【原创】web端高德地图javascript API的调用
关于第三放地图的使用,腾讯、百度、高德
具体怎么选择看你自己怎么选择了。
高德地图开放平台:http://lbs.amap.com/
本次使用的是高德的javascript API http://lbs.amap.com/api/javascript-api/summary/
使用方法
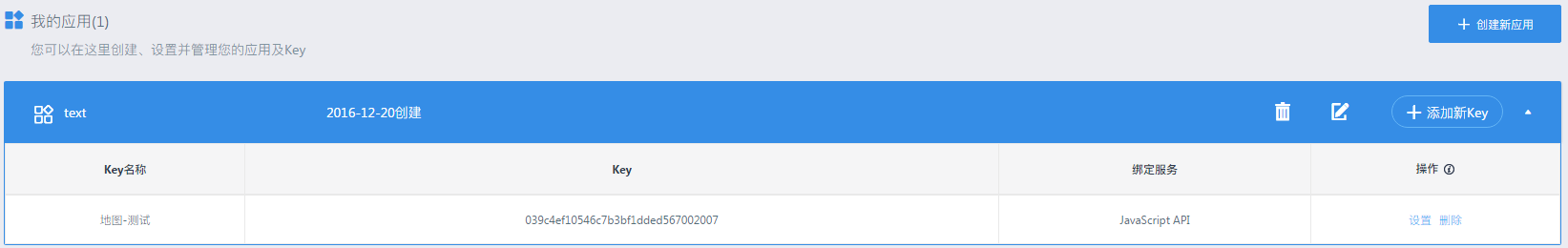
1.注册成为高德地图开发者,创建应用后申请key。

2.引入高德地图API
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
3.创建地图容器
<div id="container"></div> //width:300px; height: 180px; 指定大小样式
4.创建默认地图
方式一
var map = new AMap.Map('container');
map.setZoom(); //setzoom 指定缩放级别
map.setCenter([116.39,39.9]); //指定地图中心
方式二
var map = new AMap.Map('container',{
zoom: ,
center: [116.39,39.9]//new AMap.LngLat(116.39,39.9)
});

现在地图就出来
常用的地图操作:
- 搜索地点
- 添加标记
- 缩放比例尺空间
- 地图类型转换
- 路线指定
添加标记
marker = new AMap.Marker({
position: [116.39, 39.9], //标记的地图坐标
map: map
});
如果是多个地点标记可以使用数组。遍历循环标记
for(var p in markers) {
marker = new AMap.Marker({
position: markers[p],
map: map
});
}
点标注可以添加参数 自定义图标
var marker = new AMap.Marker({
icon : 'http://vdata.amap.com/icons/b18/1/2.png',//24px*24px //自定义图标
position : provinces[i].center.split(','),
offset : new AMap.Pixel(-12,-12),
map : mapObj
});
清楚标记
marker.setMap();
控件的添加
控件的种类

