Duilib 控件类html富文本绘制
转载:http://blog.csdn.net/wyansai/article/details/51088896
转载:http://blog.csdn.net/lixiang987654321/article/details/45008441
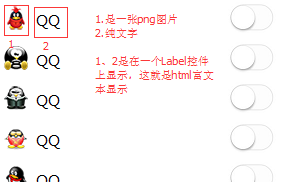
效果:

类html格式文本:
Duilib使用一种经过简化的类html格式文本来描述复杂的图文格式。使用<>或{}符号来标识语法标签,支持标签嵌套,如<l><b>text</b></l>,但是应该避免交叉嵌套,如<l><b>text</l></b>。
使用标签功能需要把控件的showhtml属性设置为true。
b:表示字体是否使用粗体;
c:表示字体使用的颜色;
f:表示使用全局字体的序号,从0开始;
i:是否使用斜体或图表路径;
a:超链接功能;
n:表示换行;
p:表示一段落;
r:表示包含内容不适用标签语法功能;
s:表示内容被选中;
u:表示内容使用下划线;
x:表示从该处移动x个像素值;
y:表示该行固定位y个像素值;
例子如下:
<b>text</b> 表示text的内容使用粗体
<c #xxxxxx>text</c> 表示text内容使用#xxxxxx颜色,#xxxxxx表示16进制的RGB值
<f x>text</f>表示text内容使用x序号的字体
<i>text</i> 表示text内容使用斜体
<i x y z>表示此次插入图片,x表示图片名称,y表示此图片包含几张字图片(可不填,默认值1),z表示当前使用的字图片id(可不填,默认值0)
<a x>text</a> 表示text内容有链接功能,x表示链接地址(可不填),用法如app:notepad or http:www.xxx.com,此字符串需要在用户程序中解析处理。
<n> 表示此次换行
<p x>text</p> 表示text内容是一个段落(从这里开始换行),x表示此段落文字水平距离(可不填)
<r>text</r>表示text内容不使用语法标签功能
<s>text</s> 表示text内容被选中(显示选中的背景颜色)
<u>text</u> 表示text内容使用下划线
<x i> 表示从此处向后面移动x个像素值
<y i> 表示该行高度固定为y个像素值
属性二:corner
有时候我们贴图时,图片的大小小于控件本身的大小,而我们需要将图片贴到控件的某个位置上,这时通常会用dest属性来解决这个问题。但是dest属性有个缺点就是贴的位置是固定的,他不可以让图片随控件的大小改变而自动改变图片的位置和大小。如果要把图片贴到控件的四个边的其中一个,或者贴到某个角上,使用corner属性可以完美实现。如下我们来了解一下九宫格贴图技术:

或
t_l、t_r、b_r、b_l这四个角是不被拉伸的,而m_l、t_m、m_r、b_m四条边就是corner要拉伸的边,
在duilib里面corner是一个4元组属性值,4个字分别表示左、上、右、下四边需要拉伸的宽度或高度;
如图片大小为100*80,如果corner=“100,8,0,10"表示图片的左边100个像素宽度需要拉伸(也就是所有宽度突变拉伸),距离顶部8个像素高度需要拉伸,剩下的72(此时不考虑下面指定10的值)不需要拉伸;距离右侧0个像素宽度需要拉伸(即右侧不需要拉伸);距离底部10个像素的高度需要拉伸;除了以上指定四边长度或宽度拉伸外,其他的不拉伸;
在实际开发中,如果skin目录下文件很多,需要建子目录分类,使用富文本要使用相对目录:
CLabelUI *pLabel = new CLabelUI;
_stprintf_s(text,_T("{x 4}{i %s 1 0}{x 4} %s"),_T("image\\Big_Folder.png"), _("新建文件夹"));//image是相对目录
//_stprintf_s(text,_T("<i %s 1 0>%s"),_T("Big_Folder.png"), _("新建文件夹")); pLabel->SetText(text);//控件属性就根据需求设置吧,我简单设置一下
pLabel->SetName(_("新建文件夹"));//控件属性就根据需求设置吧,我简单设置一下
pLabel->SetTextStyle(DT_LEFT|DT_VCENTER);
pLabel->SetAttribute(_T("endellipsis"), _T("true"));
pLabel->SetAttribute(_T("showhtml"), _T("true"));
动态创建控件时,给控件设置属性:
CButtonUI *pBtnUI = new CButtonUI;
pBtnUI->SetName(_T("delete"));
pBtnUI->SetFixedWidth();
//pBtnUI->SetAttribute(_T("pushedimage"), _T("image\\button_down.bmp"));
pBtnUI->SetAttribute(_T("hotimage"), _T("image\\delete.png"));
pBtnUI->SetAttribute(_T("normalimage"), _T("image\\delete.png"));
Duilib 控件类html富文本绘制的更多相关文章
- [WinForm]WinForm跨线程UI操作常用控件类大全
前言 在C#开发的WinForm窗体程序开发的时候,经常会使用多线程处理一些比较耗时之类的操作.不过会有一个问题:就是涉及到跨线程操作UI元素. 相信才开始接触的人一定会遇上这个问题. 为了解决这个问 ...
