『玩转Streamlit』--布局与容器组件
在Streamlit中,布局类组件扮演着至关重要的角色。
它们不仅决定了应用程序的视觉呈现和用户体验,也极大地增强了页面内容的组织性和可读性。
通过这些组件,开发者可以灵活地划分页面空间,创建出清晰、有条理的布局结构。
本篇主要介绍3种构建Streamlit App时常用的3种布局类组件:
st.container:用于封装和组合多个组件,形成统一的视觉单元st.columns:将内容以并列的方式展示,提高信息展示的效率和效果st.expander:提供了可折叠的面板功能,使得额外信息可以在需要时展开查看,既节省了空间又保持了界面的整洁性
1. st.container
st.container通过将多个组件放入一个容器中,可以轻松地控制这些组件的布局和样式。
st.container本身并不直接提供布局参数,一般是通过with语句将要包含的组件放入容器中,
或者,通过嵌套使用其他布局组件(如st.column和st.row等)来在容器内部实现更复杂的布局。
1.1. 使用示例
假定这样一个场景,在一个数据分析应用中,需要同时展示数据表格和相关的文字说明。
import streamlit as st
import pandas as pd
# 创建示例数据
data = pd.DataFrame(
{
"A": [1, 2, 3],
"B": [4, 5, 6],
"C": [7, 8, 9],
}
)
# 使用st.container封装数据表格和说明文字
with st.container():
st.dataframe(data)
st.markdown("这是数据表格的说明,提供了对数据的简要描述和分析。")

或者在一个机器学习模型演示应用中,需要同时展示模型预测结果和交互式控件(如滑块),
也可以通过st.container,将预测结果和滑块控件组合在一起,形成一个交互式的界面
# 创建一个滑块控件
slider_value = st.slider("调整滑块以查看不同结果", 0, 100)
# 使用st.container封装预测结果和滑块控件
with st.container():
st.write(f"当前滑块值为:{slider_value}")
st.write("这是一个简单的机器学习模型演示。通过调整滑块,你可以看到不同的预测结果。")

2. st.columns
st.columns组件用于创建一个列布局的容器,它可以将页面内容分割成多个垂直排列的列。
当需要在页面上同时展示多个并列的组件或信息块时,可以考虑使用st.columns。
st.columns参数很简单,它使用一个整数作为参数,该整数指定要创建的列数。
2.1. 使用示例
首先,模拟一个数据可视化应用中,需要并列展示一个折线图和相关的文字说明的场景。
import streamlit as st
import pandas as pd
import matplotlib.pyplot as plt
# 创建示例数据
data = pd.DataFrame(
{
"X": [1, 2, 3, 4, 5],
"Y": [10, 15, 13, 17, 16],
}
)
# 绘制折线图
plt.plot(data["X"], data["Y"])
plt.xlabel("X-Axis")
plt.ylabel("Y-Axis")
plt.title("chart example")
# 使用st.columns并列展示图表和文字说明
col1, col2 = st.columns(2)
col1.pyplot(plt)
col2.write("这是一个折线图示例,展示了X轴和Y轴之间的关系。")

再模拟一个数据对比的应用,需要同时展示多个数据表格以便进行比较和分析。
# 创建示例数据
data1 = pd.DataFrame({"A": [1, 2, 3], "B": [4, 5, 6]})
data2 = pd.DataFrame({"A": [7, 8, 9], "B": [10, 11, 12]})
# 使用st.columns创建三列布局展示数据表格
col1, col2, col3 = st.columns(3)
col1.dataframe(data1)
col2.dataframe(data2)
col3.write("这是两个数据表格的对比展示。通过并列展示,你可以更方便地进行比较和分析。")

3. st.expander
st.expander组件用于创建一个可折叠的面板,允许用户点击以展开或隐藏面板内的内容。
当需要在页面上提供额外的信息或选项,但又不希望这些信息始终可见时,可以考虑使用st.expander。
st.expander将一个字符串作为参数,该字符串将作为面板的标题显示。
然后,可以在with语句块内添加要在面板中显示的组件。
3.1. 使用示例
首先模拟一个数据分析的应用,其中包含一个详细设置的面板,但默认情况下这些设置是隐藏的。
import streamlit as st
# 创建一个包含详细设置的st.expander面板
with st.expander("详细设置"):
st.write("这里是一些详细的设置选项,如数据过滤、排序等。")
st.slider("数据过滤阈值", 0, 100)
st.checkbox("启用排序功能")
# 主界面内容模拟
st.write("这是一个数据分析应用的主界面。你可以点击上面的“详细设置”来查看和修改设置。")

