Android 混合式开发AppCan介绍
Android程序员开发已从最早的异常火热到现在已经逐渐趋向稳定,目前企业针对Android开发工程师的要求要求已逐步提高,现在想从众多的面试者中脱颖而出,必须打好坚实的代码基础。
今天为大家介绍一款目前国内较流行的混合开发平台:AppCan。
先来看一下AppCan的简介:
广义上,AppCan是一套完整庞大的、云端一体的移动PaaS平台,拥有覆盖移动应用全生命周期的产品体系,同时服务2D开发者(工具)、2B企业(移动化、数字化)、2G政府(双创),是国内移动平台技术的领跑者。
技术原理
AppCan是基于HTML5技术的Hybird跨平台移动应用开发工具。
开发者利用HTML5+CSS3+JavaScript技术,通过AppCan IDE集成开发系统、云端打包器等,快速开发出Android、iOS、WP平台上的移动应用。
创建一个AppCan应用
1、应用简介
该应用会一步一步给你演示怎么开发一个AppCan应用。该应用包含最常用的插件,window、request、file等。另外教会你使用AppCan应用开发平台,AppCan IDE等相关知识。
2、开发环境
在AppCan的官方网站上创建应用,并在IDE中开发完成后,到官网上进行打包。
1)、注册并登陆AppCan应用管理系统
(http://dashboard.appcan.cn/app )。

