基于jQuery8款超赞的评分插件
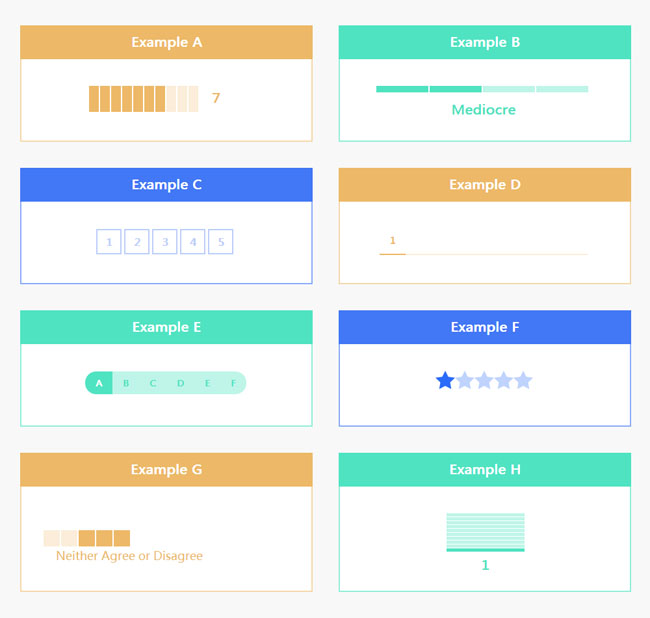
基于jquery8款超赞的评分插件。这是一款基于jquery.barrating插件实现的,该评级小部件可灵活设置CSS样式。具体效果请查看演示。效果图如下:

实现的代码。
html代码:
<section class="section section-examples">
<div class="examples">
<div class="row">
<div class="col"> <div class="box box-orange">
<div class="box-header">Example A</div>
<div class="box-body">
<select id="example-a" name="rating">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7" selected="selected">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
</select>
</div>
</div> </div>
<div class="col"> <div class="box box-green">
<div class="box-header">Example B</div>
<div class="box-body">
<select id="example-b" name="rating">
<option value="Bad">Bad</option>
<option value="Mediocre">Mediocre</option>
<option value="Good" selected="selected">Good</option>
<option value="Awesome">Awesome</option>
</select>
</div>
</div> </div>
</div> <div class="row">
<div class="col"> <div class="box box-blue">
<div class="box-header">Example C</div>
<div class="box-body">
<select id="example-c" name="rating">
<option value=""></option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</div>
</div> </div>
<div class="col"> <div class="box box-orange">
<div class="box-header">Example D</div>
<div class="box-body">
<select id="example-d" name="rating">
<option value="1" data-html="<strong>1</strong>">1</option>
<option value="2" data-html="<strong>2</strong>">2</option>
<option value="3" data-html="<strong>3</strong>">3</option>
<option value="4" data-html="<strong>4</strong>">4</option>
<option value="5" data-html="<strong>5</strong>">5</option>
<option value="6" data-html="<strong>6</strong>">6</option>
<option value="7" data-html="<strong>7</strong>">7</option>
<option value="8" data-html="<strong>8</strong>">8</option>
</select>
</div>
</div> </div>
</div> <div class="row">
<div class="col"> <div class="box box-green">
<div class="box-header">Example E</div>
<div class="box-body">
<select id="example-e" name="rating">
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
<option value="D">D</option>
<option value="E">E</option>
<option value="F">F</option>
</select>
</div>
</div> </div>
<div class="col"> <div class="box box-blue">
<div class="box-header">Example F</div>
<div class="box-body">
<select id="example-f" name="rating">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</div>
</div> </div>
</div> <div class="row">
<div class="col"> <div class="box box-orange box-large">
<div class="box-header">Example G</div>
<div class="box-body">
<select id="example-g" name="rating">
<option value="Strongly Agree">Strongly Agree</option>
<option value="Agree">Agree</option>
<option value="Neither Agree or Disagree" selected="selected">Neither Agree or Disagree</option>
<option value="Disagree">Disagree</option>
<option value="Strongly Disagree">Strongly Disagree</option>
</select>
</div>
</div> </div>
<div class="col"> <div class="box box-green box-large">
<div class="box-header">Example H</div>
<div class="box-body">
<select id="example-h" name="rating">
<option value="10">10</option>
<option value="9">9</option>
<option value="8">8</option>
<option value="7">7</option>
<option value="6">6</option>
<option value="5">5</option>
<option value="4">4</option>
<option value="3">3</option>
<option value="2">2</option>
<option value="1" selected="selected">1</option>
</select>
</div>
</div> </div>
</div> </div> </section>
via:http://www.w2bc.com/Article/40601
基于jQuery8款超赞的评分插件的更多相关文章
- 基于Bootstrap的超酷jQuery开关按钮插件
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAJgAAAA2CAIAAAC0tsfoAAAB/0lEQVR4nO3bQWrCQBTGcc/mbVz0DD
- 7 款超炫的 jQuery 插件
jQuery大大简化了我们的前端代码,因为jQuery的简单和开源,也涌现出了层出不穷的jQuery插件,这些实用的jQuery插件也不断推动着jQuery开源社区的发展.下面精选了几款让人跃跃欲试的 ...
