矩阵怪 - 2024全新矩阵产品,一键分发抖音,快手,视频号,B站,小红书!

- 本方案面向谁,解决了什么问题
本方案主要面向C端客户,特别是那些在各大短视频平台(如小红书、抖音、视频号、快手、B站等)上进行内容创作和分发的个人用户、自由职业者、小型团队或企业。这些用户通常面临着在多个平台上同时发布和管理视频内容的挑战。本方案旨在解决以下问题:

多平台视频分发繁琐:传统的方式需要用户在不同的平台上逐一发布视频,耗费大量时间和精力。
内容创作效率低:用户需要不断为不同平台创作适配的文案和视频内容,难以保持创作效率。
创新能力不足:数字人视频和AI文案生成技术的缺乏,限制了用户的内容创作能力。
本方案通过自动化、智能化的工具,帮助用户提高视频内容在多个平台上的发布效率,并提升创作灵感和创新能力。
- 相比于市场常规方案,本方案有哪些特点
与市场上现有的常规视频发布和内容创作工具相比,本方案有以下独特优势:
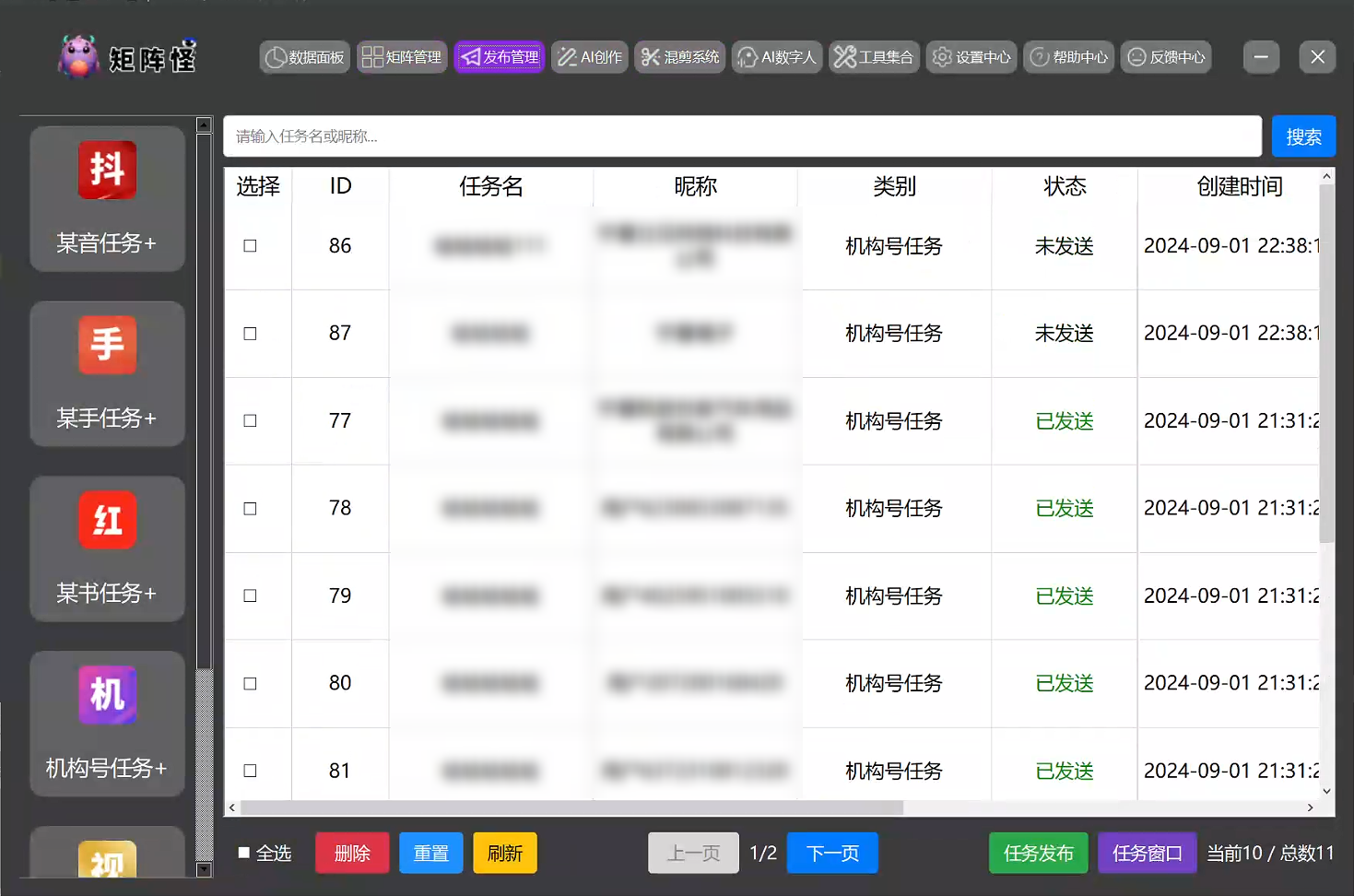