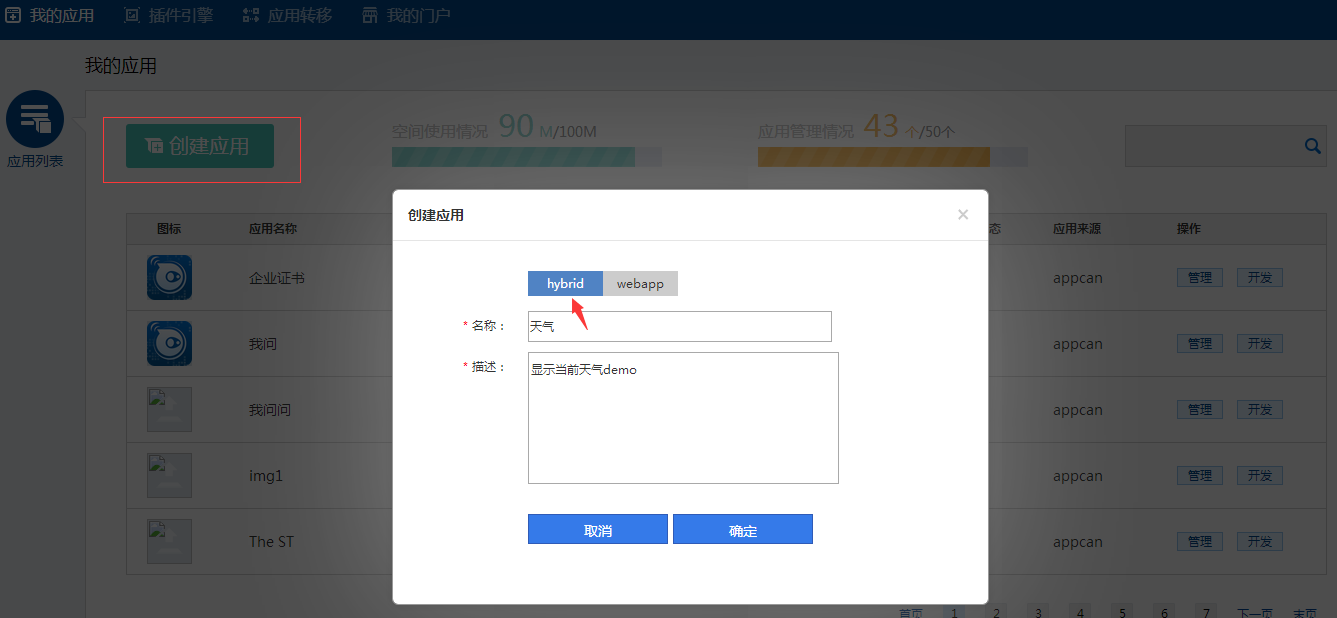
2)、点击创建应用。
3)、 输入你的应用名称,和应用描述,然后保存。

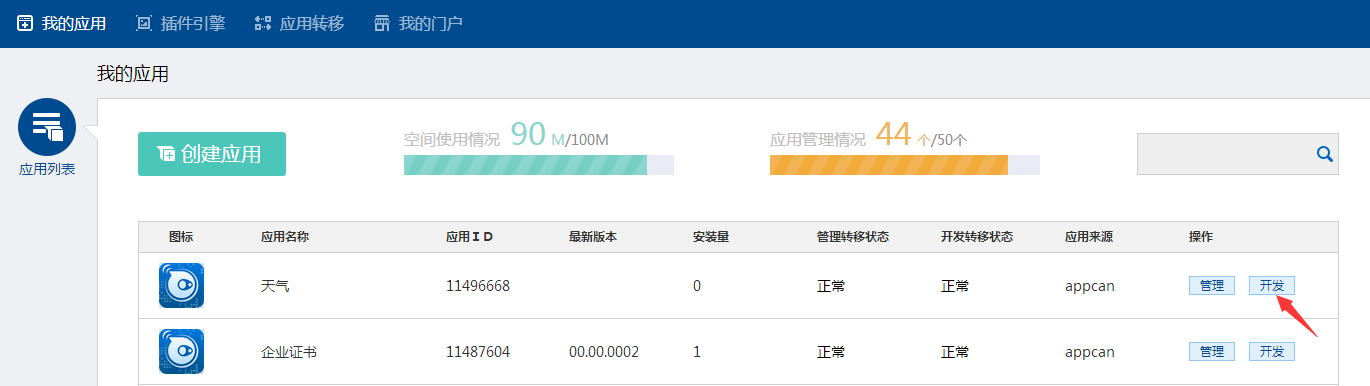
4)、点击【开发】按钮,进入天气应用的详细信息。

AppCan官网下载并安装AppCan IDE 安装下载
5)、打开AppCan IDE,并用刚才注册的用户登陆