此外,在一个比较复杂的Web应用中,如果需要提供一个包含帮助文档和指南的面板,以便用户在使用时参考。
那么,可以使用st.expander,将帮助文档和指南隐藏在一个可折叠的面板中,
用户可以在需要时查看这些信息,而不会影响主界面的展示效果。
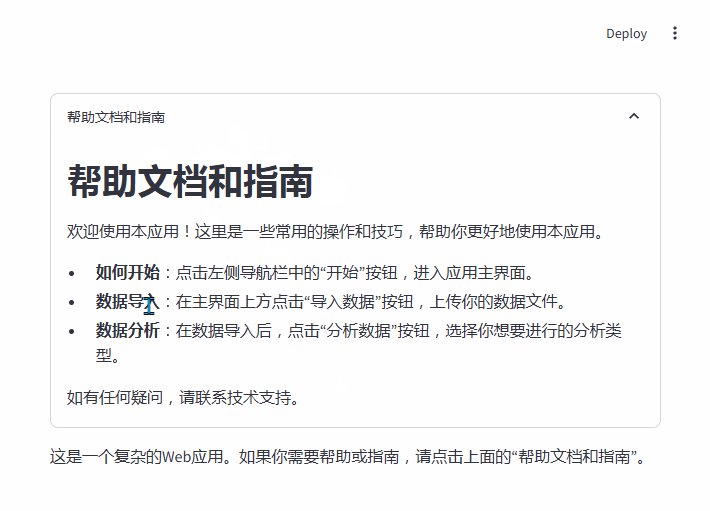
with st.expander("帮助文档和指南"):
st.markdown(
"""
# 帮助文档和指南
欢迎使用本应用!这里是一些常用的操作和技巧,帮助你更好地使用本应用。
- **如何开始**:点击左侧导航栏中的“开始”按钮,进入应用主界面。
- **数据导入**:在主界面上方点击“导入数据”按钮,上传你的数据文件。
- **数据分析**:在数据导入后,点击“分析数据”按钮,选择你想要进行的分析类型。
如有任何疑问,请联系技术支持。
"""
)
# 主界面模拟
st.write("这是一个复杂的Web应用。如果你需要帮助或指南,请点击上面的“帮助文档和指南”。")