全域平台支持:本方案支持多种短视频平台的矩阵式管理,包括但不限于小红书、抖音、视频号、快手、B站等,还可以根据客户需求定制其他平台的接入。这种全面覆盖的能力使得用户可以一站式管理所有平台的内容分发,显著提高效率。

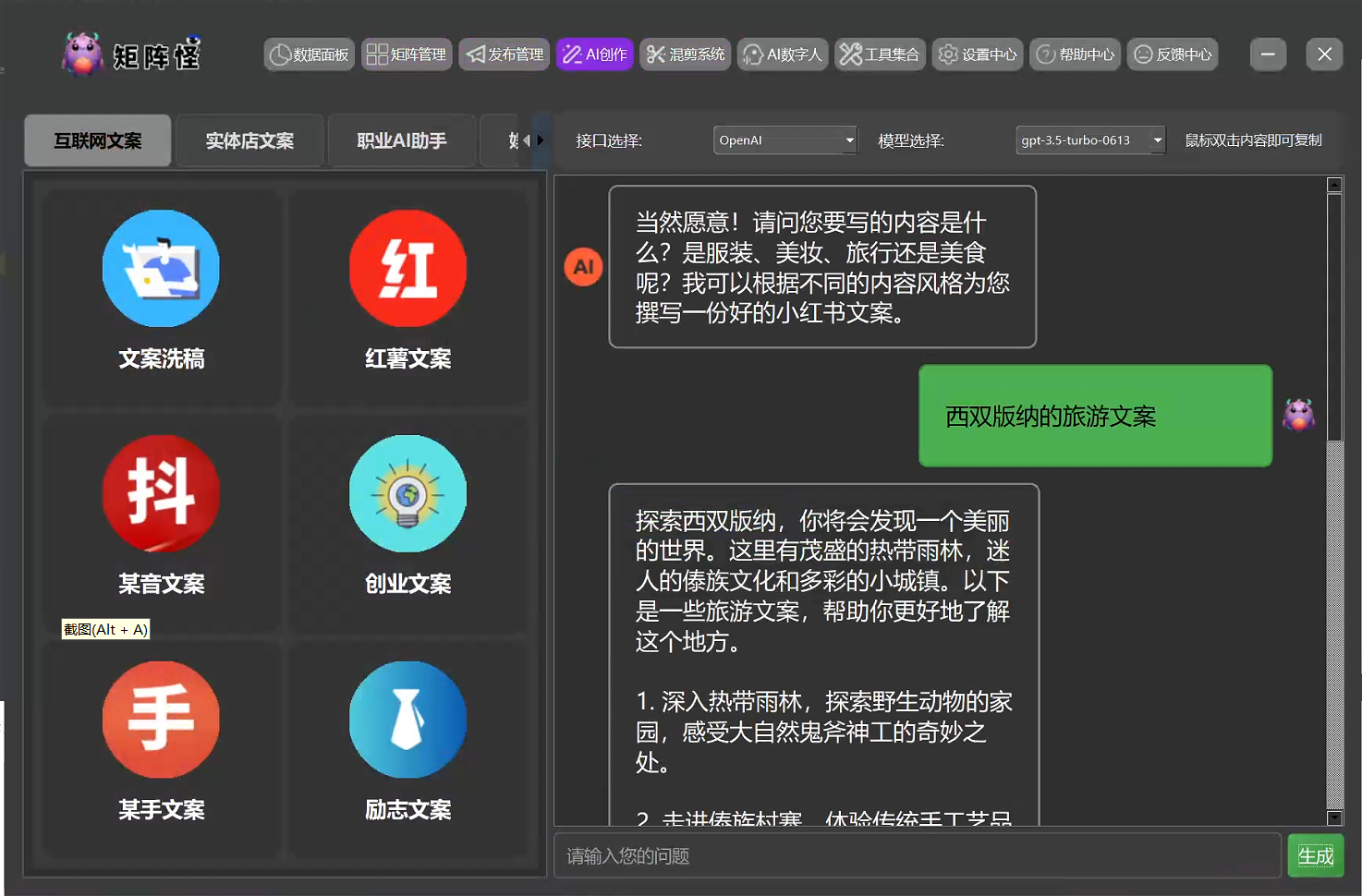
AI创作功能:内置AI文案生成工具,可以根据用户的需求自动生成高质量的文案,从而减少内容创作的时间和成本。此外,AI技术还能辅助用户更好地适配不同平台的内容要求,提高内容的点击率和传播效果。

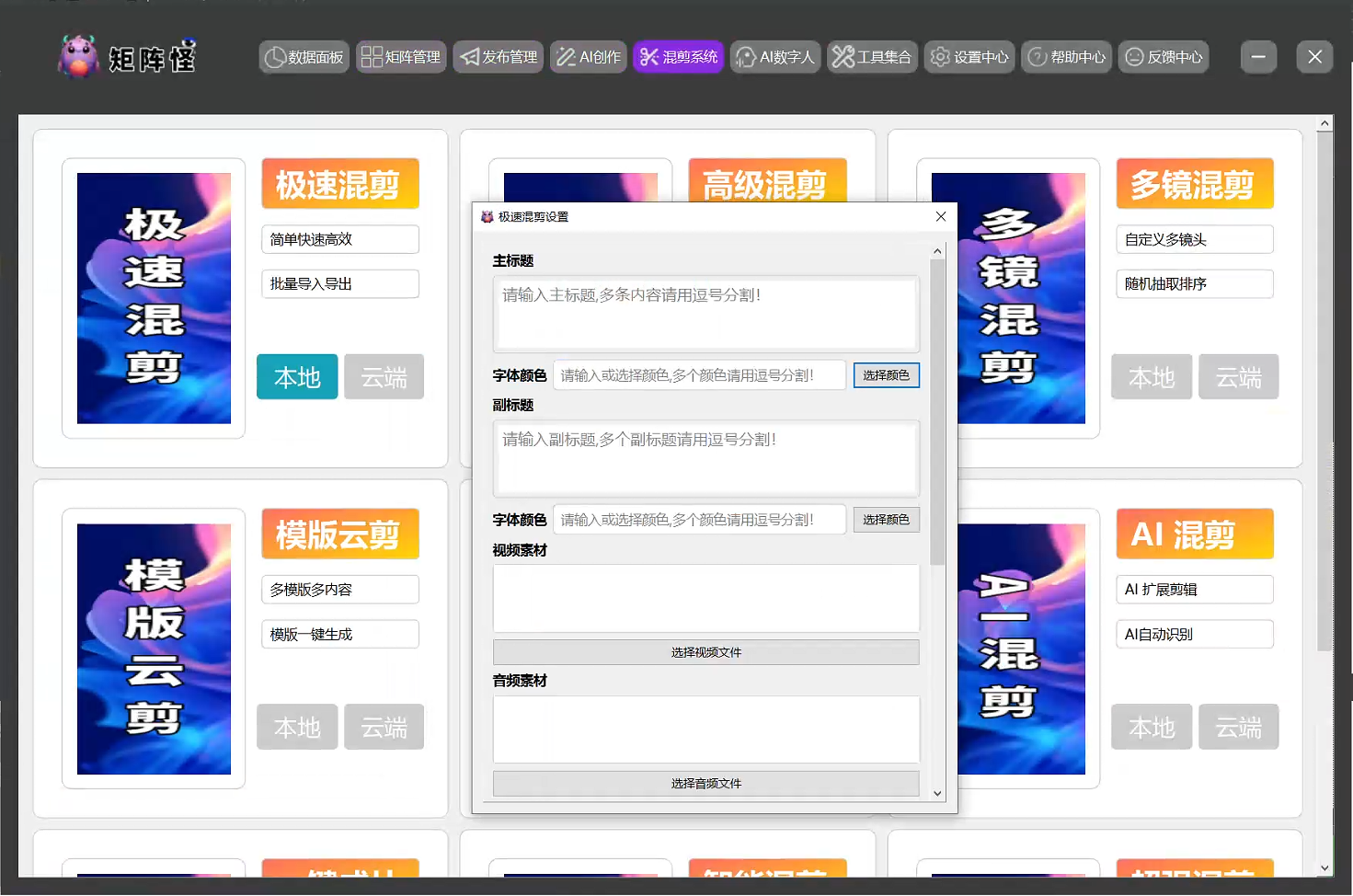
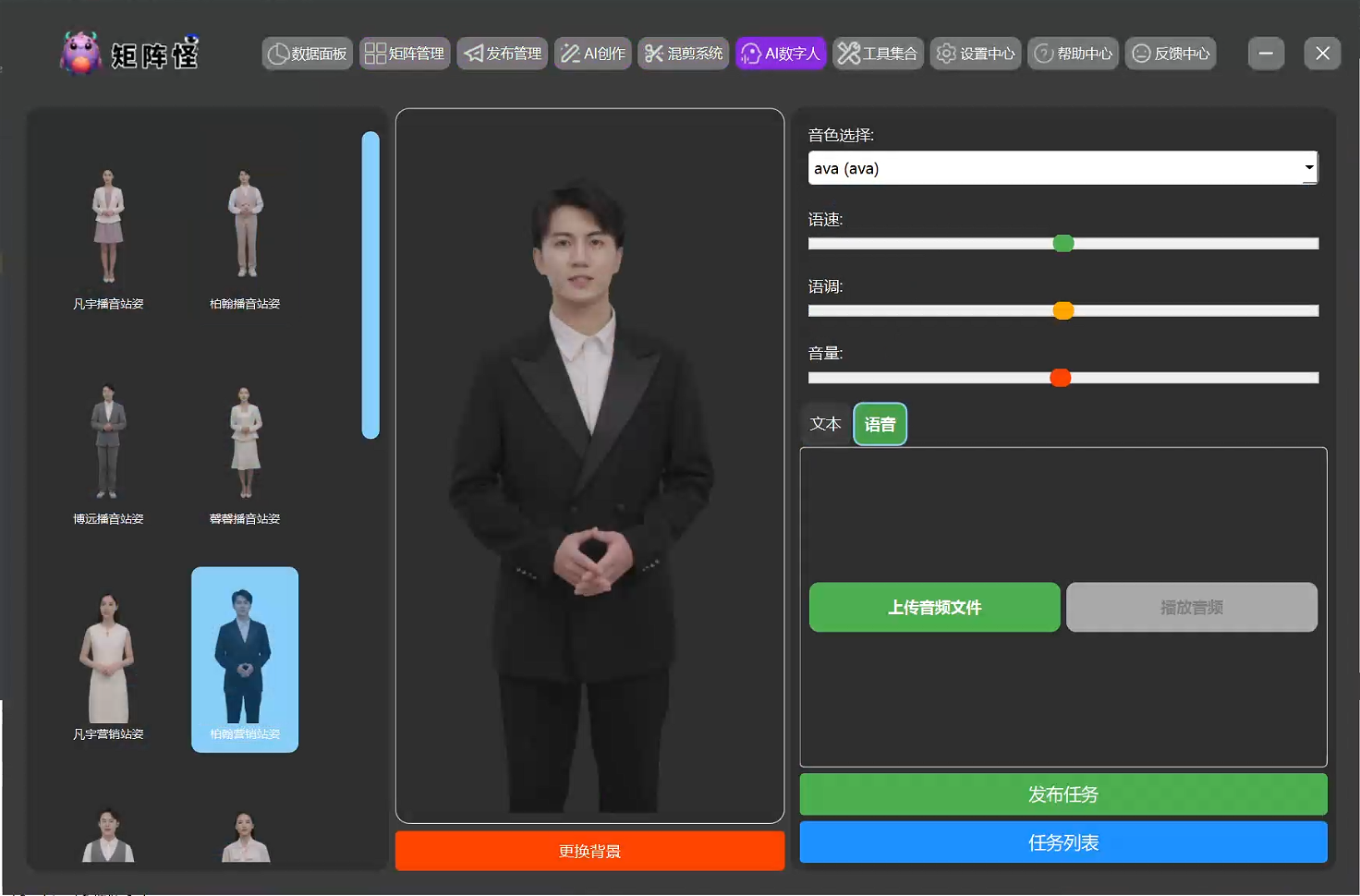
数字人视频生成:方案还提供数字人视频制作功能,用户可以通过简单的操作生成个性化的数字人视频,使得视频内容更具创意和吸引力。这一功能在市场上仍属于创新技术,能够帮助用户在竞争中脱颖而出。

