python webdriver api-上传文件的三种方法
上传文件:
第一种方式,sendkeys(),最简单的
#encoding=utf-8
from selenium import webdriver
import unittest
import time
import traceback
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
from selenium.common.exceptions import TimeoutException, NoSuchElementException
class TestDemo(unittest.TestCase):
def setUp(self):
# 启动Chrome浏览器
#self.driver = webdriver.Ie(executable_path = "D:\\IEDriverServer")
self.driver = webdriver.Firefox(executable_path = "D:\\geckodriver")
def test_uploadFileBySendKeys(self):
url = "http://127.0.0.1/test_upload_file.html"
# 访问自定义网页
self.driver.get(url)
try:
# 创建一个显示等待对象
wait = WebDriverWait(self.driver, 10, 0.2)
# 显示等待判断被测试页面上的上传文件按钮是否处于可被点击状态
wait.until(EC.element_to_be_clickable((By.ID, 'file')))
except TimeoutException, e:
# 捕获TimeoutException异常
print traceback.print_exc()
except NoSuchElementException, e:
# 捕获NoSuchElementException异常
print traceback.print_exc()
except Exception, e:
# 捕获其他异常
print traceback.print_exc()
else:
# 查找页面上ID属性值为“file”的文件上传框
fileBox = self.driver.find_element_by_id("file")
# 在文件上传框的路径框里输入要上传的文件路径“d:\\test.txt”
fileBox.send_keys("d:\\test.txt")
# 暂停查看上传的文件
time.sleep(4)
# 找到页面上ID属性值为“filesubmit”的文件提交按钮对象
fileSubmitButton = self.driver.find_element_by_id("filesubmit")
# 单击提交按钮,完成文件上传操作
fileSubmitButton.click()
# 因为文件上传需要时间,所以这里可以添加显示等待场景,
# 判断文件上传成功后,页面是否跳转到文件上传成功的页面。
# 通过EC.title_is()方法判断跳转后的页面的Title
# 值是否符合期望,如果匹配将继续执行后续代码
#wait.until(EC.title_is(u"文件上传成功"))
def tearDown(self):
# 退出IE浏览器
self.driver.quit()
if __name__ == '__main__':
unittest.main()
D:\test>python test.py
.
----------------------------------------------------------------------
Ran 1 test in 37.512s
OK
第二种方式,操作键盘
点击后弹出一个文件上传框,在文件名的输入框里,直接输入文件名,然后enter,
#encoding=utf-8
from selenium import webdriver
import unittest
import time
import traceback
import win32clipboard as w
import win32api
import win32con
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
from selenium.common.exceptions import TimeoutException, NoSuchElementException
# 用于设置剪切板内容
def setText(aString):
w.OpenClipboard()
w.EmptyClipboard()
w.SetClipboardData(win32con.CF_UNICODETEXT, aString)
w.CloseClipboard()
# 键盘按键映射字典
VK_CODE = {
'enter':0x0D,
'ctrl':0x11,
'v':0x56}
# 键盘键按下
def keyDown(keyName):
win32api.keybd_event(VK_CODE[keyName], 0, 0, 0)
# 键盘键抬起
def keyUp(keyName):
win32api.keybd_event(VK_CODE[keyName], 0, win32con.KEYEVENTF_KEYUP, 0)
class TestDemo(unittest.TestCase):
def setUp(self):
# 启动Chrome浏览器
#self.driver = webdriver.Ie(executable_path = "e:\\IEDriverServer")
self.driver = webdriver.Firefox(executable_path = "d:\\geckodriver")
def test_uploadFileByKeyboard(self):
url = "http://127.0.0.1/test_upload_file.html"
# 访问自定义网页
self.driver.get(url)
try:
# 创建一个显示等待对象
wait = WebDriverWait(self.driver, 10, 0.2)
# 显示等待判断被测试页面上的上传文件按钮是否处于可被点击状态
wait.until(EC.element_to_be_clickable((By.ID, 'file')))
except TimeoutException, e:
# 捕获TimeoutException异常
print traceback.print_exc()
except NoSuchElementException, e:
# 捕获NoSuchElementException异常
print traceback.print_exc()
except Exception, e:
# 捕获其他异常
print traceback.print_exc()
else:
# 将即将要上传的文件名及路径设置到剪切板中
setText(u"c:\\test.txt")
# 查找页面上ID属性值为“file”的文件上传框,
# 并点击调出选择文件上传框
self.driver.find_element_by_id("file").click()
time.sleep(2)
# 模拟键盘按下ctrl + v组合键
keyDown("ctrl")
keyDown("v")
# 模拟键盘释放Ctrl + v组合键
keyUp("v")
keyUp("ctrl")
time.sleep(1)
# 模拟键盘按下回车键
keyDown("enter")
# 模拟键盘释放回车键
keyUp("enter")
# 暂停查看上传的文件
time.sleep(2)
# 找到页面上ID属性值为“filesubmit”的文件提交按钮对象
fileSubmitButton = self.driver.find_element_by_id("filesubmit")
# 单击提交按钮,完成文件上传操作
fileSubmitButton.click()
# 因为文件上传需要时间,所以这里可以添加显示等待场景,
# 判断文件上传成功后,页面是否跳转到文件上传成功的页面。
# 通过EC.title_is()方法判断跳转后的页面的Title
# 值是否符合期望,如果匹配将继续执行后续代码
#wait.until(EC.title_is(u"文件上传成功"))
#def tearDown(self):
# 退出IE浏览器
#self.driver.quit()
if __name__ == '__main__':
unittest.main()
D:\test>python test.py
.