6)、登录进入IDE

7)、点击新建项目

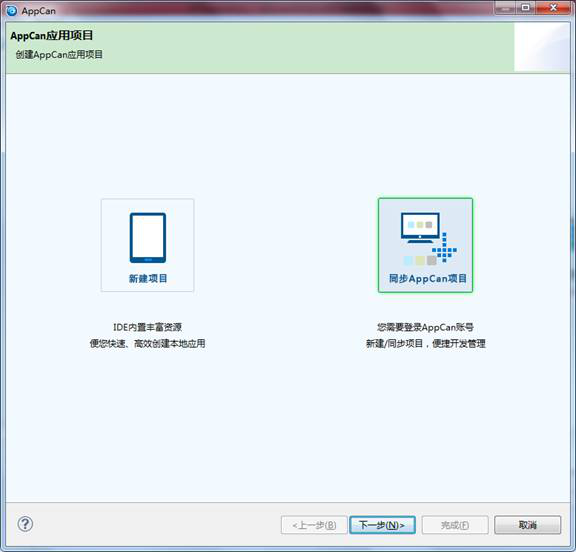
8)、选择同步AppCan 项目,点击下一步。

9)、选择天气点击完成。

10)、整个应用创建完成了。
3、应用开发
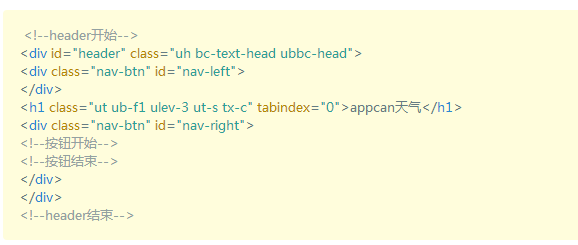
1) 、打开index.html页面加入应用头部,我们的头部都是统一的,所以加入一下代码