自动化视频分发:利用Python Selenium技术,本方案实现了视频内容的自动化分发,用户只需一次操作,即可在多个平台上同步发布内容。相比于传统手动发布的方式,这一功能大幅降低了操作复杂度,节省了时间。
- 方案的产品组成或技术选型

本方案的软件端采用了以下技术组成和选型:
前端技术:使用Python Selenium实现了多平台自动化操作,确保视频内容能够快速、高效地分发至各大短视频平台。
后端技术:后端采用PHP技术框架,负责处理用户请求、管理业务逻辑、数据交互等功能,确保系统的稳定性和扩展性。
数据库:采用MySQL数据库,负责存储用户数据、视频内容和发布记录,具备良好的数据存储和查询性能,能够支持大规模用户的并发操作。
AI与数字人技术:引入AI技术用于文案生成,并结合数字人技术,提供创新的内容创作工具,让用户可以通过简单操作实现高质量、个性化的视频内容制作。
通过这些技术选型和产品功能的组合,本方案不仅能为用户提供高效的多平台视频分发工具,还能提升用户的内容创作能力,帮助他们在短视频领域获得更大的成功。
矩阵怪 - 2024全新矩阵产品,一键分发抖音,快手,视频号,B站,小红书!的更多相关文章
- 实现两个N*N矩阵的乘法,矩阵由一维数组表示
实现两个N*N矩阵的乘法,矩阵由一维数组表示. 先介绍一下矩阵的加法: void Add(int rows, int cols) { ;i<rows;i++) { ;j<cols;j++) ...
- Luogu 3390 【模板】矩阵快速幂 (矩阵乘法,快速幂)
Luogu 3390 [模板]矩阵快速幂 (矩阵乘法,快速幂) Description 给定n*n的矩阵A,求A^k Input 第一行,n,k 第2至n+1行,每行n个数,第i+1行第j个数表示矩阵 ...
- 线性代数-矩阵-【1】矩阵汇总 C和C++的实现
矩阵的知识点之多足以写成一本线性代数. 在C++中,我们把矩阵封装成类.. 程序清单: Matrix.h//未完待续 #ifndef _MATRIX_H #define _MATRIX_H #incl ...
- 线性代数-矩阵-【2】矩阵生成 C和C++实现
矩阵的知识点之多足以写成一本线性代数. 所以我们把矩阵的运算封装成矩阵类.以C++为主进行详解. 点击这里可以跳转至 [1]矩阵汇总:http://www.cnblogs.com/HongYi-Lia ...
- 2D-2D:对极几何 基础矩阵F 本质矩阵E 单应矩阵H
对极约束 \[ \boldsymbol{x}_{2}^{T} \boldsymbol{F} \boldsymbol{x}_{1}=\boldsymbol{0} \quad \hat{\boldsymb ...
- 学习笔记DL004:标量、向量、矩阵、张量,矩阵、向量相乘,单位矩阵、逆矩阵
线性代数,面向连续数学,非离散数学.<The Matrix Cookbook>,Petersen and Pedersen,2006.Shilov(1977). 标量.向量.矩阵.张量. ...