- 【转】基于Bootstrap的超酷jQuery开关按钮插件
基于Bootstrap的超酷jQuery开关按钮插件
- 15款好用超赞的chrome插件, 开发者们的必备~
今天推荐一波Chrome插件干货.这些插件带给我开发效率上的提升.所以在这里整理一下,分享给朋友们. 作为一名程序开发者,推荐一波常用的chrome插件,用了就舍不得丢,包括免费FQ工具,github ...
- [转]VS2010几款超赞的扩展辅助工具总结
前言 前两天刚把公司电脑系统和开发环境的重新安装http://www.cnblogs.com/aehyok/p/3603149.html, 主要是由于公司电脑配置稍微低了一些,运行.调试太慢,又因为要 ...
- VS2010几款超赞的扩展辅助工具总结
详情请查看http://www.aehyok.com/Blog/Detail/72.html 个人网站地址:aehyok.com QQ 技术群号:206058845,验证码为:aehyok 本文文章链 ...
- 给大家推荐一款高大上的代码高亮插件(sublime,github风格)——highlight.js
经常在一些大神博客里面看到非常好看的高亮代码,有sublime风格,GitHub风格等等.毫无疑问,好的高亮代码插件可以不仅仅让你的博文显得更高大上,更重要的是舒适的阅读体验.经过我在网上的一番搜罗, ...
- 分享29个超赞的响应式Web设计
原文自:http://www.csdn.net/article/2013-01-16/2813678-responsive-design-websites 最近几年,响应式Web设计不断印入人们眼帘, ...
- IntelliJ IDEA 15款 神级超级牛逼插件推荐(超赞,谁用谁知道)
满满的都是干货 所有插件都是在 ctrl+alt+s 里的plugins 里进行搜索安装 1.CodeGlance 代码迷你缩放图插件 2. Codota 代码提示工具,扫描你的代码后,根据你的敲击 ...
随机推荐
- 【MyBatis】MyBatis之别名typeAliases标签的使用
<configuration> <typeAliases> <typeAlias alias="Dept" type="cn.xdl.ent ...
- git log退出方法
英文状态下按Q
- Android 自定义可拖拽View,界面渲染刷新后不会自动回到起始位置
以自定义ImageView为例: /** * 可拖拽ImageView * Created by admin on 2017/2/21. */ public class FloatingImageVi ...
- Java Nashorn--Part 6
Nashorn 的 JavaScript 语言的扩展 正如我们所讨论的,Nashorn 是一个完全符合 ECMAScript 5.1 的实现.然而除此之外,Nashorn 还实现了很多 JavaScr ...
- 《跟老男孩学Linux运维:Web集群实战》读书笔记
Linux 介绍 Linux 安装 Linux 调优 Web 基础 Nginx 应用 LNMP 应用 PHP 缓存加速 Nginx 调优 MySQL 应用 NFS 网络文件共享 Nginx 反向代理与 ...
- stm8时钟
为使系统快速启动,复位后时钟控制器自动使用HSI的8分频(HSI/8)做为主时钟(2M).其原因为HSI的稳定时间短,而8分频可保证系统在较差的VDD条件下安全启动.一旦主时钟源稳定,用户程序可将主时 ...
- 命令行运行python项目文件,报错:ModuleNotFoundError: No module named 'xxxx' 解决办法
在pycharm中写好了自动化测试脚本,并能在pycharm中正常运行,由于要考虑到无人值守时能自动执行,执行时就需要脱离pycharm,直接能用命令执行.但是直接用命令执行用例文件:python3 ...
- mysql 中只能使用 localhost 登录,用ip不能登陆
解决办法 1 首先使用 localhost 登录 mysql 服务器,如果想要所用ip都可以登录本地mysql 服务器,执行以下授权命令 2 grant all privileges on *.* t ...
- springboot 与 mybatis 中事务特性讲解
1 MyBatis自动参与到 spring 事务管理中,无需额外配置,只要org.mybatis.spring.SqlSessionFactoryBean引用的数据源与 DataSourceTrans ...
- 如何运行你的Android程序?
原文链接:http://android.eoe.cn/topic/android_sdk 本文中你将了解到: 1. 在真机上运行App 2. 在模拟器上运行App 你还应该阅读: 1. Using H ...