删除默认的背景图片,你也可也在css中修改,index/css/main.css
2)、 打开index_content.html页面这个是我们的内容页面。因为这是天气列表内容页,引入列表控件的js文件、css文件(appcan.listview.js、appcan.control.css),在body中插入一个容器元素来显示列表内容。
<div class="city-list content">
</div>
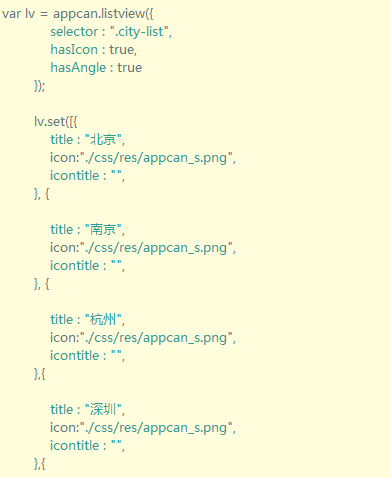
3)、用listview控件添加列表内容我们添加六个城市,listview的icon我们放置天气状况,设置天气列表,刚开始我们我们用默认图片,等列表加载完成之后我们 用appcan.request.ajax()方法异步请求真正的天气列表数据。


列表添加完成,异步获取天气状况,我们用百度的天气api。

添加点击事件,当点击的时候保存点击的城市,并打开详情页面。

4)、我们添加一个方法当页面下拉的时候完成刷新动作,appcan sdk中已经封装好了该方法

5)、到此我们就完成了整个城市列表的内容了下面就是完成的内容。
<!DOCTYPE html>
<html class="um landscape min-width-240px min-width-320px min-width-480px min-width-768px min-width-1024px">
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="target-densitydpi=device-dpi, width=device-width, initial-scale=1, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<link rel="stylesheet" href="css/fonts/font-awesome.min.css">
<link rel="stylesheet" href="css/ui-base.css">
<link rel="stylesheet" href="css/ui-box.css">
<link rel="stylesheet" href="index/css/main.css">
<link rel="stylesheet" href="css/ui-color.css">
<link rel="stylesheet" href="css/appcan.control.css">
</head>
<body class="um-vp" ontouchstart>
<div class="city-list content">
</div>
<script src="js/appcan.js"></script>
<script src="js/plugin/appcan_plugin.js"></script>
<script src="js/appcan.listview.js"></script>
<script>
function updateInfo(city,ele){
var weatherUrl = 'http://api.map.baidu.com/telematics/v3/weather?location='+city+'&output=json&ak=hTXrtTGGcljoOMdf2jZcc1yD';
appcan.request.getJSON(weatherUrl,function(data){
if(data.error){
alert('获取天气出错');
}else{
var weatherData = data.results[0].weather_data;
var today = weatherData[0];
$(ele).find('.lis-icon-s').css('background-image','url("'+today.dayPictureUrl+'")');
}
});
}
appcan.ready(function(){
appcan.frame.setBounce(0, function(type) {
//$("#pullstatus"+type).html(!type?"开始下拉":"开始上拖");
}, function(type) {
//$("#pullstatus"+type).html(!type?"下拉超过临界点,产生事件了!":"超过临界点,产生事件了!");
}, function(type) {
$('.city-list li').each(function(i,v){
var data = v.lv_data;
if(!data){
return;
}
updateInfo(encodeURI(data.title),v);
});
appcan.frame.resetBounce(type);
})
var lv = appcan.listview({
selector : ".city-list",
hasIcon : true,
hasAngle : true
});
lv.set([{
title : "北京",
icon:"./css/res/appcan_s.png",
