jQuery(十二);事件绑定
一、bind()
bing()用来绑定事件,例如:

二、unbind()
unbind()用来解除事件的绑定。例如:

三、on()
on()方法用来绑定事件,例如:

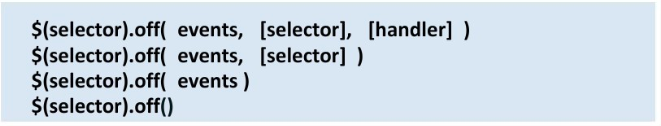
四、off()
off()方法用来解除事件的绑定,例如:

注意:
建议用on()方法绑定事件,效率更高。
五、示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>事件绑定</title>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 正常情况下的鼠标移入背景色变为灰色,移出时变为白色
// 鼠标移入
/* $("#menu li").mouseover(function(){
$(this).css("background-color","gray");
});
// 鼠标移出
$("#menu li").mouseout(function(){
$(this).css("background-color","white");
}); */ //bind()绑定事件
$("#menu li").bind("mouseover",function(){
$(this).css("background-color","gray");
});
$("#menu li").bind("mouseout",function(){
$(this).css("background-color","white");
}); // bind()绑定多个事件
/* $("#menu li").bind("click mouseover",function(){
$(this).css("background-color","gray");
}); */ // bind()绑定多个事件
/* $("#menu li").bind({
click:function(){$(this).css("background-color","#ccc");},
mouseover:function(){$(this).css("background-color","yellow");}
}); */ // 解除绑定事件
//$("#menu li").unbind(); // 解除所有的事件
//$("#menu li").unbind("click");// 只解除click事件,保留鼠标移入事件 // on()绑定事件
// 处理添加背景色效果
$("#menu").on("mouseover","li",{},function(){
$(this).css("background-color","#ccc");
});
$("#menu").on("mouseout","li",{},function(){
$(this).css("background-color","yellow");
}); // off()解除绑定
$("#menu").off("mouseout","li"); // 只移除moustout事件
});
</script>
</head>
<body>
<input type="button" value="添加" />
<ul id="menu">
<li>HTML</li>
<li>XHTML</li>
<li>CSS</li>
</ul>
</body>
</html>
jQuery(十二);事件绑定的更多相关文章
- 关于jQuery新的事件绑定机制on()的使用技巧
关于jQuery新的事件绑定机制on()的使用技巧 http://www.jb51.net/article/36064.htm 本篇文章介绍了,关于jQuery新的事件绑定机制on()的使用技巧.需要 ...
- jQuery 中的事件绑定
一.事件概念 和数据库中的触发器一样,当操作了数据的时候会引发对应的触发器程序执行 一样,JS 中的事件就是对用户特定的行为作出相应的响应的过程,其实上就是浏览器 监听到用户的某些行为的时候会执行对应 ...
- jQuery中的事件绑定方法
在jQuery中,事件绑定方法大致有四种:bind(),live(), delegate(),和on(). 那么在工作中应该如何选择呢?首先要了解四种方法的区别和各自的特点. 在了解这些之前,首先要知 ...
- Jquery中的事件绑定$("#btn").bind("click",function(){ })
Jquery中的事件绑定:$("#btn").bind("click",function(){ }) 由于每次都这么调用太麻烦,所以jquery就用$(&qu ...
- jQuery新的事件绑定机制on()
浏览jQuery的deprecated列表,发现live()和die()在里面了,赶紧看了一下,发现从jQuery1.7开始,jQuery引入了全新的事件绑定机制,on()和off()两个函数统一处理 ...
- jQuery中是事件绑定方式--on、bind、live、delegate
概述:jQuery是我们最常用的js库,对于事件的绑定也是有很多种,on.one.live.bind.delegate等等,接下来我们逐一来进行讲解. 本片文章中事件所带的为版本号,例:v1.7+为1 ...
- jQuery新的事件绑定机制on()示例应用
投稿:whsnow 字体:[增加 减小] 类型:转载 从jQuery1.7开始,jQuery引入了全新的事件绑定机制,on()和off()两个函数统一处理事件绑定,下面通过示例为大家介绍下 ...
- jQuery插件 -- 动态事件绑定插件jquery.livequery.js
http://blog.csdn.net/zzq58157383/article/details/7721974 动态事件绑定插件livequery, 可以利用它给相应的DOM元素注册事件或者触发回调 ...
- JQuery实现click事件绑定与触发方法分析
原生JS通过什么方法绑定click事件? 原生js有一下三种方法为DOM对象绑定click事件, 第一种,在html中添加 onclick属性,在此属性中添加要绑定的事件函数,如下, 这种方法为htm ...
- jQuery三种事件绑定方式.bind(),.live(),.delegate()
.bind(), .live(), 和 .delegate()之间的区别并不明显.但是理解它们的不同之处有助于写出更简洁的代码,并防止我们的交互程序中出现没有预料到的bug. 基础 DOM树 首先,图 ...
随机推荐
- Android Studio 代码导航快捷键总结
Android Studio 代码导航快捷键总结 这篇文章主要介绍了Android Studio 代码导航快捷键的相关资料,需要的朋友可以参考下 简评:作为一位 Android 开发者,Andro ...
- Matlab中classperf对象各属性解释[原创]
1.ClassLabels:类型标识.第一个label作为pos,第二次label作为neg. 2.GroundTruth:各次实验的观察值,也就是真实值. 3.ValidationCounter: ...
- JAXB--@XmlType注解标注xml生成顺序
默认情况下,Jaxb编组出来的xml中的字段顺序是随机的,你可以使用@XmlType的propOrder属性 来指定序列化的顺序. 第一步:定义java类时,使用@XmlType(propOrde ...
- ubuntu18.04分辨率
一.使用xrandr命令可以查询当前的显示状态.找出被连接的显示器名称:VGA-1 jack@noi:~$ xrandr Screen : minimum x , current x , maximu ...
- 九个问题从入门到熟悉HTTPS
九个问题从入门到熟悉HTTPS Q1: 什么是 HTTPS? LHQ: HTTPS 是安全的 HTTP HTTP 协议中的内容都是明文传输,HTTPS 的目的是将这些内容加密,确保信息传输安全.最后一 ...
- 【内核】linux内核启动流程详细分析
Linux内核启动流程 arch/arm/kernel/head-armv.S 该文件是内核最先执行的一个文件,包括内核入口ENTRY(stext)到start_kernel间的初始化代码, 主要作用 ...
- 【内核】嵌入式linux内核的五个子系统
Perface Linux内核主要由进程调度(SCHED).内存管理(MM).虚拟文件系统(VFS).网络接口(NET)和进程间通信(IPC)5个子系统组成,如图1所示. 图1 Linux内核的组成部 ...
- 【ARM】AD转换器
A/D转换器 A/D转换器,又称模/数转换器,顾名思义,就是把模拟信号数字化. 由于系统的实际处理对象往往都是一些模拟量(如温度.压力.位移.图像等),要使计算机或数字仪表能识别和处理这些信号,必须首 ...
- 【Cmd】那些年,我们迷恋的cmd命令(二)
那些年,我们迷恋的命令(一) 那些年,我们迷恋的命令(二) Linux系统下基本命令 Linux系统下基本命令: 要区分大小写 uname 显示版本信息(同win2K的 ver) dir 显示当前目录 ...
- vjue 点击发送邮件如何处理
<li @click.stop="openSendMail()"> <i class="icons mail-icon" title=&quo ...
