结合ajax 的表单验证
浪费了我两天的时间 我也是醉了
html 结构
<!-- 密码修改 -->
<div class="modal fade" id="operatePassword" tabindex="-1" role="dialog" aria-labelledby="operateModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content" style="width:460px;height:310px;">
<div class="modal-header f60">
<button type="button" class="close f60" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title"><span class="add-span"> </span><strong id="addTitle1" style="font-weight: normal;vertical-align: top;">修改密码</strong></h4>
</div>
<div class="modal-body row">
<form class="form-horizontal" role="form" id="operate-form1">
<div class="form-group pass">
<div class="row modal-input">
<label for="password" class="col-xs-4 control-label modal-label correct">原密码:</label>
<div class="col-xs-8 modal-input">
<input type="password" class="form-control" id="password" name="password"/>
<span id="passwordSpan"></span>
</div>
</div>
<div class="row modal-input">
<label for="newPassword" class="col-xs-4 control-label modal-label correct">新密码:</label>
<div class="col-xs-8 modal-input">
<input type="password" class="form-control" id="newPassword" name="newPassword"/>
<span id="newPasswordSpan"></span>
</div>
</div>
<div class="row modal-input">
<label for="againPassword" class="col-xs-4 control-label modal-label correct">确认新密码:</label>
<div class="col-xs-8 modal-input">
<input type="password" class="form-control " id="againPassword" name="againPassword"/>
<span id="againPasswordSpan"></span>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="save-btn" id="savePassword">提交</button>
<button type="button" class="cancel-btn" data-dismiss="modal">取消</button>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- 密码修改 -->
js结构
//提交按钮
$("#savePassword").on('click', function(){
$('#addTitle1').html('修改密码');
var id = $("#userList").jqGrid("getGridParam", "selrow");
datas = $('#userList').jqGrid('getRowData',id);
console.log(datas)
var userId=datas.userId;
var password = $.trim($('#password').val());
var newPass=$.trim($('#newPassword').val());
var againPass=$.trim($('#againPassword').val());
if (password == null || password == ''){
$('#passwordSpan').removeClass('tips2').addClass('tips1').html("*原密码不能为空");
return false;
}else{
$('#passwordSpan').removeClass('tips1').addClass('tips2').html("*输入正确");
};
if (newPass == null || newPass == '') {
$('#newPasswordSpan').removeClass('tips2').addClass('tips1').html("*新密码不能为空");
return false;
}else{
$('#newPasswordSpan').removeClass('tips1').addClass('tips2').html("*输入正确");
};
if (againPass == null || againPass == '') {
$('#againPasswordSpan').removeClass('tips2').addClass('tips1').html("*确认新密码不能为空");
return false;
}else{
$('#againPasswordSpan').removeClass('tips1').addClass('tips2').html("*输入正确");
};
if(newPass==againPass){
$('#newPasswordSpan').removeClass('tips1').addClass('tips2').html("*输入正确");
$('#againPasswordSpan').removeClass('tips1').addClass('tips2').html("*输入正确");
}else{
$('#newPasswordSpan').removeClass('tips2').addClass('tips1').html("*两次密码输入不一致");
$('#againPasswordSpan').removeClass('tips2').addClass('tips1').html("*两次密码输入不一致");
return false;
};
var url = '/itpm/users/' +userId+'/password?password='+password+'&newPassword='+newPass;
$.ajax({
url : url,
cache : false,
type : 'PUT',
contentType:'application/json',
beforeSend : function(xhr) {},
data:{
password:password.toString(),
newPassword:newPass.toString()
},
success : function(ret) {
console.log(ret)
if (ret!=null && ret.responseStatus == 4) {
$('#passwordSpan').removeClass('tips2').addClass('tips1').html("*密码输入错误!");
return false;
};
if(ret!=null && ret.responseStatus == 1){
$('#passwordSpan').addClass('tips2').html("*输入正确!");
$('#infoModal .modal-body').html("提交成功!");
$('#infoModal').modal('toggle');
$('#operatePassword').modal('toggle');
$("#userList").trigger("reloadGrid");
}
}
});
});
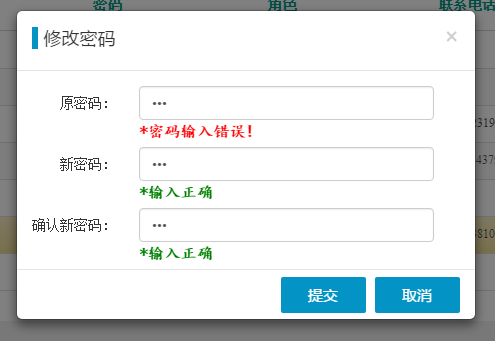
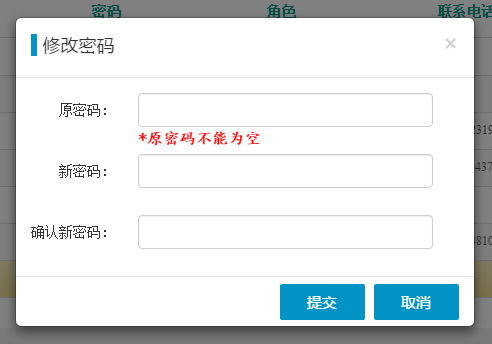
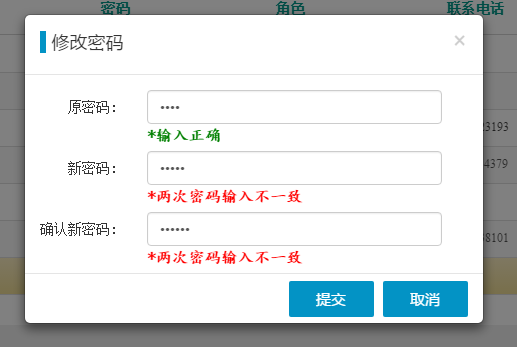
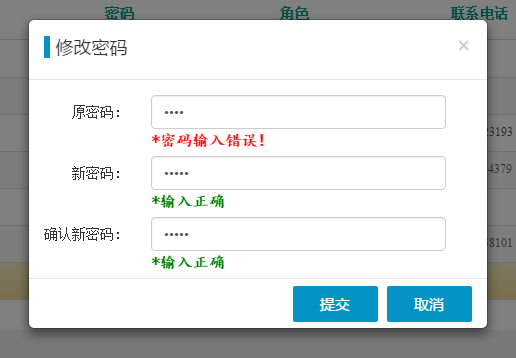
最终效果图




结合ajax 的表单验证的更多相关文章
- 基于PHP+Ajax实现表单验证的详解
一,利用键盘响应,在不刷新本页面的情况下验证表单输入是否合法 用户通过onkeydown和onkeyup事件来触发响应事件.使用方法和onclick事件类似.onkeydown表示当键盘上的键被按下时 ...