icontitle : "",
},
{
title : "南京",
icon:"./css/res/appcan_s.png",
icontitle : "",
},
{
title : "杭州",
icon:"./css/res/appcan_s.png",
icontitle : "",
},
{
title : "深圳",
icon:"./css/res/appcan_s.png",
icontitle : "",
},
{
title : "上海",
icon:"./css/res/appcan_s.png",
icontitle : "",
},
{
title : "三亚",
icon:"./css/res/appcan_s.png",
icontitle : "",
},
{
title : "昆明",
icon:"./css/res/appcan_s.png",
icontitle : "",
}]);
function openDetail(city){
appcan.window.open({
name:'detail',
data:'detail.html?'+city,
aniId:10
});
appcan.locStorage.val('city',city);
}
lv.on('click', function(ele, obj, subobj) {
openDetail(encodeURI(obj.title));
});
$('.city-list li').each(function(i,v){
var data = v.lv_data;
if(!data){
return;
}
updateInfo(encodeURI(data.title),v);
});
})
</script>
</body>
</html>
6)、新增天气详情页面detail.html、detail_content.html两个页面detail.html页面里面我们加一个标题和页尾,标题加一个返回按钮
<!--header开始-->
<div id="header" class="uh t-wh ub c-blu">
<!- 返回按钮开始 -->
<div class="nav-btn" id="nav-left">
<div class="fa fa-arrow-left ulev2"></div>
</div>
<!- 返回按钮结束 -->
<h1 class="ut ub-f1 ulev-3 ut-s tx-c" tabindex="0">
<span class="detail-title"></span>
</h1>
<div class="nav-btn umw4 ub ub-ac ub-pc">
</div>
</div>
<!--header结束--><!--content开始-->
<div id="content" class="ub-f1 tx-l appCan ub-img4">
</div>
<!--content结束-->
<!--footer-->
<div id="footer" class="uinn-z1">
<div class="tx-c t-93 ulev0 ufm1">www.appcan.cn</div>
<div class="tx-c t-93 ulev-4 umar-at1">正益无线(北京)科技有限公司</div>
</div>
7)、我们用button控件来给返回按钮加上事件
appcan.button(".nav-btn", "btn-act", function() {
appcan.window.close(-1);
});
8)、获取当前城市并设置当前状态页面,标题的内容
var city = appcan.locStorage.val('city');
$('.detail-title').html(decodeURI(city)+'天气详情');
9)、现在添加城市天气详情页面,因为天气为三天的天气,所以我们这里可以用列表控件,先生成列表数据,三天天气都大致相同,我们定义一个模版。
<script type="text/template" id="weather-tmp">
<div class="day">
<span class="temperature"><%-weather_data.temperature%></span>
<div>
<span><%-weather_data.wind%></span>
<span><%-weather_data.weather%></span>
</div>
<span class="weather-pic">
<img src="<%-weather_data.dayPictureUrl%>"><br>
<span><%-weather_data.date%></span>
</span>
</div>
</script>
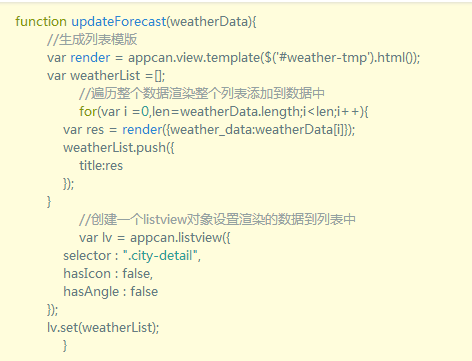
10)、新增更新天气函数,来更新天气数据

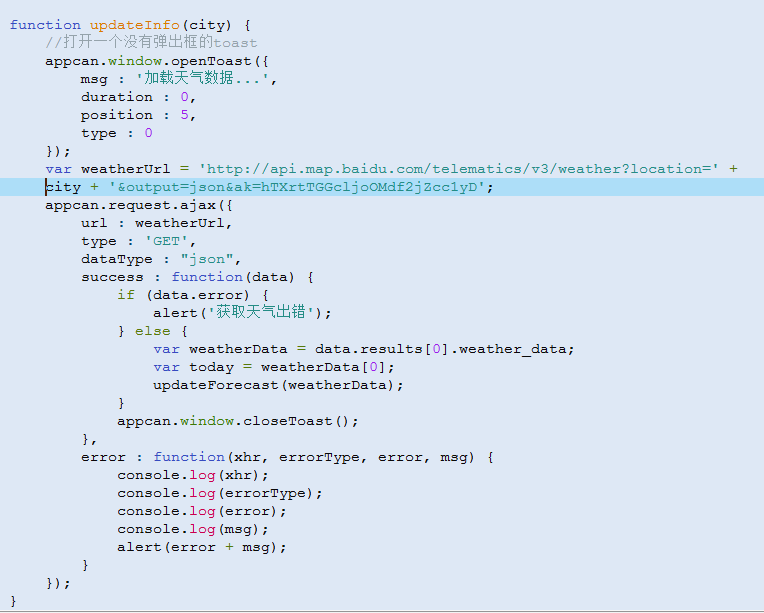
11)、执行更新数据,在更新数据前先打开一个提示框表明正在加载数据,当数据加载成功删除提示框,把获取的数据传给更新列表函数进行渲染

