Struts2重新学习1
一:框架
1:框架的意义在于可以大大提高我们的开发效率。框架时一种主动设计,使用框架必须遵守框架指定好的开发流程。
2:框架的强大之处不是源自它能让你做什么,而是它不能让你做什么。有规有矩,方可成方圆。有规则,大家都能上手。
二:Struts2
1:Struts2是一个MVC框架。
2:MVC---》模型(Model)视图(View)控制台(Controller)
Model层实现了系统中的业务逻辑,通常可以用javaBean或EJB来实现
View层用于与用户交互,通常用jsp实现。
Controller层是Model和View之间沟通的桥梁

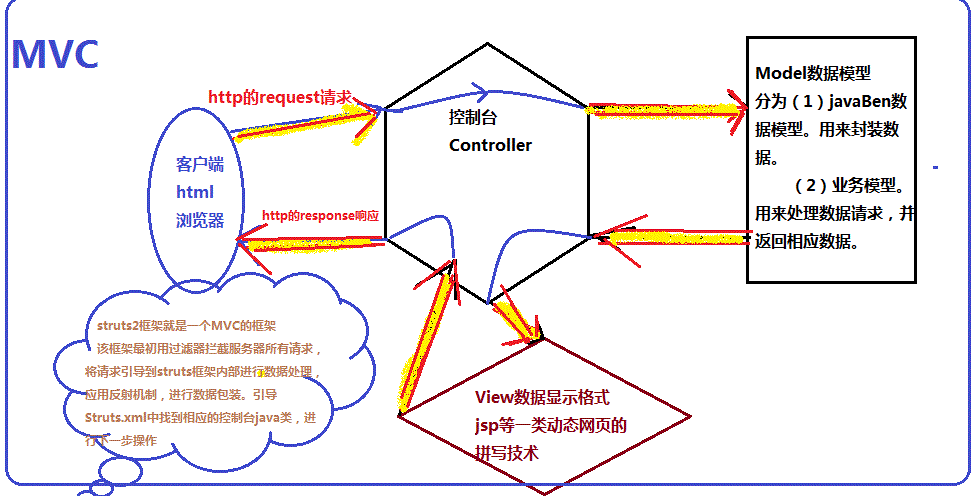
3:Struts2的工作流程图

三:Struts2的环境搭建
1:导入Struts2的相关jar包

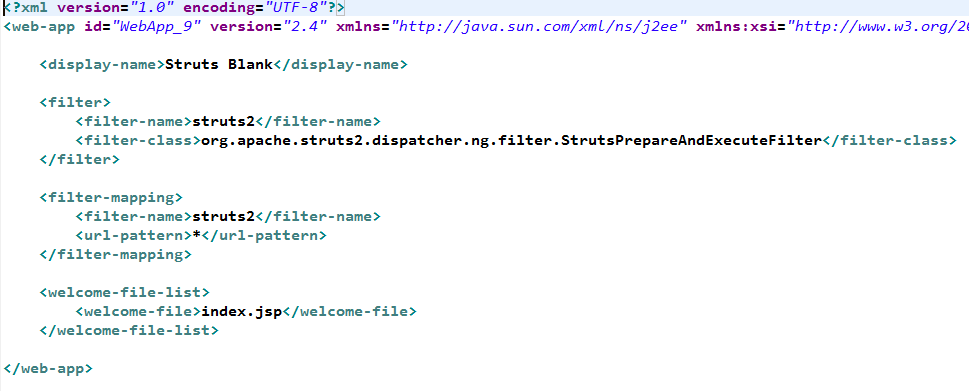
2:配置web.xml文件

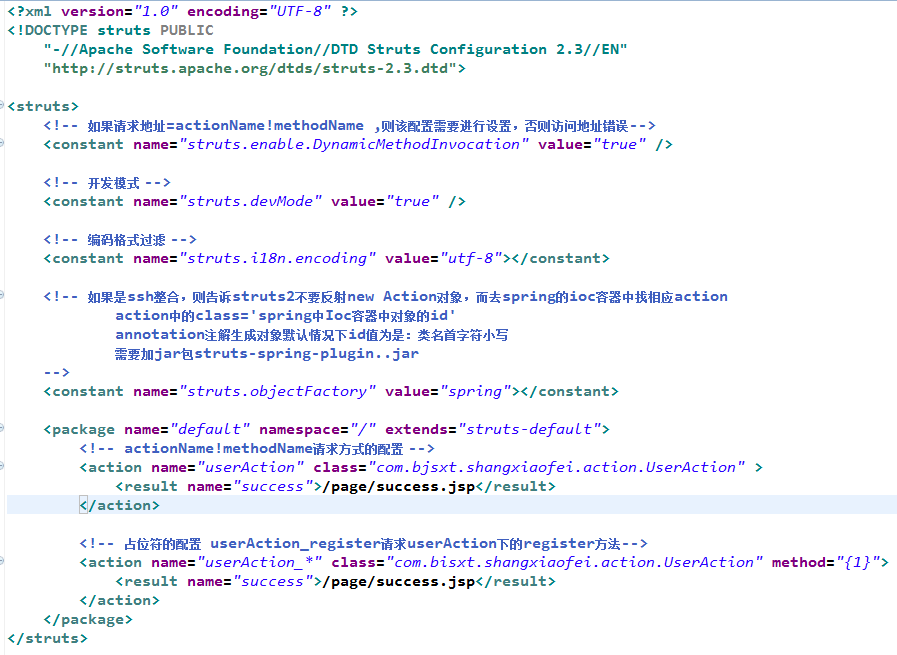
3:src目录下,配置struts.xml配置文件

4:测试
(1)此处省略了后台userAction类,其中有一个register的方法
(2)form表单省略。form表单提交的地址是:http://localhost:8080/TestStruts2/userAction!register
Struts2重新学习1的更多相关文章
- struts2源代码学习之初始化(一)
看struts2源代码已有一段时日,从今天開始,就做一个总结吧. 首先,先看看怎么调试struts2源代码吧,主要是下面步骤: 使用Myeclipse创建一个webproject 导入struts2须 ...
- Struts2框架学习(三) 数据处理
Struts2框架学习(三) 数据处理 Struts2框架框架使用OGNL语言和值栈技术实现数据的流转处理. 值栈就相当于一个容器,用来存放数据,而OGNL是一种快速查询数据的语言. 值栈:Value ...
- Struts2框架学习(二) Action
Struts2框架学习(二) Action Struts2框架中的Action类是一个单独的javabean对象.不像Struts1中还要去继承HttpServlet,耦合度减小了. 1,流程 拦截器 ...
- Struts2框架学习(一)
Struts2框架学习(一) 1,Struts2框架介绍 Struts2框架是MVC流程框架,适合分层开发.框架应用实现不依赖于Servlet,使用大量的拦截器来处理用户请求,属于无侵入式的设计. 2 ...
- 尚硅谷STRUTS2视频学习笔记
上一个月一直在学习STRUTS2,学习的是尚硅谷佟刚老师的视频,因为很喜欢佟刚老师的声音,而且他讲的很细,笔记做的也多,基本上是照着他的视频完整的敲了一遍代码,下面就把学习到的知识梳理一遍,最后把项目 ...
- Struts2进阶学习4
Struts2进阶学习4 自定义拦截器的使用 核心配置文件 <?xml version="1.0" encoding="UTF-8"?> <! ...
- Struts2进阶学习3
Struts2进阶学习3 OGNL表达式与Struts2的整合 核心配置文件与页面 <?xml version="1.0" encoding="UTF-8" ...
- Struts2基础学习2
Struts2基础学习2 项目结构,测试页面与实体类 <%@ page language="java" contentType="text/html; charse ...
- struts2 具体学习资料
