JavaScript:new function(){}和function(){}()
继:http://www.cnblogs.com/hongdada/p/3328089.html
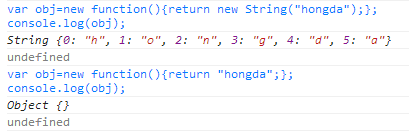
new function(){}

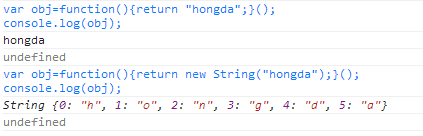
function(){}():

大概的总结:
function(){}中有两个对象
一个是function()的实例化,这个肯定类型是object的,称为"实例化对象".
一个是return的对象,称为“返回对象".
当function()内部没有return时,那么返回对象=实例化对象。
当new function(){}时,如果返回对象存在,并且类型是object,那么就返回返回对象,反之就返回实例化对象。
当function(){}()时,这是个方法调用,有返回对象就返回返回对象,没有则返回undefined.
http://www.planabc.net/2008/02/20/javascript_new_function/
JavaScript:new function(){}和function(){}()的更多相关文章
- JavaScript自运行函数(function(){})()的理解
今天打开JQuery源文件(jquery-1.8.3), 看到JQuery的初始化过程是这样的 (function( window, undefined ) { // .... })( window ...
- JavaScript Patterns 4.8 Function Properties - A Memoization Pattern
Gets a length property containing the number of arguments the function expects: function func(a, b, ...
- 【JavaScript】JS_Object跟Function的区别
JS_Object和Function的区别 我们本次的解释,主要通过下图 粗看该图,估计你不一定能看明白.不过接下来让我逐行向你解释. 最左侧:意思是,有两个对象f1和f2,他们是通过new Foo( ...
- javascript立即执行函数 (function(){})()
看到一段代码: (function(){ var outer = $('#subject'); outer.find('li').on('mouseover', mouseover); })() ( ...
- javascript对象模型和function对象
javascript中,函数就是对象 <html> <head> <script type="text/javascript"> functio ...
- Javascript学习之函数(function)
在JS中,Function(函数)类型实际上是对象;每个函数都是Function类型的实例,而且都与其他引用类型一样具有属性和方法.由于函数是对象,因此函数名实际上也是一个指向函数对象的指针. 一 函 ...
- 【javascript】javascript中function(){},function(){}(),new function(){},new Function()
和java比起来,javascript真的是松散的无以复加,不过这也让我们在无聊之余,有精力去探讨一些复杂的应用,从而在开发之路上,获得一些新的想法. javascript中的类的构造 javascr ...
- javascript 中function(){},new function(),new Function(),Function 摘录
函数是JavaScript中很重要的一个语言元素,并且提供了一个function关键字和内置对象Function,下面是其可能的用法和它们之间的关系. function使用方式 var foo01 = ...
- 从var func=function 和 function func()区别谈Javascript的预解析机制
var func=function 和 function func()在意义上没有任何不同,但其解释优先级不同:后者会先于同一语句级的其他语句. 即: { var k = xx(); function ...
- Javascript 链式作用域 function fn(){}和var fn=function(){}区别
其实对于Javascript链式作用域的描述,包括,JS权威指南,都有些太冗长了--但是很准确:JavaScript中的函数运行在他们被定义的作用域里,而不是他们被执行的作用域里. 这句话有点难懂,但 ...
随机推荐
- Vagrant入门二(转)
原文:https://github.com/zhjchina/Go-best-practice/edit/master/ebook/zh/01.3.md 3 Vgrant使用入门 前面我们已经学会了如 ...
- javaScript高级教程(二)Scope Chain & Closure Example
<!DOCTYPE html> <html> <head> <meta charset=gb2312 /> <title>js</ti ...
- nodejs(一)process模块
1.process是一个全局进程,你可以直接通过process变量直接访问它. process实现了EventEmitter接口,exit方法会在当进程退出的时候执行.因为进程退出之后将不再执行事件循 ...
- MySQL如何开启慢查询
一 简介 开启慢查询日志,可以让MySQL记录下查询超过指定时间的语句,通过定位分析性能的瓶颈,才能更好的优化数据库系统的性能. 二 参数说明 slow_query_log 慢查询开启状态 slo ...
- redis 在windows 上面的安装和使用,集群搭建
redis作为nosql数据库,将数据存储到内存中(缓存),具有非常高的性能.下面讲解一下redis的安装及java api的使用. 1:redis 安装 windows 上面直接下载msi文件,安装 ...
- [py]python的私有变量
参考 python中并没有真正意义上的私有成员,它提供了在成员前面添加双下划线的方法来模拟类似功能.具体来说: _xxx 表示模块级别的私有变量或函数 __xxx 表示类的私有变量或函数 这被称为na ...
- 最大流(EK)
最大流 — Edmond Karp算法 Edmond Karp算法的大概思想: 反复寻找源点s到汇点t之间的增广路径,若有,找出增广路径上每一段[容量-流量]的最小值delta,若无,则结束. 在寻找 ...
- [LeetCode] 58. Length of Last Word_Easy tag: String
Given a string s consists of upper/lower-case alphabets and empty space characters ' ', return the l ...
- Postman接口自动化--Postman Script脚本功能使用详解
Postman Script 功能,支持原生的JS,所以可以使用JS解决很多接口自动化的一些问题,例如接口依赖.接口参数专递和接口断言等: 这里主要是针对Pre-Request Script 和 Te ...
- EXTJS4扩展实例:一个调用Ext.picker.Color的颜色选择菜单
运行环境:Extjs4.2.1 运行效果: 调用代码: Ext.require(['MyExtend.Form.Field.ColorField']); Ext.onReady(function() ...