12)初始化页面,获取传来的城市然后根据该城市更新页面数据
appcan.ready(function(){
appcan.initBounce();
var city = appcan.locStorage.val('city');
updateInfo(city);
})
4、应用打包
开发完成打包应用有两种方式,一种是本地打包,一种是线上打包。
4.1、本地打包(仅供测试使用)
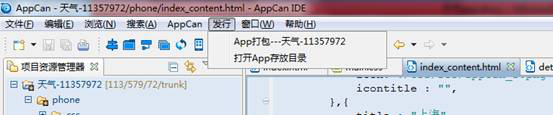
1)、点击发行

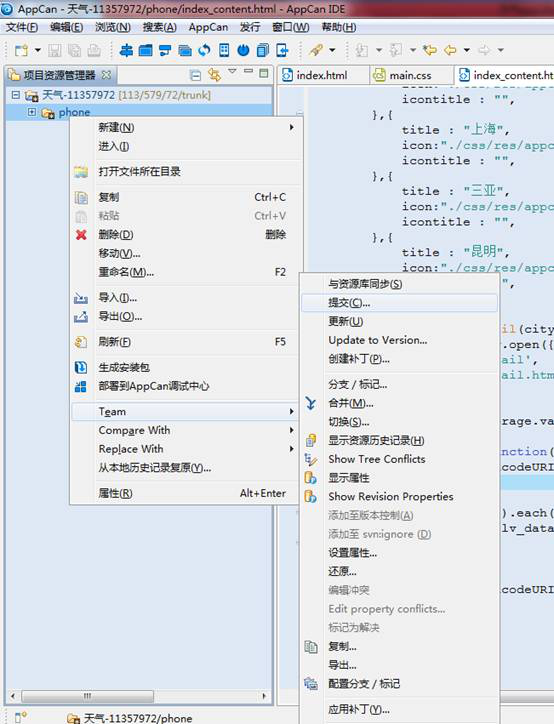
或者右键点击phone,然后点击生成安装包

2)、可以修改应用名称,上传图标,我们使用默认的然后点击下一步

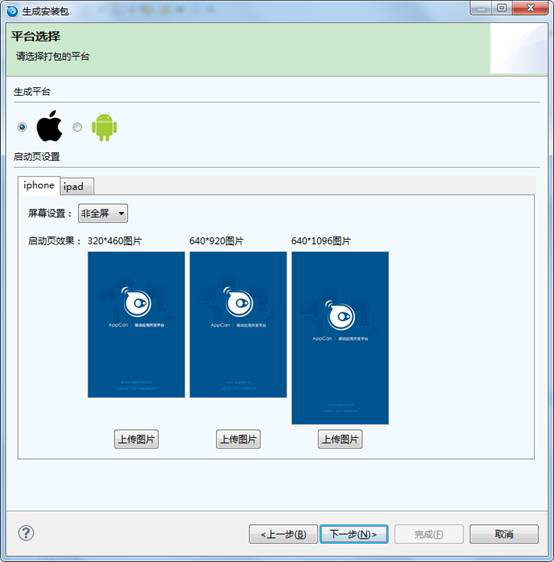