- AJAX(表单验证)/JSON之一
## 什么是Ajax AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML). 1. 异步通信:浏览器利用独立的线程与服务器进行通信, ...
- mvc4 ajax.beginform表单验证
@{ Layout = null; } @model MvcApplication1.Models.User @using (Ajax.BeginForm("create", &q ...
- ajax提交表单 验证
function submitKH(mobileInputId,nameInputId) { var mobileInputSelector ='#'+ mobileInputId; var pass ...
- Python自动化之ajax返回表单验证的错误信息和序列化扩展
form内置序列化错误 如果使用form提交数据的时候,可以直接返回错误信息到模板里面进行渲染 但是如果使用ajax处理呢 from django import forms from django.f ...
- JS表单验证插件(支持Ajax验证)
自己编写了一个表单验证插件,支持ajax验证,使用起来很简单. 每个需要验证的表单元素下面有一个span标签,这个标签的class有一个valid表示需要验证,如果有nullable则表示可为空:ru ...
- Validator验证Ajax提交表单的方法
Validator验证Ajax提交表单的方法 转自:http://hunanpengdake.iteye.com/blog/1671360 当我们在一些稍微复杂的业务时,可能会遇到需要多个表单form ...
- jquery php ajax 表单验证
本实例用到 JQuery 类库本身的函数和功能,所有表单信息利用 PHPMailer 类库邮件的形式发送. .创建一个表单 html 页面 表单部分 html 代码 以下为引用内容: &l ...
- ajax和servlet交互,表单日历插件,表单验证,form.js
我的index.jsp <body> <a>点我获取数据</a> <table border=1px> <tr> <td>ID& ...
随机推荐
- Mecanim高级主题:Mecanim Blend Tree应用、Blend Tree 选项、复合Blend Tree
一.Blend Tree介绍及应用 一个游戏动画的基本任务就是将两个或多个相似的动作混合.也许最广为人知的例子就是依照任务行动的速度将行走和跑动动画混合起来了.另一个例子就是角色在跑动中向左或向右转身 ...
- Springmvc配置文件application.xml 和 spring-servlet.xml
文章来源:http://blog.csdn.net/tengdazhang770960436/article/details/48395885 1.SpringMVC 的配置分为两部分 applica ...
- Hibernate框架 主配置文件 Hibernate.cfg.xml 映射配置 说明
1 主配置文件 Hibernate.cfg.xml 主配置文件中主要配置:数据库连接信息.其他参数.映射信息! 常用配置查看源码: hibernate-distribution-3.6.0.Final ...
- Keepalived指定文件接收日志
keepalived默认日志接收文件为/var/log/messages不方便查看,可以指定文件接收日志 修改配置文件/etc/sysconfig/keepalived KEEPALIVED_OPTI ...
- POJ3268 Silver Cow Party【最短路】
One cow from each of N farms (1 ≤ N ≤ 1000) conveniently numbered 1..N is going to attend the big co ...
- svm核函数的理解和选择
https://blog.csdn.net/leonis_v/article/details/50688766 特征空间的隐式映射:核函数 咱们首先给出核函数的来头:在上文中,我们已经了解到了S ...
- CentOS安装Jdk并配置环境变量
环境 CentOS7.2 (安装镜像CentOS-7-x86_64-DVD-1611) 目标 在CentOS7.2上安装jdk1.8(tar.gz安装包),并配置环境变量 jdk安装在/home/so ...
- 快捷键(SourceInsight)
选择一块 : Ctrl+-选择一行 : Shift+F6到下一个函数 : 小键盘 +上一个函数 : 小键盘 -高亮当前单词 : Shift+F8回退.前进 alt + , alt + .最后一个窗口 ...
- Django +uwsgi+python3+nginx + mysql 部署
环境: 服务器ip:192.168.0.110 centos服务器 6.4 + mysql 5.6 + django1.11 +nginx 1.13.7 + uwsgi 2.0.18 uwsgi介绍 ...
- vue-watch
<template> <div> <!-- 监听值的改变: --> <button class="th" @click="add ...
