轻松解决vuejs跨域
Vuejs跨域问题实战
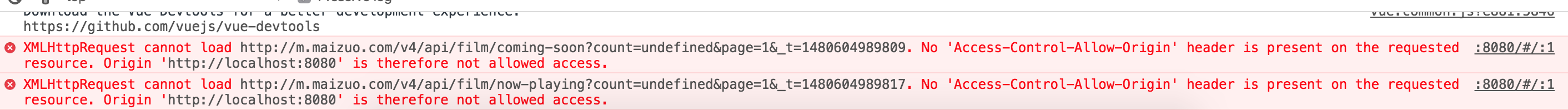
有时候,本地使用webpack开启一个node的dev端口,项目中使用vuejs去访问别人家的api,比如豆瓣或者其他的api,不使用jsonp肯定就会报跨域的问题。

如何让我们调用别人家的api就像是调用自己家的一样呢?答案就是利用自己的后台去访问这个api,然后转发到自己的前端,但是这么搞,岂不是很麻烦,有没有简单的傻瓜式插件可以替我们做这个操作呢?我们用一下代理的思路proxy来解决这个问题。
其实nodejs有一个httpProxy的组件,正好webpack也支持,那么我们看看如何使用httpProxy,自动的监听vue想要get的某些网站api的请求,自动利用后台去访问api,拿到返回结果,返回给vue。
1.最近使用了http-proxy-middleware! https://www.npmjs.com/package/http-proxy-middleware插件之后,访问别人家的api就像是自己家的一样。
//node的index.js
var proxyMiddleware = require('http-proxy-middleware')
//拦截一切/api的请求,后台代理获取数据,返回到前端
var proxyTable = {
'/api': {
target: 'http://xxx.com/v4/',
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
}
}
};
Object.keys(proxyTable).forEach(function (context) {
var options = proxyTable[context]
if (typeof options === 'string') {
options = { target: options }
}
app.use(proxyMiddleware(context, options))
})
//vue
export default {
data() {
return {
list:[]
}
},
ready() {
this.getBanner();
},
methods: {
//请求别人家的api获取列表 /api/xxxx 会被proxy,绕过跨域
getBanner() {
const self = this self.$http.get(';/api/xxxx/home';, {
_t: new Date().getTime()
}).then(response = >{
let data = response.data
//数据对象
let json = data.data
if (data.status === 0) {
self.list = json.list
}
},
(response) = >{
console.log(response)
})
}
},
components: {
}
}
记得提前安装模块:npm install -D http-proxy-middleware
2.或者使用jsonp
参考:https://aotu.io/notes/2016/10/13/vue2/
mounted: function() {
this.$http.jsonp('https://api.douban.com/v2/movie/top250?count=10', {}, {
headers: {
},
emulateJSON: true
}).then(function(response) {
// 这里是处理正确的回调
this.articles = response.data.subjects
// this.articles = response.data["subjects"] 也可以
}, function(response) {
// 这里是处理错误的回调
console.log(response)
});
}
// 不加跨域xhr会发起options请求
Vue.http.options.headers={
'Content-Type':'application/x-www-form-urlencoded; charset=UTF-8'
};
// post的时候会把JSON对象转成formdata
Vue.http.options.emulateJSON=true;
4.nodejs 解除跨域限制:
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
proxyTable参考:http://div.io/topic/1825
https://segmentfault.com/a/1190000007231750
落雨
http://www.cnblogs.com/ae6623/p/6124229.html
http:js-dev.cn
轻松解决vuejs跨域的更多相关文章
- 跨域 - jsonp轻松搞定跨域请求
1.jsonp轻松搞定跨域请求 vue中使用axios,遇到跨域我就蒙逼了.第一次真正意义上的尝试使用jsonp js中用 var myscript = document.createElement( ...
- 解决cookie跨域访问
一.前言 随着项目模块越来越多,很多模块现在都是独立部署.模块之间的交流有时可能会通过cookie来完成.比如说门户和应用,分别部署在不同的机器或者web容器中,假如用户登陆之后会在浏览器客户端写入c ...
- 如何解决ajax跨域问题(转)
由 于此前很少写前端的代码(哈哈,不合格的程序员啊),最近项目中用到json作为系统间交互的手段,自然就伴随着众多ajax请求,随之而来的就是要解决 ajax的跨域问题.本篇将讲述一个小白从遇到跨域不 ...
