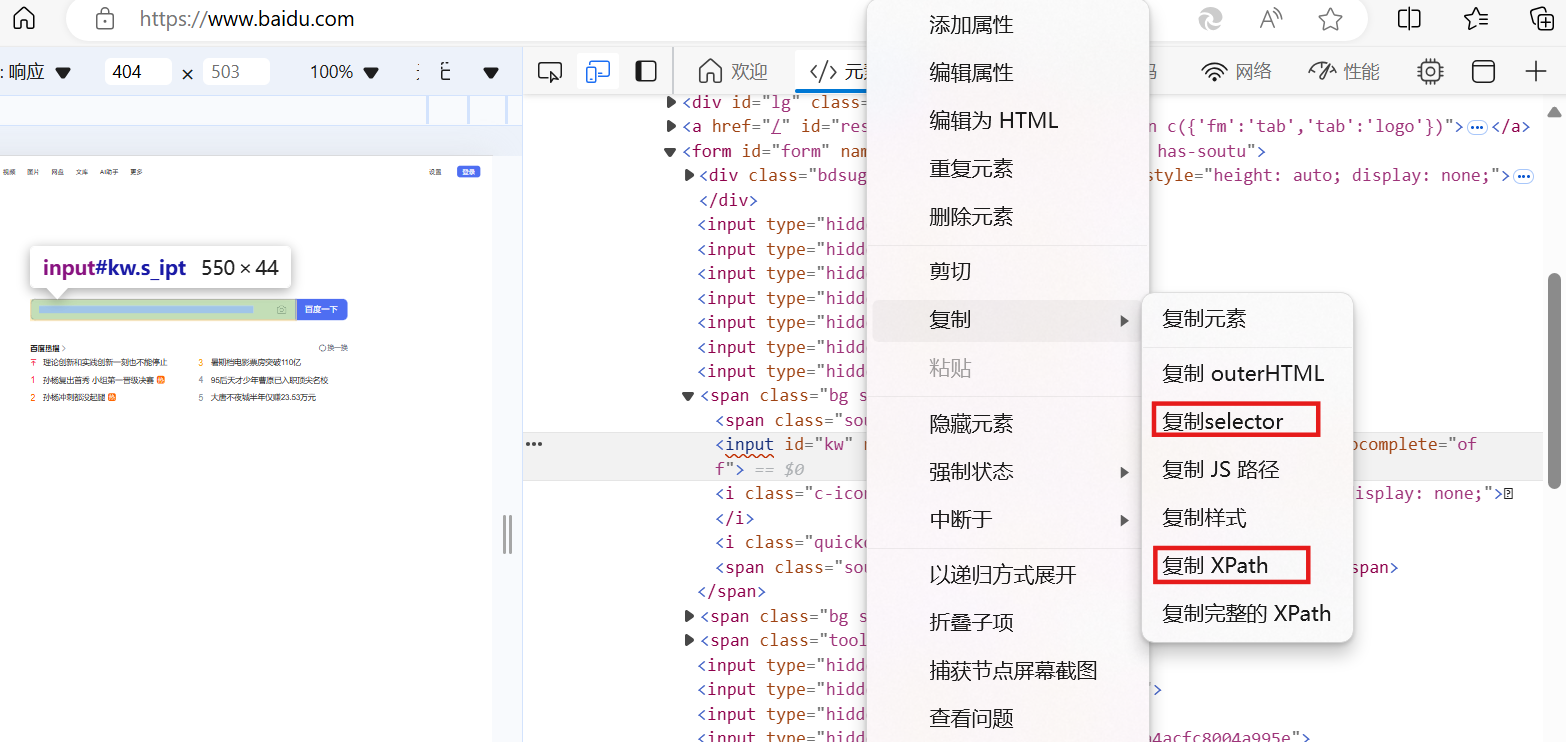
By.XPATH和By.CSS_SELECTOR可右键单击该元素,直接复制
By.LINK_TEXT和By.PARTIAL_LINK_TEXT为页面上任意链接文本,比如百度页面上的"新闻","首页"等,均可作为其值,两者区别在于,前者为链接的全部文本,后者为链接的部分文本

二、返回值
返回一个WebElement对象,这个对象代表页面上的一个元素
三、简单的代码示例
以下是一个简单的示例代码,展示如何使用find_element()方法通过各个属性定位元素
点击查看代码
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
#将各个元素定位方法封装成一个类
class TestCase:
#初始化方法
def __init__(self):
#驱动程序打开浏览器
self.driver=webdriver.Edge()
#跳转对应网页
self.driver.get("http://www.baidu.com")
#网页最大化
self.driver.maximize_window()
#通过id定位元素
def test_id(self):
#网页中定位到输入框,输入关键词python
self.driver.find_element(By.ID,"kw").send_keys("python")
#定位到按钮并点击搜索
self.driver.find_element(By.ID,"su").click()
sleep(2)
quit()
#通过name定位元素
def test_name(self):
self.driver.find_element(By.NAME,"wd").send_keys("selenium")
self.driver.find_element(By.ID,"su").click()
sleep(2)
quit()
#通过xpath定位元素
def test_xpath(self):
self.driver.find_element(By.XPATH,"//*[@id='kw']").send_keys("selenium")
self.driver.find_element(By.XPATH,"//*[@id='su']").click()
sleep(2)
quit()
#通过CSS_SELECTOR定位
def test_css_selector(self):
self.driver.find_element(By.CSS_SELECTOR,"#kw").send_keys("selenium")
self.driver.find_element(By.CSS_SELECTOR,"#su").click()
sleep(2)
quit()
#通过CSS_NAME定位元素
def test_class_name(self):
self.driver.find_element(By.CLASS_NAME,"s_ipt").send_keys("selenium")
self.driver.find_element(By.ID,"su").click()
sleep(2)
quit()
