Express框架Fetch通信
最近自己弄个博客站点,前台用的React,服务器用的是node实现的,node是第一次接触,所以还在摸索,这篇mark下通信时遇到的坑。
fetch配置:
window.fetchUtility = function (options, errorFun) {
var request = {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
// headers: {
// 'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8',
// 'Accept': 'application/json'
// },
cache: 'no-store',
body:`userName=${options.data.userName}&password=${options.data.password}`
};
if (request.method.toLowerCase() === "get") {
request.body = null;
}
return fetch(options.url, request)
.then(function (response) {
if (response.ok) {
if (request.download) {
return response;
}
else {
return response.text().then(function (dataString) {
return {
responseStatus: response.status,
responseString: dataString,
isParseJson: request.isParseJson,
isPassStatus: request.isPassStatus
};
});
}
} else {
if (response.status == 403) {
window.location.href = "/error/" + response.status;
} else if (response.status == 409) {
// for simulation
$$.alert(true, { type: "w", content: "Sorry, currently you are in simulation mode and limited to read only access." });
throw new Error("simulation");
}
else {
if (errorFun) {
errorFun(response);
}
else {
throw new Error(response.statusText);
}
}
}
}).then(function (fetchResult) {
if (request.download) { return fetchResult };
var queryResult = null;
try {
if (!fetchResult.responseString) {
return null;
}
if (fetchResult.isParseJson && fetchResult.responseString) {
if ($.isEmptyObject(fetchResult.responseString)) {
queryResult = "";
} else {
queryResult = JSON.parse(fetchResult.responseString);
if (fetchResult.isPassStatus) {
queryResult[FetchResponsePropName.status] = fetchResult.responseStatus;
}
}
} else {
queryResult = fetchResult.responseString;
}
}
catch (ex) {
$$.error("An error happened while fetching information. Error:", ex);
}
return queryResult;
});
};
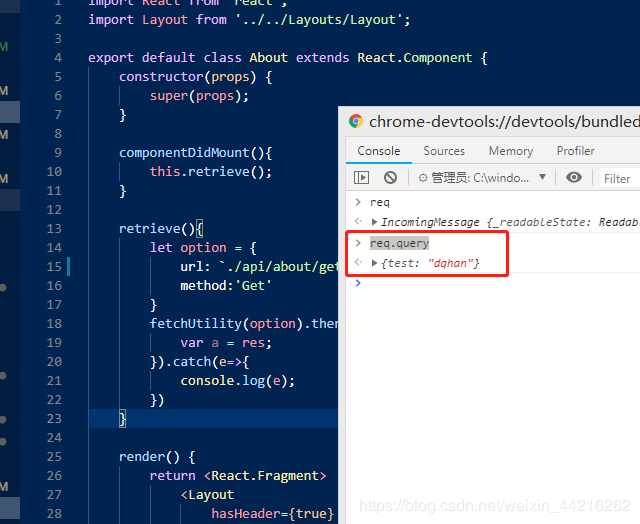
GET通信使用:
retrieve(){
let option = {
url: `./api/about/getAbout?test=${'dqhan'}`,
method:'Get'
}
fetchUtility(option).then(res=>{
var a = res;
}).catch(e=>{
console.log(e);
})
}
express接受参数形式:

POST通信:
postRequest() {
let data = {
params: { test: 'test' }
};
let option = {
url: `./api/about/postRequest`,
method: 'Post',
data: data
}
fetchUtility(option).then(res => {
var a = res;
}).catch(e => {
console.log(e);
})
}
因为调试过程中express中接受参数时一直接收不到,所以mark下(node小白,正在努力ヾ(◍°∇°◍)ノ゙)
问题原因:
对node的不熟悉,以及对fetch的不精通。
前后台通信数据传递最基本的结构:
- header定义发送、接受的媒体类型
- 请求方式post、get等等
- body参数结构
以上三点是最基本的参数,然而我一直在纠结是不是还有什么配置错误,于是一直在这里打转转。
问题根本原因是需要在node里面使用body-parser来接受参数,这样express才能解析通信发过来的参数。
解决方法:
var bodyParser = require('body-parser');
const app = new express();
app.use(bodyParser.urlencoded({extended: true}))
总结:
我应该好好看看node的文档。sorry~
Express框架Fetch通信的更多相关文章
- Node.js、Express框架获取客户端IP地址
Node.js //传入请求HttpRequest function getClientIp(req) { return req.headers['x-forwarded-for'] || req.c ...