----------------------------------------------------------------------
Ran 1 test in 29.442s
OK
第三种用Autoit使用
尽量用前两种,autoit是用来解决疑难杂症的问题,烂七八糟的windows弹窗,都可以用autoit来进行操作,比如输入、选择、按键。
测试简单的windows小程序的,
两个都要装,
如果windows弹出很多窗口,用autoit来识别,进行处理
安装文件autoit-v3-setup.exe、SciTE4AutoIt3.exe
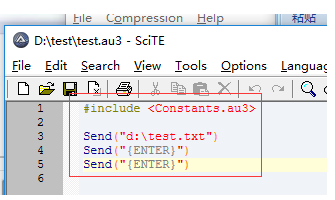
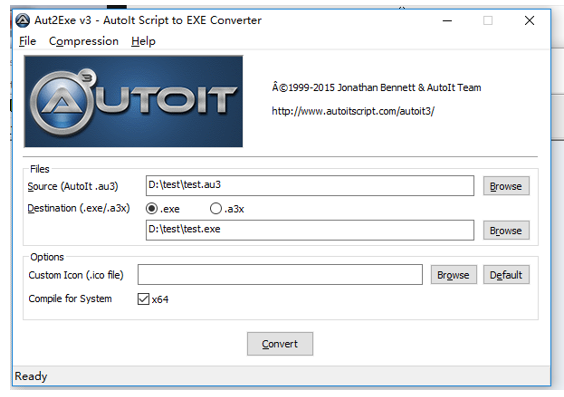
用脚本标记器SciTe把test.au3的脚本用compile script to exe工具转成exe文件

test.au3脚本内容是用来在window弹出选择框的时候,进行自动选择文件的

用下边的工具把test.au3脚本convert成exe文件,以便python调用

然后把脚本文件里的路径改一下
#encoding=utf-8
from selenium import webdriver
import unittest
import time, os
import traceback
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
from selenium.common.exceptions import TimeoutException, NoSuchElementException
class TestDemo(unittest.TestCase):
def setUp(self):
# 启动Chrome浏览器
self.driver = webdriver.Firefox(executable_path = "d:\\geckodriver")
def test_uploadFileByAutoIt(self):
url = "http://127.0.0.1/test_upload_file.html"
# 访问自定义网页
self.driver.get(url)
try:
# 创建一个显示等待对象
wait = WebDriverWait(self.driver, 10, 0.2)
# 显示等待判断被测试页面上的上传文件按钮是否处于可被点击状态
wait.until(EC.element_to_be_clickable((By.ID, 'file')))
except TimeoutException, e:
# 捕获TimeoutException异常
print traceback.print_exc()
except NoSuchElementException, e:
# 捕获NoSuchElementException异常
print traceback.print_exc()
except Exception, e:
# 捕获其他异常
print traceback.print_exc()
else:
# 查找页面上ID属性值为“file”的文件上传框,
# 并点击调出选择文件上传框
self.driver.find_element_by_id("file").click()
# 通过Python提供的os模块的system方法执行生成的test.exe文件
os.system("d:\\test\\test.exe")
# 由于AutoIt脚本转换后的可执行文件test.exe可能执行速度比较慢,
# 这里等待5秒,以确保test.exe脚本执行成功
time.sleep(5)
# 找到页面上ID属性值为“filesubmit”的文件提交按钮对象
fileSubmitButton = self.driver.find_element_by_id("filesubmit")
# 单击提交按钮,完成文件上传操作
fileSubmitButton.click()
# 因为文件上传需要时间,所以这里可以添加显示等待场景,
# 判断文件上传成功后,页面是否跳转到文件上传成功的页面。
# 通过EC.title_is()方法判断跳转后的页面的Title
# 值是否符合期望,如果匹配将继续执行后续代码
#wait.until(EC.title_is(u"文件上传成功"))
time.sleep(2)
def tearDown(self):
# 退出IE浏览器
self.driver.quit()
if __name__ == '__main__':
unittest.main()
D:\test>python test.py
.