3)、选择要生成的平台,启动画面点击下一步

4)、选择需要的插件然后点击完成。等待打包如果打包完成就会自动打开应用目录。

4.2、线上打包
1)、点击右键把代码提交的服务器

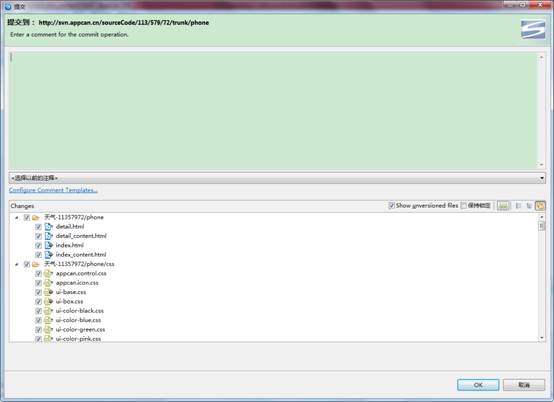
2)、选择要提交的文件。点击ok

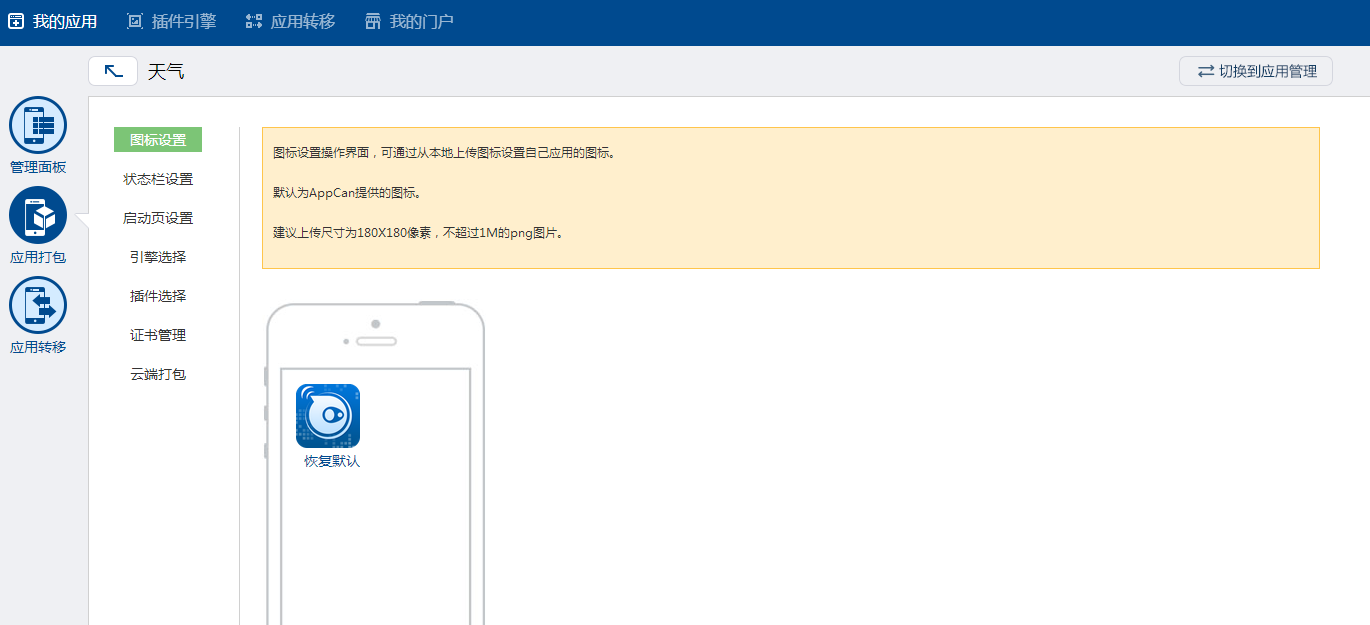
3)、选择应用进入详情页面,并点击应用开发,进入应用开发页面

4)、点击应用打包,点击图标设置可以修改图标,点击启动页面可以修改启动页面,然后选择插件,证书,最后点击云端打包。
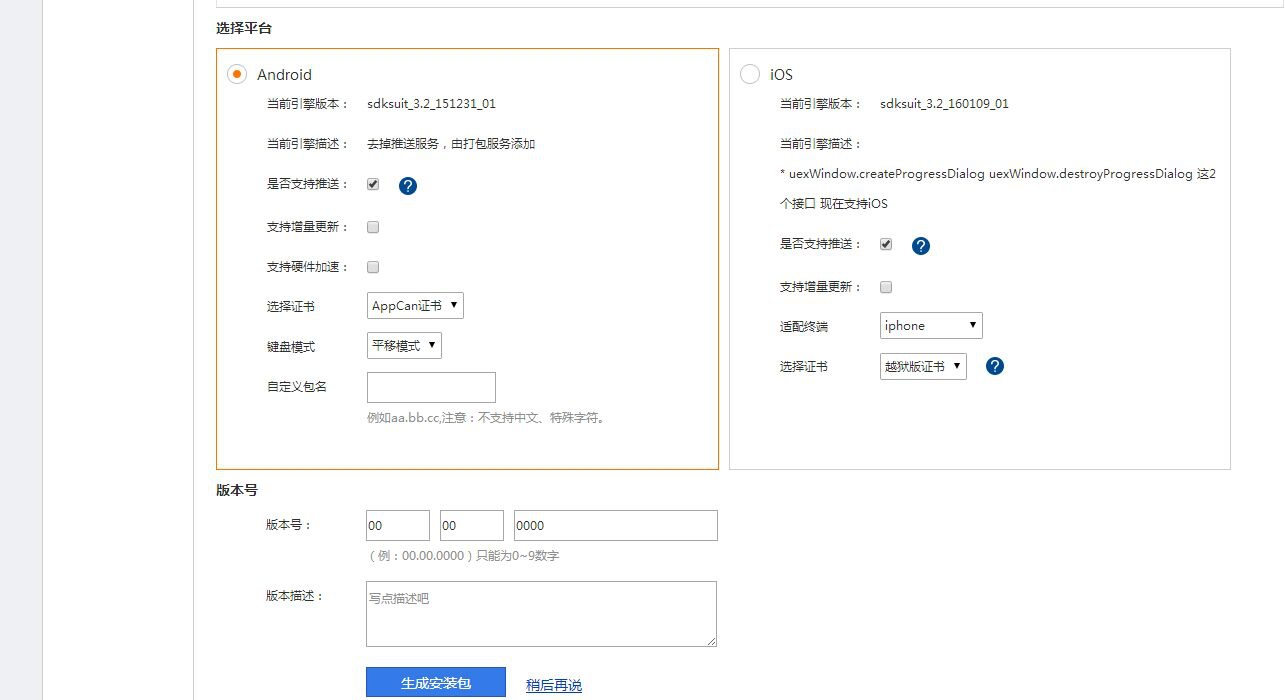
5)、选择平台和版本号,点击生成安装包。

