【Unity】6.4 Transform--移动、旋转和缩放游戏对象
分类:Unity、C#、VS2015
创建日期:2016-04-20
一、简介
Unity引擎提供了丰富的组件和类库,为游戏开发提供了非常大的便利,熟练掌握和使用这些API,对于游戏开发的效率提高很重要。
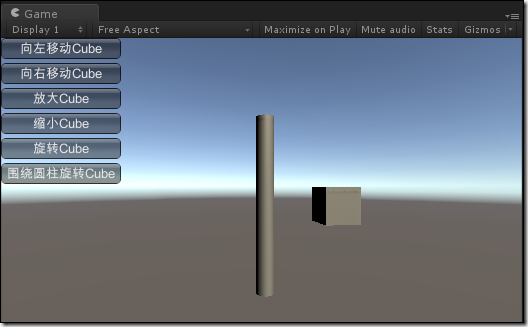
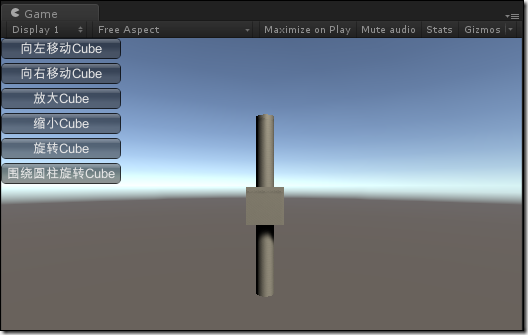
这一节我们主要学习Transform的基本用法。本节例子的运行效果如下:

二、Transform组件
场景中的每一个物体都有一个Transform。
Transform组件决定了游戏对象的位置、方向和缩放比例,如果希望在游戏中更新玩家位置、设置相机观察角度,都免不了要和Transform组件打交道。
每一个Transform可以有一个父级,允许你分层次应用位置、旋转和缩放。可以在Hierarchy面板查看层次关系。他们也支持计数器(enumerator),因此你可以使用循环遍历子物体。例如:
- using UnityEngine;
- using System.Collections;
- public class example : MonoBehaviour
- {
- public void Awake()
- {
- foreach (Transform child in transform)
- {
- child.position += Vector3.up * 10.0F;
- }
- }
- }
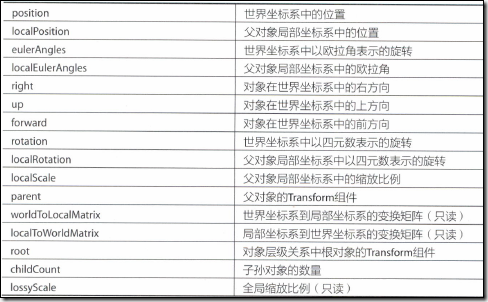
1、成员变量

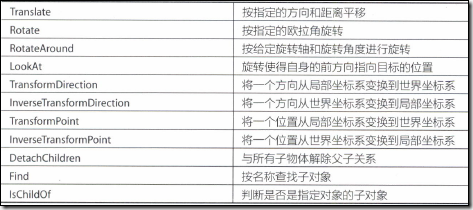
2、方法

例如(C#脚本):
- void Update()
- {
- //相对于自身坐标系统沿z轴向前移动物体(1单位/秒)
- transform.Translate(0, 0, Time.deltaTime);
- //在世界坐标系中向上移动物体(1单位/秒)
- transform.Translate(0, Time.deltaTime, 0, Space.World);
- //相对于摄像机向右移动物体(1单位/秒)
- transform.Translate(Vector3.right * Time.deltaTime, Camera.main.transform);
- //相对于自身坐标系统向右移动物体(1单位/秒)
- transform.Translate(Time.deltaTime, 0, 0, Camera.main.transform);
- }
其中,relativeTo的选项有:
Space.Self--默认。相对于变换的自身轴移动。
Space.World--(当在场景视图选择物体时,x、y和z轴显示)相对于世界坐标系统移动。
三、示例
1、运行Unity,打开ch06Demos工程。
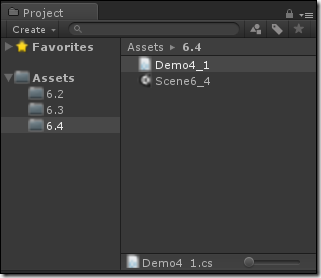
2、在Assets下添加名为6.4的子文件夹,然后在该文件夹下创建一个名为Scene6_4.unity的场景:

3、双击打开该场景。
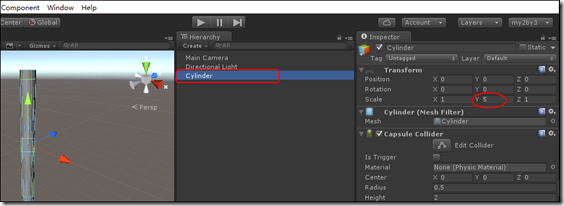
4、向场景中添加一个圆柱体(Cylinder),并将其Y轴缩放改为5:

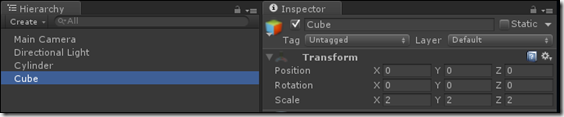
5、再向场景中添加一个lifangt(Cube),然后将X、Y、Z缩放系数全改为2:

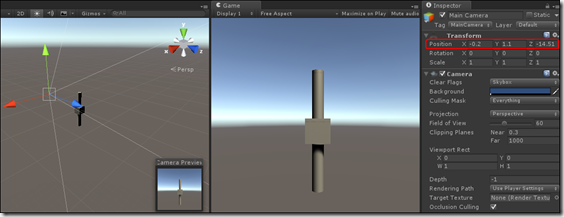
6、调整摄像机位置,让圆柱体和立方体呈现出合适的大小:

7、在6.4文件夹中创建一个文件名为Demo4_1.cs的C#脚本:

8、双击Demo4_1,它就会自动启动VS2015,在VS2015中将Demo4_1.cs改为下面的代码并保存:
- using UnityEngine;
- using System.Collections;
- public class Demo4_1 : MonoBehaviour
- {
- public GameObject cube;
- public GameObject cylinder;
- void OnGUI()
- {
- if (GUILayout.Button("向左移动Cube"))
- {
- cube.transform.Translate(new Vector3(-0.5f, 0f, 0f));
- }
- if (GUILayout.Button("向右移动Cube"))
- {
- cube.transform.position = cube.transform.position + new Vector3(0.5f, 0f, 0f);
- }
- if (GUILayout.Button("放大Cube"))
- {
- cube.transform.localScale *= 1.2f;
- }
- if (GUILayout.Button("缩小Cube"))
- {
- cube.transform.localScale *= 0.8f;
- }
- if (GUILayout.Button("旋转Cube"))
- {
- cube.transform.Rotate(new Vector3(0, 10, 0));
- }
- if (GUILayout.Button("围绕圆柱旋转Cube"))
- {
- cube.transform.RotateAround(cylinder.transform.position, Vector3.up, 10);
- }
- }
- }
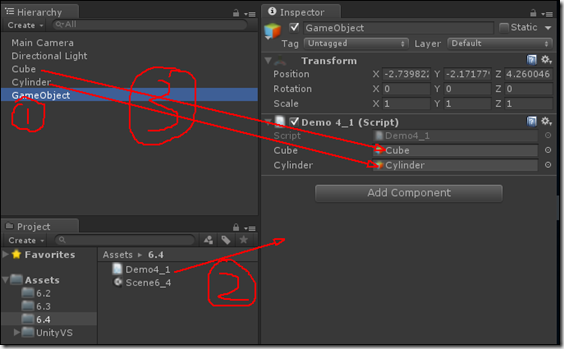
9、切换到Unity,向场景中添加一个空的GameObject,然后将脚本拖放到检视器视图中,再将Cube和Cylinder分别拖放到脚本对应的属性下(赋初值):

10、按【播放】按钮,即可看到下面的预览效果:

