(GoRails) 自动侦测用户的时区,使用javascript 的jszt库。
传统方法见:http://www.cnblogs.com/chentianwei/p/9369904.html
⚠️: 两个方法最后都要有controller中的类似before_action :set_time_zone来给当前浏览器分配时区。
实时方法,根据user的时区设置:
- rails new -m template.rb timezone 使用模版,名字用timezone
- yarn add jstz #一个javascrit timezone library 可以自动侦测和设置用户的time zone。

- rails g migration AddTimeZoneToUsers time_zone
- rails db:migrate
- atom.后打开javascript/packs/application.js(已经安装使用webpacker)
- 输入import jstz from 'jstz'
- import jstz from 'jstz'
- const timezone = jstz.determine()
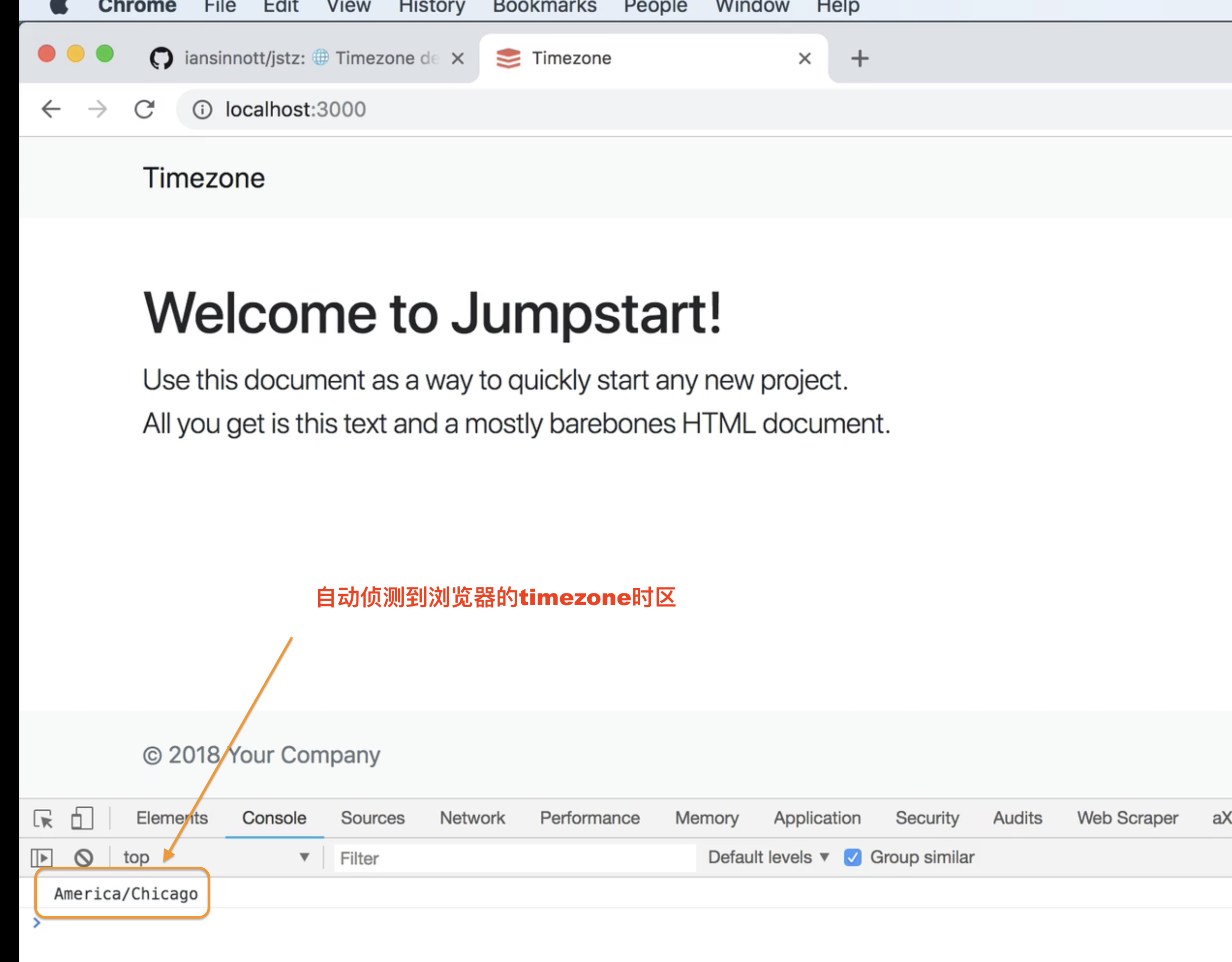
- console.log(timezone.name())
- app/views/shared/_head.html.erb
- 修改第8行,改为 javascript_pack_tag方法。

- 在user注册页,f.time_zone_select :time_zone选项,通过它可以在inspect上看到时区的选择。
- 在javascript/packs/application.js设置cookie:
创建函数--设置一个Cookie:
function setCookie(name, value) {
var expires = new Date()
expires.setTime(expires.getTime() + (24*60*60*1000)) #1000天后到期
document.cookie= name + ''=" + value + ';expires=' + expires.toUTCString()
}
