webapck 打包体积优化策略
一、概述
1、Tree-shaking
2、公共资源分离
3、图片压缩
二、Tree-shaking
Tree-shaking:1个模块可能有多个方法,只要其中的某个方法使用到了,则整个文件都会被打到bundle里面去,Tree-shaking就是只把用到的方法打入bundle,没用到的方法会在uglify阶段被擦除掉。
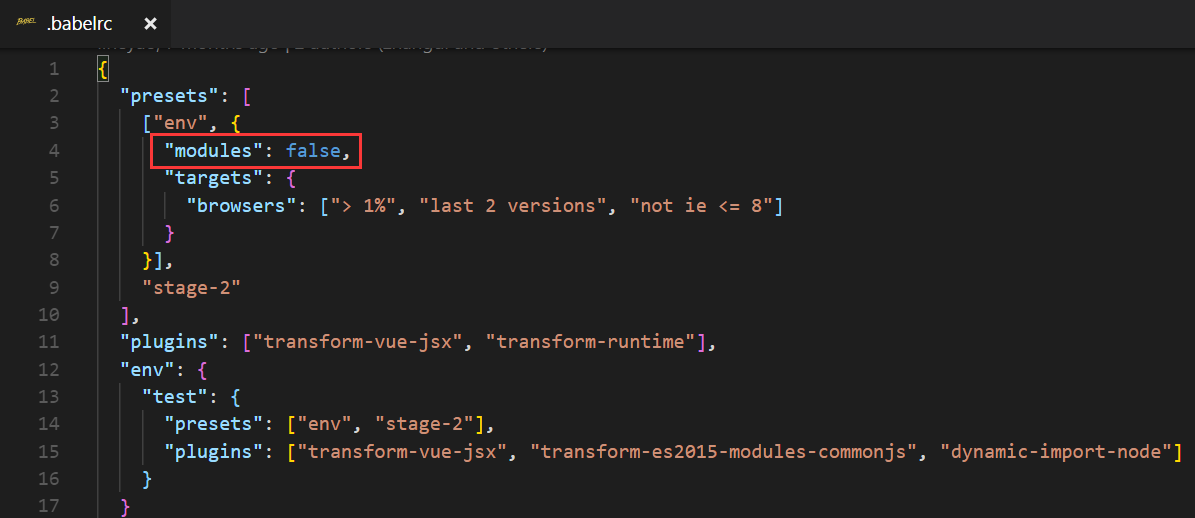
使用:webpack默认支持,在.babelrc里设置 modules: false即可

三、公共资源分离
目的:提取多页面公共JS chunk代码
方法:
(1)webpack3使用CommonsChunkPlugin
(2)webpack4使用SplitChunksPlugin
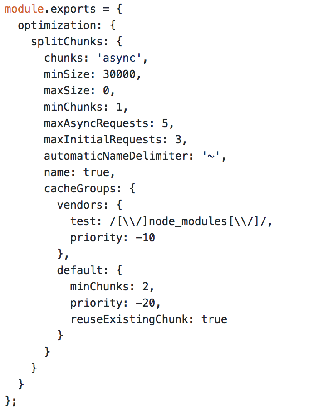
以下是webpack4示例:

四、图片压缩
方法:基于Node库的imagemin或者tinypng API;或者使用:配置image-webpack-loader
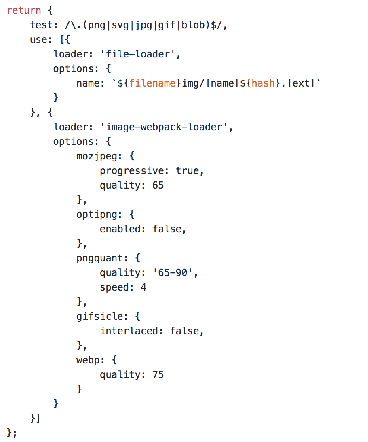
以下是使用image-webpack-loader示例:

webapck 打包体积优化策略的更多相关文章
- 【手把手学习flutter】Flutter打Android包的基本配置和包体积优化策略
[手把手学习flutter]Flutter打Android包的基本配置和包体积优化策略 关注「松宝写代码」,回复"加群" 加入我们一起学习,天天向上 前言 因为最近参加2020FE ...
- webpack打包体积优化
优化: 1:外部引入模块(cdn) 如 jquery,zepto,d3, bootstrap这些固定的lib 使用cdn直接引用就可以,没有必要打包到build,有效利用302. 2:图标优化 ...
- webpack 与 vue 打包体积优化
webpack 与 vue 在使用vue开发时,遇到打包后单个文件太大,因而需要分包,不然加载时间太久.虽然尽可能减少请求次数,但是单个包太大也不是好事 思路 组件按需加载 vue-router 的懒 ...
- vue打包体积优化之旅
webpack 与 vue 在使用vue开发时,遇到打包后单个文件太大,因而需要分包,不然加载时间太久.虽然尽可能减少请求次数,但是单个包太大也不是好事 思路 组件按需加载 vue-router 的懒 ...
- Webpack 打包之体积优化
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣:从早期的王者Browserify, Grunt,到后来赢得宝 ...
- redis 持久化策略、aof配置、测试、手动持久化、aof文件体积优化
redis持久化策略 1.数据文件.rdb 2.更新日志.aof 设置aof 1.命令方式config set appendonly noconfig rewrite2.配置文件方式 redis持久化 ...
- webpack4.0打包优化策略整理小结
本文转载于:https://www.jb51.net/article/137449.htm 介绍了webpack4.0打包优化策略整理小结,分享给大家,具体如下: webapck4 新特性介绍-参考资 ...
- Vue项目上线环境部署,项目优化策略,生成打包报告,及上线相关配置
Node.js简介 Node.js是一个基于Chrome V8引擎的JavaScript运行环境,用来方便快速地搭建易于扩展的网络应用.Node.js使用了一个事件驱动.非阻塞式I/O的模型,使其轻量 ...
- vue加载优化策略
vue.js是一个比较流行的前端框架,与react.js.angular.js相比来说,vue.js入手曲线更加流畅,不管掌握多少都可以快速上手.但是单页面应用也都有其弊病,有时候首屏加载慢的让人捏舌 ...
随机推荐
- linux系统部署Java程序获取ip时报Caused by: java.net.UnknownHostException: XXXXXXXXXX: XXXXXXXXXX: Name or service not known
问题一: Caused by: java.net.UnknownHostException: XXXXXXXXXX: XXXXXXXXXX: Name or service not known vi ...
- 嗜血法医第一二三季/Dexter全集迅雷下载
嗜血法医 第一.二.三季 Dexter Season 1 2 3 (2006-2007-2008) 本季看点:都市的夜里,永远藏着你无法想象的秘密.德克斯特·摩根(迈克尔·C·豪尔 Michael C ...
- sublime text的扩展插件
sublime text用作开发编辑器,还缺省二个比较重要功能:跨文件跳转.返回最后一次编辑的位置: 这里有二个插件正好解决此问题:CTags.ChangeList 其它常用的插件,google一 ...
- Android之文件搜索工具类
/** * @detail 搜索sdcard文件 * @param 需要进行文件搜索的目录 * @param 过滤搜索文件类型 * */ private void search(File file, ...
- jquery的radio和checkbox的标签的操作集合
jquery的radio和checkbox的标签的操作集合: $("input[name='radio_name'][checked]").val(); //选择被选中Radio的 ...
- Mac下使用XLD转换无损音乐Ape
最近想要给音乐库增加一些音乐,下载了一些Ape格式的无损音乐,但是无法直接导入到iTunes中,必须经过其他工具转换成苹果的无损格式,XLD就是这样一款工具.XLD的下载和安装非常方便,直接将APP拖 ...
- PreApplicationStartMethodAttribute程序启动扩展
一.PreApplicationStartMethodAttribute 类简介 应用程序启动时提供的扩展的支持. 命名空间: System.Web程序集: System.Web(位于 Syst ...
- SVG.js 基础图形绘制整理(二)
一.折线 var draw = SVG('svg1').size(300, 300); //画折线 //使用字符串点 // var polyline=draw.polyline('0,0 100,50 ...
- kafak-python使用补充
kafka-python的心跳报文使用的是一个独立的线程,以固定的时间(heartbeat_interval_ms,默认是3000ms)间隔发生心跳信息 member_id唯一标识一个客户端的cons ...
- 支付宝 iphone6 指纹验证失败
重启 iphone6 就可以了. 再次打开 支付宝 那个 指纹功能,就有一个弹出框 可以按指纹了.
