抛弃百度UMEditor,拥抱summernote (解决上传文件又慢又卡的问题)
由于一些项目上的原因以及相关因素,我们使用其他富文本编辑器替代了UMEditor
本来用CKEditor,但是团队觉得使用起来很不顺手,尤其图片上传十分不爽,功能复杂但是使用起来比较麻烦
后来我们又替换了summernote,这款编辑器名气没有ck大,但是简介直观,而且风格和项目很匹配,最终决定使用这款

这是github地址,先下载
https://github.com/summernote/summernote
然后在文件中引入css以及js,注意要使用国际化文件则引入语言包,不然默认显示英文
<!-- include summernote css/js-->
<link href="<%=request.getContextPath() %>/static/global/plugins/summernote/dist/summernote.css" rel="stylesheet">
<script src="<%=request.getContextPath() %>/static/global/plugins/summernote/dist/summernote.js"></script>
<script src="<%=request.getContextPath() %>/static/global/plugins/summernote/lang/summernote-zh-CN.js"></script>
在html中加入编辑器
<div>
<div id="summernote" style="height: 300px;">Hello Summernote</div>
</div>
最后初始化
$(document).ready(function() {
$("#summernote").summernote({
lang : "zh-CN",
height: 150,
callbacks: {
onImageUpload: function(files, editor, $editable) {
sendFile(files);
}
}
})
});
需要注意的是,默认上传是需要修改的,不然会以二进制的文件形式,性能受影响
function sendFile(files, editor, $editable) {
var size = files[0].size;
if((size / 1024 / 1024) > 2) {
alert("图片大小不能超过2M...");
return false;
}
var data = new FormData();
data.append("ajaxTaskFile", files[0]);
var hdnContextPath = $("#hdnContextPath").val();
$.ajax({
data : data,
type : "POST",
url : hdnContextPath + "/file/upload.action", // 图片上传出来的url,返回的是图片上传后的路径,http格式
cache : false,
contentType : false,
processData : false,
dataType : "json",
success: function(data) {//data是返回的hash,key之类的值,key是定义的文件名
$.each(data.data, function (index, file) {
$('#summernote').summernote('insertImage', file.url);
});
},
error:function(){
alert("上传失败");
}
});
}
后台代码就不放出了,之前讲过多次了,参照一下即可
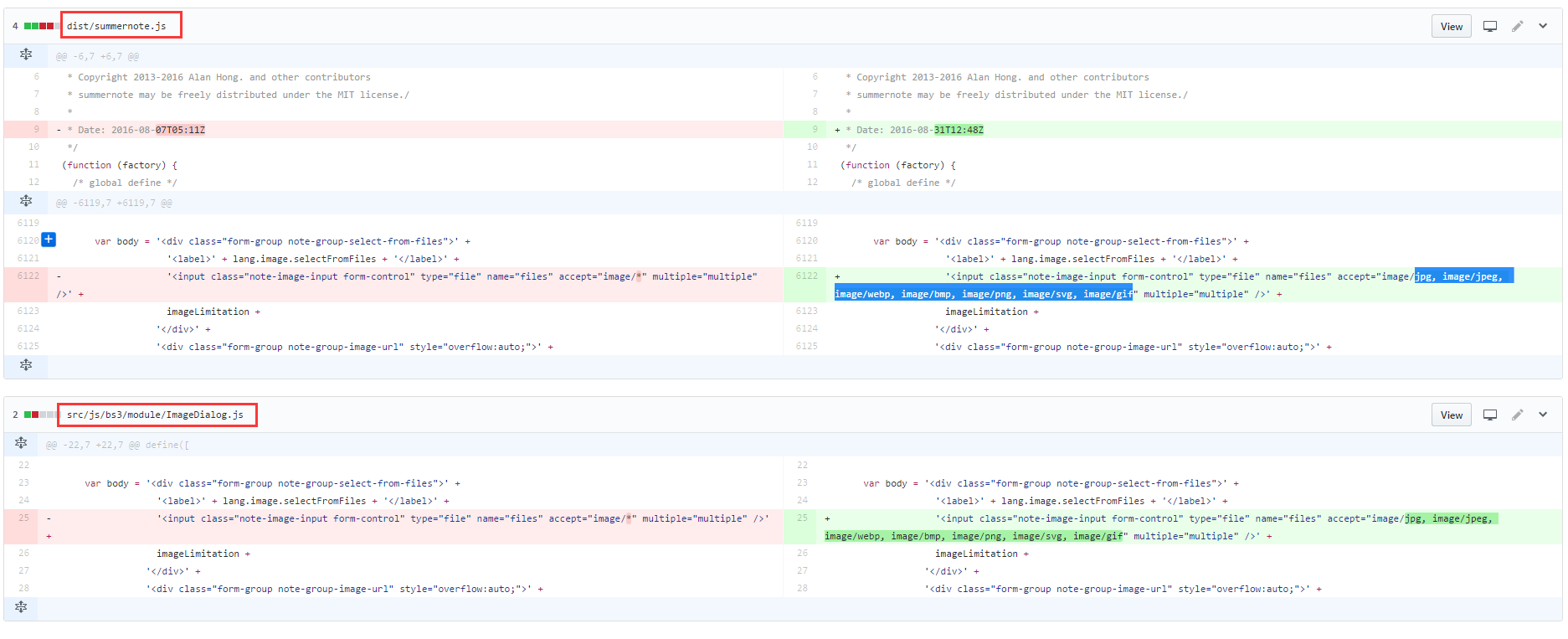
最终需要注意的是,这个上传文件有个bug,就是选择文件的时候弹出框很慢,十分不爽,找到如下两个文件修改其中代码即可

抛弃百度UMEditor,拥抱summernote (解决上传文件又慢又卡的问题)的更多相关文章
- 解决上传文件或图片时选择相同文件无法触发change事件的问题
昨天在做一个上传文件的模块时遇到了这样的问题:打开文件一上传,上传成功后再次点击文件一,change事件无反应 <input type="file" name="f ...