6)、等待打包完成,可以下载生成的安装包了,点击下一步进入应用详情页面。


以上就是今天要介绍的内容,谢谢。
Android 混合式开发AppCan介绍的更多相关文章
- Android混合式开发(Hybrid)
安卓混合式开发(Hybrid) 1 环境搭建 1.1 首先,下载 Android Studio (Intellij Idea) 下载地址:http://www.android-studio.org/ ...
- android辅助开发工具包介绍
辅助开发工具包(ADK)是为硬件制造商和业余爱好者准备的参考实现.硬件制造商和业余爱好者可以使用此工具包作为开发Android辅助设备的起点.每一个ADK发行版都将提供源代码和硬件规格,以使整个辅助设 ...
- Android项目开发全程(二)--Afinal用法简单介绍
本篇博文接上篇的<Android项目开发全程(一)--创建工程>,主要介绍一下在本项目中用到的一个很重要的框架-Afinal,由于本系列博文重点是项目开发全程,所以在这里就先介绍一下本项目 ...
- Visual Studio跨平台开发实战(4) - Xamarin Android基本控制项介绍
原文 Visual Studio跨平台开发实战(4) - Xamarin Android基本控制项介绍 前言 不同于iOS,Xamarin 在Visual Studio中针对Android,可以直接设 ...
- Android 开发工具介绍-SDK工具和平台工具
原文链接:http://android.eoe.cn/topic/android_sdk Android的SDK提供各种工具可以帮你为Android平台开发移动应用程序.这些工具被分类成两组:SDK工 ...
- Android 蓝牙开发(3)——蓝牙的详细介绍
前面的两篇文章,主要是在 Android 官网关于蓝牙介绍的基础上加上自己的理解完成的.主要针对的是 Android 开发中的一些 API 的使用. 第一篇文章 Android 蓝牙开发(1) 主要是 ...
- Android系统编程入门系列之应用环境及开发环境介绍
作为移动端操作系统,目前最新的Android 11.0已经发展的比较完善了,现在也到了系统的整理一番的时间,接下来的系列文章将以Android开发者为中心,争取用归纳总结的态度对初级入门者所应 ...
- Android N开发 你需要知道的一切
title: Android N开发 你需要知道的一切 tags: Android N,Android7.0,Android --- 转载请注明出处:http://www.cnblogs.com/yi ...
- Android安全开发之安全使用HTTPS
Android安全开发之安全使用HTTPS 1.HTTPS简介 阿里聚安全的应用漏洞扫描器中有证书弱校验.主机名弱校验.webview未校验证书的检测项,这些检测项是针对APP采用HTTPS通信时容易 ...
随机推荐
- UVALive 7146 (贪心+少许数据结构基础)2014acm/icpc区域赛上海站
这是2014年上海区域赛的一道水题.请原谅我现在才发出来,因为我是在太懒了.当然,主要原因是我刚刚做出来. 其实去年我就已经看到这道题了,因为我参加的就是那一场.但是当时我们爆零,伤心的我就再也没有看 ...
- BugkuCTF ---游戏过关 writeup
下载程序后发现是输入1-8数字中的一位 至于怎么玩,我到现在都没弄懂 不多说,直接拖入Ollydbg 搜索 分析了一下字符串,发现有一个显示flag的字符串 双击过去看看,发现类似于一个函数. 接下来 ...
- C语言一些基础知识
#include<bits/stdc++.h> #include<bits/stdc++.h>包含C++的所有头文件,看见别人用这个函数,然后就能直接用vector,set,s ...
- httpclient的并发连接问题
昨天的搜索系统又出状况了,几个库同时重建索引变得死慢.经过一个上午的复现分析,确定问题出现httpclient的使用上(我使用的是3.1这个被广泛使用的遗留版本).搜索系统在重建索引时,是并发多个线程 ...
- 使用CefSharp在.Net程序中嵌入Chrome浏览器(五)——Javascript交互
要在CEF中和网页的JS进行交互,首先我们要通过设置启用Javascrit集成功能. CefSharpSettings.LegacyJavascriptBindingEnabled = true; 调 ...
- lex yacc flex bison
lex与yacc是两个在Unix下的分别作词法分析和语法分析的工具, Linux对应flex与bison. windows:http://sourceforge.net/projects/unxuti ...
- Delphi来实现一个IP地址输入控件
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms ...
- 利用Ffmpeg获得flv视频缩略图和视频时间的代码
问题描述:获得flv视频的缩略图和视频时间长度 谷歌了半天发现可以使用Ffmpeg获得视频的一些信息,先介绍一下FFMEPG 这里简单说一下:FFmpeg是用于录制.转换和流化音频和视频的完整解决方案 ...
- Quartz.NET简介
Quartz是OpenSymphony开源组织在Job scheduling领域又一个开源项目,它可以与J2EE与J2SE应用程序相结合也可以单独使用.Quartz可以用来创建简单或为运行十个,百个, ...
- Winfrom固定Label宽度,根据文本动态改变Label的高度 z
Label,要固定住宽度,然后根据文本的长度来动态改变高度,一开始去网上找解决方案,各种根据字体大小啊,字数啊来动态改变,但是效果却不怎么好.最后灵机一动,想起了偶尔用过一次的FlowLayoutPa ...