多次单击不同的按钮或者同一个按钮,分别观察变化。
【Unity】6.4 Transform--移动、旋转和缩放游戏对象的更多相关文章
- 【转载】Unity中矩阵的平移、旋转、缩放
By:克森 简介 在这篇文章中,我们将会学到几个概念:平移矩阵.旋转矩阵.缩放矩阵.在学这几个基本概念的同时,我们会用到 Mesh(网格).数学运算.4x4矩阵的一些简单的操作.但由于克森也是新手,文 ...
- 【CSS3动画】transform对文字及图片的旋转、缩放、倾斜和移动
前言:之前我有写过CSS3的transform这一这特性,对于它的用法,还不是很透彻,今天补充补充,呵呵 你懂的,小司机准备开车了. a)再提一提transform的四个属性 ①旋转--->ro ...
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)(转载)
在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾斜.移动这四种类型的变形处理,本文将对此做详细介绍. 一.旋转 rotate 用法:transform: rotate(45 ...
- Unity3d 控制物体移动、旋转、缩放
在Unity中通过利用 Input Manager(输入管理器)可以很简单的实现对一个物体进行移动.旋转.缩放操作. 演示代码: //通过虚拟轴控制物体移动.旋转.缩放 public class Mo ...
- unity 基础学习 transform
unity 基础学习 transform 1.unity采用的是右手坐标系,X轴右手为+,Y轴向上为+,Z轴朝里为+; 但是我们从3D MAX中导入模型之后,发现轴向并没有遵从这个原理, 其实是 ...
- 关于libgdx中UI控件的旋转和缩放的备忘
最近遇到这样一个问题,定义了一个ImageButton后,想对按钮进行下旋转,结果setRotation(-90f),不起作用.后来在官网上找到了原因 关于UI控件的旋转 缩放官网上有这样一段话(链接 ...
- 【Unity编程】Unity中的欧拉旋转
欧拉角的定义 在写这篇博客之前,我搜索了网上很多关于欧拉角的定义,发现大部分引用自维基百科的定义,我这里也引述一下: 维基百科定义 莱昂哈德·欧拉用欧拉角来描述刚体在三维欧几里得空间的取向.对于任何参 ...
- 【Demo】CSS3元素旋转、缩放、移动或倾斜
CSS3元素旋转.缩放.移动或倾斜 代码: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
随机推荐
- nno Setup入门(一)——最简单的安装脚本
一个最简单的安装脚本: 1.最简单的安装文件脚本: [setup] AppName=Test AppVerName=TEST DefaultDirName="E:\TEST" Ap ...
- VS2010 lib和dll导出路径设置
创建库文件工程时往往需要设置.lib文件和.dll文件的路径. 假设一个solution对应了多个工程,然而他们共用一些库,就可以在solution文件夹下分别添加两个文件夹lib和bin(其实放在一 ...
- 一个成功的 Git 分支模型
在这篇文章中介绍的开发模型在大约一年前已经在我的私有项目和工作引入的,而且已经被证明是非常成功的.我想写一些关于这个模型的东西已经好一段时间了,但是一直苦于没有时间,不过现在可以了.我不想探讨任何项目 ...
- git pull时冲突的几种解决方式
仅结合本人使用场景,方法可能不是最优的 1. 忽略本地修改,强制拉取远程到本地 主要是项目中的文档目录,看的时候可能多了些标注,现在远程文档更新,本地的版本已无用,可以强拉 git fetch --a ...
- shell 脚本启动spring boot的jar 包
#!/bin/bash # kill java进程 java_sso_prod_pid=`ps aux|grep sso.jar|grep -v "grep"|awk '{prin ...
- Linux-内核态与用户态
内核态: CPU可以访问内存所有数据, 包括外围设备, 例如硬盘, 网卡. CPU也可以将自己从一个程序切换到另一个程序 用户态: 只能受限的访问内存, 且不允许访问外围设备. 占用CPU的能力被剥夺 ...
- linux shell 脚本攻略学习8---md5校验,sort排序,uniq命令详解
一.校验与核实 目前最为出名的校验技术是md5sum和sha1sum,它们对文件内容使用相应的算法来生成校验和. 举例: amosli@amosli-pc:~/learn$ md5sum text.t ...
- mget命令, ftp命令详解
一:mget命令下载FTP服务器上的多个文件 命令行模式下使用ftp来下载东西还是比较方便的,如果下载一个目录中的多个文件该如何处理呢? 还用每个文件都用get来获得?显然那样很麻烦...... 命令 ...
- lamp虚拟主机的常用配制选项
<VirtualHost *:80> ServerAdmin m.koobird.com DocumentRoot "/var/www/html/xinyou&quo ...
- 六款值得推荐的Android开源框架简介
技术不再多,知道一些常用的.不错的就够了.下面就是最近整理的“性价比”比较高的Android开源框架,应该是相对实用的. 1.volley 项目地址 https://github.com/smanik ...