使用这个函数:
setCookie("timezone", timezone.name())
解析这些都是JavaScript的用法,create, Read a Cookie with JavaScript:
var x = document.cookie 获得当前document的关联的cookies。
document.cookie = newCookie 设置新的Cookie。
例子:
扩展--JavaScript Cookies:
https://www.w3schools.com/js/js_cookies.asp
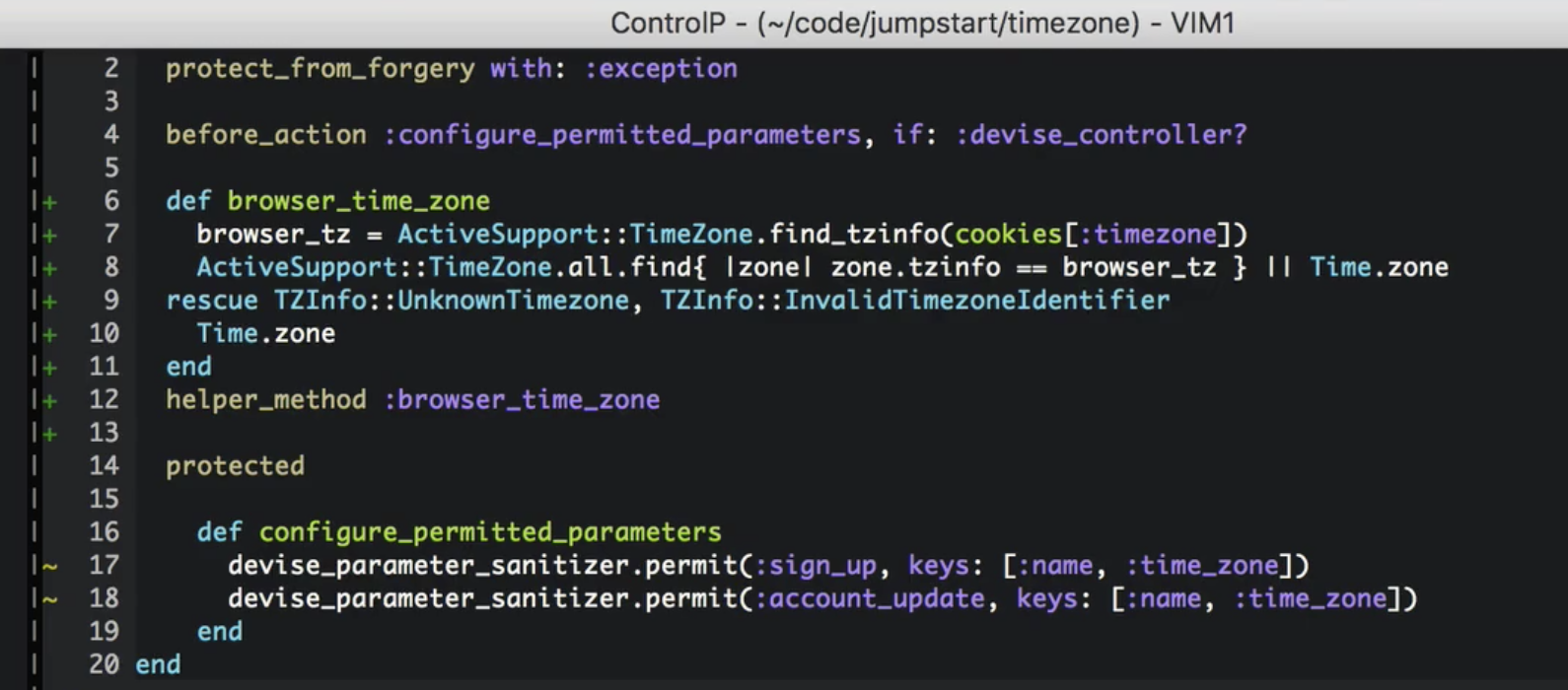
12. 在Application.rb中 Controller中定义一个方法 bowser_time_zone
def browser_time_zone
#根据cookies来找到对应的时区,如果没有则使用Time.zone作为默认,任意错误,营救也使用默认
browser_tz = ActiveSupport::TimeZone.find_tzinfo(cookies[:timezone])
ActiveSupport::TimeZone.all.find{ |zone| zone.tzinfo == browser_tz } || Time.zone
rescue TZInfo::UnknownTimezone, TZInfo::InvalidTimezoneIdentifier
Time.zone
end
helper_method :browser_time_zone #添加helper方法
变量browser_tz是如#<TZInfo::DataTimezone: America/Chicago>的对象, 它会和所有TimeZone对象的属性tzinfo做比较。
#<ActiveSupport::TimeZone:0x00007f97f26b0058 @name="American Samoa", @utc_offset=nil, @tzinfo=#<TZInfo::DataTimezone: Pacific/Pago_Pago>>
13.在user注册页,f.time_zone_select :time_zone选项可以加上这个browser_time_zone helper方法