添加方式
AMap.plugin(['AMap.ToolBar', 'AMap.Scale', 'AMap.MapType'], function() {
toolBar = new AMap.ToolBar(); //工具条
scale = new AMap.Scale(); //比例尺
mapType = new AMap.MapType(); //地图种类
map.addControl(toolBar);
map.addControl(scale);
map.addControl(mapType);
})
删除控件
map.removeControl(toolBar);
地图搜索
关键字搜索插件提供某一特定地区的兴趣点位置查询服务。允许设置搜索城市、搜索数据类别、搜索结果详略、搜索结果排序规则等。用户可以通过自定义回调函数取回并显示查询结果。若服务请求失败,系统将返回错误信息。
使用插件之前,需要使用AMap.service方法加载插件,然后在回调函数中可以进行服务的设定和查询:
关键字搜索插件以及公交换乘插件(AMap.Transfer)、驾车(AMap.Driving)步行(AMap.Walking)路径规划插件、云图插件(AMap.CloudDataSearch)都有两种使用方式:
第一种,在构造函数里传入map或panel参数,或两者都传入。map为AMap.Map实例,panel为div元素或其id号。一旦传入,api会自动为用户生成交互面板和地图展示。用户自己控制div的显示位置及大小,api生成的交互面板和地图展示的皮肤格调可以通过修改样式来实现,样式名可以通过浏览器的调试工具查看。实际上,面板的生成及地图展示是用独立的渲染插件实现的,用户可以把渲染插件下载下来任意修改默认皮肤的样式及结构。代码示例:
var placeSearch = new AMap.PlaceSearch({ //构造地点查询类
pageSize: ,
pageIndex: ,
city: "", //城市
map: map,
panel: "result"
});
//关键字查询
placeSearch.search('方恒', function(status, result) {
});
第二种,直接使用服务返回的数据,构造的option中不写map和panel属性,在search方法中传入回调函数,如:
var placeSearch = new AMap.PlaceSearch({ //构造地点查询类
pageSize: ,
pageIndex: ,
city: ""//城市
});
//关键字查询
placeSearch.search('方恒', function(status, result) {
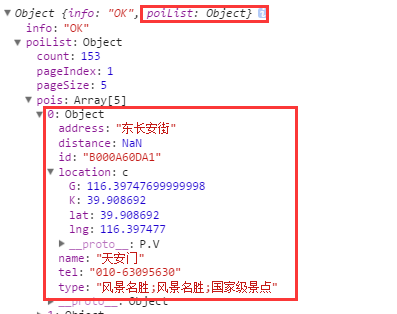
//TODO:开发者使用result自己创建交互面板和地图展示 result返回的一组包含地点信息的对象
});



输入提示
AMap.Autocomplete根据输入关键字提示匹配信息,“输入提示”经常和“地点搜索”配合使用,允许用户根据输入提示匹配结果,进行相关POI搜索。您可以根据“输入提示”匹配信息,将Poi类型和城市作为输入提示和限制条件,并自定义回调函数来显示查询到的结果。当请求查询失败后,系统会返回错误信息。在使用插件之前,需要使用AMap.plugin方法加载插件,然后在回调函数中可以进行服务的设定和查询:
AMap.plugin('AMap.Autocomplete',function(){//回调函数
//实例化Autocomplete
var autoOptions = {
city: "", //城市,默认全国
input:"input_id"//使用联想输入的input的id
};
autocomplete= new AMap.Autocomplete(autoOptions);
//TODO: 使用autocomplete对象调用相关功能
})