4. 总结
这3个组件在布局时的侧重点不同,其中,st.container侧重组件封装,st.columns侧重列布局,而st.expander侧重信息隐藏。
我们在使用时根据应用的具体展现形式来选择,
比如,需要组织复杂布局时则用st.container,需要并列展示信息时用st.columns,需要隐藏额外信息时用st.expander。
『玩转Streamlit』--布局与容器组件的更多相关文章
- 微信小程序 | 51,live新课“小程序UI容器组件”的课堂计划
零基础前端自学入门:小程序UI容器组件 这是一节以UI布局.容器组件的使用为主题的live,专注于布局与容器这一个点,努力把这一点讲透.这是继4月22日整体入门live“零基础周末学习小程序开发”之后 ...
- Github 恶搞教程(一起『玩坏』自己的 Github 吧)
最近在伯乐在线读到一篇趣文,<如何在 Github『正确』做贡献>,里面各种能人恶搞 Github 的『Public contributions』,下面截取几个小伙伴的战绩: 顺藤摸瓜,发 ...
- 2018-2019-2 20165316 『网络对抗技术』Exp3:免杀原理与实践
2018-2019-2 20165316 『网络对抗技术』Exp3:免杀原理与实践 一 免杀原理与实践说明 (一).实验说明 任务一:正确使用msf编码器,msfvenom生成如jar之类的其他文件, ...
- 2017-2018-2 20155303『网络对抗技术』Final:Web渗透获取WebShell权限
2017-2018-2 『网络对抗技术』Final:Web渗透获取WebShell权限 --------CONTENTS-------- 一.Webshell原理 1.什么是WebShell 2.We ...
- 『Python基础-10』字典
# 『Python基础-10』字典 目录: 1.字典基本概念 2.字典键(key)的特性 3.字典的创建 4-7.字典的增删改查 8.遍历字典 1. 字典的基本概念 字典一种key - value 的 ...
- 『Python基础-7』for循环 & while循环
『Python基础-7』for循环 & while循环 目录: 循环语句 for循环 while循环 循环的控制语句: break,continue,pass for...else 和 whi ...
- 『Python基础-3』变量、定义变量、变量类型、关键字Python基础-3』变量、定义变量、变量类型、关键字
『Python基础-3』变量.定义变量.变量类型.关键字 目录: 1.Python变量.变量的命名 2.变量的类型(Python数据类型) 3.Python关键字 1. Python 变量.变量的命名 ...
- 『力荐汇总』这些 VS Code 快捷键太好用,忍不住录了这34张gif动图
之前写过三篇文章,收获了极其不错的阅读量与转发量: 你真的会用 VS Code 的 Ctrl.Shift和Alt吗?高效易用的快捷键:多光标.跳转引用等轻松搞定 VS Code 中的 Vim 操作 | ...
- js实现『加载更多』功能实例
DEMO : 滚动加载示例 关于如何实现『加载更多』功能,网上有插件可用,例如比较著名的使用iscroll.js实现的上拉加载更多.下拉刷新功能. 但实际用起来却是很麻烦.由于是第三方插件,要按照对方 ...
- 『Asp.Net 组件』Asp.Net 服务器组件 内嵌JS:让自己的控件动起来
代码: using System; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace ...
随机推荐
- 使用 Portainer CE 管理远程主机的 Docker
Prerequisites 你已经在本地主机安装了 Portainer CE 安装 打开本地主机的 Portainer CE 界面,默认地址为 localhost:9443 在左侧边栏中找到 Envi ...
- canvas实现图片标记
前言 由于业务需求,需要有一个图片标记功能,其实就是对图片画框画线做标记,类似微信的图片编辑 但是需要存下标记图及其标记的具体数据,.功能其实很简单,但刚开始的时候也是费了一些功夫的.我将原项目中该功 ...
- Go实现实时文件监控功能
一.使用库介绍 fsnotify 是 Go 语言中的一个库,用于监听文件系统的变更事件.它允许程序注册对文件系统事件的兴趣,并在这些事件发生时接收通知.fsnotify 主要用来监控目录下的文件变化, ...
- 上架难、买量贵?即构 Web 端 1v1 方案全力加速泛娱乐出海
1v1 视频社交以其功能简洁.互动性强.匹配效率高等特点,在陌生人社交玩法中饱受用户欢迎,平台仅需让两个用户通过匹配.选择等形式连通后,用户即可在房内进行 1v1 视频社交,且在社交的同时又极具私密性 ...
- STEP: 用于多变量时间序列预测的预训练增强时空图神经网络《Pre-training Enhanced Spatial-temporal Graph Neural Network for Multivariate Time Series Forecasting》(时间序列预测)
2023年12月27日,看一篇老师给的论文. 论文:Pre-training Enhanced Spatial-temporal Graph Neural Network for Multivaria ...
- ASP.NET Core – Program.cs and Startup.cs 小笔记
前言 ASP.NET Core 6.0 以后, 默认模板去掉了 Program.cs 的 namespace, class 和 Startup.cs, 一开始看会有点懵. 这篇大概记入一下, prog ...
- MyBatis——案例——删除(单个删除与批量删除)
删除一个 1.编写接口方法:Mapper接口 参数:id 结果:void /** * 删除 */ int deleteById(int id); 2.编写sql语句:SQL映射 ...
- 安装nginx-http-flv-module模块
简介 nginx-http-flv-module是什么 流程 注意事项 详细步骤 查看当前已经安装的nginx版本 下载对应版本的nginx源代码 下载nginx-http-flv-module模块源 ...
- NoC简介
一.什么是NoC NOC(Network on Chip)是一种用于片上系统(SoC, System on Chip)中的通信架构,它在芯片内为处理器.存储器.I/O 设备和其他硬件模块之间提供数据通 ...
- Java日期时间API系列34-----Jdk8中java.time包中的新的日期时间API类应用,使用Period一行代码计算生日。
通过Java日期时间API系列9-----Jdk8中java.time包中的新的日期时间API类的Period和Duration的区别中得知,Period可以比较2个日期相差的年月日.年龄计算是2个日 ...