#通过LINK_TEXT定位元素
def test_link_text(self):
#网页中找到"贴吧"文本的链接并点击
self.driver.find_element(By.LINK_TEXT,"贴吧").click()
sleep(2)
quit()
#通过PARTIAL_LINK_TEXT定位元素
def test_partial_link_text(self):
#网页中找到含有"AI"文本的链接并点击
self.driver.find_element(By.PARTIAL_LINK_TEXT,"AI").click()
sleep(2)
quit()
if __name__ == "__main__":
testcase = TestCase()
#testcase.test_id()
#testcase.test_name()
#testcase.test_xpath()
#testcase.test_css_selector()
#testcase.test_class_name()
#testcase.test_link_text()
testcase.test_partial_link_text()
Selenium实现元素定位的更多相关文章
- 【基础】selenium中元素定位的常用方法(三)
一.Selenium中元素定位共有八种 id name className tagName linkText partialLinkText xpath cssSelector 其中前六种都比较简单, ...
- [python爬虫] Selenium常见元素定位方法和操作的学习介绍(转载)
转载地址:[python爬虫] Selenium常见元素定位方法和操作的学习介绍 一. 定位元素方法 官网地址:http://selenium-python.readthedocs.org/locat ...
- selenium界面元素定位
一. Selenium界面元素定位 本文元素定位以das2为例 #导入包 from selenium import webdriver #打开火狐驱动 driver=webdriver ...
- python+selenium遇到元素定位不到的问题,顺便记录一下自己这次的错误(报错selenium.common.exceptions.NoSuchElementException)
今天在写selenium一个发送邮件脚本时,遇到一些没有找到页面元素的错误.经过自己反复调试,找原因百度,终于解决了.简单总结一下吧,原因有以下几点: 一:Frame控件嵌套,.Frame/Ifram ...
- Selenium Web元素定位方法
Selenium是用于Web应用测试的自动化测试框架,可以实现跨浏览器和跨平台的Web自动化测试.Selenium通过使用WebDriver API来控制web浏览器,每个浏览器都都有一个特定的Web ...
- 『心善渊』Selenium3.0基础 — 4、Selenium基础元素定位详解
目录 1.什么是元素定位 2.Selenium元素定位常用API (1)By_id 定位 (2)by_name 定位 (3)by_class_name 定位 (4)by_tag_name 定位 (5) ...