[struts2]<package>的配置:https://www.cnblogs.com/ningvsban/p/3734562.html struts2 具体学习资料 :http:/ ...
- Struts2的学习链接
---- Struts2的学习途径 (downpour) http://www.iteye.com/wiki/struts2/1306-struts2-way-of-learning ---- Str ...
随机推荐
- Silverlight自定义控件系列 – TreeView (3) 添加展开和收起事件
由于Writer嫌我文章过长,只能把上篇拆开两半了.以下是接着上篇的. 准备工作做完了,现在就要完成点击事件. 定义Expander和单击事件: 1: /// <summary> 2: / ...
- codeforces 1042c// Array Product// Codeforces Round #510(Div. 2)
题意:给出一个数组,2种操作:.1:x*y然后x消失,2:除掉x(2操作最多只能进行一次).问最大的结果的一种操作方式.逻辑题,看能不能想全面. 1先数好0,正,负的数量,zero,pos,neg.如 ...
- 使用Laravel提交POST请求出现The page has expired due to inactivity错误
任何指向 web 中 POST, PUT 或 DELETE 路由的 HTML 表单请求都应该包含一个 CSRF 令牌(CSRF token),否则,这个请求将会被拒绝.
- hdu1238 kmp
You are given a number of case-sensitive strings of alphabetic characters, find the largest string X ...
- zabbix3.0.4 配置邮件报警
试验环境: LAMP环境 (LNMP环境已经成功了,为了避免干扰,我另一台LAMP主机) ### 我在做实验之前,作了时间同步,不知道这个有木有影响,一起说一下吧! yum -y install nt ...
- SecureCRT 7.2.0 Mac版密码无法保存的解决办法
参考:http://jingyan.baidu.com/article/915fc414fda5fb51394b20bd.html 我之前在网上找的解决办法都是SecureCRT 7.2.0 Mac ...
- Note: further occurrences of HTTP header parsing errors will be logged at DEBUG level
2018-03-23 18:32:21,690 [INFO] [http-nio-11007-exec-2] org.apache.coyote.http11.Http11Processor [Dir ...
- 在Windows下为PHP安装redis扩展
1.使用phpinfo()函数查看PHP的版本信息,这会决定扩展文件版本 2.选择http://windows.php.net/downloads/pecl/snaps/redis/2.2.5/ ht ...
- 关于向后台请求数据(get请求,无参数传递),返回html代码(实际需要返回的是json数据)的解决方案
this.$http.get(apis.schoolVideo, { headers: { 'X-Requested-With': 'XMLHttpRequest' } }) 待续
- 如何用SPY++工具查看窗体的句柄
我安装的是vs2012,先找到SPY++工具打开 打开方式: 方式1:通过路径(C:\ProgramData\Microsoft\Windows\Start Menu\Programs\Microso ...
