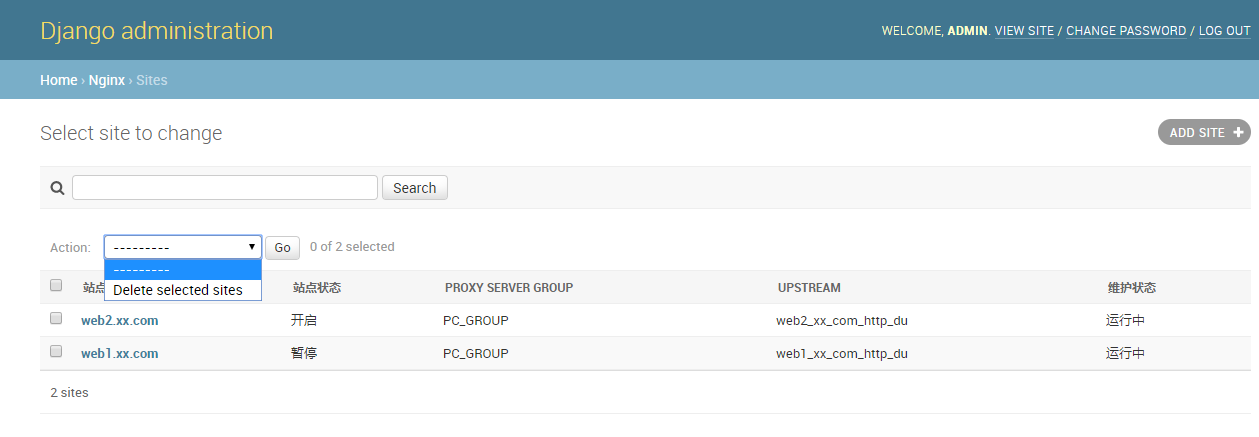
自定义django的admin后台action
django的admin后台管理系统中自带了一个批量删除所选对象的action。

我们还可以添加自定义的action来实现其它类似的功能,如批量修改某个字段的功能。
简单的,例如将文章批量标记为已发布的action,如下:
from django.contrib import admin
from myapp.models import Article def make_published(modeladmin, request, queryset):
queryset.update(status='p')
make_published.short_description = "Mark selected stories as published" #这里的短描述是action下拉框中显示的描述 class ArticleAdmin(admin.ModelAdmin):
list_display = ['title', 'status']
ordering = ['title']
actions = [make_published] admin.site.register(Article, ArticleAdmin)
上诉例子中的action比较简单,执行action时也不需要用户输入,实际上更常见的action是需要用户的输入或选择的。例如一个model A中有个外键foreign key关联另一个model B,我希望能有一个action可以批量更改A关联的B对象。对于这种情况,django官方文档中推荐的做法是重定向至另一个View中,并将所需的item id等作为GET query参数传递过去,在另一个View中处理复杂的逻辑,如让用户输入等。
注意到默认的删除action也是需要用户输入的(确认或取消操作),也有另外的页面,但是这个页面的url确实和原先的共用的,也就是说没有完全像文档中推荐的那样有另外一个View。是怎么做到的呢?
直接上代码吧
from django.contrib import admin, messages
from django import forms
from myApp.models import DataSrc class CaseAdmin(admin.ModelAdmin):
form = CaseForm
actions = ['update_data_src'] class data_src_form(forms.forms.Form):
_selected_action = forms.CharField(widget=forms.MultipleHiddenInput)
data_src = forms.ModelChoiceField(DataSrc.objects) #################################### def update_data_src(modeladmin, request, queryset):
form = None
if 'cancel' in request.POST:
modeladmin.message_user(request, u'已取消')
return
elif 'data_src' in request.POST:
form = modeladmin.data_src_form(request.POST)
if form.is_valid():
data_src = form.cleaned_data['data_src']
for case in queryset:
case.data_src = data_src
case.save()
modeladmin.message_user(request, "%s successfully updated." % queryset.count())
return HttpResponseRedirect(request.get_full_path())
else:
messages.warning(request, u"请选择数据源")
form = None if not form:
form = modeladmin.data_src_form(initial={'_selected_action': request.POST.getlist(admin.ACTION_CHECKBOX_NAME)})
return render_to_response('batch_update.html',
{'objs': queryset, 'form': form, 'path':request.get_full_path(), 'action': 'update_data_src', 'title': u'批量修改数据源为'},
context_instance=RequestContext(request)
) update_data_src.short_description = u'批量修改 数据源'
batch_update.html如下:
{% extends "admin/base_site.html" %}
{% block content %}
<form method="post" action="{{ path }}">
{% csrf_token %}
{{ form }}
<p>
<input type="hidden" name="action" value="{{ action }}" />
<input type="submit" name="cancel" value="取消" />
<input type="submit" value="确定"/>
</p>
</form>
<p>将批量修改以下所有对象</p>
<ul>
{% for obj in objs %}
<li>{{ obj }}</li>
{% endfor %}
</ul>
{% endblock %}
简而言之,就是在action中,首先返回一个用户输入(选择)的页面,此页面包含一个form,此form将submit至原先的url,form中包含_selected_action为用户已选择的id,以及action为用户选择的action名(即模拟原先的页面中form表单中的必须元素)。这时候用户再submit时,可识别出用户已经选择了,此时再执行想要的批量操作即可。
自定义django的admin后台action的更多相关文章
- django在admin后台注册自己创建的数据库表
django在admin后台注册自己创建的数据库表,这样我们就可以在admin后台看到表结构信息,我们就可以在admin后台快速录入表记录信息 如果没有注册,那么你在登录django自带的admin的 ...