----------------------------------------------------------------------
Ran 1 test in 43.298s
OK
python webdriver api-上传文件的三种方法的更多相关文章
- net上传文件的三种方法
ASP.NET依托.net framework类库,封装了大量的功能,使得上传文件非常简单,主要有以下三种基本方法. 方法一:用Web控件FileUpload,上传到网站根目录. Test.aspx关 ...
- 转:python webdriver API 之上传文件
文件上传操作也比较常见功能之一,上传功能操作 webdriver 并没有提供对应的方法,关键上传文件的思路.上传过程一般要打开一个系统的 window 窗口,从窗口选择本地文件添加.所以,一般会卡在如 ...
- SpringMVC上传文件的三种方式(转)
直接上代码吧,大伙一看便知 这时:commonsmultipartresolver 的源码,可以研究一下 http://www.verysource.com/code/2337329_1/common ...
- SpringMVC上传文件的三种方式
直接上代码吧,大伙一看便知 这时:commonsmultipartresolver 的源码,可以研究一下 http://www.verysource.com/code/2337329_1/common ...
- ASP.NET上传文件的三种基本方法
ASP.NET依托.net framework类库,封装了大量的功能,使得上传文件非常简单,主要有以下三种基本方法. 方法一:用Web控件FileUpload,上传到网站根目录. Test.aspx关 ...
- SpringMVC上传文件的三种方式(转载)
直接上代码吧,大伙一看便知 这时:commonsmultipartresolver 的源码,可以研究一下 http://www.verysource.com/code/2337329_1/common ...
- Web上传文件的三种解决方案
第一点:Java代码实现文件上传 FormFile file = manform.getFile(); String newfileName = null; String newpathname = ...
- SpringMVC上传文件的三种方式(转帖)
/* * 通过流的方式上传文件 * @RequestParam("file") 将name=file控件得到的文件封装成CommonsMultipartFile 对象 */ @Re ...
- ASP.NET上传文件的几种方法
//上传文件实例 if (fileDealer.HasFile)//判断文件是否存在 { string filepath = ""; ...
随机推荐
- Unity3D笔记 愤怒的小鸟<二> 实现Play界面
创建Play界面.能个把各个图片组合成一个场景,场景组成后背景能够不停的滚动,当鼠标单击时显示图片手型鼠标 一.GUI Texture 1.创建背景.地面.树木.草 ,这里注意Z轴的排序,一层一层则第 ...
- node项目部署相关问题
process.env process.env属性返回一个对象,包含了当前Shell的所有环境变量. 通常的做法是,新建一个环境变量NODE_ENV,用它确定当前所处的开发阶段,生产阶段设为produ ...
- jquery的$.each如何退出循环和退出本次循环
https://api.jquery.com/jQuery.each/ We can break the $.each() loop at a particular iteration by maki ...
- return 通过文件后缀名得到的函数字符串
<?php//图片处理工具类class Image{//属性private $thumb_width; //缩略图的宽private $thumb_height;//错误属性public $th ...
- Saltstack之SSH
salt-minion也可以不安装通过在master安装salt-ssh 1,安装 yum -y install salt-ssh 2,配置salt的花名册 vim /etc/salt/roster ...
- SPOJ BALNUM - Balanced Numbers - [数位DP][状态压缩]
题目链接:http://www.spoj.com/problems/BALNUM/en/ Time limit: 0.123s Source limit: 50000B Memory limit: 1 ...
- HDU 2037 - 今年暑假不AC - [经典 选择不相交区间 问题]
是一道很经典的选择不相交区间的问题. 关于选择不相交区间,可以参考刘汝佳.也可以参考:http://blog.csdn.net/dgq8211/article/details/7534488 以及模板 ...
- Python:闭包
闭包(Closure) 在一个函数内部定义另一个函数,然后内部函数用到外部函数的变量,把内部函数以及用到的外部变量,合称闭包. 首先复习一下 命名空间与作用域 我们可以把命名空间看做一个大型的字典类型 ...
- 逆向基础(一) | WooYun知识库
逆向基础(一) | WooYun知识库 逆向基础(一) | WooYun知识库 逆向基础(一) View on drops.wooyun... Preview by Y ...
- 【linux echo -e命令】
man帮助的解释是,允许后面的输出进行转义,假设你是 echo -e "i will use \n $HOME" 输出的将是i will use/root(当前用户的主目录)如果是 ...