- python+selenium:解决上传文件<input type='file'>标签属性被css的visibility隐藏导致无法定位元素的问题
要想上传文件,需要找到在HTML中<input type="file" />这个标签,有它就可以利用send_keys上传文件,不过这里的<input>元素 ...
- 问题:解决上传文件IE浏览器弹出下载框bug?
控制器方法的返回值必须以String返回,再由js处理转换成json对象 $.ajaxFileUpload({ url: "/project/proj_conver_upload&quo ...
- 怎样解决IIS6.0上传文件限制的问题?
我们用IIS发布的Bs项目,如果进行文件上传,在上传文件的时候,无法上传文件大小超过4M的文件 设置文件上传大小的方法,就是修改项目的web.config配置 在项目中的web.config文件中,添 ...
- 解决asp.net上传文件时文件太大导致的错误
即使在web.config中添加了节点和设置依然是不行的,还是报文件太大的错误, <httpModules> <add name="UploadHttpModu ...
- 关于php上传文件过大的表单回填
也许标题有点绕口,有点无法让人理解.请原谅博主,语文学的不好,都赖体育老师. 问题场景重现:在某次迭代中,接到这样一个需求:当新建或编辑一个Bug(包含附件以及其他字段)上传附件过大时,退回到编辑页面 ...
- Atitit.js获取上传文件全路径
Atitit.js获取上传文件全路径 1. 默认的value只能获取文件名..安全原因.. 1 2. Firefox浏览器的读取 1 3. Html5 的file api 2 4. 解决方法::使用a ...
- 教你如何调用百度编辑器ueditor的上传图片、上传文件等模块
出于兴趣爱好,前段时间自己尝试写了一个叫simple的cms,里面使用了百度ueditor编辑器,发现它的多图片上传模块很不错,用起来很方便,又可以选择已经上传好的图片.正好我又是个懒人,发现有现成的 ...
- ASP.NET 5探险(3):使用UMEditor并实现图片上传
(此文章同时发表在本人微信公众号"dotNET每日精华文章",欢迎右边二维码来关注.) 题记:今天将继续上一篇来讲解百度富文本Web编辑器UEditor或UMEditor的使用. ...
随机推荐
- JUC-线程八锁
1,一个对象里面如果有多个synchronized方法,某一个时刻内,只要一个线程去调用其中的一个synchronized方法了,其它的线程都只能等待, 换句话说,某一个时刻内,只能有唯一一个线程去访 ...
- PLSQL创建DBLINK
Oracle创建dblink,多用于数据的同步机制.不建议直接用dblink对数据库频繁的操作... 00.查看创建dblink权限 select * from user_sys_privs t wh ...
- 严重: The web application [] registered the JDBC driver [com.microsoft.sqlserver.jdbc.SQLServerDriver] but failed to unregister it when the web application was stopped. To prevent a memory leak, the JDB
idea项目启动报如下错误, 网上的方法都试了都没用, 一直没解决, 干掉项目, 重新从svn检出就好了...坑 啊 Root WebApplicationContext: initializatio ...
- 我的第一个Raspberry PI装置
好吧,我先承认是这是从书上学习的第一个示例. 我入手的是Raspberry红版,版本2,看到这么小巧的卡片电脑可以做这么多事情,真是让人惊喜! 安装系统等都很顺利,启动.安装程序.远程桌面.SSH登录 ...
- Ubuntu Linux 环境变量PATH设置
前俩天编译linux下rar解压软件的时候说找不到 /usr/local/linux 路径,在设定path变量的时候,忽然就想看看,path最原始的变量值是多少....(在环境变量文件中保存.... ...
- Ubuntu中root用户和user用户的相互切换[转载自93度的饼干]
Ubuntu中root用户和user用户的相互切换 Ubuntu是最近很流行的一款Linux系统,因为Ubuntu默认是不启动root用户,现在介绍如何进入root的方法. (1)从user用户切换到 ...
- linux下yum命令出现Loaded plugins: fastestmirror Determining fastest mirrors
今天yum install的时候出问题了,找了半天才找到一个可行的解决办法 fastestmirror是yum的一个加速插件,这里是插件提示信息是插件不能用了. 不能用就先别用呗,禁用掉,先yum了再 ...
- io分析神器blktrace
一.概述 [许久之前就用过blktrace,现整理如下] 从linux 一个完整的IO入手分析: 一个I/O请求进入block layer之后,可能会经历下面的过程: Remap: 可能被DM(Dev ...
- Haproxy TCP数据转发
在实际项目中需要用到haproxy做TCP转发,下面主要针对haproxy的安装及TCP数据转发配置进行说明 一.安装Haproxy (1)编译安装Haproxy mkdir -p /data01/h ...
- appium简明教程(7)——Desired Capabilities详解
Desired Capabilities在启动session的时候是必须提供的. Desired Capabilities本质上是key value的对象,它告诉appium server这样一些事情 ...
