ECharts报表的使用

知道你们懒得手打网址,给你们贴上:http://echarts.baidu.com/echarts2/
1、下载并解压之后,找到echarts-2.2.7\build\dist\echarts-all.js
2、在工程里新建一个HTML页面,完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="./js/echarts-all.js"></script>
<title>ECharts</title>
</head>
<body> <!-- 定义div区域 -->
<div id ="main" style="width:600px;height:400px"></div> <script type="text/javascript">
// 初始化echarts实例,并关联div
var myChart = echarts.init(document.getElementById('main'));
//配置报表的数据和参数
var option={
backgroundColor: '#2c343c',
textStyle: {
color: 'rgba(255, 255, 255, 0.3)'
},
series : [
{
name: '访问来源',
type: 'pie',
radius: '55%',
data:[
{value:400, name:'搜索引擎'},
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:274, name:'联盟广告'},
{value:235, name:'视频广告'}
],
roseType: 'angle', itemStyle: {
emphasis: {
shadowBlur: 200,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
label: {
normal: {
textStyle: {
color: 'rgba(255, 255, 255, 0.3)'
}
}
},
labelLine: {
normal: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.3)'
}
}
} }
]
} // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option); </script> </body>
</html>
注意ECharts的js的引入路径正确,即可
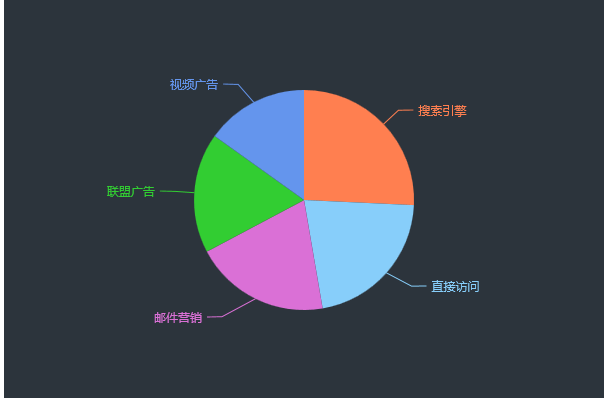
效果如下所示:

ECharts报表的使用的更多相关文章
- 使用ECharts报表统计公司考勤加班,大家加班多吗?
最近个项目已经连续加班1个月多,因为公司经常有在外面客户现场或出差的情况,人事每个月初会把上个月的份考勤打卡记录全部发出来,让我们对自己的考勤,突然想到可根据大家打卡时间记录统计每天工作时间,看大家是 ...
- vue组件之echarts报表
vue组件之echarts报表 将echarts报表封装成组件,动态传入数据,显示图表. 1.饼状图 父组件: <MPie :datas="piedata"></ ...
- echarts 报表使用
下载echats后,将下包中的js引入项目,\echarts-2.2.7\echarts-2.2.7\build\dist //在页面中建立宽高的区域,用来显示报表 <div style=&qu ...
- echarts报表显示%+没有0
function showTablegroup(page) { var series; $.ajax({ type:'post', url:"<%=basePath%>flowA ...
- ECharts 报表事件联动系列四:柱状图,折线图,饼状图实现联动
代码如下: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" c ...
- ECharts 报表事件联动系列三:柱状图,饼状图实现联动
源码如下: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" c ...
- ECharts 报表事件联动系列二:柱状图,饼状图添加事件
代码如下: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" c ...
- ECharts 报表事件联动系列一:刷新页面
本示例实现了以下功能: 1.点击刷新按钮,仅刷新柱状图,而不是整个页面 2.点击柱状内容刷新柱状图,并更新title 3.点击X轴,Y轴更新title,并弹出alert. 源码代码如下: <!D ...
- echarts报表
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding= ...
随机推荐
- Python3基础 str find+index 是否存在指定字符串,有则返回第一个索引值
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- Codeforces Round #542 [Alex Lopashev Thanks-Round] (Div. 1)
A - Toy Train 很显然,一个站有多少个糖,那么就要从这个点运多少次.设第i个点有\(a_i\)个糖,那么就要转\(a_i-1\)圈,然后再走一段.很显然最后一段越小越好. 然后枚举起点后, ...
- Hadoop Hive概念学习系列之hive里的分区(九)
为了对表进行合理的管理以及提高查询效率,Hive可以将表组织成“分区”. 分区是表的部分列的集合,可以为频繁使用的数据建立分区,这样查找分区中的数据时就不需要扫描全表,这对于提高查找效率很有帮助. 分 ...
- Web API过滤器
Web API包含在操作方法执行之前或之后添加额外的逻辑的过滤器.过滤器可用于提供横切特性,比如日志记录.异常处理.性能测量.身份验证和授权等等. 过滤器可以应用于Web API控制器或一个或多个操作 ...
- C#类头部声明样式
/******************************************************************** * * 使本项目源码前请仔细阅读以下协议内容,如果你同意以下 ...
- 【Django】【待解决问题】
1. from Crypto.Cipher import AES File "/Library/Frameworks/Python.framework/Versions/3.5/lib/py ...
- 安装cartographer_ros
这里使用的是hitcm(张明明)的github地址,由于google官方的教程需要FQ下载一些文件,因此容易失败,经验证hitcm(张明明)对原文件进行了少许修改后可以成功安装,在他的修改中核心代码不 ...
- Eclipse如何快速改变主题颜色
厌倦了Eclipse的白底黑子,我们来更换下Eclipse的主题颜色,让眼睛更舒服一点 首先先进入网址:http://eclipsecolorthemes.org/ 选择一个主题进入,点击进入如下: ...
- MongoDB(课时9 范围运算)
3.2.2.4 范围查询 只要是数据库,必须存在有“$in”(在范围之中).“$nin”(不在范围之中). 范例:查询姓名是“张三”,“李四”,“王五” db.students.find({" ...
- 《剑指offer》第三十七题(序列化二叉树)
// 面试题37:序列化二叉树 // 题目:请实现两个函数,分别用来序列化和反序列化二叉树. #include "BinaryTree.h" #include <iostre ...