- 用nginx的反向代理机制解决前端跨域问题
什么是跨域以及产生原因 跨域是指a页面想获取b页面资源,如果a.b页面的协议.域名.端口.子域名不同,或是a页面为ip地址,b页面为域名地址,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制 ...
- 用iframe设置代理解决ajax跨域请求问题
面对ajax跨域请求的问题,想用代理的方式来解决这个跨域问题.在服务器端创建一个静态的代理页面,在客户端用iframe调用这个代理 今天在项目中需要做远程数据加载并渲染页面,直到开发阶段才意识到aja ...
- CP="CAO PSA OUR" 用P3P header解决iframe跨域访问cookie
1.IE浏览器iframe跨域丢失Session问题 在开发中,我们经常会遇到使用Frame来工作,而且有时是为了跟其他网站集成,应用到多域的情况下,而Iframe是不能保存Session的因此,网上 ...
- 看小白如何解决ajax跨域问题
由于此前很少写前端的代码(哈哈,不合格的程序员啊),最近项目中用到json作为系统间交互的手段,自然就伴随着众多ajax请求,随之而来的就是要解决ajax的跨域问题.本篇将讲述一个小白从遇到跨域不知道 ...
- 如何解决ajax跨域问题
如何解决ajax跨域问题(转) 由 于此前很少写前端的代码(哈哈,不合格的程序员啊),最近项目中用到json作为系统间交互的手段,自然就伴随着众多ajax请求,随之而来的就是要解决 ajax的跨域问题 ...
- 解决js跨域问题
如何解决js跨域问题 Js跨域问题是web开发人员最常碰到的一个问题之一.所谓js跨域问题,是指在一个域下的页面中通过js访问另一个不同域下 的数据对象,出于安全性考 虑,几乎所有浏览器都不允许这种跨 ...
随机推荐
- 【原创】Nginx+PHP-FPM优化技巧总结(转)
php-fpm的安装很简单,参见PHP(PHP-FPM)手动编译安装.下面主要讨论下如何提高Nginx+Php-fpm的性能. 1.Unix域Socket通信 之前简单介绍过Unix Doma ...
- nginx php-fpm安装配置(转)
nginx本身不能处理PHP,它只是个web服务器,当接收到请求后,如果是php请求,则发给php解释器处理,并把结果返回给客户端. nginx一般是把请求发fastcgi管理进程处理,fascgi管 ...
- HDU 4815 Little Tiger vs. Deep Monkey(2013长春现场赛C题)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4815 简单的DP题. #include <stdio.h> #include <st ...
- WebConfig 加密解密的原理是什么?
WebConfig 加密解密的原理是什么? 使用命令 加密数据连接串 加密:aspnet_regiis -pef connectionStrings d:/...(webconfig所在路径,不能含中 ...
- AI 实验--v_JULY_v
http://blog.csdn.net/v_JULY_v http://www.julyedu.com/
- Getting OS version with NDK in C c++获得版本号
http://stackoverflow.com/questions/19355783/getting-os-version-with-ndk-in-c #include <cutils/pro ...
- Java编解码分析
一.为什么要编解码? 网络或磁盘传输的单位都是字节,平常我们使用的单位都是字符,所以数据需要在字节和字符之间进行转换. 二.编解码概念 1.编码:字符转换成字节 2.解码:字节转换成字符 三.常用字符 ...
- SQLUnit 环境搭建
1 技术须要积累 前几天去一位笛友小赖家玩,才知道他的笛子吹得好不是偶然.是由于他真的用功了,电脑里面下载有超多的视频.教程等!这真的非常让我震撼!一直是在公司做技术,但资料考不出来,而我整理了多少技 ...
- pip 安装错误 'ascii' codec can't encode characters
安装 python-dev既可解决 apt-get install python-dev
- 使用Log4j将程序日志实时写入Kafka(转)
原文链接:使用Log4j将程序日志实时写入Kafka 很多应用程序使用Log4j记录日志,如何使用Kafka实时的收集与存储这些Log4j产生的日志呢?一种方案是使用其他组件(比如Flume,或者自己 ...