- 关于CDC在非控件类中的使用
在非CStatic的派生类中,由于进行图形的绘制的话,我们需要对该类传入一个CDC以便于绘画.这是因为非CStatic等控件类无法自己产生onPaint这类的消息,因此需要借传入的CDC进行回执,然后 ...
- Web 页面测试总结—控件类
web端页面测试,最常见的是基本控件的测试,只有了解常见的控件和其测试方法,才能掌握测试要点,避免漏测情况发生.根据日常工作总结,将控件和常见逻辑集合在一起,总结了几个控件类测试查场景如下. 导航条 ...
- 控件类——UIControl(其子类、属性)
UIControl : 控制类->触摸一个视图 ,执行某个任务 点击某个视图,触发一个事件 UIControl:是一个可以带有触发事件的视图. 主要内容: 0.UIContorl ->的子 ...
- RichTextBox控件-主要用于输入输出编辑文本信息
1.在RichTextBox控件中添加超链接文字 private void btn_Add_Click(object sender, EventArgs e) { rtbox_HyperLink.Ap ...
- Python笔记_第四篇_高阶编程_GUI编程之Tkinter_2.控件类
1. Label控件: 说明:标签控件,可显示文本 图示1: 实例1: import tkinter # 创建主窗口__编程头部 win = tkinter.Tk() # 设置标题 win.title ...
- 【WPF学习】第十九章 控件类
WPF窗口充满了各种元素,但这些元素中只有一部分是控件.在WPF领域,控件通常被描述为与用户交互的元素——能接收焦点并接受键盘或鼠标输入的元素.明显的例子包括文本框和按钮.然而,这个区别有时有些模糊. ...
- 自己写的一个分页控件类(WinForm)
using System; using System.Collections.Generic; using System.ComponentModel; using System.Drawing; u ...
- WorldWind源码剖析系列:窗口定制控件类WorldWindow
在WorldWindow定制控件是从Control类派生出来的,需要自己操纵GDI+绘制所需要的界面效果,这种自定义控件比较耗费精力,需要比较深厚的GDI+和DirectX 3D开发功底.(区别于用户 ...
随机推荐
- Databases: MySQL tRIGger--chinese character-set php
DELIMITER |create TRIGGER tr_calllog_insert after insert on messagescalllog for each row beginIF mes ...
- iOS多线程编程之多线程简单介绍(转载)
一.进程和线程 1.什么是进程 进程是指在系统中正在运行的一个应用程序 每个进程之间是独立的,每个进程均运行在其专用且受保护的内存空间内 比如同时打开QQ.Xcode,系统就会分别启动2个进程 通过“ ...
- function $(id) {}表示什么函数
function $(id) {}表示什么函数 一.总结 1.就是简写,不然每次打document.getElementById很烦 二.问题 function $(id) {return docum ...
- maven国内稳定的阿里源
<mirror> <id>nexus-aliyun</id> <mirrorOf>*</mirrorOf> <name>Nexu ...
- 几种常见web攻击手段及其防御方式
XSS(跨站脚本攻击) CSRF(跨站请求伪造) SQL注入 DDOS web安全系列目录 总结几种常见web攻击手段极其防御方式 总结几种常见的安全算法 XSS 概念 全称是跨站脚本攻击(Cross ...
- javascript打开制定窗口大小的页面
<a onclick="window.open ('页面链接', 'newwindow', 'height=680, width=400, top=0, left=0, toolba ...
- LINUX的前后台程序查看切换
1.在Linux终端运行命令的时候,在命令末尾加上 & 符号,就可以让程序在后台运行 root@Ubuntu$ ./tcpserv01 & 2.如果程序正在前台运行,可以使用 Ctrl ...
- [py][mx]django课程页显示city和机构封面图
city和课程机构信息展示到前台去 organization/views.py from django.views.generic.base import View from organization ...
- 获取多达 16GB 的 Dropbox 免费空间!
Dropbox官网
- Haproxy启动故障:Starting proxy:cannot bind socke
Haproxy启动时提示失败: [ALERT] 146/132210 (3443) : Starting frontend Redis: cannot bind socket [0.0.0.0:637 ...