<%= f.time_zone_select :time_zone, nil, default: browser_time_zone.name %>

14. 浏览器显示时区时间:controller增加一个before_action :set_time_zone, if: :user_signed_in?
def set_time_zone
Time.zone = current_user.time_zone
end
15 有一个相关gem 'local_time'可以利用。
(GoRails) 自动侦测用户的时区,使用javascript 的jszt库。的更多相关文章
- 轻量高效的开源JavaScript插件和库 【转】
图片 布局 轮播图 弹出层 音频视频 编辑器 字符串 表单 存储 动画 时间 其它 加载器 构建工具 测试 包管理器 CDN 图片 baguetteBox.js - 是一个简单易用的响应式图像灯箱效果 ...
- 顶级的JavaScript框架、库、工具及其使用
几乎每隔一个星期,就有一个新的 JavaScript 库席卷网络社区!Web 社区日益活跃.多样,并在多个领域快速成长.想要研究每一个重要的 JavaScript 框架和库,是个不可能完成的任务.接下 ...
- 2016 年 50 个最佳的轻量级 JavaScript 框架和库
作者:IT程序狮链接:https://zhuanlan.zhihu.com/p/24598210来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 回顾今年已发布的 JS ...
- 推荐12个最好的 JavaScript 图形绘制库
众多周知,图形和图表要比文本更具表现力和说服力.图表是数据图形化的表示,通过形象的图表来展示数据,比如条形图,折线图,饼图等等.可视化图表可以帮助开发者更容易理解复杂的数据,提高生产的效率和 Web ...
- 20个优秀的 JavaScript 键盘事件处理库
键盘事件是 Web 开发中最常用的事件之一,通过对键盘事件的捕获和处理可以提高网站的易用性和交互体验.下面,我们向大家介绍收集的20款优秀的 JavaScript 键盘事件处理库,帮助开发人员轻松处理 ...