- 《手把手教你》系列技巧篇(十四)-java+ selenium自动化测试-元素定位大法之By xpath上卷(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍定位倒数二个方法:By xpath.xpath 的定位方法, 非常强大. 使用这种方法几乎可以定位到页面上的任意元素. ...
- 《手把手教你》系列技巧篇(十五)-java+ selenium自动化测试-元素定位大法之By xpath中卷(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍定位倒数二个方法:By xpath.xpath 的定位方法, 非常强大. 使用这种方法几乎可以定位到页面上的任意元素. ...
- 《手把手教你》系列技巧篇(十六)-java+ selenium自动化测试-元素定位大法之By xpath下卷(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍定位倒数二个方法:By xpath.xpath 的定位方法, 非常强大. 使用这种方法几乎可以定位到页面上的任意元素. ...
- 《手把手教你》系列技巧篇(十七)-java+ selenium自动化测试-元素定位大法之By css上卷(详细教程)
1.简介 CSS定位方式和xpath定位方式基本相同,只是CSS定位表达式有其自己的格式.CSS定位方式拥有比xpath定位速度快,且比CSS稳定的特性.下面详细介绍CSS定位方式的使用方法.xpat ...
随机推荐
- 高效调度新篇章:详解DolphinScheduler 3.2.0生产级集群搭建
转载自tuoluzhe8521 导读:通过简化复杂的任务依赖关系, DolphinScheduler为数据工程师提供了强大的工作流程管理和调度能力.在3.2.0版本中,DolphinScheduler ...
- AtCoder Beginner Contest 311
Toyota Programming Contest 2023#4(AtCoder Beginner Contest 311) A - First ABC (atcoder.jp) 记录一下\(ABC ...
- .NET 7 + Vue 权限管理系统 小白快速上手
前言 今天给大家推荐一个超实用的开源项目<.NET 7 + Vue 权限管理系统 小白快速上手>,DncZeus的愿景就是做一个.NET 领域小白也能上手的简易.通用的后台权限管理模板系统 ...
- 用whl文件安装Anaconda中的GDAL
本文介绍在Anaconda环境下,基于.whl文件安装Python中高级地理数据处理库GDAL的方法. 在之前的文章中,我们介绍了基于conda install命令直接联网安装GDAL库的方法 ...
- .NET 9 优化,抢先体验 C# 13 新特性
前言 微软即将在 2024年11月12日发布 .NET 9 的最终版本,而08月09日发布的.NET 9 Preview 7 是最终发布前的最后一个预览版.这个版本将与.NET Conf 2024一同 ...
- SLAB:华为开源,通过线性注意力和PRepBN提升Transformer效率 | ICML 2024
论文提出了包括渐进重参数化批归一化和简化线性注意力在内的新策略,以获取高效的Transformer架构.在训练过程中逐步将LayerNorm替换为重参数化批归一化,以实现无损准确率,同时在推理阶段利用 ...
- vmware创建虚拟机
1.vmware创建麒麟虚拟机 选择安装程序光盘映像文件,会最小化安装桌面版本,新的镜像可能识别不到,比如麒麟等. 麒麟系统类似于欧拉,欧拉类似于CentOS,所以我们选择CentOS 修改虚拟机名称 ...
- java_父类子类
private 只有自身能访问自身 自身 同包子 不同包子类 同包类 其他类 可以访问 不能继承 不能继承 不能访问 不能访问 package/friendly/default == 不写 自身 同包 ...
- 【Jenkins】之自动化测试持续集成
一.创建jenkins项目 选择节点 创建指定名称的目录名: 写命令,执行shell: 命令填写: # 引入电脑配置文件 #. ~/.bash_profile cd Python_Interface ...
- c++学习笔记(五):文件操作
目录 文件操作 文本文件 写文件 include 读文件 include 二进制文件 写文件 读文件 文件操作 程序运行时产生的数据都属于临时数据,程序一旦运行结束都会被释放 通过文件可以将数据持久化 ...
