玩转Bootstrap(JS插件篇)-第1章 模态弹出框 :1-3 模态弹出框
模态弹出框(Modals)
这一小节我们先来讲解一个“模态弹出框”,插件的源文件:modal.js。
右侧代码编辑器(30行)就是单独引入 bootstrap 中发布出的“modal.js”文件。
样式代码:
☑ LESS版本:modals.less
☑ Sass版本:_modals.scss
☑ 编译后的Bootstrap:对应 bootstrap.css 文件第5375行~第5496行
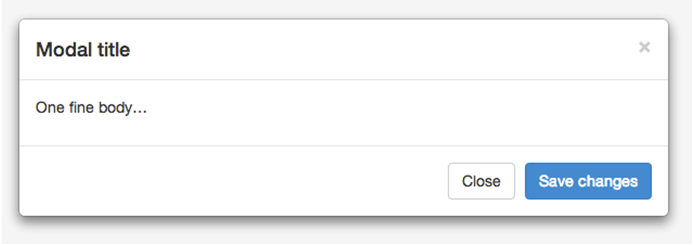
在 Bootstrap 框架中把模态弹出框统一称为 Modal 。这种弹出框效果在大多数 Web 网站的交互中都可见。比如点击一个按钮弹出一个框,弹出的框可能是一段文件描述,也可能带有按钮操作,也有可能弹出的是一张图片。如下图所示:

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>模态弹出框(Modals)</title>
- <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
- </head>
- <body>
- <button class="btn btn-primary" type="button">点击我</button>
- <div class="modal" id="mymodal">
- <div class="modal-dialog">
- <div class="modal-content">
- <div class="modal-header">
- <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
- <h4 class="modal-title">模态弹出窗标题</h4>
- </div>
- <div class="modal-body">
- <p>模态弹出窗主体内容</p>
- </div>
- <div class="modal-footer">
- <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
- <button type="button" class="btn btn-primary">保存</button>
- </div>
- </div><!-- /.modal-content -->
- </div><!-- /.modal-dialog -->
- </div><!-- /.modal -->
- <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
- <script src="http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-transition.js"></script>
- <script src="http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-modal.js"></script>
- <script>
- $(function(){
- $(".btn").click(function(){
- $("#mymodal").modal("toggle");
- });
- });
- </script>
- </body>
- </html>
玩转Bootstrap(JS插件篇)-第1章 模态弹出框 :1-3 模态弹出框的更多相关文章
- 玩转Bootstrap(JS插件篇)-第1章 模态弹出框 :1-2 动画过渡
动画过渡(Transitions) 这一小节我们先来讲“动画过渡(Transitions)”这个插件的使用,源文件:transition.js Bootstrap框架默认给各个组件提供了基本动画的过渡 ...
- 玩转Bootstrap(JS插件篇)-第1章 模态弹出框 :1-1导入JavaScript插件
导入JavaScript插件 Bootstrap除了包含丰富的Web组件之外,如前面介绍的下拉菜单.按钮组.导航.分页等.他还包括一些JavaScript的插件. Bootstrap的JavaScri ...
- 玩转Bootstrap(JS插件篇)-第1章 模态弹出框 :1-4 模态弹出框--结构分析
模态弹出框--结构分析 Bootstrap框架中的模态弹出框,分别运用了“modal”.“modal-dialog”和“modal-content”样式,而弹出窗真正的内容都放置在“modal-con ...
- bootstrap js插件
导入JavaScript插件 Bootstrap除了包含丰富的Web组件之外,如前面介绍的下拉菜单.按钮组.导航.分页等.他还包括一些JavaScript的插件. Bootstrap的JavaScri ...
- 《玩转Bootstrap(JS插件篇)》笔记
导入JavaScript插件 不论是单独导入还一次性导入之前必须先导入jQuery库. 一次性导入 <script src="js/bootstrap.min.js"> ...
- Bootstrap学习js插件篇之标签页
简单的标签页 代码: <h1 class="page-header">4.3标签页</h1> <ul class="nav nav-tabs ...
- Bootstrap学习js插件篇之滚动监听
1.滚动监听 案例 滚动监听插件可以根据滚动条的位置自动更新所对应的导航标记.Bootstrap中文网左侧就是一个滚动监听的例子. 代码段: <nav id="navbar-examp ...
- Bootstrap学习js插件篇之提示框
案例 受到Jason Frame开发的jQuery.tipsy插件的启发,我们才把这个工具提示插件做的更好,而且此插件不依赖图片,只是使用CSS3来实现动画效果,并使用data属性存储标题. 将鼠标悬 ...
- Bootstrap学习js插件篇之下拉菜单
案例 通过此插件可以为几乎所有东西添加下拉菜单,包括导航条.标签页.胶囊式按钮. 用于导航条 导航条分为四个部分.第一部分导航头,第二部分导航列,第三部分form查询表单,第四部分导航列. <n ...
随机推荐
- 关于Bigdecimal比较大小
java中对bigdimical比较大小一般用的是bigdemical的compareTo方法: int a = bigdemical.compareTo(bigdemical2);a = 1,表示b ...
- centos中执行apt-get命令提示apt-get command not found
先说结论: 在centos下用yum install xxx yum和apt-get的区别: 一般来说著名的linux系统基本上分两大类: RedHat系列:Redhat.Centos.Fedora ...
- codeM 2018 资格赛
比赛链接:https://www.nowcoder.com/activity/2018codem/index?from=meituan 1.下单 给定若干商品,可以选择打折.满减两种方式. #incl ...
- 重写Checkbox 改写选择框的大小
/* 作者:Starts_2000 * 日期:2009-07-30 * 网站:http://www.csharpwin.com CS 程序员之窗. * 你可以免费使用或修改以下代码,但请保留版权信息. ...
- vim缩进参考线
编辑缩进嵌套的文件时想找到对应的层级比较困难,写了一个函数,使用cc选项设定一条辅助线,标识到指定的缩进层级.代码如下: ? ReferenceLine 1 2 3 4 5 6 7 8 9 10 11 ...
- 微信支付中的jsapi返回提示信息
jsapi中跳转到微信支付中触发的方法是js中的getBrandWCPayRequest方法. 改方法中的返回结果msg提示信息如下: err_msg:get_brand_wcpay_request: ...
- block(七)__block和__weak的区别-b
在MRC下,我们通常使用__block , 而在ARC下我们通常使用__weak , 或者__unsafe_unretaine __block(不安全,不建议使用) 来修饰对象防止循环引用而造成的内存 ...
- Js实现动态添加删除Table行示例
<table cellpadding="0" cellspacing="0" border="1" style="margi ...
- Facade 设计模式
目的 在一个子系统的一组接口上提供一个统一的接口.Facade 设计模式定义了一个更高级别的接口,使子系统更容易使用. 通过一个更加简洁的接口来包装一个复杂的子系统. 解决的问题 客户端需要一个简化的 ...
- php把采集内容中图片地址下载并替换成本地地址
把字符串中地址全部获取到一个数组我们利用preg_match_all函数 代码如下 复制代码 <?php$str='<p><img border="0" s ...