- C语言 矩阵的转置及矩阵的乘法
C语言 矩阵的转置及矩阵的乘法 //凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ 1.矩阵的转置 #include<stdio.h> #defi ...
- 为什么现在很多年轻人愿意来北上广深打拼,即使过得异常艰苦,远离亲人,仍然义无反顾? 谈谈程序员返回家乡的创业问题 利基市场就是那些不大不小的缝隙中的市场 马斯洛的需求无层次不适合中国。国人的需求分三个层次——生存、稳定、装逼。对应的,国内的产品也分三个层次——便宜、好用、装B。人们愿意为这些掏钱
信念.思考.行动-谈谈程序员返回家乡的创业问题 昨天晚上在微博上看了篇 <为什么现在很多年轻人愿意来北上广深打拼,即使过得异常艰苦,远离亲人,仍然义无反顾?>,有些话想说. 感觉很多人的担 ...
- HDU 1757 A Simple Math Problem 【矩阵经典7 构造矩阵递推式】
任意门:http://acm.hdu.edu.cn/showproblem.php?pid=1757 A Simple Math Problem Time Limit: 3000/1000 MS (J ...
- HihoCoder 1480:矩阵填数 (杨氏矩阵 || 钩子公式 + 筛逆元)
描述 小Hi在玩一个游戏,他需要把1, 2, 3, ... NM填入一个N行M列的矩阵中,使得矩阵每一行从左到右.每一列从上到下都是递增的. 例如如下是3x3的一种填法: 136 247 589 给定 ...
随机推荐
- 15. 从0开始学ARM-位置无关码
@ 目录 十九.位置无关码 一.为什么需要位置无关码? 1. exynos 4412启动流程 二.怎么实现位置无关码? 1. 什么是<编译地址>?什么是<运行地址>? 2. 举 ...
- win10无法访问共享文件夹win2008R2 错误代码0X80004005
错误代码0X80004005 无法访问共享计算机的解决方法 开始->运行(快捷键"win+R"),输入"regedit"后回车,打开注册表编辑器. 依次打 ...
- CANopen学习笔记(一)CANopen入门
CANOpen入门 定位:小网络,控制信号的实时通讯 确保实时性采取的措施 ID域:11bit(CAN标准帧格式) 控制报文采用数据最小字节数 采用生产消费模型(数据无需应答) 需要应答时,采用快 ...
- redux开发中的一个小坑
redux的actiontypes,不可以重名,重名将会报错 When called with an action of type "inserttoken", the slice ...
- Element-UI 中使用rules验证
第一种:写在data中进行验证 <el-form>:代表这是一个表单 <el-form> -> ref:表单被引用时的名称,标识 <el-form> -> ...
- Linux 安装 TeX Live
安装新版本 cd /tmp # 下载安装压缩包 wget https://mirror.ctan.org/systems/texlive/tlnet/install-tl-unx.tar.gz # 解 ...
- 结合mysql 架构分析SQL查询语句和更新语句的执行
结合mysql 架构分析SQL查询语句和更新语句的执行 一:基础架构 mysql分为Server层和存储引擎层 Server层 涵盖了大多数mysql的核心服务功能,以及所有内置的函数(例如日期.加密 ...
- Angular 18+ 高级教程 – Component 组件 の Structural Directive (结构型指令) & Syntax Reference (微语法)
前言 在 Attribute Directives 属性型指令 文章中,我们学习过了指令.指令是没有 HTML 和 CSS 的组件,它单纯用于封装 JS 的部分. 这一篇我们将继续学习另一种指令 -- ...
- Angular 16+ 高级教程 – 谈谈 ASP.NET Core & Angular & React 在业务开发上各自的优势和体验
前言 日常, 我的开发都围绕着 ASP.NET Core 和 Angular. 这篇想聊聊它们各自的特点和解决问题的方式. 以及最重要的, 我们该在什么时候采用何种方案更为妥当. 浅谈项目分类 我一般 ...
- RxJS 系列 – Scheduler
前言 大部分情况下, RxJS 都是用来处理异步执行的. 比如 Ajax, EventListener 等等. 但其实, 它也是可以同步执行的, 甚至 by default 它就是同步执行的 (下面会 ...