- Win8.1 安装Express 框架
1.安装Windows Node.js客户端 2.安装Express框架 我本机是Win8.1的,使用命令npm install -g express安装Express,安装完成后显示一些安装明细,刚 ...
- Node.js Express 框架学习
转载:http://JavaScript.ruanyifeng.com/nodejs/express.html#toc0 感觉很牛的样子,不过觉得对初学者没太大用,里面很多例子用的api都没有详细的说 ...
- Node.js Express 框架
Node.js Express 框架 Express 简介 Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP ...
- express框架路由配置及congtroller自动加载
express框架在node官方推荐的一个框架,关于如何入门的文章,已经很多了,我就不在累赘了,本文的核心是如何修改文件使得更接近一个MVC的框架 express原生是通过require的方式实现了模 ...
- nodejs学习笔记二:解析express框架项目文件
上一章介绍了如何去创建一个express框架的工程项目,这章介绍一下express框架下的文件和用法解析,上一张我们创建的工程项目结构图如下: models是不属于原工程项目结构,为了实现数据模型后添 ...
- nodejs学习笔记一:安装express框架并构建工程目录
偶遇node是在一个阳光明媚的上午,无意间打开博客看到一片关于nodejs的介绍,通读全篇后,心情跌宕起伏,哎呀,这么好的东西我竟然现在才知道,这是最气的,于是马上开始制定学习nodejs计划,好了, ...
- Express框架使用以及数据库公共操作类整理(Win7下的NodeJs)
具体步骤: 1.安装开发工具WebStorm: 2.安装node/npm(下载地址:https://nodejs.org/download/)选择适合你的xxx.mis安装: 3.安装express框 ...
- express 框架之session
一.什么是session? 最近在学习node.js 的express框架,接触到了关于session方面的内容.翻阅了一些的博客,学到了不少东西,发现一篇博文讲的很好,概念内容摘抄如下: Sessi ...
随机推荐
- linux磁盘 分区 物理卷 卷组 逻辑卷 文件系统加载点操作案例
转自:truemylife.linux磁盘 分区 物理卷 卷组 逻辑卷 文件系统加载点操作案例 基本概念: 磁盘.分区.物理卷[物理部分] 卷组[中间部分] 逻辑卷.文件系统[虚拟化后可控制部分] 磁 ...
- Javascript eval()函数 基础回顾
如果您想详细了解ev al和JSON请参考以下链接: eval :https://developer.mozilla.org/En/Core_JavaScript_1.5_Reference/Glo ...
- phalcon无法更新分区字段解决办法
表里面有个分区字段,更新后,保存成功,结果实际上数据库没有更新. 后来使用原生sql,解决了这个问题. 获取di中的数据库连接,直接执行sql语句即可,下面的db为注册的数据库服务名 $db = $t ...
- [转]jquery.validate.js表单验证
原文地址:https://www.cnblogs.com/si-shaohua/p/3780321.html 一.用前必备官方网站:http://bassistance.de/jquery-plugi ...
- [转]JSP中EL表达式三元运算符的使用
原文地址:http://www.guance.com/469.html Java中的三元运算符为:条件?条件为true值:条件为false的值EL也有一样的运算符,用EL的三元运算符有时可以代替c:c ...
- APMServ5.2.6 升级php5.2 到 5.3版本及Memcache升级!
一.如何选择PHP5.3的VC9版本和VC6版本 VC6是什么?VC6就是legacy Visual Studio 6 compiler,就是使用这个编译器编译的.VC9是什么?VC9就是the V ...
- PHP判断ajax请求:HTTP_X_REQUESTED_WITH
PHP判断ajax请求的原理: 在发送ajax请求的时候,我们可以通过XMLHttpRequest这个对象,创建自定义的 header头信息, 在jquery框架中,对于通过它的$.ajax, $.g ...
- 学习MongoDB(二) Replica Set集群配置
1.官方网址:https://docs.mongodb.org/manual/tutorial/deploy-replica-set-for-testing/ 2.Replica Set介绍: htt ...
- Java设计模式(18)策略模式(Strategy模式)
Strategy是属于设计模式中 对象行为型模式,主要是定义一系列的算法,把这些算法一个个封装成单独的类. Stratrgy应用比较广泛,比如,公司经营业务变化图,可能有两种实现方式,一个是线条曲线, ...
- Java学习路线图,Java学习计划建议
怎么学习Java,这是很多新手经常遇到的问题,现在我简单描述下一个Java初学者到就业要学到的一些东西: 首先要明白Java体系设计到得三个方面:J2SE,J2EE,J2ME(KJAVA).J ...