- 给Django的Admin添加自定义Action 并移除需要选择对象的限制
不得不说,Django的Admin真的给开发带来很多便利,这不,我又来折腾了,这次是添加自定义的action 这个自定义的Action可以看看官方文档的介绍,很详细,不再赘述. https://doc ...
- Django:admin后台汉化问题
1.设置admin站点中文显示,即汉化admin后台管理站点. 方法一:修改settings文件 LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC' 更改为: LANG ...
- 自定义Django的admin界面
第6章介绍了Django的admin界面,现在是回过头来仔细看看这个的时候了 我们前面讲的几次admin是Django的"杀手级特性",并且大多数Django开发人员很快爱上了它节 ...
- django (三) admin后台系统
admin后台系统 1. 安装MySQL 1,安装mysql: sudo apt install mysql-server (安装过程中输入密码并牢记) 2,安装后进入mysql: mysql ...
- django的admin后台管理如何更改为中文
新建Django的admin后端控制为英文显示,为了可以使其显示中文,可以将 setting.py配置文件修改 # LANGUAGE_CODE = 'en-us' # # # # # TIME_ZON ...
- django的admin后台管理
Admin后台管理 要进入admin后台管理首先要创建管理员账户 createsuperuser 其中密码要大于8位 使用之前要到应用下的admin.py中注册要管理的模型表 from django. ...
- Django 设置admin后台表和App(应用)为中文名
设置表名为中文 1.设置Models.py文件 class Post(models.Model): name = models.CharField() --省略其他字段信息 class Meta: v ...
- Django框架admin后台管理和用户端静态文件
目录 一.admin后台管理 1. 如何使用 2. 路由分发的本质 二.用户上传的静态文件的展示 1. media配置 2. 手动开设media接口 三.图片防盗链 一.admin后台管理 djang ...
随机推荐
- 76. Minimum Window Substring *HARD*
Given a string S and a string T, find the minimum window in S which will contain all the characters ...
- shiro工作过程
http://blog.csdn.net/mine_song/article/details/61616259 什么是shiro shiro是apache的一个开源框架,是一个权限管理的框架,实现 用 ...
- mahout推荐系统
本章包含以下内容: 首先看一下实战中的推荐系统 推荐引擎的精度评价 评价一个引擎的准确率和召回率 在真实数据集:GroupLens 上评价推荐系统 我们每天都会对喜欢的.不喜欢的.甚至不关心的事情有很 ...
- Quartz定时任务和IIS程序池闲置超时时间冲突解决方案
一.问题描述 Bs项目中用Quartz功能执行一个定时任务(每隔5分钟执行一个Job),正常情况,Quartz定时任务会5分钟执行一次,但IIS程序池闲置 超时默认为20分钟,造成的结果是:定时任务只 ...
- C#winform窗体如何通过windowApi的FindWindow函数获取窗体句柄
在同一个程序里,传统方式是通过this来设置当前窗体的最大化.最小化等操作, 那么怎样通过窗体句柄来设置窗体的最大化.最小化呢? 1.界面布局 通过this设置窗体最大化: name:btnWindo ...
- POJ 2251 bfs
DESCRIPTION:给你一个三维的迷宫.问你是否能从起点走到终点.如果能,输出最小步数.对我来说难得就是我没有想到怎么把他给你的三维图转换成map.恩..好像解题报告上说.只要是这种的最短路都要用 ...
- 尚硅谷JavaSEday18 String类练习题
1.重新编写strim方法,去掉字符串两端的空格 package www.shangguigu.java.exer; import org.junit.Test; /* 练习一:重写Strim方法,输 ...
- python Django 之 Model ORM inspectdb(数据库表反向生成)
在前一篇我们说了,mybatis-generator反向生成代码. 这里我们开始说如何在django中反向生成mysql model代码. 我们在展示django ORM反向生成之前,我们先说一下怎么 ...
- 判断 Windows操作系统是32位还是64位
function IsWin64: Boolean; var Kernel32Handle: THandle; IsWow64Process: function(Handle: Windows.THa ...
- Ant里面神奇的fork
最近两天一直在处理ant运行java程序的一个问题,用IDE直接运行类里面的main函数一切正常,但用ant跑该函数就报错误,错误的原因是运行ant任务时调用的是AntClasloader,而IDE里 ...
