webpack2--webpack 4.X 快速创建demo
准备工作
1.新建文件夹:webpack-demo(下面我们简称该文件夹为根目录),在根目录下面建两个文件夹,分别为src和dist。
1).src文件夹:用来存放我们编写的javascript代码,可以简单的理解为用JavaScript编写的模块。
2).dist文件夹:用来存放供浏览器读取的文件,这个是webpack打包成的文件。
并且在根目录下,初始化package.json文件,安装好webpack 和 webpack-cli。不懂的点击这里~
2.在dist下建立一个index.html文件,写入以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>webpack快速入门</title>
</head>
<body>
<div id="title"></div>
<script src="./bundle.js"></script>
</body>
</html>
先不要管上面 bundle.js是嘛玩意~
3.src下建一个entry.js文件。写入代码:
document.getElementById('title').innerHTML='快速创建Webpack demo';
4.新建webpack.config.js,进行打包配置:
module.exports = {
mode: 'development',
//入口
entry: [__dirname + '/src/entry.js'],
//出口
output: {
path:__dirname + '/dist',
filename: 'bundle.js',
}
}
mode:开发模式,development 表示开发环境,production 表示生产环境。
entry:入口文件,就是你需要打包哪些文件,就写哪个文件的路径。__dirname表示根目录,在这里就是表示webpack-demoy这个文件夹。
output:出口文件。
path:表示你打包之后文件要放在哪里。
filename:表示你打包之后的文件名。
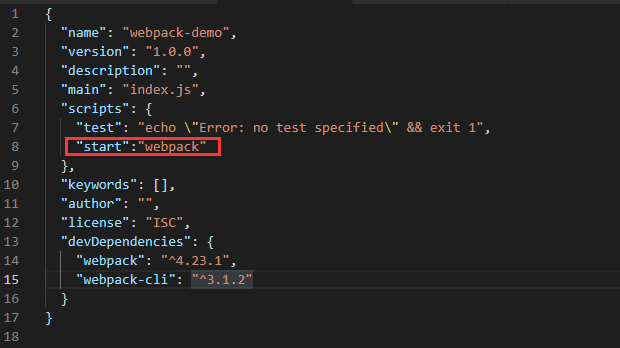
5.在 package.json 文件添加下面红框标记的代码:

你在安装node的时候应该就配置了环境变量,在这里定义这个就是为了让我们的命令行语句短一些。
如果不定义这个,我们要打包文件的时候就需要执行 【npm run node_modules/.bin/webpack】这么一长串。定义了这个之后,直接执行【npm run start】就可以了。
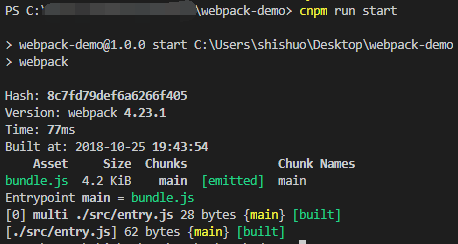
6.终端执行命令:
cnpm run start
执行完之后结果如下:

此时我们可以看到dist 目录下面多了一个 bundle.js。

到这里我们就已经完成了对于webpack demo 的创建。
感谢阅读~~
webpack2--webpack 4.X 快速创建demo的更多相关文章
- IDEA中SpringBoot项目快速创建单元测试
如何在IDEA中对于SpringBoot项目快速创建单元测试 创建测试用例 右键需要进行测试的方法,选择GO TO然后选择Test 点击Create New Test 勾选需要创建单元测试的方法 然后 ...
- 纸壳CMS(ZKEACMS)体验升级,快速创建页面,直接在页面中修改内容
关于纸壳CMS 纸壳CMS又名 ZKEACMS Core 是ZKEACMS的 .net core 版本,可运行在 .net core 1.1 平台上.是一个开源的CMS. 纸壳CMS对于 ZKEACM ...
- 快速创建显示数字数据的动画——CountUp.js
由于项目需求,需要写一个数字增/减量的动画特效,最后找到了CountUp.js CountUp.js是一个无依赖,轻量级的JavaScript“类”,可用于快速创建以更有趣的方式显示数字数据的动画. ...
- ASP.NET Core模块化前后端分离快速开发框架介绍之2、快速创建一个业务模块
源码地址 GitHub:https://github.com/iamoldli/NetModular 演示地址 地址:https://nm.iamoldli.com 账户:admin 密码:admin ...
- vue-cli3.X快速创建项目
1.安装 Vue CLI 的包名称由 vue-cli 改成了 @vue/cli. 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过以下方式先卸载它: npm unin ...
- 【转载】C#通过Clone方法快速创建相同架构的DataTable
在C#中的Datatable数据变量的操作过程中,如果需要克隆当前DataTable变量的结构,包括所有 DataTable 架构和约束等信息,可以使用DataTable中的Clone方法来实现,Cl ...
- Spring Boot-初学01 -使用Spring Initializer快速创建Spring Boot项目 -@RestController+spEL -实现简单SpringBoot的Web页面
1.IDEA:使用 Spring Initializer快速创建项目 IDE都支持使用Spring的项目创建向导快速创建一个Spring Boot项目: 选择我们需要的模块:向导会联网创建Spring ...
- 十分钟快速创建 Spring Cloud 项目
一般来说,Intelij IDEA 可以通过 Maven Archetype 来快速生成Maven项目,其实 IDEA 集成了 Spring 官方提供的 Spring Initializr,可以非常方 ...
- 【Activiti工作流引擎】官方快速入门demo
Activiti官方快速入门demo 地址: https://www.activiti.org/quick-start 0. 版本 activiti 5.22.0 JDK 1.8 1. 介绍 这个快速 ...
随机推荐
- PHP取整,四舍五入取整、向上取整、向下取整、小数截取
PHP取整数函数常用的四种方法: 1.直接取整,舍弃小数,保留整数:intval(): 2.四舍五入取整:round(): 3.向上取整,有小数就加1:ceil(): 4.向下取整:floor(). ...
- wpf 添加滚动条 ScrollViewer
在WPF中有些控件没有滚动条,微软提供了控件ScrollViewer,这个控件是设置滚动条 <ScrollViewer Name="scrollViewer1" /> ...
- sudo 的介绍
http://chenfage.blog.51cto.com/8804946/1830424
- flexb布局图解
- c++map的用法
Map是c++的一个标准容器,她提供了很好一对一的关系,在一些程序中建立一个map可以起到事半功倍的效果,总结了一些map基本简单实用的操作!1. map最基本的构造函数: map<stri ...
- [CoreOS 转载] CoreOS实践指南(一)
转载:http://www.csdn.net/article/2014-12-29/2823356 摘要:CoreOS是一个采用了高度精简的系统内核及外围定制的操作系统.ThoughtWorks的软件 ...
- 简单的sqlhelper的学习日志
一:今天做了一个简单的sqlhelper,还有调用,将今天学的内容总结一下,解决方案如下: 二:对应的sqlhelper的内容: using System; using System.Collecti ...
- asp.net上传大文件-请求筛选模块被配置为拒绝超过请求内容长度的请求
HTTP错误404.13 - Not Found 请求筛选模块被配置为拒绝超过请求内容长度的请求,原因是Web服务器上的请求筛选被配置为拒绝该请求,因为内容长度超过配置的值(IIS 7 默认文件上传大 ...
- 对dump的文件进行状态统计
1.jps -lvm 查出pid 2.jstack pid >1.dump 3.grep java.lang.Thread.State 1.dump| awk '{print $2$3$4$ ...
- QQ通信原理及QQ是怎么穿透内网进行通信的?
http://blog.csdn.net/frank_good/article/details/51160027 ******************************************* ...