- 2016年31款轻量高效的开源JavaScript插件和库
目前有很多网站设计师和开发者喜欢使用由JavaScript开发的插件和库,但同时面临一个苦恼的问题:它们中的大多数实在是太累赘而且常常降低网站的性能.其实,其中也有不少轻量级的插件和库,它们不仅轻巧有 ...
- 第一百三十五节,JavaScript,封装库--拖拽
JavaScript,封装库--拖拽 封装库新增1个拖拽方法 /** tuo_zhuai()方法,将一个弹窗元素实现拖拽功能 * 注意:一般需要在css文件将元素里的某一个区块光标设置成提示可以拖拽, ...
- 第一百三十三节,JavaScript,封装库--弹出登录框
JavaScript,封装库--弹出登录框 封装库,增加了两个方法 yuan_su_ju_zhong()方法,将获取到的区块元素居中到页面,chuang_kou_shi_jian()方法,浏览器窗口事 ...
- Tippy.js – 轻量的 Javascript Tooltip 工具库
工具提示(Tooltip)在网站中的一个小功能,但却有很重要的作用,常用于显示一些温馨的提示信息.如果网站中的工具提示功能做得非常有创意的话能够加深用户对网站印象.Tippy.js 是一款帮助你快速创 ...
随机推荐
- 最近整理出了有关大数据,微服务,分布式,Java,Python,Web前端,产品运营,交互等1.7G的学习资料,有视频教程,源码,课件,工具,面试题等等。这里将珍藏多年的资源免费分享给各位小伙伴们
大数据,微服务,分布式,Java,Python,Web前端,产品运营,交互 领取方式在篇尾!!! 基础篇.互联网架构,高级程序员必备视频,Linux系统.JVM.大型分布式电商项目实战视频...... ...
- tomcat 9.0.4 性能调优
参考了网上的一些优化参数,但是在启动中发现 有2个报错: 11-Feb-2018 15:57:23.293 警告 [main] org.apache.catalina.startup.SetAllPr ...
- [转载]论asp.net out、ref、return
论asp.net out.ref.return ref(引用类型) ref引用类型进出都必须赋值,赋值后会改变类型原来的指针. out(值类型) out值类型进可以不赋值,出必须赋值. r ...
- Python3 解决 'utf-8' codec can't decode byte 0x8b in position 1: invalid start byte
Python3 解决 'utf-8' codec can't decode byte 0x8b in position 1: invalid start byte 一.问题 request.Reque ...
- npm 查看全局安装过的包
查看全局安装的包 npm list -g --depth 0 非全局安装的包 npm list --depth 0 如果不加参数 --depth 0会显示安装的包以及相关的依赖包,会显示的很详细.
- 20145336 张子扬 《网络对抗技术》web基础
20145336张子扬<网络对抗>Exp8 Web基础 实践内容 1.简单的web前端页面(HTML.CSS等) 2.简单的web后台数据处理(PHP) 3.Mysql数据库 4.一个简单 ...
- vijos 1098 合唱队形 - 动态规划
描述 N位同学站成一排,音乐老师要请其中的(N-K)位同学出列,使得剩下的K位同学排成合唱队形. 合唱队形是指这样的一种队形:设K位同学从左到右依次编号为1,2…,K,他们的身高分别为T1,T2,…, ...
- Linux 安装、启动和卸载SSH
卸载SSH: 先停掉SSH服务:sudo stop ssh 检查SSH是否停止:ssh localhost 检查SSH是否启动: ps -e|grep ssh 卸载SSH:apt-get --purg ...
- HDU 6143 Killer Names(容斥原理)
http://acm.hdu.edu.cn/showproblem.php?pid=6143 题意: 用m个字母去取名字,名字分为前后两部分,各由n个字符组成,前后两部分不能出现相同字符,问合法的组成 ...
- 在SSM框架中,multfile转file
import org.apache.commons.fileupload.disk.DiskFileItem; import org.springframework.web.multipart.Mul ...