输入提示与POI搜索结合
通常联想输入提示与POI搜索结合使用,直接显示出搜索结果。
AMap.plugin(['AMap.Autocomplete','AMap.PlaceSearch'],function(){
var autoOptions = {
city: "北京", //城市,默认全国
input: "input"//使用联想输入的input的id
};
autocomplete= new AMap.Autocomplete(autoOptions);
var placeSearch = new AMap.PlaceSearch({
city:'北京',
map:map
});
AMap.event.addListener(autocomplete, "select", function(e){
//TODO 针对选中的poi实现自己的功能
placeSearch.search(e.poi.name)
});
});
附上链接写的小demo:http://runjs.cn/detail/dgc6rjoo
【原创】web端高德地图javascript API的调用的更多相关文章
- web端高德地图javascript API的调用
[转载https://www.cnblogs.com/zimuzimu/p/6202244.html]web端高德地图javascript API的调用 关于第三放地图的使用,腾讯.百度.高德 具体怎 ...
- 高德地图 JavaScript API 开发系列教程(一)
高德地图 API 提供包括 Web API 即 JavaScript API,Android API,定位API,IOS API,WP API,Win8 API等,本系列教程主要针对高德 JavaSc ...
- 高德地图JavaScript API开发研究
高德地图JavaScript API是一套用JavaScript 语言编写的应用程序接口,可以通过各种API接口向地图添加内容,创建功能丰富.交互性强的地图应用.高德地图JavaScript API ...
- 高德地图 JavaScript API 开发系列教程(二)
上节简单介绍高德地图JavaScript API及网页中基本地图展示.有了地图后我们可以用来做什么?有人说离我最近的超市在哪里,我怎么去?别急,这些功能我们后面都会慢慢实现.今天为大家详细讲解如何在地 ...
- 高德地图Javascript API设置域名白名单
在涉及到GPS地图相关应用的开发过程中,我们需要在高德开放平台注册相应的账号,并设置好相应应用来获取调用的Key值,该Key值直接放入到网站前端页面,针对任何人来说都可看到,因此我们防止他人盗用你的K ...
- 高德地图 js api 使用
使用高德地图js api 制作网页上的地图应用. 1.先申请一个 开发者用的 key . 2. 在页面中引入高德提供的地图js <script src="http://webapi. ...
- 在谷歌地图上绘制行政区域轮廓【结合高德地图的API】
实现思路: 1.利用高德地图行政区域API获得坐标列表 2.将坐标列表绘制在谷歌地图上[因为高德地图和国内的谷歌地图都是采用GCJ02坐标系,所有误差很小,可以不进行坐标误差转换] 注意点: 1.用百 ...
- 百度地图JavaScript API覆盖物旋转时出现偏移
在项目中,调用百度地图JavaScript API,做覆盖物的旋转再添加到地图上,结果出现偏移了. 调试过程中的效果图: 发现图片的旋转并不是按车子的中心来的,而是之外的一个点.最后发现犯了一个很细节 ...
- 百度地图JavaScript API使用
最近在完成优达学城前端开发(入门)课程的P4项目中,要求调用google地图进行交互,项目已提供部分js代码和html代码.但在申请google地图API密钥时由于网络等原因,打不开或者连接超时,所以 ...
随机推荐
- mysql general log日志
注:应一直出现http://www.cnblogs.com/hwaggLee/p/6030765.html文章中的问题 故mysql general log日志.查看具体是什么命令导致的. 打开 ge ...
- Linux下 JDK安装
在linux下安装JDK步骤如下: 第一步:查看Linux自带的JDK是否已安装 (1)查看jdk: [root@web-server ~]# rpm -qa|grep jdk ← 查看jdk的信息或 ...
- JAVA当中变量什么时候需要初始化
1. 对于类的成员变量,不管程序有没有显式的进行初始化,Java虚拟机都会先自动给它初始化为默认值. 默认值如下: Boolean false ...
- MySQL、Oracle和SQL Server的分页查询语句
假设当前是第PageNo页,每页有PageSize条记录,现在分别用Mysql.Oracle和SQL Server分页查询student表. 1.Mysql的分页查询: SELECT * FROM s ...
- Javascript字节转换
//文件大小转换 function bytesToSize(bytes) { if (bytes === 0) return '0 B'; var k = 1024; sizes = ['B', 'K ...
- Beta阶段测试报告
前端测试计划 具体测试项如下: 注册测试 登录测试 忘记密码测试 一次登录后自动登录测试 退出登录测试 编辑资料测试 查看好友测试 搜索好友测试 添加好友测试 获取当前正在游戏的房间测试 创建房间测试 ...
- django 关于html、css、js 目录位置
项目目录: project/ ---------------init.py ---------------views.py ---------------settings.py ----------- ...
- js 去除字符串中间的空格
function trims(str){ return str.replace(/[ ]/g,""); //去除字符串中间的空格 }
- python网络编程
Socket是网络编程的一个抽象的概念. 通常我们用一个Socket表示"打开了一个网络链接",而打开一个Socket需要知道目标计算机的IP地址和端口号,再指定协议类型即可. 套 ...
- sql server中对xml进行操作
一.前言 SQL Server 2005 引入了一种称为 XML 的本机数据类型.用户可以创建这样的表,它在关系列之外还有一个或多个 XML 类型的列:此外,还允许带有变量和参数.为了更好地支持 XM ...
